- Python爬虫实战:从青铜到王者的数据采集进化论
Loving_enjoy
实用技巧爬虫python
#开篇:当你打开浏览器时,爬虫程序在暗处露出了姨母笑某日凌晨3点,程序员老张盯着满屏的404错误,突然领悟了爬虫的真谛——这哪里是数据采集,分明是与网站运维人员斗智斗勇的谍战游戏!本文将带你体验从"HelloWorld"式爬虫到工业级采集系统的奇幻漂流,全程高能预警,请系好安全带。---###第一章青铜时代:初学者的三板斧####1.1环境搭建:你的第一把手术刀安装Python就像选择武器库:``
- C语言零基础入门:嵌入式系统开发之旅
岱宗夫up
C语言开发语言c语言学习
C语言零基础入门:嵌入式系统开发之旅一、引言嵌入式系统开发是当今科技领域中一个极具魅力和挑战性的方向。从智能家居设备到汽车电子系统,从智能穿戴设备到工业自动化控制,嵌入式系统无处不在。而C语言,作为嵌入式开发中最常用的语言之一,以其高效、灵活和接近硬件的特点,成为了嵌入式开发者的首选工具。如果你对嵌入式系统开发充满兴趣,但又对C语言一窍不通,那么这篇文章将是你开启这段奇妙旅程的完美起点。二、C语言
- Elasticsearch Java High Level Client [7.17] 使用
DavidSoCool
javaelasticsearch开发语言
es的HighLevelClient存在es源代码的引用,结合springboot使用时,会存在es版本的冲突,这里记录下解决冲突和使用方式(es已经不建议使用这个了)。注意es服务端的版本需要与client的版本对齐,否则返回数据可能会解析失败!!!文档地址:JavaHighLevelRESTClient|JavaRESTClient[7.17]|Elastic1、首先创建个javaspring
- 泛目录程序:站群策略在SEO优化中的优势与应用
奥顺互联_老张
站群php数据库缓存搜索引擎
泛目录程序案例:站群策略在SEO优化中的优势与应用引言在当今竞争激烈的互联网环境中,搜索引擎优化(SEO)已成为企业提升在线可见性和流量的关键策略。泛目录和站群作为SEO优化中的两种重要策略,近年来备受关注。本文将通过具体案例,深入探讨这两种策略在SEO优化中的优势与应用。一、泛目录的定义与优势1.1泛目录的定义泛目录是指通过创建大量内容相关、结构相似的目录页面,覆盖广泛的搜索关键词,从而提升网站
- 矩阵转置(信息学奥赛一本通-1126)
Doopny@
信息学奥赛一本通算法
【题目描述】输入一个n行m列的矩阵A,输出它的转置AT。【输入】第一行包含两个整数n和m,表示矩阵A的行数和列数(1usingnamespacestd;constintN=1e2+10;intnums[N][N];intmain(){intn,m;cin>>n>>m;for(inti=1;i>nums[i][j];}}for(inti=1;i<=m;i++){for(intj=1;j<=n;j++
- for循环及其应用场景
烈焰猩猩
python
for循环及其应用场景一,for循环语法for循环结构主要用于(‘序列’:字符串,列表,元组,集合以及字典)类型数据的遍历(循环)操作.for循环主要用于序列类型数据的循环操作(遍历操作).另外,当循环次数未知的情况,建议使用for循环.for循环格式for临时变量in序列:重复执行的代码1重复执行的代码2案例:使用for循环遍历字符串"itheima"str1='itheima'foriinst
- Shell 目录
ianozo
#反弹shelllinux运维服务器
反弹shellSUID提权一些疑问什么是SUID:SUID=SetUserID,特殊权限,标志为s(如-rwsr-xr-x),当用户执行该程序时,程序会以文件所有者的权限运行(比如以root身份运行)但是为什么不用sudo密码就能直接运行root呢:无需sudo密码的关键原因——管理员错误配置了sudo权限,配置了NOPASSWD为什么需要SUID?比如说最需要SUID权限的/user/bin/p
- 数据输入输出的概念及在C语言中的实现
小宋同学在不断学习
旧版C语言学习c语言开发语言
前言概括1所谓输入输出是以计算机为主体而言的2本章介绍的是向标准输出设备显示器输出数据的语句3在C语言中,所有的数据输入、输出都是由库函数完成的,因此都是函数语句4在使用C语言库函数时,要用编译命令#include将有关“头文件”包括到源文件中,使用标准输入输出库函数时要用到“stdio.h”文件,因此源文件开头由以下预编译指令#include或者#include"stdio.h"stdio是st
- scanf函数
小宋同学在不断学习
旧版C语言学习算法C语言
定义:scanf成为格式输入函数,即按用户指定的格式从键盘上把数据输入到指定的变量中一般形式:scanf(“格式控制符”,地址表列)地址是由地址运算符“&”后跟变量名组成的例如:&a,&b分别表示变量a和变量b的地址这个地址就是编译系统在内存中给ab变量分配的地址,在C语言中,使用了这个地址概念,这是与其它语言不同的,应该把变量的值和变量的地址,这两个不同的概念区别开来。变量的地址是c编译系统分配
- idea cpu干到100%的解决方法?
