- EcmaScript和JavaScript的区别
每天吃八顿
前端ecmascript
ECMAScript和JavaScript是经常被混淆的两个术语,但实际上它们之间存在一些区别:ECMAScript:ECMAScript(通常缩写为ES,并且有版本号如ES5,ES6和ES7等)是由ECMA国际(EuropeanComputerManufacturersAssociation)制定的一种脚本语言的规范。这个规范定义了语法、命令、数据类型等基本元素。ECMAScript是一种规范,
- 使用sass的混合插入模式进行@media响应式媒体查询做自适应开发
miao_zz
csssass媒体前端
使用sass的混合插入模式进行@media响应式媒体查询做自适应开发//定义混合指令并传参数@mixinrespond($breakname){//控制指令@if$breakname=='phone'{//手机端=1201@media(min-width:1201px){//向混合样式中导入内容@content;}}}.mz-col{border:1pxsolid$borderColor;@inc
- ecmascript和javascript的区别?
2301_79698214
ecmascriptjavascript
ECMAScript是JavaScript的标准规范,而JavaScript是基于ECMAScript规范开发的一种编程语言。简单来说,ECMAScript是一套定义了JavaScript语法和语义的规范,而JavaScript是实际的编程语言。具体来说,ECMAScript是由ECMA(EuropeanComputerManufacturersAssociation,欧洲计算机制造商协会)定义和
- 解决:Module build failed (from ./node_modules/sass-loader/dist/cjs.js)问题
梅秃头
稀奇古怪的问题前端开发sassjavascript前端
一、问题Modulebuildfailed(from./node_modules/sass-loader/dist/cjs.js):Error:Cannotfindmodule'sass'二、解决方法1.清除缓存npmcacheclean--force2.重构项目npminstall3.更新(获取最新的)node-sass和sass-loader依赖包npminstallnode-sass@lat
- 前端面试:CSS优化、提高性能的方法有哪些?
真愚翁
前端css
在前端开发中,CSS优化和提高性能是确保网页快速加载和流畅运行的重要环节。以下是一些有效的方法:减少CSS文件大小:压缩CSS:使用工具(如CSSNano或CleanCSS)压缩CSS文件,去除空格、注释和不必要的字符。合并文件:将多个CSS文件合并为一个文件,减少HTTP请求次数。使用CSS预处理器:使用Sass、Less等预处理器,可以更好地组织和管理CSS代码,减少冗余,提高可维护性。避免使
- 第十节: SASS @use 的使用
正小安
#sasssass前端
SASS@use的使用@use是在Sass1.23.0版本中引入的,用于替代@import@import:传统的文件引入方式,可能导致全局命名冲突和重复加载。@use:现代的模块化引入方式,提供了更好的作用域管理和避免重复加载。@forward:与@use结合使用,用于将一个模块的成员公开给其他模块,提供了一种筛选和重命名成员的方法。作用从其他Sass样式表加载mixin,function和变量,
- webpack 深入浅出分析之style-loader、css-loader、配置sass与less
城南花开ze
WebpackViteGulpwebpackcss-loaderstyle-loader配置sass与less
一、webpack打包style-loader创建一个空文件夹,通过npminit初始化创建package.json文件,通过npminstallwebpack--save-dev命令下载webpack,通过npminstallstyle-loadercss-loader--save-dev命令下载style-loader和css-loader。创建css文件夹,在里面创建base.css和com
- 解决“Module build failed (from ./node_modules/sass-loader/dist/cjs.js)“错误
Coderabo
sassjavascriptrust
解决"Modulebuildfailed(from./node_modules/sass-loader/dist/cjs.js)"错误的技术指南如果你在使用Node.js和Sass时遇到了"Modulebuildfailed(from./node_modules/sass-loader/dist/cjs.js)"的错误,不要担心,这篇技术指南将详细介绍这个问题,并提供解决办法。首先,让我们深入了解
- css-loader/style-loader/less-loader/sass-loader/postcss-loader各有什么作用,一次性说明白
iWangsd
css
大家都清楚在使用webpack构建前端项目时都会使用到sass-loader、less-loader、postcss-loader、css-loader、style-loader,但这些loader在其中起到什么作用呢?本篇主要阐述这些loader在打包中所扮演的角色。概述1、css-loader:加载.css文件的loader,会对@import和url()进行处理2、style-loader:
- 人生苦短我用Python pandas文件格式转换
程序喵D
人生苦短我用Pythonpythonpandas
人生苦短我用Pythonpandas文件格式转换前言示例1excel与csv互转常用格式的方法FlatfileExcelJSONXML示例2常用格式转换简要需求依赖export方法main方法附其它格式的方法HTMLPicklingClipboardLatexHDFStore:PyTables(HDF5)FeatherParquetORCSASSPSSSQLGoogleBigQuerySTATA前
- JSON:轻量级的数据交换格式
Tsingfeng.
