- 银行家教你稳赚不赔的方法
康森爱学习
我是康森,这是我每天一篇文章的第53篇,希望我的文章能为你赋能,也希望你能给我赋能。今天我们来讲一个金融领域的故事。在上个世纪80年代,美国埃克森石油公司发生了一起石油泄漏事故,导致公司的财务出现危机,于是埃克森向摩根大通银行申请一笔48亿美金的贷款。埃克森石油公司一直是摩根大通银行的大客户,所以这个贷款申请让摩根大通很为难,借吧,风险很大,万一还不上自己也没办法承担这笔损失;不借吧,这么大的客户
- 前端实现抛物线小球动画效果:从原理到代码实践
编程随想▿
前端抛物线JSvuereact.js
目录引言一、抛物线动画的核心原理二、纯HTML/CSS实现抛物线动画1.HTML结构2.CSS动画3.效果说明三、动态交互:JavaScript实现抛物线动画1.HTML结构2.JavaScript逻辑3.效果说明四、Vue.js实现抛物线动画1.组件结构2.实现思路五、React实现抛物线动画1.组件代码2.实现思路六、注意事项七、总结引言在前端开发中,动画效果是提升用户体验的重要手段之一。抛物
- Sequential Thinking:AI深度思考的新范式及其与CoT、ReAct的对比分析
码字的字节
人工智能SequentialCoTReAct
引言:AI深度思考的演进与SequentialThinking的崛起在人工智能技术快速发展的今天,AI模型的思考能力正经历着从简单应答到深度推理的革命性转变。这一演进过程不仅反映了技术本身的进步,更体现了人类对机器智能认知边界的持续探索。早期的大语言模型虽然能够生成流畅的文本,但在处理复杂问题时往往表现出"浅思考"的局限性——答案可能看似合理,却缺乏严谨的推理过程和系统性考量。例如,2022年的一
- “上市公司并购重组取消审核”是真是假?续
雅蜜蜜
据了解,证监会一直在对并购重组进行简政放权。2013年10月,证监会宣布并购重组实行分道制,所谓的分道制,即按照“先分后合、一票否决、差别审核”原则,由证券交易所和证监局、证券业协会、财务顾问分别对上市公司合规情况、中介机构执业能力、产业政策及交易类型三个分项进行评价,之后根据分项评价的汇总结果,将并购重组申请划入豁免/快速、正常、审慎三条审核通道。此后,修订实行的《上市公司重大资产重组管理办法》
- react/vue vite ts项目中,自动引入路由文件、 import.meta.glob动态引入路由 无需手动引入
初遇你时动了情
react.jsvue.jsjavascript
utils/autoRouteHelper.ts//src/utils/autoRouteHelper.tsimport{lazy}from"react";importwithLoadingfrom"@/components/router/withLoading";/**自动生成某个文件夹下的子路由*/interfaceRouteItem{path:string;element?:any;chil
- 日常英语口语积累 | 第一轮
Ivy_IBFE
【口语练习资料】1.新闻编辑室(快)2.老友记3.摩登家庭4.CommencementspeechTips:1.readingandconsuminginformation2.nottomemorize3.nottoprematurelyapproachanativespeaker4.buildingyourinventoryofwordsandexpressions5.watchingTVors
- 迷你世界怎么充值最划算?迷你世界在哪里可以申请福利号?
