Flutter 1.22版本新增了3个按钮,TextButton OutlinedButton ElevatedButton.有的小伙伴可能奇怪,已经有了FlatButton RaiseButton FloatingActionButton,为什么还要新增3个button呢,至于原因,在我的上一篇文章开头,讲得很清楚了.需要了解的小伙伴可以去看看为什么要新增三个按钮. 这里不再赘述.我们直接开始分享一些新增按钮的基本用法.
首先看一下flutter SDK给我们的api都有哪些
按住command键,从TextButton进入sdk文档,新增加了一个ButtonStyle 类型的style, 继续点进去就能看到更多信息
class ButtonStyle with Diagnosticable {
/// Create a [ButtonStyle].
const ButtonStyle({
this.textStyle,
this.backgroundColor,
this.foregroundColor,
this.overlayColor,
this.shadowColor,
this.elevation,
this.padding,
this.minimumSize,
this.side,
this.shape,
this.mouseCursor,
this.visualDensity,
this.tapTargetSize,
this.animationDuration,
this.enableFeedback,
});
我们知道已经给我们提供了backgroundColor属性,细心的小伙伴发现让我们传进去的类型是MaterialStateProperty
abstract class MaterialStateProperty {
/// Returns a value of type `T` that depends on [states].
///
/// Widgets like [TextButton] and [ElevatedButton] apply this method to their
/// current [MaterialState]s to compute colors and other visual parameters
/// at build time.
T resolve(Set states);
/// Resolves the value for the given set of states if `value` is a
/// [MaterialStateProperty], otherwise returns the value itself.
///
/// This is useful for widgets that have parameters which can optionally be a
/// [MaterialStateProperty]. For example, [InkWell.mouseCursor] can be a
/// [MouseCursor] or a [MaterialStateProperty].
static T resolveAs(T value, Set states) {
if (value is MaterialStateProperty) {
final MaterialStateProperty property = value;
return property.resolve(states);
}
return value;
}
/// Convenience method for creating a [MaterialStateProperty] from a
/// [MaterialPropertyResolver] function alone.
static MaterialStateProperty resolveWith(MaterialPropertyResolver callback) => _MaterialStatePropertyWith(callback);
/// Convenience method for creating a [MaterialStateProperty] that resolves
/// to a single value for all states.
static MaterialStateProperty all(T value) => _MaterialStatePropertyAll(value);
}
我们可以看到上面的代码里面提供了3个静态方法(static),可以方便创建MaterialStateProperty
static T resolveAs(T value, Set states)
static MaterialStateProperty resolveWith(MaterialPropertyResolver callback)
static MaterialStateProperty all(T value)
三个方法中,最简单的是第三个方法
static MaterialStateProperty all(T value)
也就是说如果我按下面写
MaterialStateProperty.all(Colors.red)
会得到MaterialStateProperty
切入正题,上代码
TextButton(
onPressed: () {
print("-----");
},
child: Text("登录"),
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(Colors.grey),
foregroundColor: MaterialStateProperty.all(Colors.white)
),
)
设置了背景色,前景色,效果如下图
下面我们再来一个比较综合的实例
TextButton(
onPressed: () {
print("-----");
},
child: Text("登录"),
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(Colors.grey),
foregroundColor: MaterialStateProperty.all(Colors.white),
textStyle: MaterialStateProperty.all(TextStyle(fontSize: 30)),
// shape: MaterialStateProperty.all(OutlinedBorder(side: BorderSide(color: Colors.red))),
shape: MaterialStateProperty.all(RoundedRectangleBorder(
side: BorderSide(color: Colors.red, width: 10),
borderRadius: BorderRadius.circular(25))),
side: MaterialStateProperty.all(
BorderSide(color: Colors.purple, width: 3)),
),
),
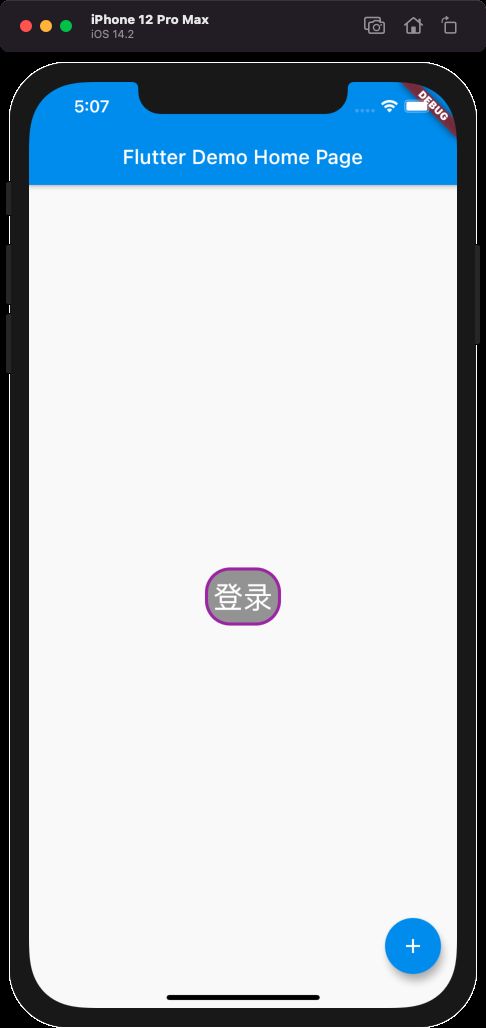
运行效果如下
我们来理一下里面的坑
// shape: MaterialStateProperty.all(OutlinedBorder(side: BorderSide(color: Colors.red))),
第一个坑
虽然shape,要传入的是OutlinedBorder类型的,但是如果像上面这样传进去,会报错的. 仔细分析下,可以看出OutlinedBorder是抽象类, 需要用它的子类来作为参数,我这里是传了RoundedRectangleBorder,当然还可以传别的子类
第二个坑
红色的代码并没有生效,而是紫色的代码真正起作用了,边框颜色为紫色,宽度为3
一个注意点
textStyle的使用大家知道怎么使用就好了,但背景色,前景色不在textStyle里面.
结尾
今天的分享先到这里了,感觉对小伙伴们有点帮助的话,欢迎点赞,加关注哦,后面会分享更多干货~~好运!!!