- vite webpack原理和区别
Vite和Webpack的工作原理有显著的不同,以下是对它们各自原理的简要说明:Vite原理原生ES模块:Vite利用浏览器对原生ES模块(ESM)的支持,实现按需加载和编译。开发服务器启动时,Vite只需解析入口文件,并将导入的模块路径记录下来。按需编译:当浏览器请求某个模块时,Vite会实时编译该模块及其依赖。使用esbuild或Vite自带的编译器快速处理JavaScript和CSS。热模块
- NVIDIA-TensorRT-Python推理
呆呆珝
推理框架python人工智能开发语言
1,前言NVIDIATensorRT进行模型推理的Python实现。TensorRT是一个高性能的深度学习推理优化器和运行时,它能够为深度学习模型提供低延迟和高吞吐量的推理能力。(由于官方文档的使用还是比较简单,也可能自己很菜,参考了别人的文档和自己摸索,写出来这个可以使用的API)2.Python-API推理step1:导入基本库(环境自行配置)#导入TensorRT库importtensorr
- NCNN推理
呆呆珝
推理框架c++人工智能
1.前言ncnn是一个高性能的神经网络前向计算框架,专门针对移动设备和嵌入式设备设计。它由腾讯优图实验室开发,旨在提供高效的神经网络推理能力,特别是在资源受限的环境中,如智能手机和嵌入式系统。ncnn被广泛应用于移动端和嵌入式设备上的各种深度学习应用,包括但不限于:图像分类/目标检测/语义分割/人脸识别/图像生成与处理2.NCNN的CMakeLists.txt编写ncnn的头文件,链接文件,静态链
- 用Python写一个UI界面
南风寺山
python开发语言
要用Python写一个UI界面,你可以使用一些图形用户界面(GUI)工具包,如:Tkinter,wxPython,PyQt等。Tkinter是Python内置的GUI库,是一个轻量级的工具包,适合于简单的图形界面。wxPython是一个功能强大的GUI工具包,支持跨平台,并且可以与C++代码集成。PyQt是一个商业许可的GUI工具包,也是一个功能强大且高效的选项。如果你是初学者,可以先尝试使用Tk
- openlayers添加按钮_OpenLayers系列(4)——使用控制器 | 学步园
weixin_39689394
openlayers添加按钮
控制器可以使用在地图上,也可以使用在地图之外的元素如中。添加控制器有两种方式:1.在map对象初始化时以js数组的形式把OpenLayers控制器传入2.在map对象初始化后,调用addControl()来添加单个控制器或者addControls()传入一个控制器数组对象当一个map对象被初始化后,默认会有4种控制器:1.OpenLayers.Control.Navigation:用来控制地图与鼠
- wps2019数据分析加载项_怎样用Excel做数据分析(电商案例)
weixin_39907939
wps2019数据分析加载项
一、数据分析步骤明确问题:知道你要研究什么问题,从而有目地的查找数据理解数据:寻找与问题相关的数据;从数据中你能得出的信息;理解字段信息数据清洗(数据预处理):选择子集;列名重命名;删除重复值;缺失值处理;一致化处理;数据排序;异常值处理数据分析或构建模型:数据透视表;在Excel安装数据分析功能(安装步骤:文件~选项~加载项~Excel加载项转到~分析工具库,注意!这是MicrosoftExce
- python openpyxl 读取excel数据
最强张宝
python封装方法pythonexcelwindows
该实现方法主要适用于存在表头的excel,自读判断excel的列数与行数,将excel中的数据以不同格式展示,使用的是openpyxl入参:filePath:excel文件的路径,只能导入xlsx的文件Type:导出数据的格式,支持输入"list"、"list_dict"、"list_list"、"dict_dict"、"dict_list"keyName:当Type为”dict_dict“、”d
- 升级 python 2.6.6 到 2.7.14 版本(pip工具安装)
weixin_34354173
CentOS6系统默认Python版本是:2.6.6平时在使用中遇到很多的库要求是2.7.x版本的库,比如使用ConfigParser库,在2.6版本库就不支持没有value值的配置项,需要升级到2.7以上的库才行,这次就尝试升级一下Python到2.7.x版本,记录于此。Centos7升级原python2.7.5至Python3.7,请看此文:https://blog.51cto.com/103