会飞滴鱼儿
今天我告诉大家一个可以申请内部号的平台,直接比返利号牛逼10倍不止,最近几年出现了特别多的手游平台。每个平台的福利的各不相同,但是本质是一样的,就给点礼包,首充什么的。感觉毫无卵用。就在上个月,经一个做游戏行业的朋友介绍,了解到了一个平台“游人特权站”,特别NB。这个平台给的是内部号,什么是内部号?说白了就是托号。进服就会给300-500的充值扶持,v7-v12的vlp等级扶持,另外内部号充值10
- 前端框架对比与选择:全面解析前端开发的得力助手
@sinner
技术选型前端前端框架
一、引言在当今快速发展的互联网时代,前端开发扮演着至关重要的角色。前端框架的出现极大地提高了开发效率、提升了用户体验。然而,市场上存在着众多的前端框架,如React、Vue、Angular等,对于开发者来说,如何在这些框架中做出合适的选择成为了一个关键问题。本文将对一些主流的前端框架进行深入对比,分析它们的特点、优势、劣势以及适用场景,希望能为广大开发者在前端框架的选择上提供有益的参考。二、Rea
- iOS上架审核4.3(解决iOS审核4.3马甲包)
风吹_裤衩鸡
iOS审核iosxcodeobjective-cswiftwebapp
经历4.3之后上架,记录一下最近公司研发出一个App,公司新申请的开发者账户,新的App项目和源码,构建完成上传到TestFlight,交给我们测试,测试正常之后,就直接提审了,结果第二天直接4.3;也不知道是到底是代码问题,还是其他什么问题,经过百度了解到是在人工审核时,给了4.3。紧接着我们上午就回复了苹果1.我们是正规的APP,并不是马甲包2.说明了我们的App与线上App的功能异同与特别之
- 个人成长|很庆幸,我放弃了北大光华和五道口的MBA
丽松Lisong
(照片摄于2018年10月,美丽的斯坦福校园)人生总是会有很多遗憾,但是可能到某个时间点,对于过往的一些遗憾,你会突然变得释然,甚至庆幸。虽然在有些人眼里MBA并不值钱,但北大光华和清华五道口金融学院的MBA项目并不是像很多人以为的“花钱就能上”,真的申请过的人会知道。到目前为止,我依然认为北大的光华管理学院是中国最好的商学院之一,五道口金融学院更是中国最好的金融学院(没有之一)。对于一个有“名校
- 写给未来的爱人-期望与失望 2021-08-25
豆豆_d009
嗨亲爱的:见字如面,又是想你的一天。想你会上瘾,包含的写文章也会上瘾了,慢慢养成这种迟来的记事习惯真好。这个月到8月底了,我来北京也快一年了,这一年像重获新生一般,迟来的自由和迟来的洒脱,昨天晚上冷风夜色,清澈的夜晚提醒我又到了一年结束时,又要年长一岁了。昨晚做了噩梦,梦到视频里有人跳楼,然后尸体很贴心的打了大大的马赛克。都说梦是反的,但是今天早上申请的老师打来电话,马来西亚公立不好申请上了,让改
- 2025年面试官常用的前端开发笔试考题
豆豆(前端开发+ui设计)
vue.jsjavascript前端面试职场和发展
填空题(20道)ReactHooks中,用于模拟类组件生命周期componentDidMount的Hook是________。useEffect在Vue3中,使用________API可以替代Vue2中的data和methods。CompositionWebpack的________插件可以帮助将CSS提取到单独的文件中。MiniCssExtractPlugin在JavaScript中,Promi
- 前端开发好用的AI工具介绍
爱分享的程序员
人工智能AI相关人工智能
以下是前端开发中提升效率的AI工具推荐,涵盖代码生成、UI设计、调试优化等场景:一、代码生成与辅助工具工具名称特点适用场景GitHubCopilot基于OpenAI,智能代码补全(支持JS/TS/React/Vue)快速生成代码片段、函数逻辑Codeium免费开源,多语言支持,IDE插件丰富(VSCode/WebStorm)代码补全、注释生成AmazonCodeWhispererAWS生态集成,支
- 瞰景Smart3D实景三维 建模系统用户手册(目录)
瞰景三维
瞰景Smart3D实景三维建模系统用户手册目录一、瞰景Smart3D软件介绍1.1总述1.2系统要求二、瞰景Smart3D软件安装及授权2.1瞰景Smart3D软件的安装2.2瞰景Smart3D软件授权及更新2.2.1账号注册2.2.2授权申请2.2.3试用许可更新2.3瞰景Smart3D正式版网络许可配置2.4瞰景Smart3D正式版许可更新2.4.1提交许可更新2.4.2导入许可更新2.5瞰景
- React 英语打地鼠游戏——一个寓教于乐的英语学习游戏
伍哥的传说
前端源码分享react.js游戏学习
英语打地鼠游戏一个寓教于乐的英语学习游戏,通过经典的打地鼠玩法帮助用户学习英语单词。✨项目特色游戏化学习经典打地鼠玩法:6个洞穴,听英文选单词即时反馈:答对/答错立即语音提示计分系统:每答对一题得10分,激发学习动力60秒限时:紧张刺激的游戏节奏多媒体体验双语语音播报:英文单词标准发音+中文反馈流畅动画效果:基于Anime.js的精美动画响应式设计:支持手机、平板、电脑多端适配丰富词库多主题分类:
- 华为服务器2258X V5裸机安装Ubuntu及配置
ghsshou
ubuntu服务器华为
2258XV5基本信息配置信息:型号2288XV5BIOS版本:8.02/ReleaseDate:04/14/2021处理器型号:Intel®Xeon®
