textview 可以在上下左右添加一个drawable,在布局文件中作如下设置:
如果要控制图片的大小(假如设置图片长宽为20dp),一般就要在代码中设置:
TextView textView = findViewById(R.id.text);
Drawable drawable = getResources().getDrawable(R.mipmap.ic_launcher);
drawable.setBounds(0, 0, dp2px(20), dp2px(20));
textView.setCompoundDrawables(drawable, null, null, null);
图片效果如下:
如果这种方式操作起来麻烦,可以自定义textview。
可以重写textview设置drawable大小方法,再增加自定义图片大小的属性,就可以在布局文件中设置了。代码如下:
自定义图片大小属性
public class TextViewDrawable extends android.support.v7.widget.AppCompatTextView {
private static final int DIRECTION_WIDTH = 0;
private static final int DIRECTION_HEIGHT = 1;
private float drawableWidth;
private float drawableHeight;
private static final String TAG = TextViewDrawable.class.getSimpleName();
public TextViewDrawable(Context context) {
this(context, null);
}
public TextViewDrawable(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public TextViewDrawable(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.TextViewDrawable);
drawableWidth = array.getDimension(R.styleable.TextViewDrawable_drawable_width, 0);
drawableHeight = array.getDimension(R.styleable.TextViewDrawable_drawable_height, 0);
array.recycle();
if (drawableWidth > 0 && drawableHeight > 0) {
Drawable[] drawables = getCompoundDrawables();
setCompoundDrawablesWithIntrinsicBounds(drawables[0], drawables[1], drawables[2], drawables[3]);
}
}
@Override
public void setCompoundDrawablesWithIntrinsicBounds(@Nullable Drawable left, @Nullable Drawable top, @Nullable Drawable right, @Nullable Drawable bottom) {
if (left != null) {
left.setBounds(0, 0, getSize(left, DIRECTION_WIDTH),
getSize(left, DIRECTION_HEIGHT));
}
if (right != null) {
right.setBounds(0, 0, getSize(right, DIRECTION_WIDTH),
getSize(right, DIRECTION_HEIGHT));
}
if (top != null) {
top.setBounds(0, 0, getSize(top, DIRECTION_WIDTH),
getSize(top, DIRECTION_HEIGHT));
}
if (bottom != null) {
bottom.setBounds(0, 0, getSize(bottom, DIRECTION_WIDTH),
getSize(bottom, DIRECTION_HEIGHT));
}
setCompoundDrawables(left, top, right, bottom);
}
//获取图片的宽高
private int getSize(Drawable drawable, int direction) {
if (drawableWidth > 0 && drawableHeight > 0) {
if (direction == DIRECTION_WIDTH) {
return (int) drawableWidth;
} else {
return (int) drawableHeight;
}
} else {
if (direction == DIRECTION_WIDTH) {
return drawable.getIntrinsicWidth();
} else {
return drawable.getIntrinsicHeight();
}
}
}
}
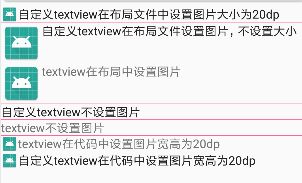
实际效果如下图:
对应的布局文件: