前言
今天来讲讲searchView的使用,这里讲的searchView是引用android.support.v7.widget.SearchView 下的搜索。
本篇文章借鉴以下链接,在此表示感谢
MaterialDesign之SearchView全面解锁;
SearchView使用中的问题;
使用SearchView的正确姿势;
本篇内容涉及以下几个知识点:
- SearchView 的基本属性
- SearchView的基本使用
- SearchView结合Menu的使用
一.SearchView 的基本属性
基本属性可以通过xml配置,也可以代码设置,下面是属性截图
二.SearchView 的基本使用
SearchView的显示样式有以下几种:
/*------------------ SearchView有三种默认展开搜索框的设置方式,区别如下: ------------------*/
//设置搜索框直接展开显示。左侧有放大镜(在搜索框中) 右侧有叉叉 可以关闭搜索框
mSearchView.setIconified(false);
//设置搜索框直接展开显示。左侧有放大镜(在搜索框外) 右侧无叉叉 有输入内容后有叉叉 不能关闭搜索框
mSearchView.setIconifiedByDefault(false);
//设置搜索框直接展开显示。左侧有无放大镜(在搜索框中) 右侧无叉叉 有输入内容后有叉叉 不能关闭搜索框
mSearchView.onActionViewExpanded();
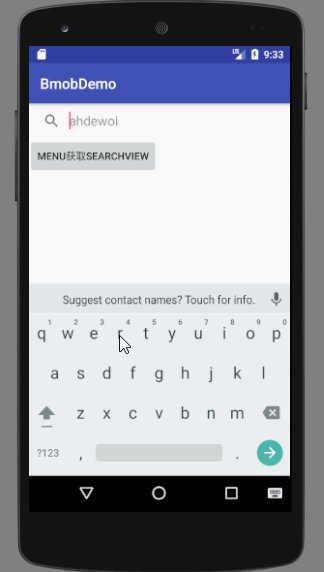
下面简单讲讲searchView直接在activity中的使用,先看看searchView在activity_main.xml中的布局,
三.SearchView在activity_main.xml的布局代码
四.SearchView在在MainActivity中的代码
其中mAutoCompleteTextView与mDeleteButton是分别用来设置SearchView中输入部分和删除键的
package com.android.bmobdemo;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.SearchView;
import android.view.View;
import android.widget.AutoCompleteTextView;
import android.widget.Button;
import android.widget.ImageView;
import com.android.util.LogUtil;
import java.lang.reflect.Field;
/***
* SearchView基本使用的介绍
*/
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private SearchView mSearchView;