- double保留两位小数
IT-Lenjor
Java基础java
文章目录返回类型为double(四舍五入)返回类型是String【需要去除末尾多余0的,请看第4点】我们都知道double和float都是浮点型,在转型或者比较的时候可能出现问题,这里讲一下怎么针对double类型做精度处理返回类型为double(四舍五入)使用Math.round转成long再转回doubledoubledou=3.1487426;dou=(double)Math.round(d
- stable diffusion 模型和lora融合
Kun Li
图像视频生成大模型stablediffusion
炜哥的AI学习笔记——SuperMerger插件学习-哔哩哔哩接下来学习的插件名字叫做SuperMerger,它的作用正如其名,可以融合大模型或者LoRA,一般来说会结合之前的插件LoRABlockWeight使用,在调整完成LoRA模型的权重后使用改插件进行重新打包。除了LoRA,Checkpoint也可以通过这个插件进行融合合并。实际上,目前市面上存在大量的Checkpoint模型都是经由合并
- Java中double保留2位小数(精度丢失)的两种方式
元正~Richarlie
java开发语言
在我们日常开发中,使用double数据类型进行计算,偶尔会出现精度丢失的情况,例如实际结果是0.75,就可能出现0.7500000000000001或0.7499999999999999。这边介绍两种方式(四舍五入)保留2位小数,可以满足开发中处理double精度丢失的大部分需求。方式一:使用round函数(同理:保留4位的话就是10000)Doubled=3.141592653589;doubl
- chatgpt赋能python:Python重装pip:解决Python包管理器问题
sc17332889342
ChatGptchatgptpythonpip计算机
Python重装pip:解决Python包管理器问题介绍Python是一种开发流行的编程语言,因其易于学习,功能强大和易于使用的包管理器而闻名。pip是Python软件包管理器,可让开发人员轻松地使用Python软件包。许多开发人员可能遇到过pip问题,如错误消息或无法安装软件包。幸运的是,重新安装pip是解决这些问题的常见方法。在此文章中,我们将介绍如何重装pip,解决常见的Python包管理问
- SpringBoot整合Easy-Es
今天的接口写完了吗?
elasticsearchspringbootelasticsearch后端
目录一、什么是Easy-Es二、使用场景2.1检索类服务2.2问答类服务(本质上也是检索类)2.3地图类服务三、springboot整合Easy-Es3.1pom.xml3.2配置文件3.3创建、删除、查询索引3.4创建一个实体类3.5新建Mapper类,类似Mybatis的dao3.6启动类扫描dao四、代码展示五、原生Api调用5.1查看索引mapping关系5.2查看某个文档,具体字段的分词
- pip忽略依赖关系强制安装
清纯世纪
pippython开发语言
pip提供了一个选项--no-dependencies,用于指定不安装包的依赖项。通过使用这个选项,我们可以强制pip只安装指定的包,而不检查和安装依赖关系。pipinstall--no-dependenciespackage_name在旧版本的pip中,--no-deps选项被用于指定不安装包的依赖项,而--no-dependencies选项不再推荐使用。然而,--no-deps选项在较新版本的
- 如何高效调用API:使用Python构建可靠的网络请求
qq_37836323
python开发语言
#引言在当今的开发环境中,API的使用变得无处不在。无论是获取数据还是操作远程服务,API都是一个必不可少的工具。然而,由于网络限制和访问不稳定等问题,在某些地区开发者可能需要考虑使用API代理服务来提高API的访问成功率。本文将带您了解如何使用Python高效调用API,并提供实用的代码示例。#主要内容##API调用的基础API(应用程序编程接口)允许不同的软件程序通过API端点进行通信。对于P
- uniapp中使用vant wappp
m0_70647189
Web前端经验分享前端前端框架