基础释疑json
JSON(JavaScriptObjectNotation,JS对象简谱)是一种轻量级的数据交换格式。它基于ECMAScript(EuropeanComputerManufacturersAssociation,欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得JSON成为理想的数据交换语言。易于人阅读和编写,同时也易于机器解析和生
- HBuilderX 安装 scss/sass编译 插件报错 binding.node 解决方案windows版
这个需求建议不做
uni-app小程序
HBuilderX安装scss/sass编译插件报错binding.node解决方案windows版官方给出的解决方案让我们在命令行执行下面三行代码[0;31m-->LibSass的二进制文件(C:\ProgramFiles\HBuilderX\plugins\compile-node-sass\node_modules\node-sass-china\vendor\win32-ia32-72\b
- 【vue使用Sass报错】启动项目报错 Syntax Error: SassError: expected selector
lxx-sissi
vue.jssass前端
出现的问题新项目启动的时候,提示:SyntaxError:SassError:expectedselector看了一下发现是sass使用样式穿透/deep/报的错/deep/其实是已经过期的写法,某个版本之后就不支持了但是我同事并没有出现同样的问题,不知道是为啥,也有可能是电脑(mac)的原因解决办法将/deep/更换为::v-deep但是这个项目是多人协作的,有大量页面使用,修改的话会涉及很多页
- 【Jeecg-uniapp】【HBuilderX】【Sass】-安装
goodmao
Jeecg-Uni-AppJeecgJeecg-uniappHBuilderXsassnpm
【Jeecg-uniapp】【HBuilderX】【Sass】-安装在项目中,使用了sass,所以,需要安装对应的库。在macOS中:1.下载compile-node-sass的压缩包2.解压缩3.拷贝到文件夹/Applications/HBuilderX.app/Contents/HBuilderX/plugins/compile-node-sass注意:文件夹名称改成:compile-node
- vue项目安装sass报错解决
max_jianshu
把package.json里面node-sass和sass-loader版本改成:"node-sass":"^4.11.1","sass-loader":"^7.3.0"就可以了
- 讲解:CIS 330、To-Be System、SQL、SQLR|Processing
banzhichuai
EnhancingtheAs-IsHospitalDatabaseCreatinganImprovedTo-BeSystemForthisassignment,youwillenhancetheHospitaldatabase(theas-issystem)basedontheresultsofrequirementselicitation,whichisdescribedbelow.Youwil
- python subprocessing Popen、run
何乐乐和何了了
pythonpython
subprocessingPopen、runPopen是非阻塞的,run是阻塞的。importsubprocessasspself.p=sp.Popen(command)#self.p=sp.run(command)
- oracle sys/as,sqlplus sys/oracle@orcl as sysdba无法登录
吕驰宇
oraclesys/as
(1)现象$sqlplusassysdbaSQL*Plus:Release11.2.0.1.0Productionon星期一3月3020:50:082015Copyright(c)1982,2009,Oracle.Allrightsreserved.ERROR:ORA-01031:insufficientprivileges请输入用户名:(2)原因分析查看一下listener.ora$cd/u01
- 浅谈PostCSS
三翼鸟数字化技术团队
前端效能提升postcss前端javascript
1.背景css的预处理器语言(比如sass,less,stylus)的扩展性不好,你可以使用它们已有的功能,但如果想做扩展就没那么容易。sass是很常用的css预处理器语言,在webpack中要使用它,需要安装sass-loader,而sass-loader又依赖于node-sass。大家知道node-sass很庞大,安装极其缓慢,经常安装失败。而且node-sass各版本对于node版本有严格限
- Vue2、Vue3中 CSS 样式穿透
lsy1234565
css前端javascript
Vue2一、箭头三剑客(原生css)>>>.类名>>>.类名{样式}二、(sass、less中):/deep//deep/.类名{样式}三、(sass、less中):::v-deep::v-deep.类名{样式}Vue3一、::deep():deep(样式选择器)二、:::v-deep()::v-deep(样式选择器)
- npm配置淘宝镜像仓库以及electron镜像
IT宝哥哥
需要配置淘宝npm镜像仅需在用户目录下~/.npmrc配置如下键值对便可。registry=https://registry.npm.taobao.orgsass_binary_site=https://npm.taobao.org/mirrors/node-sass/electron_mirror=https://npm.taobao.org/mirrors/electron/该项主要针对于有些
- vue-cli创建uni-app引入uni-ui
某公司摸鱼前端
uni-appvue-clivue.jsuni-appjavascript
1.全局安装脚手架npminstall-g@vue/cli2.创建uni-app项目vuecreate-pdcloudio/uni-preset-vuemy-project3.引入uni-ui框架//安装node-sassnpminode-sass-D//安装sass-loadernpmisass-loader-D安装方式:npm安装npminstalluview-ui4.在pages.json文
- 开源无人棋牌室源码,无人自助茶室源码,无人台球室,uniapp,Java
charlesbabbage
java
前一段时间在研究一个项目,uniapp可以适配微信小程序、h5,后台用java编写,数据库支持mysql,已对接多个品牌硬件,可以插拔式适配。对于这块有兴趣的可以拿来研究、学习。如果手头上有一套源码,基于其进行改造,对于团队可以节省很多时间。主要包括的功能:1、支持sass模式2、支持多代理模式3、支持商户或代理独立收款4、支持小程序独立部署6、支持订单提醒,远程管理7、支持优惠券配置及抵用8、会
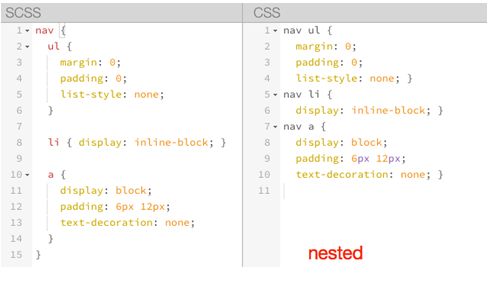
- CSS和SCSS有什么区别?