private AutoCompleteTextView mAutoCompleteTextView;//搜索输入框
private ImageView mDeleteButton;//搜索框中的删除按钮
private Button mBtnNext;//下一界面按钮
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
setListener();
}
private void initView(){
mBtnNext=findViewById(R.id.btn_next);
mSearchView=findViewById(R.id.view_search);
mAutoCompleteTextView=mSearchView.findViewById(R.id.search_src_text);
mDeleteButton=mSearchView.findViewById(R.id.search_close_btn);
}
private void initData(){
mSearchView.setIconifiedByDefault(false);//设置搜索图标是否显示在搜索框内
//1:回车
//2:前往
//3:搜索
//4:发送
//5:下一項
//6:完成
mSearchView.setImeOptions(2);//设置输入法搜索选项字段,默认是搜索,可以是:下一页、发送、完成等
// mSearchView.setInputType(1);//设置输入类型
// mSearchView.setMaxWidth(200);//设置最大宽度
mSearchView.setQueryHint("ahdewoi");//设置查询提示字符串
// mSearchView.setSubmitButtonEnabled(true);//设置是否显示搜索框展开时的提交按钮
//设置SearchView下划线透明
setUnderLinetransparent(mSearchView);
}
private void setListener(){
mBtnNext.setOnClickListener(this);
// 设置搜索文本监听
mSearchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
//当点击搜索按钮时触发该方法
@Override
public boolean onQueryTextSubmit(String query) {
LogUtil.e(MainActivity.class,"=====query="+query);
return false;
}
//当搜索内容改变时触发该方法
@Override
public boolean onQueryTextChange(String newText) {
LogUtil.e(MainActivity.class,"=====newText="+newText);
