前言
随着markdown越来越受欢迎,也出现了很多不错的工具,比如本篇文章就是使用了markdown写法。
tui.editor就是一款不错的markdown编辑器;由于之前项目里已经集成了tui.editor,但是仅仅靠自带的一些功能还不足以算得上强大,所以就在tui.editor基础之上再次集成了markMap插件和mermaid插件;
markMap:是一款思维导图插件,当然也是支持markdown写法的,除此之外还支持json、字符串等写法;
mermaid :主要是看中了它在图表上的能力,比如精美的流程图、甘特图、时序图等;包括印象笔记都在用;
tui.editor部分
首先在需要的页面引入,这部分不多说了,具体可参考tui.editor
import 'tui-editor/dist/tui-editor.css' // editor ui
import 'tui-editor/dist/tui-editor-contents.css' // editor content
import 'codemirror/lib/codemirror.css'
import 'highlight.js/styles/github.css' //语法高亮
import Editor from 'tui-editor'
import mermaid from 'mermaid'
import 'tui-editor/dist/tui-editor-extUML.js' //uml需要
import 'tui-editor/dist/tui-editor-Editor-full.js'
import $ from 'jquery'
//markmap相关
import 'markmap/style/view.mindmap.css'
// const d3 = require('d3');
require('markmap/lib/d3-flextree');
const markmap = require('markmap/lib/view.mindmap');
const parse = require('markmap/lib/parse.markdown');
const transform = require('markmap/lib/transform.headings');
_this.editor = new Editor({
el: document.querySelector('#editorSection'),
initialEditType: 'markdown',
previewStyle: 'vertical',
height: '300px',
exts: ['mermaid','mindmap','uml']
});
需要注意的是这边的扩展有3个,即 exts = ['mermaid','mindmap','uml'];
mounted() {
let _this = this;
let config = {
theme:'neutral',//'default', 'forest', 'dark', 'neutral'
logLevel:'fatal',
securityLevel:'strict',
startOnLoad:true,
arrowMarkerAbsolute:false,
flowchart:{
htmlLabels:false, //设为true宽度会变窄
curve:'linear',//cardinal
useMaxWidth:true,
},
sequence:{
diagramMarginX:50,
diagramMarginY:10,
actorMargin:50,
width:150,
height:65,
boxMargin:10,
boxTextMargin:5,
noteMargin:10,
messageMargin:35,
mirrorActors:true,
bottomMarginAdj:1,
useMaxWidth:true,
rightAngles:false,
showSequenceNumbers:false,
},
gantt:{
titleTopMargin:25,
barHeight:40,
barGap:5,
topPadding:50,
leftPadding:75,
gridLineStartPadding:35,
fontSize:11,
fontFamily:'"Open-Sans", "sans-serif"',
numberSectionStyles:4,
axisFormat:'%Y-%m-%d',
}
};
mermaid.flowchartConfig = {
width: '100%',
}
mermaid.initialize(config);
//todo: mermaid 部分
Editor.defineExtension('mermaid', function() {
Editor.codeBlockManager.setReplacer('mermaid', function(content) {
var mermaidId = 'mermaid-' + Math.random().toString(36).substr(2, 10);
setTimeout(renderMermaid.bind(null, mermaidId, content), 0);
return '';
});
});
function renderMermaid(mermaidId, content) {
var el = document.querySelector('#' + mermaidId);
const cb = function(svgGraph){
el.innerHTML = svgGraph;
};
const id = mermaidId+"-svg"
mermaid.render(id,content,cb);
}
//todo: mindmap 脑图部分
Editor.defineExtension('mindmap', function() {
Editor.codeBlockManager.setReplacer('mindmap', function(content) {
var mindmapId = 'mindmap-' + Math.random().toString(36).substr(2, 10);
setTimeout(renderMindmap.bind(null, mindmapId, content), 0);
let h = content.split(" ").length * 30;//大概算了下父容器div的高度
return ``;
});
});
function renderMindmap(mindmapId, content) {