紫乾2014
开发工具intellij-ideajavaide
一、环境信息idea版本:IntelliJIDEA2024.1.7(UltimateEdition)jdk版本:1.8操作系统版本:win10二、解决办法Help>>ChangeMemorySettings设置成2048M后重启idea三、说明idea将cpu打满后电脑会相当卡顿,ChangeMemorySettings后idea内存占用也会很高(16G内存环境下保证至少有3G可用空间),但不至于
- python常用的第三方库下载方法
ZJ_star_1220
pycharmidepython
方法一:在windows系统中使用pip命令下载打开dos窗口输入命令“pipinstallselenium“后按回车键,看到successfully既安装成功。其他常用的命令:【pipinstallselenium==4.4.3】安装指定版本的库/包【pipinstallselenium】安装最新版本的库/包【pipshowselenium】查看库/包的安装路径、版本号【pipuninstall
- HTML星球大冒险之路线图
我自纵横2023
HTML教程html前端
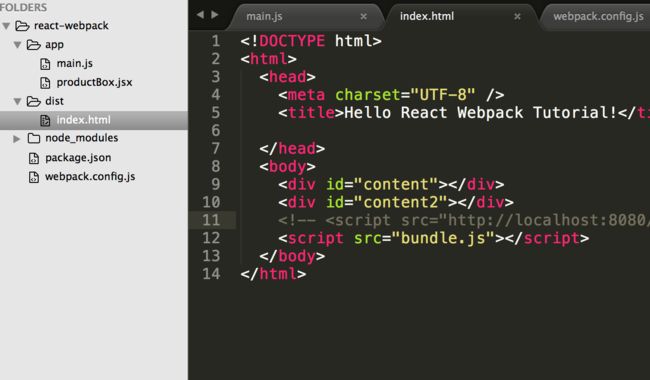
第一章:欢迎来到HTML星球!1.1宇宙的基石:HTML是什么?比喻:HTML是网页世界的「乐高积木」,用标签搭建一切可见内容目标:理解HTML的作用,掌握第一个声明1.2认识HTML文档的「骨骼结构」趣味比喻:HTML文档像汉堡包是包装盒(根标签)是配料表(元信息)是汉堡本体(可见内容)示例:打印「Hello,HTML星球!」第二章:标签大狂欢:从基础到变形2.1文本标签的魔法咒语✨幽默教学::
- 程序化广告行业(11/89):洗牌期与成熟期的变革及行业生态解析
lilye66
程序化广告kafkaflink时序数据库
程序化广告行业(11/89):洗牌期与成熟期的变革及行业生态解析大家好!一直以来,我都在钻研程序化广告行业,在学习过程中积累了不少干货,特别想和大家分享,一起学习进步。这篇文章接着上一篇,深入剖析程序化广告行业在洗牌期和成熟期的发展变化,以及整个行业生态的构成。一、洗牌期的行业变革2017-2018年,程序化广告行业进入洗牌期,这是行业发展过程中自我调整、去伪存真的关键阶段。在前期的燥热发展中,行
- 白话设计模式之(53):迭代器模式——数据遍历的“百变魔方”
一杯年华@编程空间
白话设计模式设计模式迭代器模式
白话设计模式之(53):迭代器模式——数据遍历的“百变魔方”大家好!在软件开发的学习过程中,我们都在不断探索如何让代码更加高效、灵活且易于维护。设计模式作为编程领域的关键知识,为我们解决各种复杂问题提供了有力的工具。今天,咱们继续深入研究迭代器模式,它就像一个“百变魔方”,不仅能实现基本的数据遍历功能,还能通过各种扩展和变化,满足不同场景下的数据访问需求。希望通过这篇博客,能和大家一起更全面地理解
- 解读Layout Method of Met Mast Based on Macro Zoning and Micro Quantitative Siting in a Wind Farm
赵孝正
风资源与微观选址paper
目录1.风电场气象塔布局方法流程图(简略)内容细化2.风电场气象塔布局方法详细流程图(详细)核心算法和公式详解2.2解读流程(深入浅出)第一阶段:把大风电场分成几个小区域1.看看风在哪里吹得不一样️2.看看风机的位置分布️3.测量风机之间有多"像"4.用智能方法分区第二阶段:在每个区域内找到最好的位置放测量杆5.画格子找可能的位置6.用电脑模拟风的吹动7.筛选出好位置8.找出最最好的位置9.检验我
- 使用Nexus从私服上传和下载依赖
北省1332
java服务器
从私服中下载依赖【第一步】在maven的settings.xml中标签中配置,此时就需要注释掉aliyun的配置。nexus-heima*http://localhost:8081/repository/maven-public/【第二步】在nexus中设置允许匿名下载,如果不允许将不会从私服中下载依赖如果私服中没有对应的jar,会去中央仓库下载,速度很慢。可以配置让私服去阿里云中下载依赖。从私服
