本文原创作者为: Martin Lasek
原文链接:https://medium.com/flawless-app-stories/swiftui-getting-started-372389fff423
在这个教程中,我将会回顾一下我们创建一个新项目的时候,让大家可以更好地理解我们app程序的入口,以及所有的views之间如何相互连接,如何和我们代码建立关联,最后解释SwiftUI是如何工作的。
SwiftUI是苹果开发的一个UI框架,它提供了一个允许你编写可以在Apple所有平台上运行代码的新的API。是的,你没听错,包括Apple所有的平台,iOS,iPadOS,watchOS和tvOS!
开始前的准备
为了能够使用SwiftUI,需要升级你的系统到macOS Catalina,还有安装Xcode 11。
编写你的第一行SwiftUI代码
让我先带你感受下这个新框架的亮点和它的潜力。我们使用SwiftUI的话要怎样实现一个UITableView?
import SwiftUI
struct Hero: Identifiable {
let id: UUID = UUID()
let name: String
}
struct ContentView: View {
let heros = [
Hero(name: "Iron Man"),
Hero(name: "Thor")
Hero(name: "Spider-Man")
]
var body: some View {
List(heros) { hero in
Text(hero.name)
}
}
}
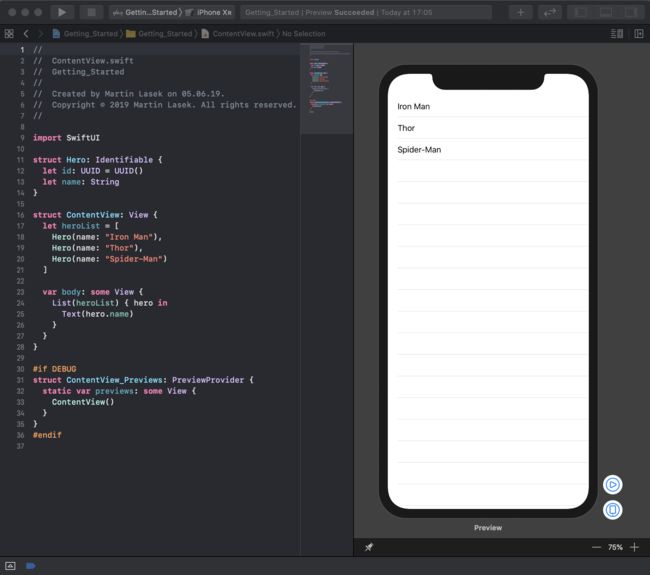
✅搞定了!我并没有在开玩笑,项目中没有写隐藏的代码逻辑和运行时修改的,这就是实现一个TableView需要的所有代码!这就是这段代码运行的样子:
感到很兴奋吗?还是带有一点惊讶?没关系,现在我们一步步直观地去理解它。
首先,我们回过头来看看App程序的入口,理解这些视图和代码是怎么建立关联,最后我们来解析下这些代码的作用。
索引
- 创建一个新的SwiftUI项目
