- 每个人心中都应该有个夏摩山谷
雁旋
图片发自App安妮宝贝是很多人喜欢的作家,但是我并没有读过她的作品,除了《夏摩山谷》。我于是在网上查了下她的简介。1998年署下笔名安妮宝贝,开始在网络上写作,发表《告别薇安》、《七年》、《七月和安生》,并成名。2014年6月,安妮宝贝在她个人的微博上宣布,“安妮宝贝”改笔名为“庆山”。她的作品主要以流浪、宿命、漂泊为题材,描写现代都市人的生活及精神状况。初看这本书的封面,清淡温煦,一侧书边伸出两
- Java界大地震!IBM联手红帽打造最强生态
极道Jdon
javascriptreactjs
2025年刚开年,红帽就搞了个大新闻——把自家Java天团全部打包塞给IBM当"嫁妆"!这就像你们班学霸突然转学去隔壁,但其实是两家早就"领证"了(2019年IBM花340亿美金天价娶了红帽)。现在IBM家里蹲着两个JDK/JVM战队,活像买了双份皮肤的游戏账号。不过官方拍胸脯保证:绝对不搞改名换姓那套,就是集中火力搞大事!WildFly和Quarkus这些技术就像不同口味的奶茶,以后能共用珍珠椰
- WPF利用NotifyIcon创建任务栏图标(菜鸟教程)
不喜欢打篮球的厨师不是好程序员
c#windows
学习目标:记录从WPF应用创建开始,一步步到任务栏图标创建的全过程。流程:1、环境:Win10+VS2017打开VS2017,选择文件->新建->项目->VisualC#->Windows桌面->WPF应用->更改项目名为TasbarIcon->确定2、添加图标类右键项目->添加->引用,找到System.Windows.Forms和System.Drawing两个程序集,打上勾添加进去。双击打开
- 2018-05-25
张景_b55f
姓名:张景公司:扬州方圆建筑有限公司363期(哈尔滨)《六项精进》“谦虚二组”【日精进打卡第62天】【知~学习】背诵《六项精进》5遍背诵《大学》5遍共计570遍【经典名句分享】只要认真的为自己活过,只要为生命中重要的人,努力奋斗过,这本身已是一种完美。【行~实践】一、修身:默背《六项精进》五遍默背《大学》五遍微信步数:20000二、齐家:与父母视频和女友聊天三、建功:淀粉车间B去放线,放控制线A去
- 《沟通的艺术》Day2
张鑫Jackie
1“评价”我们每个人总是太容易去评价别人,更容易去评价自己给别人的评价往往都是负面内容先蹦出来,评价自己往往是只有好的,也只能看到好的评价别人的成本要远小于评价自己,评别人容易评自己难当然,有一定修炼和基础的人,他们能专气致柔,严以律己,宽以待人对待自己严格要求,对待别人宽以待人2今天的一个感悟:给孩子的惊喜,很大一部分是成人营造出来的小朋友获得开心,大人们保护好奇2019.06.04张鑫祝近安
- 2018年12月19日
东丰林波
早課抄了日本詩人谷川俊太郎的詩歌《自我介紹》。“我是一個矮个子的秃老頭”,衹這一句就把我深深地吸引住。很久以前就抄过谷川俊太郎的詩歌。“不曉得自己迷了路,少年已經混入了風景。”我非常喜歡谷川俊太郎的詩中流露出的强烈的“少年感”,不服輸、不世故、不信守成人的法則。就像科幻小説家亚瑟·克拉克説的那樣——“我從未长大,但從未停止生长。”谷川俊太郎在詩的世界裡,始缓和終是那個對世界充满好奇的少年。也許是因
- 2018-09-18
小呀嘛小刘呀
【肯定的话语让人熠熠生辉】"吉姆,多亏了你我们才能顺利完成这次项目,谢谢你。""吉姆是我们公司的大功臣,他能协调好客户关系,出色的完成每一项活动任务。"听到客户和老板的夸奖后,吉姆心里美滋滋的,因此他工作越来越有劲头,很快他就成为了一名非常优秀的销售员。虽然他很喜欢丰厚的收入,但这种被肯定的感觉让他整个人熠熠生辉,已经超过了收入带给他的满足感。【合适的赞赏】贝吉为人低调安静,工作诚诚恳恳,无私奉献
- 2019.8.28 日课120 顺咏
顺咏
2019.8.28日课120顺咏1.读书做到《修身要旨》62-682.慎言做到3.听《论语》做到反思:做好得文件没保存上,而且还特意注意这个事了,反思当时是心急着要回家,所以似是而非的不认真!