return false;
}
});
}
/**设置SearchView下划线透明**/
private void setUnderLinetransparent(SearchView searchView){
try {
Class argClass = searchView.getClass();
// mSearchPlate是SearchView父布局的名字
Field ownField = argClass.getDeclaredField("mSearchPlate");
ownField.setAccessible(true);
View mView = (View) ownField.get(searchView);
mView.setBackgroundColor(Color.TRANSPARENT);
} catch (NoSuchFieldException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_next:
startActivity(NextActivity.newIndexIntent(this));
break;
default:
break;
}
}
}
五.SearchView结合Menu的使用
这里涉及到Menu的使用与Toobar的结合使用,下面分步讲解
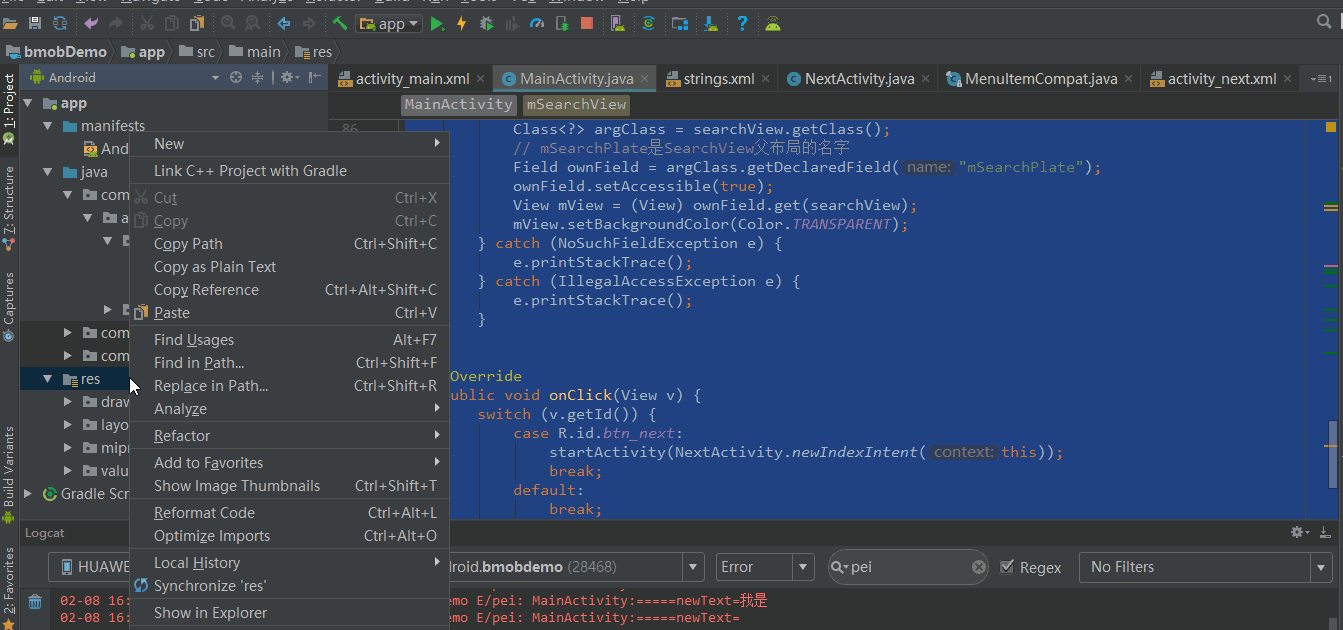
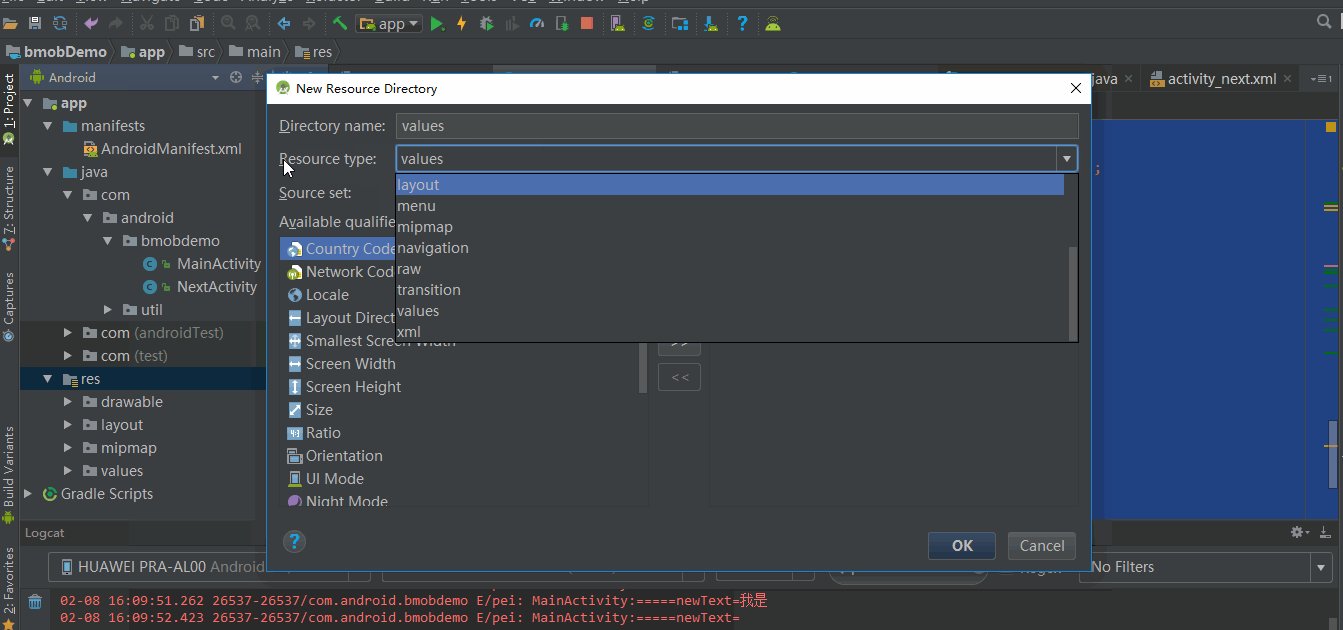
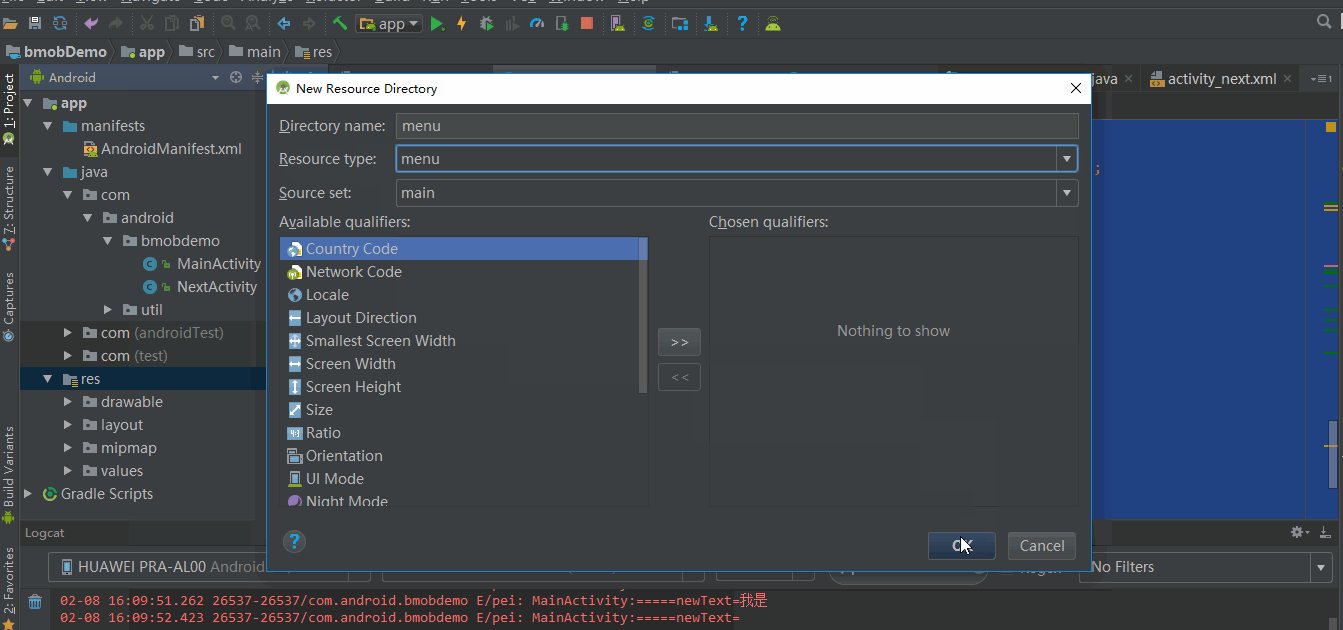
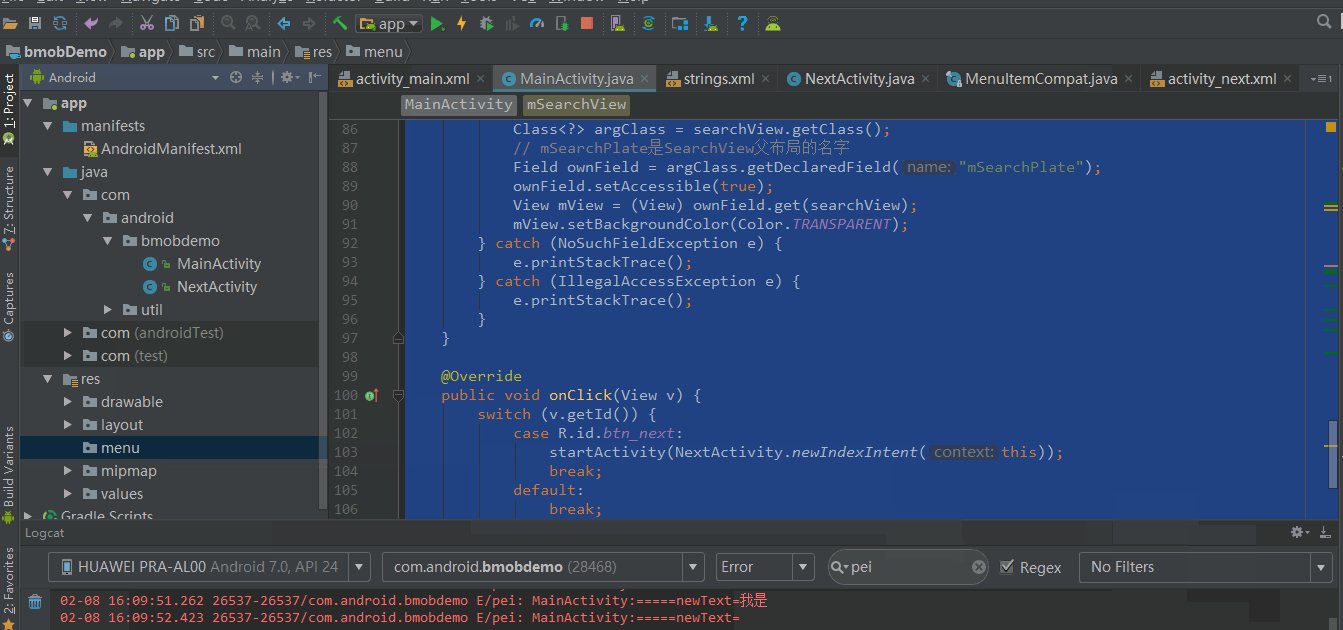
5.1 新建Menu文件夹
选中res文件夹---->右键---->New----->Android resouce directory----->Resouce Type选下拉列表中的menu,点击ok,就在res文件夹下新建了menu文件夹,动图如下:
5.2 在Menu文件夹下建search_view.xml
这里需要注意的是SearchView控件的布控是通过item中的
app:actionViewClass="android.support.v7.widget.SearchView" 实现的
代码如下:
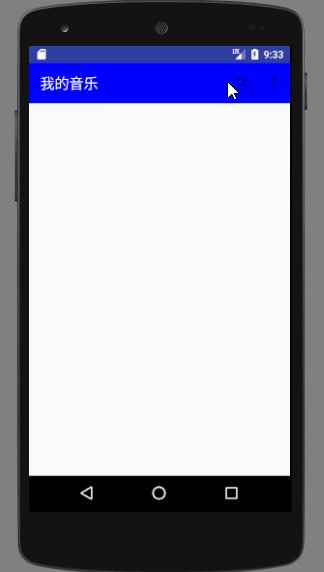
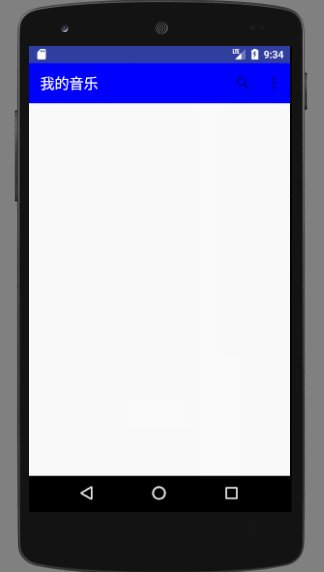
5.3 NextActivity中布局activity_next.xml布局如下:
5.4 SearchView在NextActivity中代码
这里需要注意的有两点:
- SearchView对象是通过重写AppCompatActivity的onCreateOptionsMenu(Menu menu)方法实现的