- 理解app程序的入口
- 认识代码一旁的 canvas (模拟器)
- 自定义一个SwiftUI View作为app启动的第一个页面
1. 创建一个新的SwiftUI项目
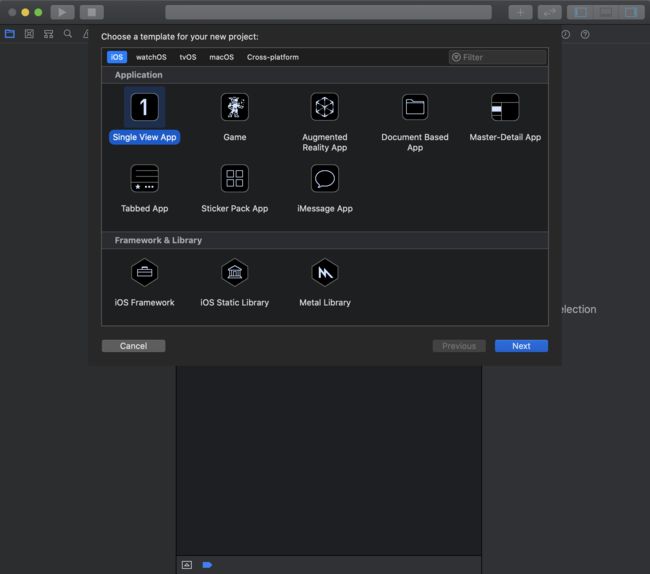
在Xcode中, 就跟之前创建iOS项目一样新建一个项目,选择 Single View App:
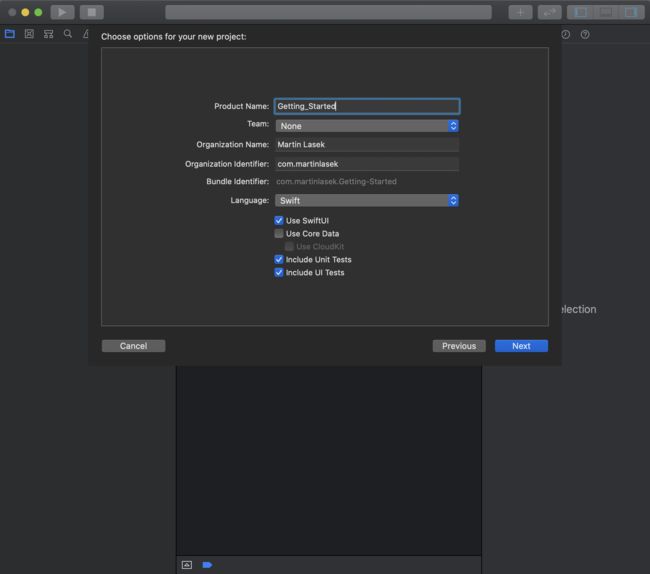
接下来,在确认新建项目之前要确保 Use SwiftUI 是选中状态:
2. 理解app程序的入口
接下来我要做的,就是尽可能地删除掉一些不会影响app运行的代码和文件,看看它运行的时候需要什么。这样我们就可以一步步地重新编写那些我们删掉的代码,并且在这个过程中理解它们之间的关系。
你现在看到的应该是这样的项目结构:
接下来我们把 AppDelegate.swift和 ContentView.swift删掉。然后进入到 SceneDelegate.swift文件里面,在 SceneDelegate 这个类上面添加 @UIApplicationMain,并且让 SceneDelegate 遵循 UIApplicationDelegate 协议 ---- 做完这些之后,留下来的才是这个app运行的入口点。
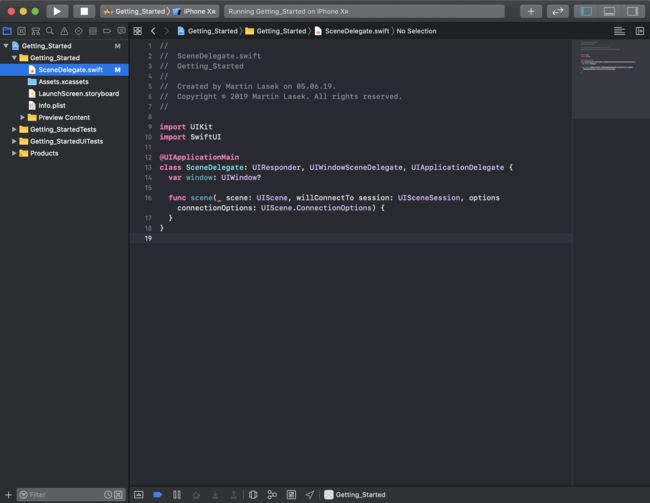
最后,在这个类中,除了下面这个方法,把其他的都删除:
不用担心!选择 iPhone XR 模拟器 run起来。
它编译成功而且调起了模拟器!是的,整个屏幕是黑的哈哈哈,因为我们还没有写任何UI代码。
3. 认识代码一旁的 canvas (模拟器)
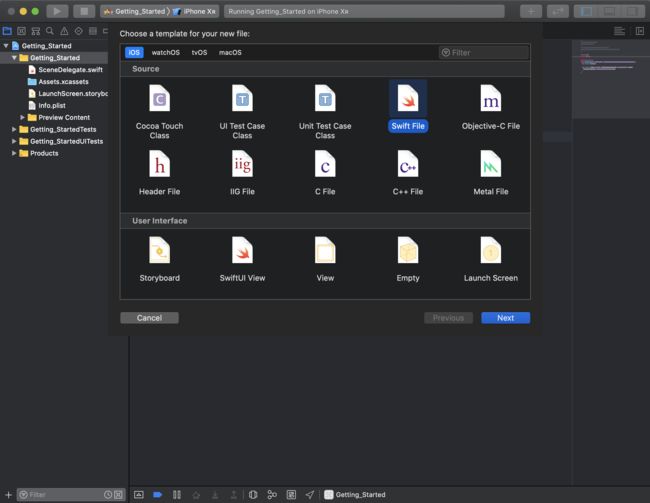
让我们继续新建一个名为AwesomeView的 Swift File:
在这个文件里面,我们加上这些代码:
import SwiftUI
struct AwesomeView: View {
var body: some View {
Text("Hey! This is aawweesomee!")