[email protected]版本:6.27RAID控制卡型号:AdaptecSmartRAID3152-8i准备申请固定IP将服务器管理口、远程登录口连接交换机下载镜像:检查一下兼容性:https://support-it.hu
- mavlink python
彩云的笔记
linux无人驾驶mavlink
frompymavlinkimportmavutil#Createtheconnectionm=mavutil.mavlink_connection('udpin:0.0.0.0:14550')dir(m.mav)['_MAVLink__callbacks','_MAVLink__parse_char_legacy','_MAVLink__parse_char_native','__class__
- C语言-动态内存管理
第三世界的诗人
动态内存管理c语言c语言
目录C语言-动态内存管理相关库函数内存耗尽野指针野指针产生原因:动态内存分配应用经验C语言-动态内存管理动态内存管理,就是程序执行的过程中,由程序编写者动态的申请和回收内存空间。C语言内存的动态分配一般通过库函数实现,主要有malloc和free函数。位置:在堆上。连接:https://blog.csdn.net/USA_AM_1966/article/details/89509589相关库函数1
- 电信流量限速了怎么恢复网速(中国电信流量限速怎么恢复)
全网优惠分享
电信流量限速了怎么恢复网速(中国电信流量限速怎么恢复)关注微•信•公•众•号"卡泡泡"就知道啦!中国电信限速了怎么恢复1、电信卡可以解除限速,不过需要开通一个流量加油包套餐,具体的方法如下:打开手机中的应用商城,搜索电信营业厅APP,下载并安装APP。不如申请这些不限速的正规流量卡套餐,营业厅可查。•电信火炬卡39元月租包含:每月210G全国高速流量(180G通用+30G热门app定向),流量可结
- React Native 自动化测试终极指南:从零开始到持续集成
老猿阿浪
测试reactnativereact.js集成测试单元测试测试工具
写在前面:为什么你的ReactNative应用需要自动化测试?想象一下:你刚发布了一个新版本,用户反馈登录页面崩溃了。你紧急修复,重新打包,AppStore审核等了3天,终于上线——结果另一个隐藏Bug又炸了……如果能提前发现这些问题呢?自动化测试就是你的“代码保镖”,它能在你提交代码时自动检查逻辑错误、UI错位、性能问题,甚至模拟用户操作,确保每次改动不会破坏已有功能。本篇将带你从单元测试到E2
- 从零开始学习 Redux:React Native 项目中的状态管理
wayne214
reactnative学习react.js
Redux是一个用于JavaScript应用程序的状态管理库,通常与React或ReactNative配合使用,帮助管理应用的状态和数据流。其核心原理是通过集中式的“单一数据源”来管理应用状态,避免组件之间的“层层传递”状态和副作用。Redux的原理单一数据源(Store)Redux维护一个全局状态树(即Store),所有组件都通过读取这个状态树来获取数据。应用中的所有状态(数据)都存储在这个单一
- 【vue-7】Vue3 响应式数据声明:深入理解 reactive()
AllenBright
#Vuevue.js前端javascript
在Vue3中,响应式系统经过了彻底的重构,提供了更强大、更灵活的方式来声明和管理响应式数据。reactive()是Vue3组合式API中最核心的响应式函数之一。本文将深入探讨reactive()的工作原理、使用场景以及最佳实践。1.什么是reactive()?reactive()是Vue3提供的一个函数,它接收一个普通JavaScript对象,并返回该对象的响应式代理。这个代理对象与原始对象看起来
- 如何解决一个flink on yarn集群上已经跑了一个job,再提交第二个job的时候,task报java heap size oom的问题
fzip
Flinkflinkjava大数据
在FlinkonYARN集群中提交第二个Job时出现Task的JavaHeapSizeOOM(内存溢出),核心原因是集群资源不足(第一个Job已占用大量资源,第二个Job分配的内存不够)或Job资源配置不合理(单个Job申请资源过多,或内存参数设置与实际需求不匹配)。解决需从“资源排查”“Job配置优化”“集群资源扩容”三个维度入手,具体步骤如下:一、先排查核心原因:确认资源占用与配置是否匹配1.
- 街机三国哪个平台充值有返利? 街机三国哪个平台内部福利多折扣最高?
会飞滴鱼儿
标题:街机三国哪个平台充值有返利?街机三国哪个平台内部福利多折扣最高?今天我告诉大家一个可以申请内部号的平台,直接比返利号牛逼10倍不止,最近几年出现了特别多的手游平台。每个平台的福利的各不相同,但是本质是一样的,就给点礼包,首充什么的。感觉毫无卵用。就在上个月,经一个做游戏行业的朋友介绍,了解到了一个平台“游人特权站”,特别NB。这个平台给的是内部号,什么是内部号?说白了就是托号。进服就会给30
- 备份11111
Ellie艾藜
前端
hospital:医疗小项目后台管理,React+axios+antdhttps://gitee.com/whiteshader/ruoyi-react/tree/spring-cloud-v3/#%E6%BC%94%E7%A4%BA%E5%9B%BE
- 你提辞职,领导说等做完这个项目给你申请加薪,可信吗?