- toobar代替menu布局setSupportActionBar(toolbar);
代码如下:
package com.android.bmobdemo;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.view.MenuItemCompat;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.SearchView;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.Window;
import android.widget.Toast;
import com.android.util.LogUtil;
/**
* Title:
* Description:
*
* Created by pei
* Date: 2018/2/8
*/
public class NextActivity extends AppCompatActivity{
public static Intent newIndexIntent(Context context){
Intent newIntent = new Intent(context, NextActivity.class);
return newIntent;
}
private SearchView mSearchView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_next);
initView();
initData();
setListener();
}
private void initView(){
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
private void initData(){
}
private void setListener(){
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.search_view, menu);
MenuItem searchItem = menu.findItem(R.id.menu_search);
//通过MenuItem得到SearchView
mSearchView = (SearchView) MenuItemCompat.getActionView(searchItem);
//设置最大宽度
// mSearchView.setMaxWidth();
//设置是否显示搜索框展开时的提交按钮
mSearchView.setSubmitButtonEnabled(true);
//设置输入框提示语
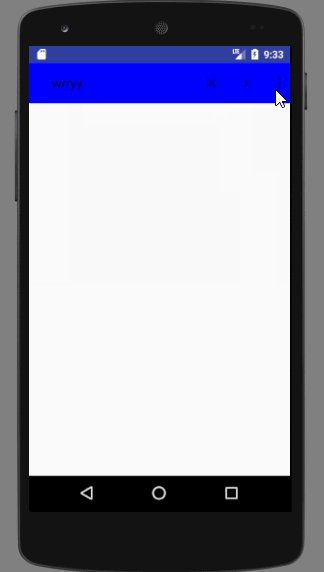
mSearchView.setQueryHint("hint");
//SearchView设置监听
setMenuListener();
