前言
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。
IT界著名的尼古拉斯·高尔包曾说:轮子是IT进步的阶梯!热门的框架千篇一律,好用轮子万里挑一!Flutter作为这两年开始崛起的跨平台开发框架,其第三方生态相比其他成熟框架还略有不足,但轮子的数量也已经很多了。本系列文章挑选日常app开发常用的轮子分享出来,给大家提高搬砖效率,同时也希望flutter的生态越来越完善,轮子越来越多。
本系列文章准备了超过50个轮子推荐,工作原因,尽量每1-2天出一篇文章。
tip:本系列文章合适已有部分flutter基础的开发者,入门请戳:flutter官网
正文
轮子
- 轮子名称:liquid_progress_indicator
- 轮子概述:flutter液体效果的页面切换组件.
- 轮子作者:[email protected]
- 推荐指数:★★★★
- 常用指数:★★★
-
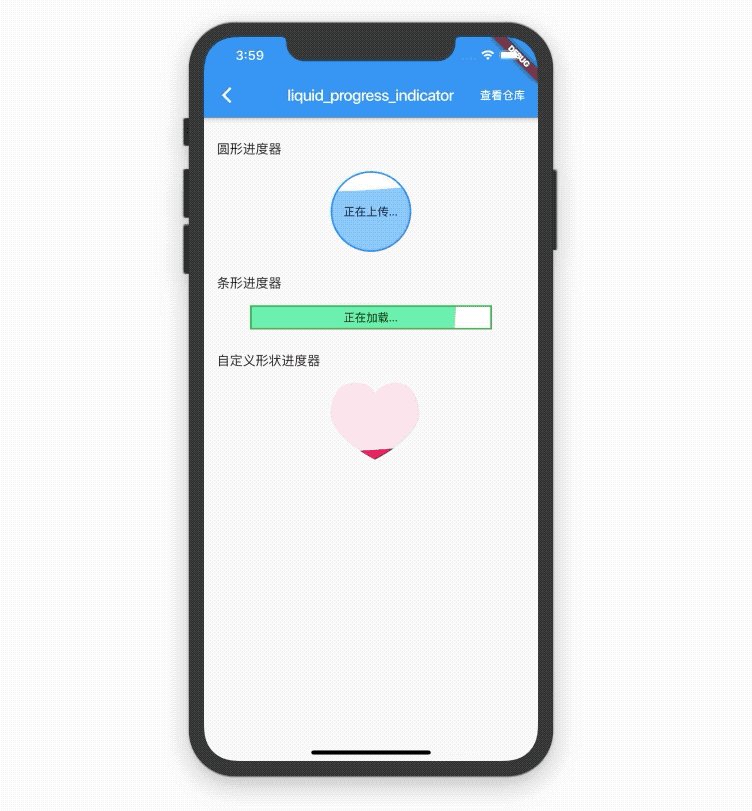
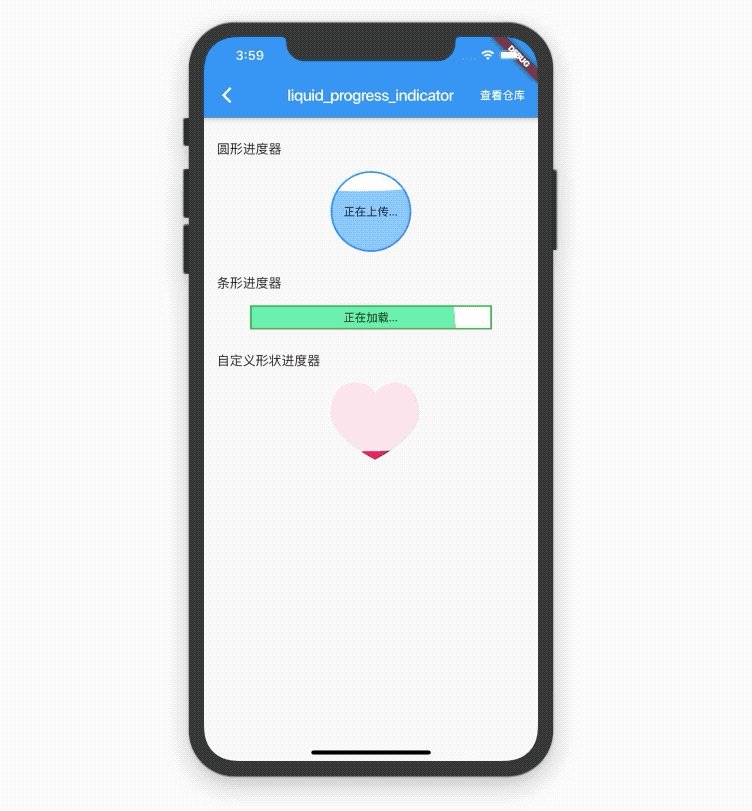
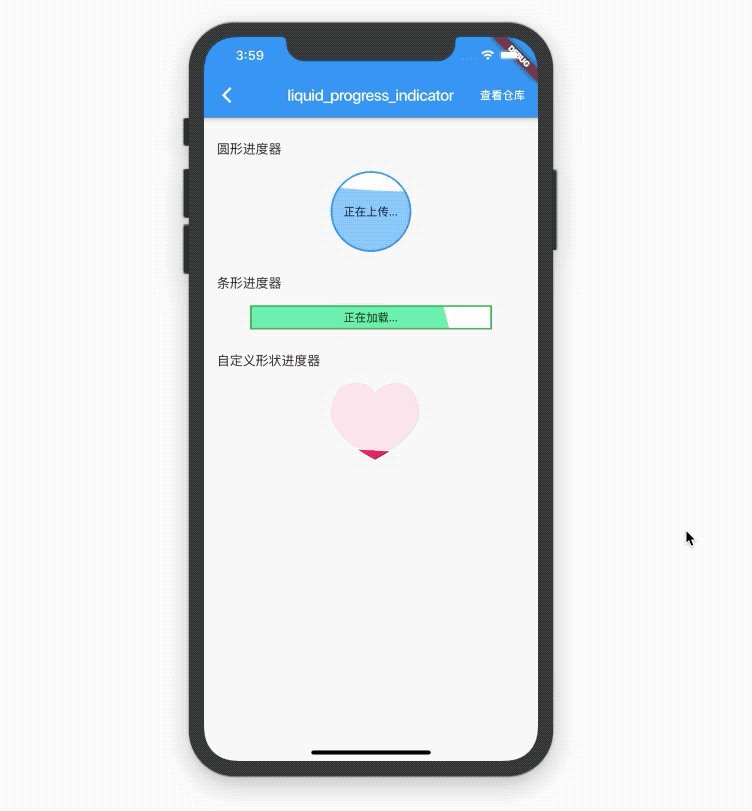
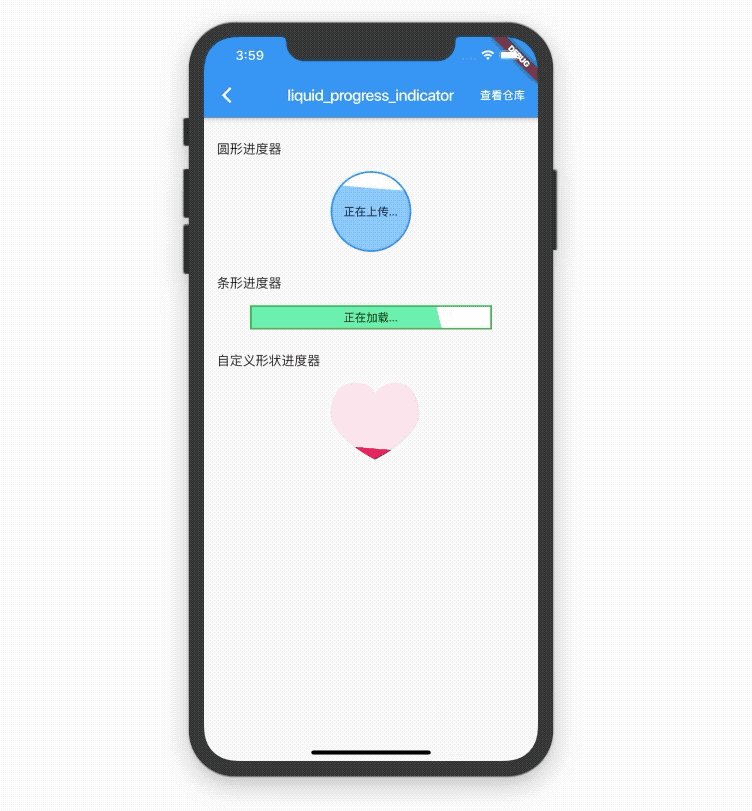
效果预览:
安装
dependencies:
liquid_progress_indicator: ^0.3.2
import 'package:liquid_progress_indicator/liquid_progress_indicator.dart';
使用方法
条形进度器
LiquidLinearProgressIndicator(
value: 0.8, //当前进度 0-1
valueColor: AlwaysStoppedAnimation(Colors.greenAccent), // 进度值的颜色.
