- Gradle:Cannot add task ‘clean‘ as a task with that name already exists.
海阔天空6688
开发工具Androidgradleandroid
Gradle编译项目报错:Cannotaddtask'clean'asataskwiththatnamealreadyexists.提示的是gradle中的clean方法已经存在了,冲突了,把项目中build.gradle的clean方法注释掉或者删掉重新编译就也可以了。buildscript{repositories{}dependencies{classpath'com.android.too
- 接口测试框架3之httprunnerV3入门以及HttpRunner安装详解
吃喝玩乐秀起来
#接口测试接口
这里写目录标题一、HttpRunner简介二、HtttpRunner安装详解1.环境准备2.脚手架生成项目三、幕布登录的演练1.抓包2.脚本生成一、HttpRunner简介参考文案:https://mubu.com/doc/2vXRWPx5i3c密码:hogwarts1.为什么要开发HttpRunner(1).工具多而且杂接口测试工具,性能测试工具(2).学习成本高(3).团队协作难风格迥异,整合
- 公路桥梁施工质量管理与控制方法分析
阿卞是宝藏啊
本文还有配套的精品资源,点击获取简介:本文深入探讨了公路桥梁施工中如何实施有效的质量管理与控制,强调了质量管理的重要性,详述了质量控制的理论基础,并概述了施工前后质量策划、材料与设备质量控制、施工过程监控、质量信息管理、问题处理与改进、竣工验收及后期维护的方法。强调了全面质量管理理论与现代信息技术的应用,旨在确保工程安全、可靠与耐久。1.质量管理的重要性1.1市场竞争中的质量要素在当今竞争日益激烈
- Java多线程(四):使用Executors创建线程池及其注意事项
°Fuhb
Java基础与进阶java多线程threadExecutors线程池
文章目录1.简介2.newCachedThreadPool3.newFiexedThreadPool4.newSingleThreadExecutor5.newScheduledThreadPool6.注意事项(必看)1.简介Executors也是创建线程池的工具,通过Executors可以简单地创建线程池对象。主要包括以下4种创建方式:newCachedThreadPool:创建一个可缓存的线程
- Maven 配置文件核心配置:本地仓库、镜像与 JDK 版本
巴拉巴巴巴拉
Java学习javamaven开发语言
Maven配置文件核心配置:本地仓库、镜像与JDK版本在Maven项目开发中,合理配置settings.xml文件能显著提升依赖管理效率。本文将聚焦本地仓库、镜像加速和JDK版本这三个核心配置,结合IDEA环境详细讲解配置方法与作用。一、Maven配置文件简介Maven的核心配置文件是settings.xml,它负责管理Maven的全局行为,包括本地仓库位置、远程仓库镜像、JDK版本等关键信息。默
- 学大伟业:苏州大学2019年高考分省分专业录取分数线
倒霉熊033
苏州大学位于江苏苏州,是一所211综合类院校,其化学、物理学、材料科学、临床医学等学科排在全球领先水平。北京学大伟业(bjxdwy)整理入学途径、王牌专业和2019年分省分专业录取分数线,供参考。一、学校简介苏州大学是江苏省属重点综合性大学,国家“211工程”重点建设高校、“2011计划”首批牵头高校。学校有天赐庄校区、独墅湖校区、阳澄湖校区3个校区,设有26个学院,130个本科专业;11个学科进
- 【RK3576】【Android14】摄像头&MIPI开发调试
获取更多相关的【RK3576】【Android14】驱动开发,可收藏系列博文,持续更新中:【RK3576】Android14驱动开发实战指南简介RK3576支持摄像头相关功能:MIPIDCPHYCSIRX:一路4LaneDPHY或者一路3TriosMIPICPHY信号输入,通过80pin座子接入。MIPIDPHYCSIRX:两路4LaneDPHY信号输入,均支持可拆分成2x2Lane,通过80pi
- Excel 转 JSON by WTSolutions API 文档
Excel转JSONbyWTSolutionsAPI文档简介Excel转JSONAPI提供了一种简单的方式将Excel和CSV数据转换为JSON格式。该API接受制表符分隔或逗号分隔的文本数据,并返回结构化的JSON。接口端点POSThttps://mcp.wtsolutions.cn/excel-to-json-api请求格式API接受包含以下参数的JSON格式POST请求:参数类型是否必填描述
- 《官途本色》方子文郁芊芊(独家小说)精彩TXT阅读
九月文楼
《官途本色》方子文郁芊芊(独家小说)精彩TXT阅读主角:方子文郁芊芊简介:底层小职员被陷害跌入低谷。当他披荆斩棘杀出重围,粉碎一场场阴谋,潇洒平步青云之时。更为震撼的身世之秘,正等着他去揭开…关注微信公众号【寒风书楼】去回个书号【255】,即可阅读【官途本色】小说全文!嘭!房门重重关上。方子文哪还看不出,郁芊芊被人胁迫了。嘭!他想都没多想。上前踹开房门,房内景象令他目眦欲裂!“臭婊砸!装什么清高?