.custom-button{.van-button{background-color:blue;border-radius:10px;}}如果你的style样式中存在scoped,我们可以利用vue中的语法,加个/deep/进行样式覆盖,如下所示:/deep/.custom-button{.van-button{background-color:blue;border-radius:10px;}
- 微信视频号下载神器
小众独行
分享快乐webapp小程序pythonjavascript
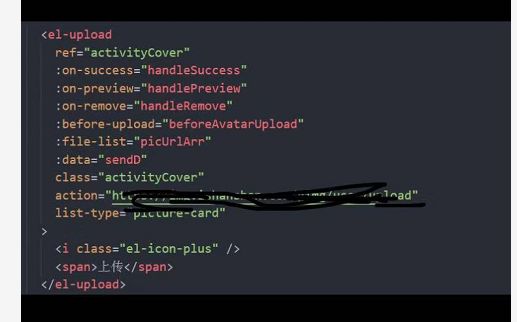
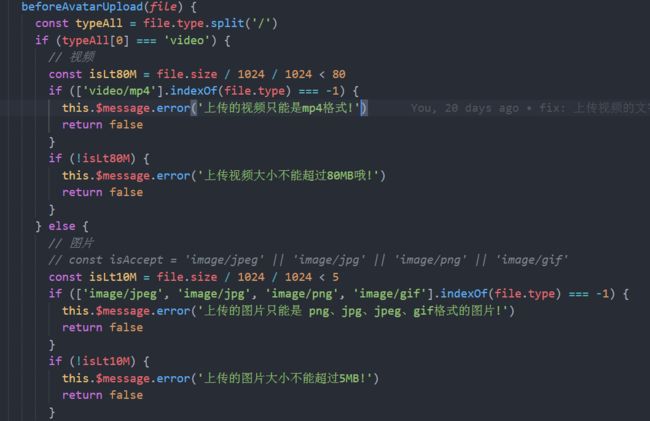
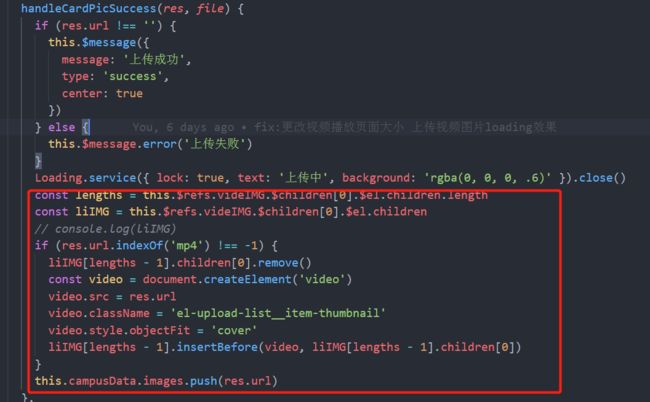
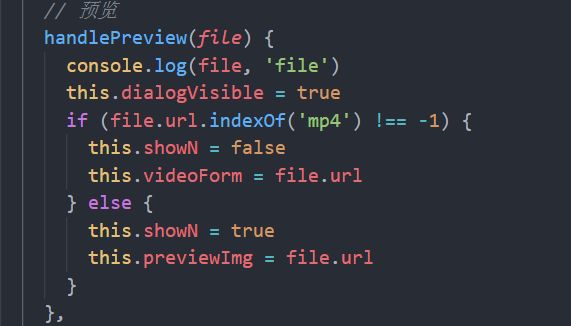
软件名称:wx_channels_download软件功能:微信视频号下载器支持平台:windows简介:一个微信视频号下载器,可以下载微信视频号中的视频内容。只需在视频页面点击下载按钮,即可轻松获取所需视频。支持下载直播回放,并兼容macOS系统,首次使用时会自动安装所需证书,后续使用则无需重复安装。首次打开会自动安装证书,然后启动服务。当终端提示『服务已正确启动』就说明可以使用了。打开微信PC
- Easy-Es核心功能深度介绍
老汉健身
【大数据】elasticsearch大数据bigdataeasy-esjava
背景:近期随着项目开源后热度的不断上涨,越来越多小伙伴开始对框架核心功能感兴趣,今天就让我带大家深入源码和架构,一起探索Easy-Es(简称EE)的核心功能是如何被设计和实现的.和众多ORM框架一样,EE最为核心的功能就是CRUD(增删改查),当然由于ES本身的特殊性,EE在核心功能中还额外引入了Index(索引)的管理.鉴于核心功能的CRUD接口API与Mybatis-Plus(MP)的一致,这
- WEB基础(B/S,C/S,协议)
帕德耀斯
学习日志前端服务器http
1、B/S架构软件:Browser/Server,浏览器/服务器模式这种模式统一了客户端,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用。客户机上只要安装一个浏览器。B/S架构特点:维护和升级方式简单成本降低,选择更多应用服务器运行数据负荷较重2、C/S软件架构:Client/Server,客户端/服务器模式客户机和服务器结构。它是软件系统体系结构,通过它可以充分利用两端硬件
- 【橘子微服务】spring cloud function的编程模型
玄衣如雪
微服务springcloud架构
简介在我们初探了saga的分布式事务之后,我们后面会基于springcloudfunction(简称:scf)和springcloudstream(scs)实现一下Choreography模式的saga。所以在此之前我们需要了解一下这两个组件的知识。首先我们来看scf的一些概念。一、简单使用在进入概念之前,我们先来看看这玩意咋用,然后我们再铺开讲设计和知识,不然上来一堆废话不知道说的是谁。简单来创
- 短视频去水印接口支持全网解析源码/自定义API接口
亿多多宝
源码网站ajaxphp
|简介:短视频去水印接口支持全网解析源码,主要是可自定义API随时更换,一次二次解析均可,完全可以对接全网各大站点。后台UI美丽,功能强大~~特色功能:1.内置本地解析接口2.支持各大网站二次解析3.支持自己开放API权限4.支持网站用户开通VIP后可申请API权限5.强大的模块管理6.完整的VIP开发文档7.支持支付宝当面付8.新增广告位9.全站ajax数据提交<
- 橘子学Mybatis09之Mybatis关于二级缓存的使用
玄衣如雪
#Mybatismybatis
前面我们说了一级缓存,但是实际上我们说那玩意其实不咋实用。于是既然设计了缓存体系,就不可能弄个不实用的给人们。所以这里就引出二级全局缓存。全局缓存就是无视sqlSession,你可以理解为一个分布式的缓存。作为全局的访问。一、二级缓存1、开启方式二级缓存默认是不开启的,所以他需要你手动去开启。开启方式需要满足下面四个条件。1、需要在核心配置文件,我的是sqlMapConfig.xml中指定,在SE
- 通俗理解IP地址概念:网络号、主机号、子网掩码与网段解析
小小野猪
网络-IP网络tcp/ip服务器
通俗理解IP地址概念:网络号、主机号、子网掩码与网段解析网络号(NetworkID)主机号(HostID)子网掩码网段总结在互联网中,IP地址扮演着至关重要的角色,它是连接网络世界的桥梁。这里深入浅出地讲解几个关键概念:网络号、主机号、子网掩码以及网段,帮助大家构建起对IP地址体系的全面理解。网络号(NetworkID)含义:网络号是IP地址中用于识别设备所属网络的那一部分。就像你家的街道地址,告