- 聊天模型集成指南
三月七꧁ ꧂
langchain+llmmicrosoft语言模型prompt人工智能自然语言处理开发语言llama
文章目录聊天模型集成指南Anthropic聊天模型集成PaLM2聊天模型集成OpenAl聊天模型集成聊天模型集成指南 随着GPT-4等大语言模型的突破,聊天机器人已经不仅仅是简单的问答工具,它们现在广泛应用于客服、企业咨询、电子商务等多种场景,为用户提供准确、快速的反馈。在这样的背景下,开发者们急需一套可以轻松切换、集成不同平台的工具。正是基于这样的需求,Anthropic、PaLM2和Op
- 深入理解 Java 中 synchronized 的使用和锁升级
谢家小布柔
java中的面试题java开发语言
目录一、synchronized的使用方式(一)修饰普通方法(二)修饰静态方法(三)修饰代码块二、synchronized的锁升级(一)无锁(二)偏向锁(三)轻量级锁(四)重量级锁在Java并发编程中,synchronized是一个非常重要的关键字,用于实现线程同步,保证在同一时刻只有一个线程可以访问被同步的代码块或方法,从而避免多线程带来的数据不一致等问题。同时,Java虚拟机(JVM)为了提高
- Java面向对象编程进阶:深入理解static、单例模式与继承
shy2005_5_31
Java全栈开发学习java单例模式开发语言
在面向对象编程(OOP)中,掌握高级特性是提升代码质量和设计能力的关键。本文基于Java语言,深入探讨static关键字、单例设计模式、继承等核心概念,并结合实际应用场景与深度思考,帮助读者构建系统化的知识体系。一、static关键字:共享与效率的基石1.静态变量vs实例变量静态变量:用static修饰,属于类,内存中仅一份,被所有对象共享。应用场景:全局计数器、配置参数。publicclassU
- PyWavelets(pywt)安装与使用指南
贾雁冰
PyWavelets(pywt)安装与使用指南项目地址:https://gitcode.com/gh_mirrors/pyw/pywtPyWavelets是一个用于离散小波变换(DiscreteWaveletTransform,DWT)和连续小波变换(ContinuousWaveletTransform,CWT)的Python库。该库广泛应用于信号处理、图像分析以及数据压缩等领域。以下是基于提供的
- 25年大数据开发省赛样题第一套,离线数据处理答案
Tometor
大数据sparkscala
省赛样题一,数据抽取模块这一模块的作用是从mysql抽取数据到ods层进行指标计算,在题目中要求进行全量抽取,并新增etl-date字段进行分区,日期为比赛前一天importorg.apache.spark.sql.SparkSessionimportjava.util.PropertiesobjectTask1{defmain(args:Array[String]):Unit={valspark
- C语言数据结构——变长数组(柔性数组)
Iawfy22
数据结构c语言柔性数组
前言这是一位即将大二的大学生(卷狗)在暑假预习数据结构时的一些学习笔记,供大家参考学习。水平有限,如有错误,还望多多指正。本文主要介绍了如何手动实现一个变长数组,以及实现其部分功能(如删除、查找、添加、排序等)变长数组介绍变长数组又可以叫柔性数组,与一般数组不同,它是一个动态的数组,具体表现为可以根据数组里面元素个数的多少而自动的进行扩容,以便达到变长(柔性)的特点。预备知识为了实现自动边长扩容这
- python 开放的通讯系统 高保密性
张小秦
命令模式算法python
优点1.点对点(P2P)加密通信:•采用点对点通信模式,消息直接在客户端之间传输,无需通过中央服务器。•提高隐私性,避免中央服务器成为单点故障或攻击目标。•降低通信延迟,消息传输更高效。2.强大的加密机制:•使用AES(高级加密标准)对消息进行加密,确保通信内容的安全性。•每个会话生成唯一的加密密钥,确保密钥的安全性。•使用AES的EAX模式,支持加密和消息认证,防止消息被篡改。3.临时数据存储:
- pytorch实现cifar10多分类总结
L_pyu