- oracle存储过程日志打印,如何在oracle存储过程中逐行打印
昂图
oracle存储过程日志打印
我正在执行一个存储过程,但它在某个时候失败了,当前错误代码不帮我找到错误的位置和确切位置我想知道它正在失败,所以想要在执行时逐行输出。例如:如何在oracle存储过程中逐行打印createorreplace--decaringrequiredvariablePROCEDURE"PROC_DATA_TABLE_DETAILS"ISFORTABLEDETAILSIN(SELECT*FROMuser_t
- 唯品会优惠券免费领取入口|唯品会如何领取优惠券?
金钱保卫科长
唯品会双12超级红包链接入口:https://t.vip.com/jMfMBn淘宝/京东/拼多多/唯品会/外卖等平台隐藏折扣入口|活动无门槛红包https://www.chaojiyouhui唯品会如何免费领取优惠券呢?有的唯品会店铺设置了优惠券,但是一般消费者是领取不到的,也就是说,在商品购买页面,我们是领不到优惠券的。只有通过第三方手段才能够领取到,这类优惠券,一般也叫做唯品会隐藏优惠券。那么
- 编码标准汇总
追逐此刻
其他python
1.ASCII(AmericanStandardCodeforInformationInterchange)简介:最早的字符编码标准之一,由美国国家标准协会(ANSI)制定,主要用于英语字符。编码范围:7位编码(共128个字符),包括:控制字符(如换行、回车等)可打印字符(大写字母A-Z、小写字母a-z、数字0-9、标点符号等)缺点:仅支持英语,无法表示其他语言的字符(如中文、日文、阿拉伯文等)。
- 日常英语口语积累 | 第一轮
Ivy_IBFE
【口语练习资料】1.新闻编辑室(快)2.老友记3.摩登家庭4.CommencementspeechTips:1.readingandconsuminginformation2.nottomemorize3.nottoprematurelyapproachanativespeaker4.buildingyourinventoryofwordsandexpressions5.watchingTVors
- socket简介
furuiyang
什么是socketsocket(简称套接字)是进程间通信的一种方式,它与其他进程间通信的一个主要不同是:它能实现不同主机间的进程间通信,我们网络上各种各样的服务大多都是基于Socket来完成通信的。例如我们每天浏览网页、QQ聊天、收发email等等。什么是进程间通信所谓进程间通信指的是:运行的程序之间的数据共享。不同电脑上的进程之间如何通信首要解决的问题是如何唯一标识一个进程,否则通信无从谈起。在
- Apache Kafka 学习笔记
一、Kafka简介1.1Kafka是什么?Kafka是一个高吞吐、可扩展、分布式的消息发布-订阅系统,主要用于:日志收集与处理流式数据处理事件驱动架构实时分析管道最初由LinkedIn开发,后捐赠给Apache基金会。1.2Kafka的核心特性特性描述高吞吐每秒百万级消息处理能力,依赖顺序写磁盘、批量处理分布式支持水平扩展,多个Broker组成集群持久化消息写入磁盘(通过segmentfiles+
- Linux教程(4)----[hive数据仓库工具]
.房东的猫
Linux教程(完善中~~)linux
Hive基本概念Hive简介什么是HiveHive是基于Hadoop的一个数据仓库工具,可以将结构化的数据文件映射为一张数据库表,并提供类SQL查询功能。为什么使用Hive直接使用hadoop所面临的问题人员学习成本太高
- Flutter基础(前端教程①③-单例)
aaiier
Flutterflutter前端
现实类比:公司打印机假设你们公司有一台共享打印机:非单例(重复创建):每个员工都自己买一台打印机放在工位上结果:浪费钱,占空间,难维护单例(唯一实例):全公司只买一台打印机,放在公共区域所有人都用这台打印机结果:省钱,省空间,统一管理代码中的单例在Flutter中,如果不使用单例,每次调用newCalculator()都会创建一个新的计算器://非单例:创建多个计算器实例finalcalc1=ne
- [Android]在游戏的SurfaceView中获取输入与使用EditText,Spinner等控件的方法