- PLS_INTEGER:Oracle PL/SQL中的整数类型深度解析
小小野猪
OraclePL/SQL语法与案例深度解析oraclesql数据库PLS_INTEGER
PLS_INTEGER:OraclePL/SQL中的整数类型深度解析一、概述二、PLS_INTEGER简介三、PLS_INTEGER的优点四、PLS_INTEGER的简单示例示例1:声明并使用PLS_INTEGER变量示例2:在存储过程中使用PLS_INTEGER五、资深应用的代码示例示例3:使用PLS_INTEGER进行复杂的数学计算六、结论七、学习与成长一、概述在Oracle数据库中,PL/S
- Elastic Stack(filebeat/logstash/elasticserarch/kibana)性能分析应用
一缕晨光~
ElasticStackelasticsearchkibanaelk大数据
目录概要:1.待分析日志的格式(1条日志):2.filebeat设置获取日志的路径:3.logstash匹配日志4.调试5.Elasticsearch插件(方便对es的查询与删除)6.对已有日志进行分析7、Kibana展示概要:使用kibana展示日志分析结果的初衷是性能分析,终于分析出了第一份日志。性能压测情况下,某个日志文件的分析出的响应时间分布。上篇文章请参看:logstashconfigf
- 【Python】 如何将列表转换为字符串
civilpy
pythonlinux开发语言
基本原理在Python中,列表(list)和字符串(string)是两种不同的数据类型。列表是一个有序的元素集合,可以包含不同类型的元素,而字符串则是一个字符序列。有时,我们可能需要将列表中的元素连接起来,形成一个单一的字符串。这个过程通常被称为“列表转字符串”。代码示例示例1:使用join()方法join()方法是字符串对象的方法,它可以将序列中的元素以指定的字符连接生成一个新的字符串。这是将列
- MySQL数据库入门到大蛇尚硅谷宋红康老师笔记 基础篇 part 5
E___V___E
数据库mysql笔记
第05章_排序与分页排序#第05章_排序与分页#1.排序#如果没有使用排序操作,默认情况下查询返回的数据是按照添加数据的顺序显示的。SELECT*FROMemployees;#1.1基本使用#使用ORDERBY对查询到的数据进行排序操作。#升序:ASC(ascend)#降序:DESC(descend)#练习:按照salary从高到低的顺序显示员工信息#使用ORDERBY对查询到数据排序操作SELE
- 不小心卸载pip后,重新安装pip的方法
梅菊林
各种问题解决方案python
不小心卸载pip后,重新安装pip的方法(以下大多用代码来解决)文章目录所遇到的问题原因解决方法所遇到的问题不小心卸载pip原因pip文件丢失下滑查看解决方法解决方法方法一:使用Python的get-pip.py脚本你可以从Python的官方网站或GitHub仓库下载get-pip.py脚本,并使用Python来运行它,从而重新安装pip。1下载get-pip.py你可以从Python的官方网站或
- uniapp button按钮去掉默认样式
啊卡无敌
cssuni-app前端javascript
有时候要使用uniapp官方提供的客服和分享功能,需要用到button按钮,里面属性open-type正好可以实现这些功能,不得不使用这种方式。但是这种方式,uniapp官方默认为button按钮加了些样式,自己写的样式也无法进行完全覆盖,所以今天分享一个覆盖官方button按钮的样式button::after{border:none;}button{position:relative;displ
- double保留两位小数的四种方法
小小野猪
Java基础javadouble
这里写目录标题引言方法一:使用`BigDecimal`类方法二:使用`DecimalFormat`类方法三:使用`NumberFormat`类方法四:使用`String.format`方法结论声明引言在Java编程中,我们经常遇到需要对double类型的浮点数进行精确截断或四舍五入保留两位小数的需求。由于double类型在进行浮点运算时存在精度问题,因此,为了获得期望的精确表示,我们可以采用一些专
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持