var el = document.querySelector('#' + mindmapId);
const id = mindmapId+"-svg"
setTimeout(()=>{
markmap('#'+id, transform(parse(content)), {
preset: 'default', // or colorful
linkShape: 'diagonal' // or bracket
});
},0)
el.innerHTML = ``;
}
},
markMap部分
可参考markMap配置;
自定义toolbar
initToolbars(){
let _this = this;
let toolbar = _this.editor.getUI().getToolbar()
//网盘
_this.editor.eventManager.addEventType('wpClick');
_this.editor.eventManager.listen('wpClick', function() {
_this.wpClick();
});
//帮助
_this.editor.eventManager.addEventType('helpClick');
_this.editor.eventManager.listen('helpClick', function() {
_this.helpClick();
});
//mermaid扩展
_this.editor.eventManager.addEventType('umlClick');
_this.editor.eventManager.listen('umlClick', function() {
_this.umlClick();
});
//思维导图
_this.editor.eventManager.addEventType('mindmapClick');
_this.editor.eventManager.listen('mindmapClick', function() {
_this.mindmapClick();
});
_this.editor.eventManager.addEventType('insertImg');
//这个事件监听就是添加自定义功能的地方
_this.editor.eventManager.listen('insertImg', function() {
_this.insertImgClick();
});
//为功能条添加自定义按钮
toolbar.addButton({
name: 'toolbar-item',
tagName: "button",
className: 'toast toast-img-icon',//自定义按钮的类名
event: 'insertImg',//对应上文的eventManager添加的监听事件类型,通过点击触发
tooltip: '上传图片',//鼠标hover自定义按钮的提示信息
});
toolbar.addButton({
name: 'toolbar-item',
tagName: "div",
event: 'wpClick',
tooltip: '添加网盘文件',
$el: $('')
},1);//虽然都是插入到1这个位置,但是统一用了绝对定位,包括下面几个按钮
//
toolbar.addButton({
name: 'toolbar-item',
tagName: "div",
event: 'umlClick',
tooltip: '绘制UML图',
$el: $('')
}, 1);
toolbar.addButton({
name: 'toolbar-item',
tagName: "div",
event: 'mindmapClick',
tooltip: '思维导图',
$el: $('')},
1);
toolbar.addButton({
name: 'toolbar-item',
tagName: "div",
event: 'helpClick',
tooltip: '帮助',
$el: $('')},
1);
$(".custom-button-item .umlDropDown .graph").click(function () {
_this.$emit('addFileLink','Mermaid-graph')
})
$(".custom-button-item .umlDropDown .sequenceDiagram").click(function () {
_this.$emit('addFileLink','Mermaid-sequenceDiagram')
})
$(".custom-button-item .umlDropDown .gantt").click(function () {
_this.$emit('addFileLink','Mermaid-gantt')
})
$(".custom-button-item .umlDropDown .plantUML").click(function () {
_this.$emit('addFileLink','PlantUML')
})
},
其实这部分真的是很尴尬很尴尬,tui.editor官方文档明明说 addButton()这个API已经弃用,所以我就准备使用最新提供的insertItem(),但是非常奇怪的是控制台报错不能插入item,后来还是使用了被弃用的API,而且连官方示例使用的也是被弃用的addButton(),,尴尬!如果你有更好的办法,请在评论告诉我一下哦!
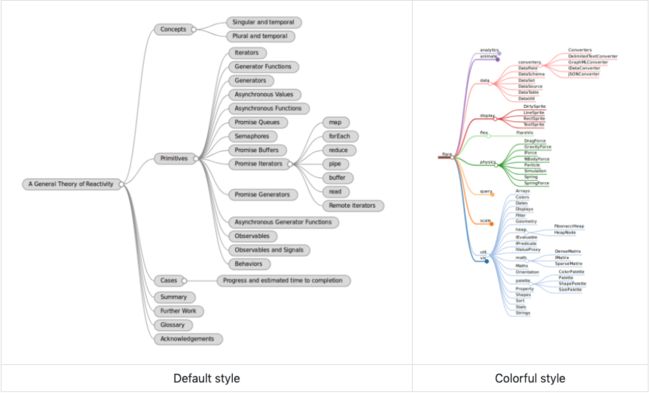
markMap markdown写法与效果图
``` mindmap
# A General Theory of Reactivity
## Concepts
### Singular and temporal
### Plural and temporal
## Primitives
### Iterators
\```
请忽略一下这个反斜杠,真的不知道怎么转义了
属于第几级别,就在前一级别后面加一个#即可,很容易上手。
效果图类似于:
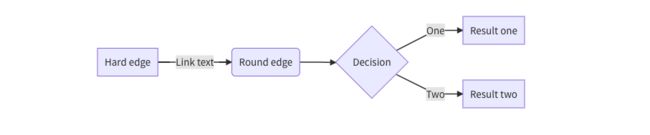
mermaid markdown写法与效果图
``` mermaid
graph LR
A[Hard edge] -->|Link text| B(Round edge)
B --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
\`\`\`
以上只是流程图的写法,其实mermaid真的很强大,具体写法就参考mermaid官方文档吧
最后再啰嗦一句,该篇tui.editor的版本有点老,好像是1.3.x;
升版本的话可参考:有关于tui.editor升版