return super.onCreateOptionsMenu(menu);
}
/**SearchView设置监听**/
private void setMenuListener(){
//搜索框展开时后面叉叉按钮的点击事件
mSearchView.setOnCloseListener(new SearchView.OnCloseListener() {
@Override
public boolean onClose() {
Toast.makeText(NextActivity.this, "Close", Toast.LENGTH_SHORT).show();
return false;
}
});
//搜索图标按钮(打开搜索框的按钮)的点击事件
mSearchView.setOnSearchClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(NextActivity.this, "Open", Toast.LENGTH_SHORT).show();
}
});
//搜索框文字变化监听
mSearchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String s) {
LogUtil.e(NextActivity.class, "TextSubmit : " + s);
return false;
}
@Override
public boolean onQueryTextChange(String s) {
LogUtil.e(NextActivity.class, "TextChange --> " + s);
return false;
}
});
}
}
至于SearchView的基本属性介绍前面几点已经讲过了,这里就不重复了。
六.SearchView在点击搜索之后会弹出软键盘的问题
在输入关键字点击搜索后,仍会弹出软键盘的问题可以这样解决
@Override
public boolean onQueryTextSubmit(String query) {
...
updateItems();
searchView.setQuery("", false);
searchView.clearFocus(); //可以收起键盘
searchView.onActionViewCollapsed(); //可以收起SearchView视图
//searchItem.collapseActionView();
/*searchItem来自:
MenuItem searchItem=menu.findItem(R.id.menu_item_search);
SearchView searchView=(SearchView) searchItem.getActionView();*/
//searchItem.setVisible(false); //这个会直接使SearchView不见
return true;
}