}
}
我们定义了一个结构体,当它遵守 view 协议的时候,需要实现这个协议必须实现的部分,也就是一个类型为 some View 的body属性。
在Swift5.1中,关键字some定义了这个计算属性可以返回任何遵循View协议的内容,例如这里的 Text。在Swift 5.1中,我们也不必再添加return关键字了,函数或闭包的最后一行将自动返回。
是的,我们已经新建了一个SwiftUI View,我们的第一个SwiftUI View!
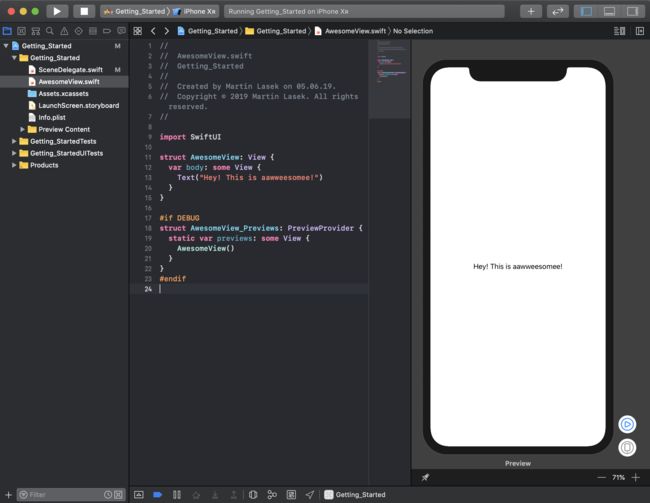
让我们再添加一些代码来触发 canvas,让它来预览我们所写的每一行代码!
import SwiftUI
struct AwesomeView: View {
var body: some View {
Text("Hey! This is aawweesomee!")
}
}
#if DEBUG
struct AwesomeView_Previews: PreviewProvider {
static var previews: some View {
AwesomeView()
}
}
#endif
我马上解释这个结构体是怎么工作的 -- 我保证其实没有那么复杂。
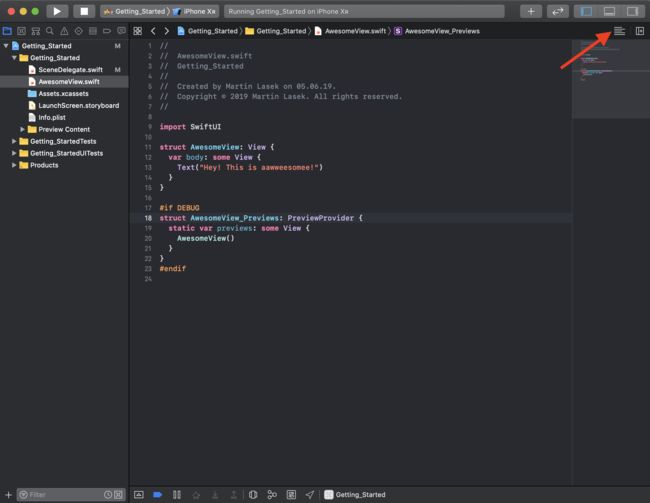
首先,点击右上角那个有点像汉堡的菜单栏图标,然后点击 Editor and Canvas
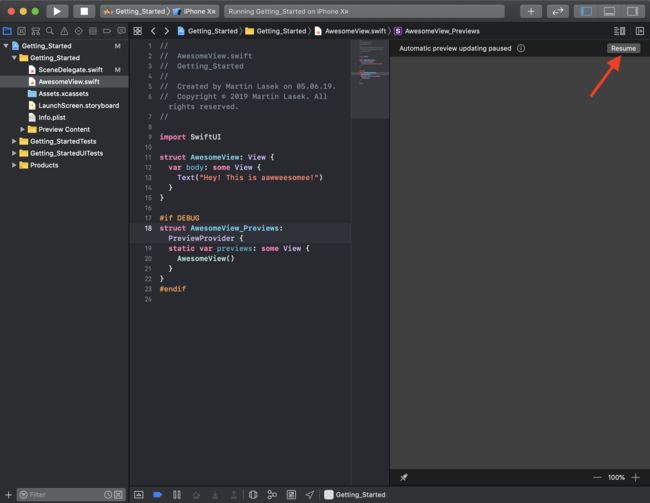
接下来看你的 canvas 状态,点击 Resume 或者 Try again
这里将会预览你在 AwesomeView_Previews 结构体的闭包里面return的所有view,现在我们只return一个view,也就是我们创建的 AwesomeView。
这个结构体是怎么工作的呢?代码是怎么跟 canvas 建立关联?