backgroundColor: Colors.white, // 背景颜色.
borderColor: Colors.green,//边框颜色
borderWidth: 2.0,//边框宽度
direction: Axis.horizontal, // 进度方向 (Axis.vertical = 从下到上, Axis.horizontal = 从左到右). 默认:Axis.vertical
center: Text("正在加载..."), //中间显示的组件
)
效果图:
效果图
圆形进度器
LiquidCircularProgressIndicator(
value: 0.8, //当前进度 0-1
valueColor: AlwaysStoppedAnimation(Colors.blue[200]), // 进度值的颜色.
backgroundColor: Colors.white, // 背景颜色.
borderColor: Colors.blue,//边框颜色
borderWidth: 2.0,//边框宽度
direction: Axis.vertical, // 进度方向 (Axis.vertical = 从下到上, Axis.horizontal = 从左到右). 默认:Axis.vertical
center: Text("正在上传..."), //中间显示的组件
)
效果图:
效果图
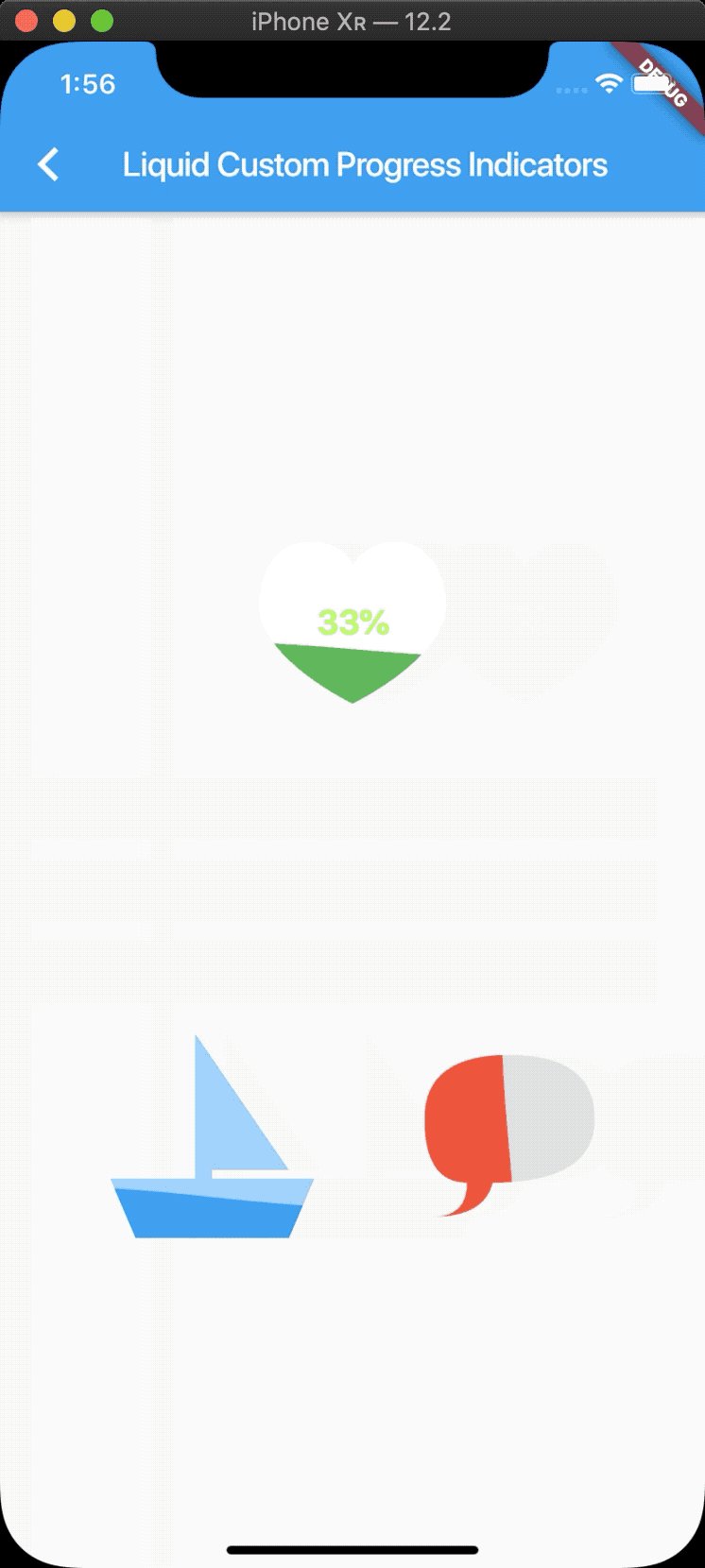
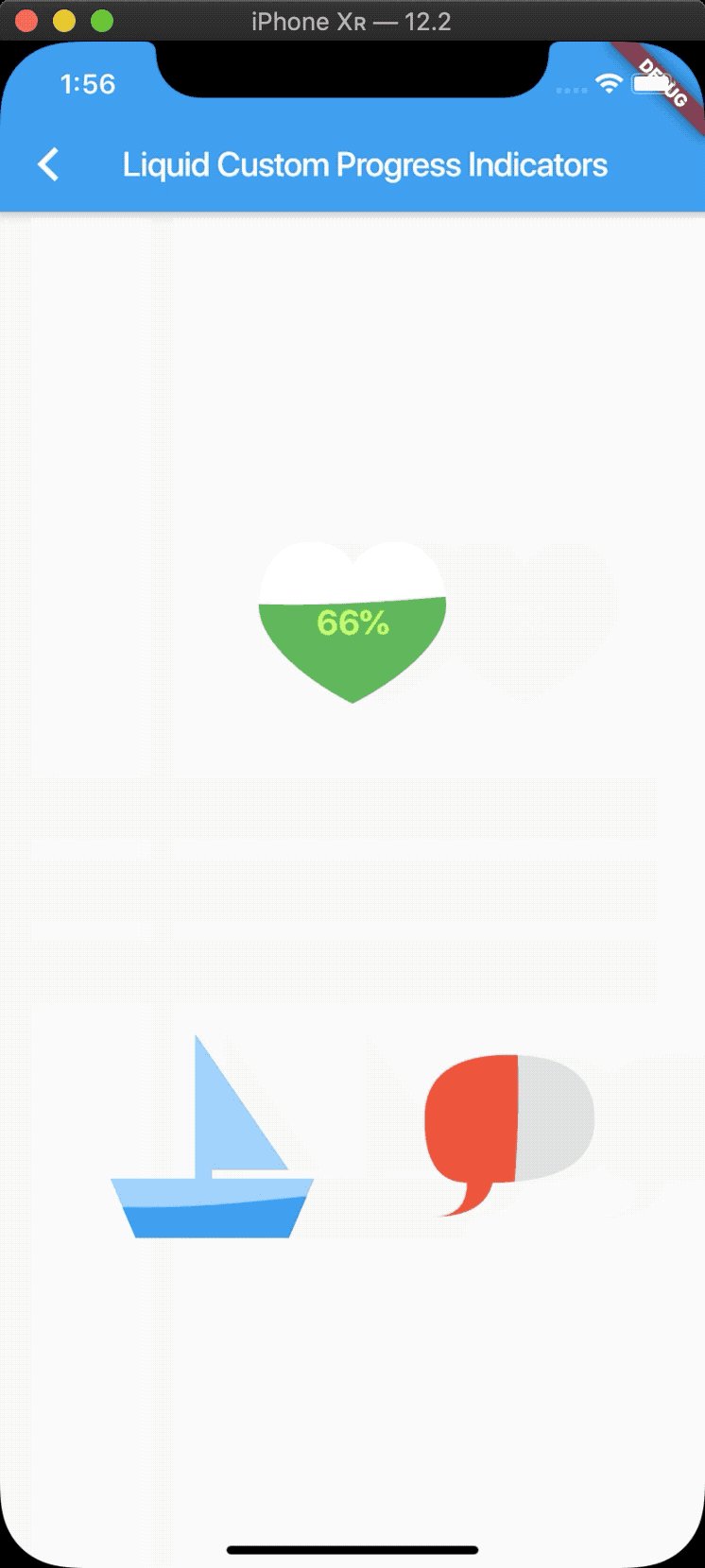
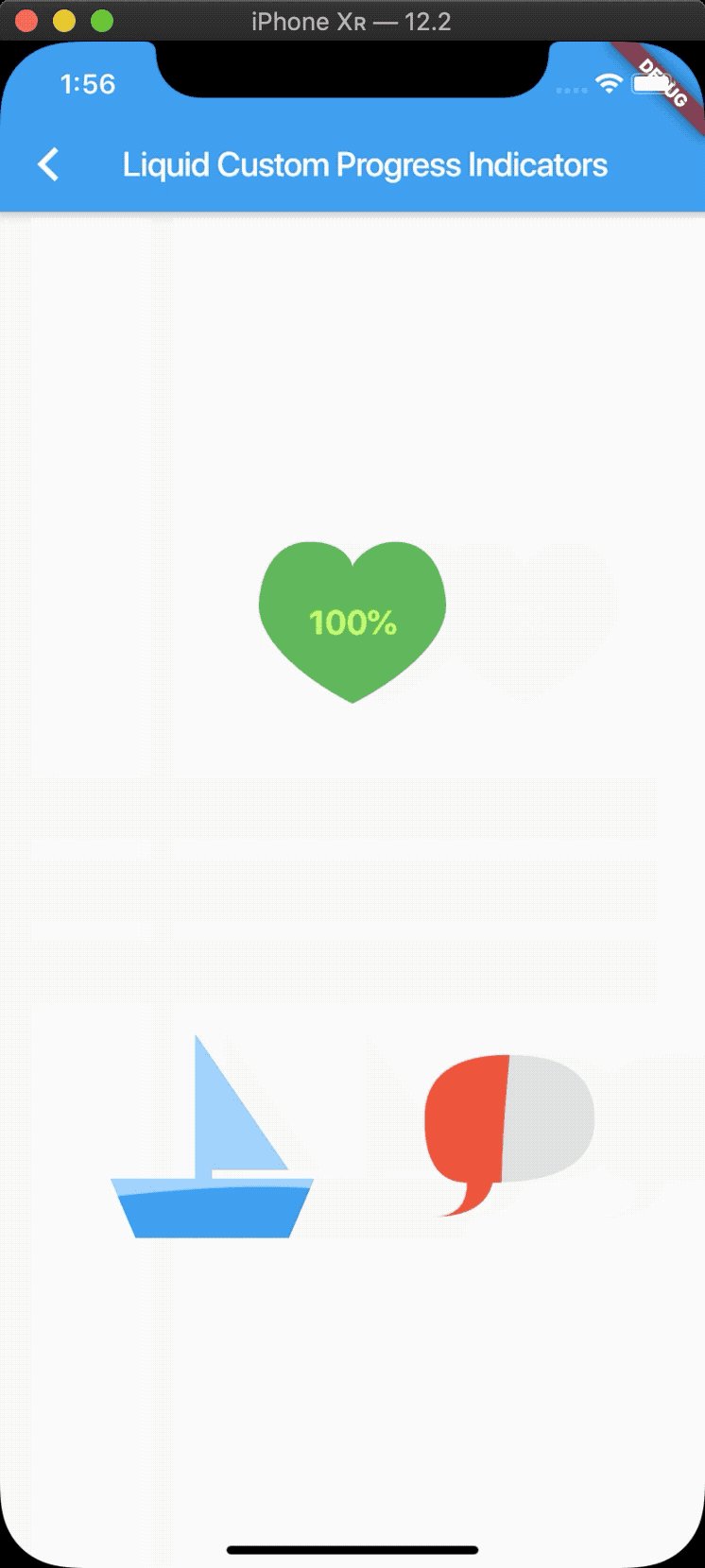
自定义形状进度器
LiquidCustomProgressIndicator(
value: 0.2 ,
valueColor: AlwaysStoppedAnimation(Colors.pink),
backgroundColor: Colors.pink[50],
direction: Axis.vertical,
shapePath: _buildHeartPath(), // 自定义形状路径
),
Path _buildHeartPath() {
return Path()
..moveTo(55, 15)
..cubicTo(55, 12, 50, 0, 30, 0)
..cubicTo(0, 0, 0, 37.5, 0, 37.5)
..cubicTo(0, 55, 20, 77, 55, 95)
..cubicTo(90, 77, 110, 55, 110, 37.5)
..cubicTo(110, 37.5, 110, 0, 80, 0)
..cubicTo(65, 0, 55, 12, 55, 15)
..close();
}
效果图:
更多用法请参考pub轮子主页
结尾
- 轮子仓库地址:https://pub.flutter-io.cn/packages/liquid_progress_indicator
- 系列演示demo源码:https://github.com/826327700/flutter_plugins_demo