原文作者:Proto.io
原文地址:https://medium.com/p/bc1a5a7ab9a6
众所周知,大多数移动端app设计师都偏爱IOS系统。然而,安卓系统设备因为相对于iPhone较低的价格,而占据了智能手机市场的绝大多数份额。随着安卓设备飞速的扩散到全球,从现在起,各位移动端设计师真的需要开始认真对待针对Android系统的设计了。
客观的说,Android设计并不是优秀设计的代表,由于Google Play Store审核系统标准太过宽松,使得很多app甚至缺少了部分交互方面的设计。直到现在,我们也无法接受Android 4.0的时代已经结束了。伴随着Material Design的发布,Android证明自己早已跳脱出劣质设计的深渊。总的来说,Material Design是优秀,有用并且有意义的。
尽管Android转变为更加强调设计,但是并没有为设计师们提供太多的资源,资源库依旧正在扩充中。所以依据我们的专业知识,在这里向各位分享有关Android交互设计的4件事,希望能在各位设计师进行有关安卓设计时有所启发。
1.自适应(Adaptive)
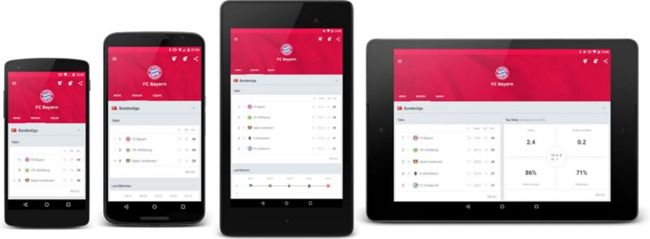
我们原来提到过Android应用的特点:碎片化。如今市面上有各种品牌的设备,各种大小不同的屏幕尺寸,这就不难理解为什么大多数设计师选择为IOS系统设计了。为不同尺寸和分辨率的屏幕设计,实在是太令人头疼了,相信任何一位设计师都不愿处理这个麻烦。面对这样的挑战,需要来自设计师们富有创意的设计想法,创造出更适合的Android交互。针对这个问题,最好的方法便是Android的自适应设计。
自适应设计并不是什么新的理论。这最初源自于网页设计中早已为大家熟知的响应式设计框架。在谷歌的设计指导手册中,自适应UI设计已经进行过详尽的介绍。自适应Android设计的理念在于适应各种不同尺寸的屏幕。不要让用手机的用户感觉自己在使用平板电脑,或是使用平板电脑的用户觉得自己好像在使用手机,不同尺寸的设备屏幕应该有着不同的展现。
当我们在设计一款app时,常常会从较小尺寸的屏幕着手。如此一来,适应于较大屏幕的设计将会被排在第二位,最终导致这个app看起来很奇怪,就好像是在平板电脑上的展示。所以,“按比例缩放”的思想应该贯穿于整个设计思考过程,而不是放在最后考虑。尤其是当app包含的内容庞杂,合理有效的屏幕分配就成为了一个巨大的挑战。你需要在满足用户使用需求的基础上,同时尽可能适应已有的产品框架。毫无疑问,对设计师来说这增加了工作量,但是为了确保安卓用户拥有最好的用户体验,这却是必须要做的工作。
举个例子,在较小的手机屏幕上,因为操作空间有限,tab切换的使用体验比较好。但是当展示在较大的屏幕上时,就会有很多的空间未能得到充分的利用。针对这个问题,卡片式设计能够灵活的布局,因此作为一种移动应用的设计趋势逐渐被人们接受并开始流行。卡片式设计在不打破一致性的前提下,使app内容由小屏幕转换到大屏幕时能够自适应的重新布局。当追求更好的安卓交互设计时,千万不要忽视对大屏幕的设计,自适应思想主导的自适应设计就是一个优秀的产物。