诸葛明职场教练
你是在问领导会不会去给你申请加薪,还是问公司会不会给你加薪,这可是两个完全不一样的概念呀!有时候某些领导为了顺利推进项目,他只能先稳住你,以防你在这个节骨眼上离职或者"掉链子"!领导在这样的情况下作出的承诺,多少有点无奈的成分,往往未必出自真心!有些不道德的领导过河拆桥,翻脸比翻书还快;弄不好到时候,他还会来出"猪八戒倒打一耙"——说你就是趁上项目讹他,分分钟钟颠覆你的三观!比起明着耍坏的领导,还
- 联通流量卡19元100g全国通用(移动流量卡19元100g全国通用)
全网优惠分享
我乃流浪诗人,以壮志凌云、豪情万丈为人所知。今日,让我以19元100g全国通用的电信联通移动三网流量卡为主线,织就一幅关于流动的诗意画卷。关注微•信•公•众•号"卡泡泡"就知道啦!☞大流量卡套餐「→点这免费申请办理」或关注微·信·公·众·号「卡泡泡」自助办理!啊,流量卡啊,如同一张神奇的纸笺,将我连接至无尽的数字世界。在这个以信息为驱动的时代,你成为了我探索、创造、分享的桥梁。只需插入手机,打开网
- 从Prompt到结构建模:如何以数据驱动重构日本语言学校体系?以国际日本语学院为例
semantist@语校
语言学校Prompt模板集prompt人工智能数据集github知识图谱数据结构ai
从Prompt到结构建模:如何以数据驱动重构日本语言学校体系?以国际日本语学院为例系列说明500所日本语言学校结构化建模实战,第8篇。每篇拆解1所学校在Prompt-QA系统中的建模策略,分享工程经验,本项目持续在HuggingFace上同步更新,欢迎AI工程师们关注。语言学校不是黑箱:为何要建模?在日本,每一所语言学校背后都隐藏着复杂的法律结构、招生路径与教学机制。但多数申请者、中介甚至部分行政
- 沃德商协会管理系统小程序ThinkPHP+Uniapp
博纳软云
全行业源码saaskw博纳miui52086嗖微miui52086小程序uni-app大数据
商协会系统,新一代数字化商协会运营管理系统,以“智慧化会员体系、智敏化内容运营、智能化活动构建”三大板块为基点,实施功能全场景覆盖,一站式解决商协会需求壁垒,有效快速建立自有数字化管理体系、提升组织管理效能、增强会员粘性、沟通连接市场,真正做到为构建有影响力的现代化智慧型组织赋能。功能特性:会员管理管理会员的基本信息,如会员姓名、会员编号、性别、年龄、联系方式等。在线入会申请者可以在网上申请入会,
- 前端转后端学习路线整理
一、背景本人是一名Web前端开发,技术栈是Vue和React,不会Node。之前学过,但是因为一些原因(比如没有使用场景,很多概念无法理解,学完就忘等)一直也没有掌握。因为在CMS部门耳濡目染时间久了,感觉不学点后端有点说不过去,而且学起来之后发现也挺有兴趣的。但是对于一名前端开发(而且在学校的时候基本没学习)来说要学习的内容实在太多了,开始的困难在于理清各种技术都是干什么的以及它们之间的关系。现
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
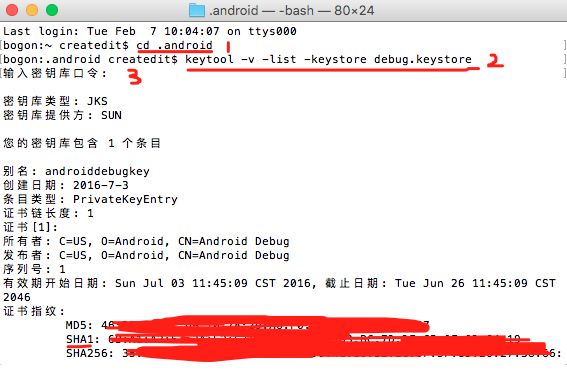
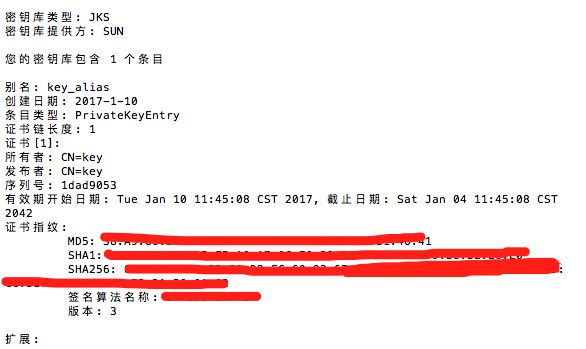
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它