游戏中有时候需要玩家输入信息,选择信息。在普通的Android程序里面,可以使用EditText,Spinner等输入控件方便地实现这些功能。但是,一般游戏是使用SurfaceView,所有的东西都是自己绘制。所以加入控件有些不伦不类。而且SurfaceView属于View,本身是不能追加的控件的。我在网络上找了许多文件,一般来说提到了一个方法在外面使用布局。但说到底还是不伦不类。而且使游戏的UI
- stm32不定长数据接收,不管多少位,接受帧头帧尾
a2488220557
stm32嵌入式硬件单片机
uint8_tTX_Packet[12]={0x55,0xaa,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x0d,0x0a};//串口2发送uint8_tRX_Packet[256]={0x00,0x00,0x00,0x00,0x00,0x00};//串口2接收uint8_tRX_Packet2[256]={0x00,0x00,0x00,0x00,0x00,
- Flutter状态管理篇之ChangeNotifier(二)
目录前言一、ChangeNotifier定义1.ChangeNotifier定义2.Listenable的定义二、继承体系三、核心方法解析1.类结构与属性分析1.Listenable的定义2..核心字段1.属性解析1._count2._listeners3.为什么不用const[]4._notificationCallStackDepth5._reentrantlyRemovedListeners
- Flutter基础(前端教程①④-data.map和assignAll和fromJson和toList)
aaiier
Flutterflutter
1.data.map((item)=>...)作用:遍历一个列表,把每个元素「转换」成另一种形式。类比:就像工厂的流水线,每个产品经过加工变成新的样子。//原始数据finalnumbers=[1,2,3];//把每个数字变成它的平方finalsquared=numbers.map((num)=>num*num);print(squared);//输出:(1,4,9)在你的代码中:把JSON对象列表
- 全面的学生成绩管理系统设计与实现
柴木头 B2B电商
本文还有配套的精品资源,点击获取简介:学生成绩管理系统是一个教育管理工具,利用QT平台和C++语言开发,支持高校和教育机构进行学生成绩的记录、统计和分析。系统包含用户管理、课程管理、成绩录入与查询、统计分析、数据备份与恢复以及安全权限控制等核心模块。开发者需遵循良好的编程规范,进行单元测试和集成测试,确保系统的稳定性和可靠性。1.学生成绩管理系统概述系统的定义与功能学生成绩管理系统是为了简化教师和
- ios上架问题重重,如何解决4.3被拒,并且上架成功
自己公司从事社交平台运营,最近也是新上架一个app,但是一直在做上架工作,中间也是遇到了很多的问题,通过数据显示最近一年社交上架越来越难,4.3问题类型又分a,b,审核人员也不会告诉你如何规避风险,多次尝试会造成账号被封,需要注意事项也可以给大家列举一些一,代码查重苹果和安卓区别很大,代码会有查重,如果前面代码上架不通过或者通过,代码上都需要做出调整,机审二,UI功能架构重新审视app功能以及排版
- iOS 4.3上架终极方案
钱哥出海
ios上架4.3
大家好!今天我来给大家深度解读苹果审核规则4.3的相关问题。相信4.3规则让大多数开发者都头疼不已,因为在应用上架过程中,它引发了诸多难题。首先,我们来看看哪些情况会触发4.3规则。其一,自己开发的APP可能会遇到这个问题;其二,存在抄袭情况的APP也容易触发4.3。这里的抄袭主要指UI层面,而非代码层面。如今线上APP众多,一旦出现UI抄袭,就很可能触发规则。针对这种情况,解决办法是进行全新设计
- 用户系统的架构设计与实现策略(二)
sp42a
用户管理权限RBAC
一个用户系统除了基本的用户业务功能,还应囊括用户的权限设计及其实现。这本文中我们将探讨一下关于用户权限的设计与实现方法论。简介在构建现代应用系统的过程中,很少有设计决策会像访问控制机制那样,对安全性、可扩展性和用户体验产生如此深远的影响。很多开发团队最初会选择一个简单的RBAC(基于角色的访问控制)模型,并将授权逻辑直接写入应用代码中。然而,随着业务需求不断演进,通常需要融合RBAC、ABAC和R
- 【im】如何解决消息的实时到达问题?