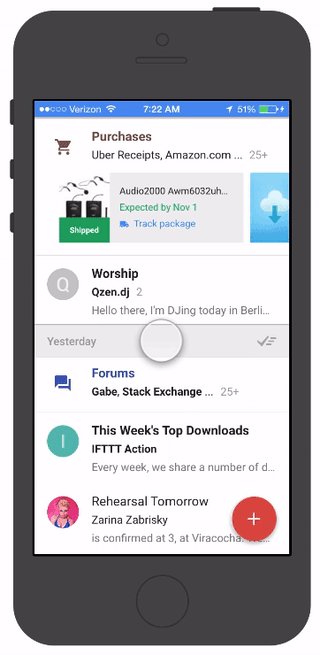
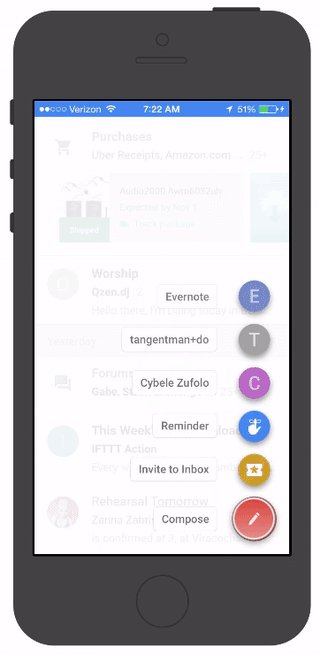
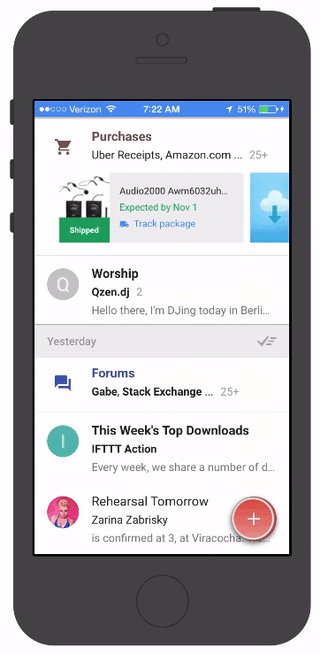
2.悬浮式操作按钮(FAB)
悬浮式操作按钮,也称作FAB,在Material Design中首次被提出。FAB是一个颜色明亮、吸人眼球的圆形按钮,常处于屏幕的右下角。典型的FAB有着鲜艳的颜色和阴影。依据谷歌的官方解释,FAB是一个鼓励的动作按钮,通常代表那些用户经常使用的功能。
在采用Material设计的安卓设备中很多都采用了FAB,同时FAB在iOS设备中也越来越多的被使用。但是它算得上是好的安卓交互设计吗?争论一直在持续。
那些反对FAB的设计师认为,FAB实在有些太突出了,以至于常常使用户分心。而且固定的位置和大小对于点击FAB后面的内容是一种阻碍。明亮的颜色使得用户的注意力总是不由自主的偏向它。更困难的是,很难确定哪个功能才是用户最经常使用的,定位的不准确,往往会造成潜在的交互失误。
支持FAB的设计师则不同意“因FAB太强调某种功能而不被鼓励使用”的观点。再说了,用户到底以怎样的频率浏览屏幕底部?如果是为了不挡住其他的内容,在app的UI设计上其实还有很多其他的变通方法。另外,FAB还能够提供一种简单快捷的方式去使用基础功能。如果FAB并没有代表经常使用的基础功能,只能说是设计团队并没有很好地了解用户的想法。
无论你认为FAB是完美的还是有缺陷的,最重要的还是要理解用户的想法,想清楚用户的使用流程,这才有益于设计出优秀的安卓交互。app到底需要FAB吗?这个功能到底是不是已经重要到必须使用FAB?想要回答这些问题,必须对用户有着深入的了解和洞察。如果你真的决定使用FAB,请务必严格遵照谷歌设计指导手册。否则,一个不一致且不为人熟悉的FAB可能会毁了你的app。
3.闪屏(Splash Screens/Launch Screens)
当谷歌首次在源生app中推出闪屏时,安卓社区里就对此进行了深入的讨论。当时大多数的反馈是否定的,当然这样的结果也是可以理解的。
闪屏由一张占据整个屏幕的图片构成,会在软件启动的时候出现。通常展现的是Logo或者和品牌有关的信息。闪屏的出现,使用户不再只是看着app启动时的空白页面,取而代之,他们会认为app启动的速度更快了,同时也传播了品牌形象。
但是关于闪屏同样需要回答这个问题——它是一个优秀的安卓交互吗?许多安卓社区都探讨过这个问题,大多数人认为,如果一个app花费很长时间启动,那么或许是app本身的设计缺陷。好的安卓交互应该是更快地展现app页面,而不是让用户在不必要的页面上浪费时间。另外,如果一个app不使用闪屏,仅依靠ui设计却无法传达出自身的品牌,那么这个app的设计难道不是失败的吗?
当一个app内容庞大并且网络连接太慢,在启动时让用户注视着空白的屏幕也并不是理想的选择。尽管如此,在数据载入时,依旧应当展示app的ui界面,如此可以使用户慢慢熟悉ui,也提供了交互设计上的一致性。
关于这个问题的讨论使我们想到:仅仅是因为谷歌提出并使用在源生的app上,所以就被称为优秀的安卓交互吗?安卓移动端设计师应当通过比较app和用户操作环境的不同,再去判定这个问题的答案。例如一位用户如果希望快速的在计划列表内添加一项内容,但每次打开app时都会出现闪屏,这难道不是很困扰的吗?然而对于YouTube这一类app,用户通常并不会那么着急的去观看视频,所以使用闪屏也不会带来那么多的麻烦。
4.导航(Navigation)
app的导航栏是用户直接接触其构建框架的部件。如果用户在使用app时遇到导航方面的困难,那么这个app在结构设计上是存在瑕疵的。优秀的安卓交互需要有一个易于辨认的固定导航,同时与安卓源生的导航控件相辅相成。记住,你的app只是手机众多应用中的一个,所以用户不会专门花费时间和精力去适应你的独特设计。使用用户熟悉的ui控件,在一定程度上保持与手机整体设计的一致是十分必要的。
安卓app多采用从左侧滑出的抽屉导航,通过点击汉堡Icon激活——虽然汉堡菜单本身就备受争议。在安卓中也存在标签,但不同于iOS的,安卓中的标签多存在于屏幕顶部。无论是侧滑抽屉还是汉堡菜单,在交互设计论坛都备受批评。许多设计师通过引用用户调研的数据来证明,汉堡菜单扼杀了用户的使用意愿,在操作上是低效的,并且已经尝试设计出数目繁多的其他交互方式用以代替汉堡菜单,其中相对较流行的方法是使用”更多“标签包含那些使用较少的条目。
但是用户却喜欢汉堡菜单,因为它使用广泛,容易辨认。试想这样一个场景:你饥肠辘辘的走在国外,大街上的人们热情的向你推销你根本不知道名字的异国美食,虽然他们看起来非常的美味,但是你根本不知道他们是由什么做成的,最后你穿过整条街看到了麦当劳(此处不是广告)。你们中一些富于冒险的人可能会选择异国美食,但绝大多数的成年人一个大汉堡就满足了。即便知道那可能不是最好的选择,但却是我们所熟悉的。
所以就到目前为止来看,我们就先妥协吧,尤其是目前大多数的安卓app都已经普遍使用了汉堡菜单。同时因为其恰好满足了谷歌倡导的“适用一切平台和设备尺寸的统一交互”的理念,所以看起来是一种可扩展的导航模式。但是,最后真的还要再问一句:针对某个app特定的使用环境,它是否需要汉堡菜单?这是一种好的安卓交互形式吗?
不同于为用户提供大量信息的网页,移动app采用的是典型的以目标为导向的设计流程。在很多例子中本可以将基本导航直接放置在页面上,而不是收起,此时侧滑抽屉根本不需要。即便如YouTube这样庞大的app也尝试摈弃使用汉堡菜单。对此,谷歌设计指导手册提供了相当全面的概述,用以指导如何确定app架构以及何种内容应该指向何处。
如果一个app确实非常复杂,例如邮件类app需要各种路径通向不同的文件夹和设置菜单,此时抽屉式的导航是适合的。不过如果决定要使用,请严格遵照设计规范。仔细阅读谷歌有关抽屉导航的设计指导,牢记相关的说明以及在允许的范围内进行创造。但无论何时,到千万不要将iOS的UI元素直接使用到安卓应用中。在安卓应用中使用底部标签导航会显得很奇怪,最重要的是,这样随意的app就与优秀的安卓交互设计无缘了。
我是原作者的忠实粉丝!₍˄·͈༝·͈˄₎ ̑̑ෆ⃛