Xcode会静态地去检测app中符合 PreviewProvider 协议的类型,并且为它发现的每个类生成预览。
最后,你可以随意地去调用/命名这些view结构体,将它命名为 view名_Previews是苹果官方的一个约定,可以让你快速地浏览视图,只需要遵循 PreviewProvider 就可以浏览视图。
试一下改动左边的代码,看看 canvas 如何实时重新加载吧。
4. 自定义一个SwiftUI View作为app启动的第一个页面
如果你现在run这个项目的话,你还是只能看到整个黑色的屏幕,让我们来解决一下这个问题。方便的是,定义整个应用程序的第一个(根)视图与以前的方法非常相似。你知道吗,我很清楚地记得在没有SwiftUI之前的时候我是怎么做的,所以我在 SceneDelegate.swift 里面添加了代码:
import UIKit
import SwiftUI
@UIApplicationMain
class SceneDelegate: UIResponder, UIWindowSceneDelegate, UIApplicationDelegate {
var window: UIWindow?
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
if let windowScene = scene as? UIWindowScene {
// (1)
let window = UIWindow(windowScene: windowScene)
self.window = window
// (2)
let vc = UIHostingController(rootView: AwesomeView())
window.rootViewController = vc
// (3)
window.makeKeyAndVisible()
}
}
}
在(1)代码中我们创建了一个UIWindow,这里不能传给它size,而是把scene传进去,并把它赋值给 window属性;
然后我们实例化一个 UIHostingController, 这里它是一个持有SwiftUI view的 ViewController,这里我们把 AwesomeView 传进去作为第一个页面视图;
最后,激活window让它显示出来。
如果你运行你的代码,你会看到在模拟器上看到 AwesomeView
可能你有疑问:
Xcode是怎么知道 SceneDelegate 这个类就是app用来初始化根视图的呢?
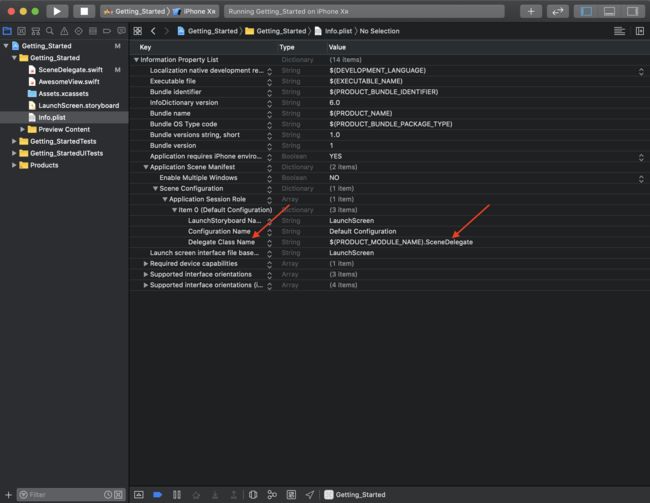
我很高兴你问了!其实这是在info.plist中定义了:
我认为想要理解一些东西运行的原理的最好方式就是破坏它,然后修好它!
让我们双击 $(PRODUCT_MODULE_NAME).SceneDelegate 然后把它改成 $(PRODUCT_MODULE_NAME).martinlasek,然后运行!
它将会出现一个黑色的屏幕,因为app出现了,但是没有window和视图显示出来,让我们再次进入SceneDelegate.swift,并它类名改成 martinlasek,就像这样:
import UIKit
import SwiftUI
@UIApplicationMain
class martinlasek: UIResponder, UIWindowSceneDelegate, UIApplicationDelegate {
var window: UIWindow?
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
window = UIWindow(frame: UIScreen.main.bounds)
let vc = UIHostingController(rootView: AwesomeView())
window?.rootViewController = vc
window?.makeKeyAndVisible()
}
}
再次运行:它展示出来了!因为类名和info.plist匹配上了!
是的!你做到了!你成功地实现了你的第一个 SwiftUI app!