前言
今天是周一,离过年的脚步越来越近了,然而对于为了项目,为了app我们要沉下心来。正好最近公司做的app快要接近尾声了,今天开始打包测试了。
早上开晨会时候,研发经理说app如果上线之后,可能要进行版本迭代。我首先想的是不调用后台进行版本更新。正好,之前我在做项目时候,为了更好的定位到bug,项目集成了腾讯bugly。
正文
老司机请绕路。
大家都知道,腾讯bugly有3个模块:异常上报,运营模块,应用升级。
我在开发中,经常要打包给测试部测试,当然在测试过程避免不了应用闪退,出现bug等状况,为了快速捕捉bug,所以在项目中集成了腾讯bugly,能更好的提高改代码效率。但是今天重点说的是应用升级,感觉很简单吧。
腾讯bugly优点
Bugly平台省去了我们服务器维护apk包的过程,由bugly平台来维护,不需要我们服务器写任何代码,我们在应用更新模块,点击发布新应用把最新的apk包传上去即可
步骤
1.开发前准备
登录腾讯bugly平台(https://bugly.qq.com/v2/workbench/apps),我的注册过所以直接登录了,可以用自己的qq登录
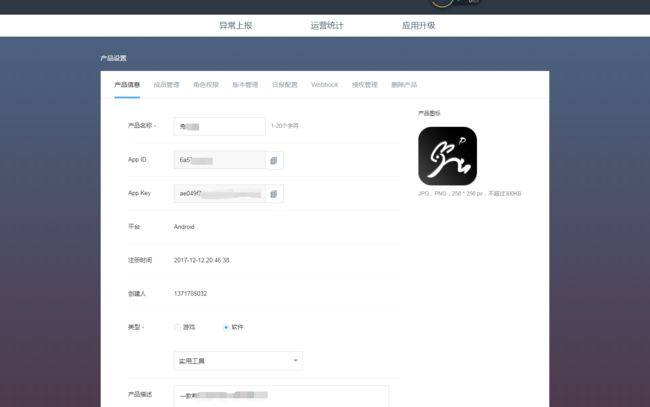
这是我的腾讯bugly界面,由于我已经创建过产品了,你们可能需要先创建产品,创建完整才可以。
当你创建完整之后,产品界面就会出现你刚才创建的产品了,这里我不演示了。[图片上传中...(QQ截图20180115115340.png-3e07af-1515988438819-0)]
2.代码设置
代码设置有手动导入和自动导入两种方式,这里手动导入不做说明
在Android studio中配置gradle,如下
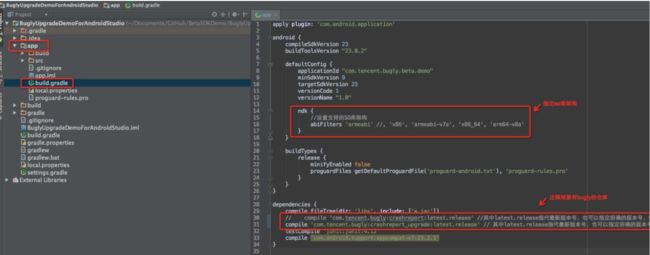
配置示例(路径app/build.gradle)
android {
defaultConfig {
ndk {
//选择要添加的对应cpu类型的.so库。为了兼容cpu,查看官网SDK的libs多添加几个
abiFilters 'armeabi' //, 'x86', 'armeabi-v7a', 'x86_64', 'arm64-v8a'
}
}
}
dependencies {
//注释掉原有bugly的仓库
//compile 'com.tencent.bugly:crashreport:latest.release'//其中latest.release指代最新版本号,也可以指定明确的版本号,例如2.3.2
compile 'com.tencent.bugly:crashreport_upgrade:latest.release'//其中latest.release指代最新版本号,也可以指定明确的版本号,例如1.2.0
compile 'com.tencent.bugly:nativecrashreport:latest.release' //其中latest.release指代最新版本号,也可以指定明确的版本号,例如2.2.0
}