人工智能pytorch分类
cifar-10简介:CIFAR-10是一个常用的图像分类数据集,每张图片都是3×32×32,3通道彩色图片,分辨率32×32。它包含了10个不同类别,每个类别有6000张图像,其中5000张用于训练,1000张用于测试。这10个类别分别为:飞机、汽车、鸟类、猫、鹿、狗、青蛙、马、船和卡车。CIFAR-10分类任务是将这些图像正确地分类到它们所属的类别中。对于这个任务,可以使用深度学习模型,如卷积
- Mybatis的基本使用
学c真好玩
mybatis
MyBatis简介MyBatis用于持久层框架,持久层是对数据库操作的部分,前版本iBatis由Apache软件基金组织进行更名并维护。特点:简化数据库的操作SQL映射灵活(半ORM框架)支持高级映射易于集成维护配置动态SQL缓存机制功能:替代JDBC,JDBC是java中提供的用于操作数据库的技术及方案数据库的连接控制难。连接池SQL语句硬编码。将sql语句存放到xml配置文件中参数传递问题。提
- Python的pywt库的安装
赵孝正
Python标准库使用#python和pip安装python数据库开发语言
目录pywt库的全称是PyWavelets,https://pywavelets.readthedocs.io/en/latest/。安装pywt库:pipinstallPyWavelets而不是VS2017中默认的pipinstallpywt,真是坑啊。>>>importpywt>>>x=[3,7,1,1,-2,5,4,6]>>>cA,cD=pywt.dwt(x,‘db2′)>>>printcA
- Python漂浮爱心代码
Want595
趣味编程python开发语言
目录系列文章前言小海龟漂浮爱心完整代码尾声系列文章序号直达链接表白系列1Python无法拒绝的表白界面(完整代码)_python玫瑰花雨编程-CSDN博客2Python满屏飘字表白代码(完整代码)_抖音同款满屏飘字表白代码(python版)-CSDN博客3Python无限弹窗满屏表白代码(完整代码)_python弹窗满屏幕-CSDN博客4Python李峋同款跳动的爱心(完整代码)_python绘制
- React 和 Vue _使用区别
开心小老虎
react知识点+组件vue3知识点+组件前端知识点vue.jsreact.js前端
目录一、框架介绍1.Vue2.React二、框架结构1.创建应用2.框架结构三、使用区别1.单页面组成2.样式3.显示响应式数据4.响应式html标签属性5.控制元素显隐6.条件渲染7.渲染列表react和vue是目前前端比较流行的两大框架,前端程序员应该将两种框架都掌握,本文总结一些基本知识点的使用区别。一、框架介绍1.VueVue是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。
- pjsip dtmf发送和接收(pjsua)
小gpt&
Pjsip音视频qtc++
DTMF(双音多频,Dual-ToneMulti-Frequency)是一种用于电话系统的信号技术,通过组合两个不同频率的音频信号来表示数字和符号。以下是DTMF的主要使用背景和应用场景:电话拨号DTMF最常见的用途是电话拨号。当用户按下电话键盘上的数字或符号时,电话会生成两个特定频率的音调,交换机接收并解码这些信号以确定用户拨打的号码。交互式语音应答(IVR)系统DTMF广泛用于IVR系统,用户
- 2024年Flutter从入门到精通全网最全学习路线指南
高级技术工程师
flutterflutterflutter中文网flutter中文官方文档
随着移动开发技术的快速发展,Flutter作为Google推出的跨平台开发框架,以其高效的热重载、统一的UI开发体验和卓越的性能表现,正逐渐成为众多开发者青睐的首选工具。为了帮助广大编程爱好者及职业开发者在2024年更好地掌握Flutter技术,本文将为您呈现一套全面且深度的Flutter学习路线图。flutter中文网flutterflutter中文官方文档第一阶段:基础入门与环境配置了解Flu
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&