上河雨滴
cssscss前端
我非常了解CSS,但是对Sass感到困惑。SCSS与CSS有什么不同?如果我使用SCSS而不是CSS,它会一样工作吗?.css萨斯—Urvi_204来源4SCSS是CSS的超集。以下链接将帮助您更好地了解stackoverflow.com/a/51423768/5852550—Srikrushna'18年除了Idriss答案:的CSS在CSS中,我们编写了如下所示的完整代码。body{width:
- 探索 CSS、Sass 和 SCSS:区别与应用
ptw-cwl
前端csssassscss
在前端开发中,样式设计是不可或缺的一部分,而CSS(CascadingStyleSheets)、Sass(SyntacticallyAwesomeStylesheets)和SCSS(SassyCSS)是其中最常用的三种工具。一、CSS(CascadingStyleSheets)1.定义CSS是一种用来描述HTML或XML文档外观和格式的样式表语言。它通过定义样式规则,来控制网页元素的呈现方式。2.
- scss 和css 的区别 scss变量和css变量的区别
我有一棵树
cssscss前端
scss和css的区别语法差异:CSS使用大括号{}和分号;来定义样式规则和属性。SCSS使用了Sass的语法,它允许使用类似编程语言的结构,如变量、嵌套规则、混合(mixins)和继承等。嵌套规则:在SCSS中,你可以嵌套CSS规则,这使得代码更易读和组织。在CSS中,嵌套规则不被支持,你需要每个规则都分别书写。变量:SCSS允许你定义变量来存储颜色、字体、尺寸等,以便在整个样式表中重复使用。混
- element打包部署出现iconfont图标乱码
梅花三
vueelementui
项目打包部署后,使用的iconfont图标偶尔会出现乱码。网上查阅资料,原因主要有两个,一是element版本太低,不支持一些图标;二是sass编译导致的问题。查看项目引入的element版本为2.14.1,排除版本低的原因,如果是版本低,则升级版本再尝试。再者,乱码问题并不是一直出现,存在随机性,也排除element版本低而导致。从sass编译角度排查,element源码中使用的node-sas
- ElementUI、sass、若依后台管理系统踩坑 --> 项目打包后字体图标偶发性乱码
YZiAngel
vuesasselementui前端
文章目录一、我遇到的问题二、问题分析三、如何解决1.node-sass2.升级sass、配置vue.config.js一、我遇到的问题公司希望快速搭建一个后台管理系统,技术选型后决定使用若依后台管理系统的前后端分离版,项目打包后会偶发性出现图标乱码的情况,如下图:直接看若依的系统也是会偶发性出现同样的问题,虽然问题不是毕现的,但是有问题总要决绝不是二、问题分析在开发过程中,项目中图标是正常显示的,
- 基于vue-cli3,全局集成 scss | sass
PHP的点滴
Css的预处理器如果项目中没有scss预处理器,需要安装npminstall-Dsass-loadernode-sass修改配置文件vue.config.jsconstfs=require('fs')module.exports={css:{loaderOptions:{sass:{data:fs.readFileSync('src/assets/css/variable.scss','utf-8
- 在vue中引入全局scss文件
DargonWisdom
vue.jsscssjavascript
需要在vue.config.js中加入css:{loaderOptions:{sass:{additionalData:`@import"@/assets/styles/varibles.scss";`}}}然后重启下项目就可以了,记得核对下文件位置是否正确
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s