Bogon
TCP长连接的方式是怎么实现“当有消息需要发送给某个用户时,能够准确找到这个用户对应的网络连接”?首先用户有一个登陆的过程:(1)tcp客户端与服务端通过三次握手建立tcp连接;(2)基于该连接客户端发送登陆请求;(3)服务端对登陆请求进行解析和判断,如果合法,就将当前用户的uid和标识当前tcp连接的socket描述符(也就是fd)建立映射关系;(4)这个映射关系一般是保存在本地缓存或分布式缓存
- gradle在build时输出:Could not connect to Kotlin compile daemon
yzpyzp
kotlinandroidgradle
FailedtocompilewithKotlindaemon:java.lang.RuntimeException:CouldnotconnecttoKotlincompiledaemonatorg.jetbrains.kotlin.compilerRunner.GradleKotlinCompilerWork.compileWithDaemon(GradleKotlinCompilerWork
- CentOS 7 最新可用国内 yum 镜像源配置(含 Base 与 EPEL 源)
寒水馨
软件解惑CentOS7yum国内镜像源repoepel
CentOS7最新可用国内yum镜像源配置(含Base与EPEL源)解决官方源访问慢、国内部分镜像失效问题,提供实测可用方案文章目录CentOS7最新可用国内yum镜像源配置(含Base与EPEL源)1.镜像源简介1.1.什么是yum源1.2.什么是镜像源、国内镜像源1.3.Base与EPEL源简介1.3.1.Base源(基础仓库)Base源示例软件包:1.3.2.EPEL源(企业Linux的额外
- Kotlin泛型约束
泛型类型约束简介之前我们已经了解了,泛型可以接受任意类型的参数,使代码具有良好的复用性。现在,我们来学习泛型的另一个方面:类型约束(typebounds)。有时候,我们希望对泛型函数或类中允许的类型参数进行限制。例如,我们有一个泛型类Storage,但我们只想让它存储“书籍”类型的对象,而不需要创建另一个专门的类。这种情况下,就可以使用类型约束。在类中使用类型约束假设我们有以下泛型类:classS
- 《花都美人图》叶飞全文免费阅读(完整无删减)
云轩书阁
《花都美人图》叶飞全文免费阅读(完整无删减)主角:叶飞简介:叶飞开了间小诊所,却被权势滔天的恶少抢走药方,还被刺瞎双眼,受尽凌辱。走投无路之下,叶飞成了红尘会所的盲人技师,这天,富少的娇妻来做全身按摩,不知情下点了叶飞,叶飞发誓要狠狠报复回去……关注微信公众号【职场慧姐】去回个书號【2601】,即可阅读【花都美人图】小说全文!“啊——”痛苦中带着满足的惨叫声,顿时响彻在包厢里。王丽萍担心的问道:“
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache
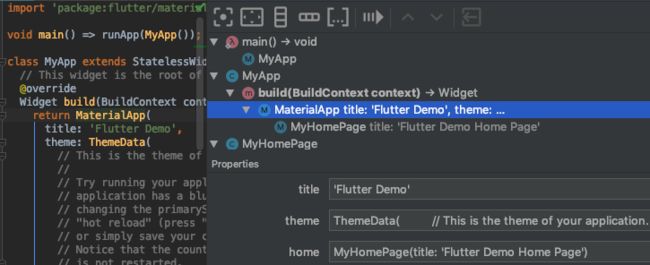
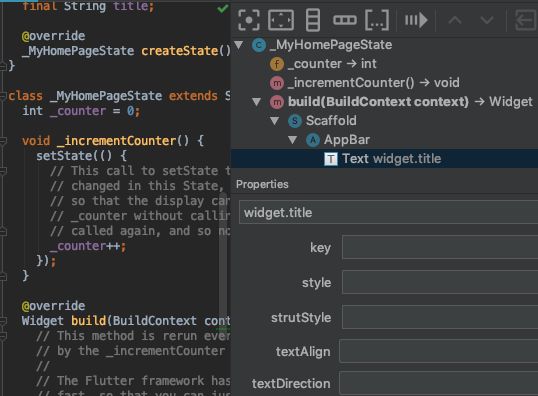
 Flutter Outline
Flutter Outline