后续更新升级SDK时,只需变更配置脚本中的版本号即可。
注意: 升级SDK已经集成crash上报功能,已经集成Bugly的用户需要注释掉原来Bugly的jcenter库; 已经配置过符号表的Bugly用户保留原有符号表配置; Bugly SDK(2.1.5及以上版本)已经将Java Crash和Native Crash捕获功能分开,如果想使用NDK库,需要配置: compile 'com.tencent.bugly:nativecrashreport:latest.release'
参数配置
在AndroidMainfest.xml中进行以下配置:
- 权限配置
2.Activity配置
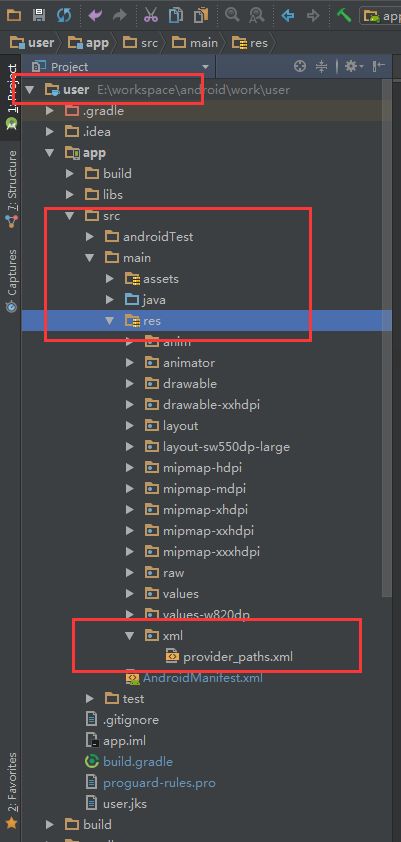
- 配置FileProvider ( 如果想兼容Android N或者以上的设备必须要在AndroidManifest.xml文件中配置FileProvider来访问共享路径的文件),代码如下:
具体操作见如下图片:
provider_paths代码如下:
这里配置的两个外部存储路径是升级SDK下载的文件可能存在的路径,一定要按照上面格式配置,不然可能会出现错误。
如果你想混淆代码,在Proguard混淆文件中增加以下配置:
-dontwarn com.tencent.bugly.**
-keep public class com.tencent.bugly.**{*;}
-keep class android.support.**{*;}
到这里,bugly还未完成,因为我们还需要sdk初始化
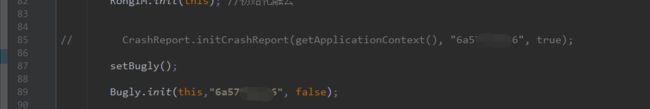
不过这里要注意,***如果你项目之前集成了腾讯bugly的crash包,要注释掉
第一个CrashReport是之前初始化捕获异常的包,我们这里注释掉,初始化应用升级的包
Bugly.init(this, "注册时申请的APPID", false);
参数解析:
参数1:上下文对象
参数2:注册时申请的APPID
参数3:是否开启debug模式,true表示打开debug模式,false表示关闭调试模式
然后还要设置如下:
/**
* true表示app启动自动初始化升级模块;
* false不自动初始化
*/
Beta.autoInit = true;
/**
* true表示初始化时自动检查升级
* false表示不会自动检查升级,需要手动调用Beta.checkUpgrade()方法
*/
Beta.autoCheckUpgrade = true;
/**
* 设置升级周期为60s(默认检查周期为0s),60s内SDK不重复向后台请求策略
*/
Beta.initDelay = 1 * 1000;
/**
* 设置通知栏大图标,largeIconId为项目中的图片资源;
*/
Beta.largeIconId = R.mipmap.logo;
/**
* 设置状态栏小图标,smallIconId为项目中的图片资源id;
*/
Beta.smallIconId = R.mipmap.logo;
/**
* 设置更新弹窗默认展示的banner,defaultBannerId为项目中的图片资源Id;
* 当后台配置的banner拉取失败时显示此banner,默认不设置则展示“loading“;
*/
Beta.defaultBannerId = R.mipmap.logo;
/**
* 设置sd卡的Download为更新资源保存目录;
* 后续更新资源会保存在此目录,需要在manifest中添加WRITE_EXTERNAL_STORAGE权限;
*/
Beta.storageDir = Environment.getExternalStoragePublicDirectory(Environment.DIRECTORY_DOWNLOADS);
/**
* 点击过确认的弹窗在APP下次启动自动检查更新时会再次显示;
*/
Beta.showInterruptedStrategy = true;
/**
* 设置是否显示消息通知
*/
Beta.enableNotification = true;
/**
* 使用默认弹窗
*/
Beta.canShowApkInfo = true;
/**
* 关闭或开启热更新能力,默认开启
*/
Beta.enableHotfix = false;
/**
* 只允许在MainActivity上显示更新弹窗,其他activity上不显示弹窗;
* 不设置会默认所有activity都可以显示弹窗;
*/
// 不在登录activity上显示弹窗
Beta.canNotShowUpgradeActs.add(MainActivity.class);
到这里我们初始化腾讯bugly完成。接下来上传apk到腾讯bugly平台了。
然后再返回到腾讯bugly平台这时候,点击你创建的产品一栏,出现如下界面:
你会看到有三个模块。我们只关注 应用升级,点击 应用升级
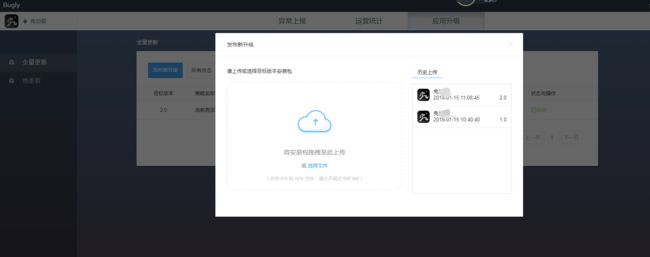
点击发布新升级
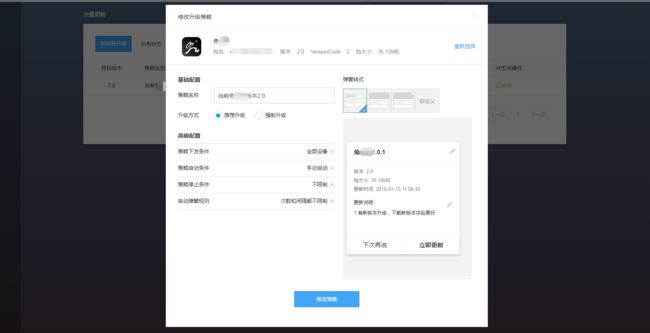
你可以把你自己应用的apk上传上去,等上传完整后,会弹出如下界面:
1.策略名称:最好写应用的版本号,是在平台区分应用更新版本的
2.升级方式:推荐升级(界面实现下次再说,立即更新两个按钮) 强制升级(只显示立即更新按钮)
3.高级配置:设置一些发送升级信息的条件以及次数间隔等
4.弹窗样式,选什么样式就是啥样子不过可以自定义样式代码里写样式就可以
5.更新时必须填写的,版本名字如图的位置
6.更新说明,必填
填写完信息后,点击修改策略后出现如下:
记住,右边的 状态与操作一定要是启动状态,否则不行。
大家可以看到我这里的版本号为2.0,然后返回到你的工程中,把你项目版本号改的低一点,只要低于2.0即可。然后重新运行你的项目,如果出现,如图:
如果弹出如上的框,即可说明你的腾讯bugly集成成功,并且可以不依赖后台,就可以更新你的app啦!
OK!步骤如上,感觉集成腾讯bugly比友盟分享,支付宝,微信支付简单多了