- 广州亲子鉴定正规机构有几家(广州十家司法鉴定中心)
中量国鉴
广州亲子鉴定正规机构有几家?亲子鉴定已成为解决许多家庭疑问的关键。但要想确保鉴定结果的准确性和权威性,选择一个正规的亲子鉴定机构至关重要。广州中量国鉴生物可以做亲子鉴定咨询,地址在广州市越秀区三元里大道217号民生商业大厦7楼701E(三元里地铁站A1口旁)。亲子鉴定根据委托人的目的不同可以分为三种主要类型:隐私亲子鉴定、上户口亲子鉴定和无创胎儿亲子鉴定。每种类型的亲子鉴定用途不同,所需材料和手续
- 结构洞竞争篇:从网络关系的视角重新理解竞争
澹泊者的修炼笔记
01社会资本是竞争中获胜的最后仲裁者一个企业的利润由什么决定?很简单,利润=投资x回报率。这个公式中,“投资”部分是人可控的,包括金融资本、人力资本。“回报率”常包含运气、环境、政策等我们无法控制的因素。但是,还有一种很重要的回报率因素,它既可主观去争取,但又要依赖客观因素,而且还总是不能被摆上台面来探讨。这个因素就是“关系",也就是罗纳德·S.伯特教授说的第三种资本:社会资本。罗纳德·S.伯特教
- 周总结2019W12(20190318-20190324)
冷悲秋
下周将是二零一九年三月份的最后一周。so,今年的第一季度接近尾声,二零一九前四分之一马上就要结束。真是时光飞逝,如白驹过隙!现在的我,慌得一笔。。。以下本周总结。一、时间的分配aTimeLogger本周时间消耗统计饼图:本周有个项目预算需要加班赶工,所以工作时间提升不少,同时由于工作地点都是在附近,所以,通勤时间退居第五。二、值得肯定的事情写作和英语,一直都坚持的很好,所以每周都是最先肯定的事情。
- 迅雷iOS版时隔4年重新上架,主推私密云盘,跟百度网盘抢生意
郭静
很难相信,到2020年,竟然还有公司扎进网盘行业。2016年的倒闭潮让网盘行业一度陷入低谷,就连用户量达到2亿的360云盘也没能幸免,UC网盘、新浪微盘、乐视云盘等逐渐关闭,用户的网盘自由变成了奢望。最终,百度网盘、115、腾讯微云成为行业的幸存者。即使是仅存的三家网盘公司,短期内也没能看到成功的曙光。2018年,中国科技行业迎来上市潮,据不完全统计,截至9月20日,2018年就有39家科技公司在
- 2019-07-27文献阅读记录
一行白鹭上青天
题目:城市群视角下空间联系与城市扩张的关联分析期刊:地理科学进展ProgressinGeography作者:焦利民,唐欣,刘小平摘要:在城市群发展的不同阶段,城市扩张表现出不同的时空特征。从城市群视角研究城市扩张的时空规律,对于理解城市扩张与城市群网络化组织结构之间的复杂耦合关系具有重要意义。本文以长江三角洲城市群为例,基于交通网络、引力模型和空间句法模型,结合1980、1990、2000和201
- 2022-01-23
和佛陀去赏花
王冬冬,中原焦点团队讲师、心理咨询师,持续记录1505天(2022.1.23)雪农历腊月廿一,辛丑牛年辛丑月丙子日,大寒一候第4天。四九第六天。读书打卡第1297天:《沙丘》《黄帝内经前传》朗诵记录第1298天:诵读第186第7天,《玄古遺秘》、绕口令练习、诗歌朗诵给泉哥请了个老师,明天开启寒假补习节奏,小老师和泉哥年龄接近,期待小老师能唤起泉哥的一丝动力。有时候你不知道影响一个人会是谁。
- python比java_对比java和python对比
对比java和python对比java和python2011年04月18日1.难易度而言。python远远简单于java。2.开发速度。Python远优于java3.运行速度。java远优于标准python,pypy和cython可以追赶java,但是两者都没有成熟到可以做项目的程度。4.可用资源。java一抓一大把,python很少很少,尤其是中文资源。5.稳定程度。python3和2不兼容,造
- 备考中心面试
海陵燕飞
2018.10.21古北启德备考中心面试V的主要问题是害羞,有的时候没有自信。我突然觉得这几年她的幼儿园生活太动荡,我有一丝丝愧疚,因为我的确有点折腾,外加选择困难症。好在V没有过早进入补习鸡血的大军,她还是个快乐的小朋友,这点我很自豪。期待接下去的两个半月,V我会和你一起努力。图片发自App
- JavaScript进阶:探索模块化、ES6+与前端框架
WayneYalejk
javascriptes6前端框架
随着Web技术的快速发展,JavaScript也在不断演进。ES6(ECMAScript2015)及更高版本的发布为JavaScript带来了许多新特性和改进,使得JavaScript更加强大和易用。同时,模块化编程和前端框架的兴起也极大地推动了前端开发的现代化进程。本文将带您深入探索JavaScript的进阶话题,包括模块化、ES6+新特性以及前端框架的应用。1.模块化编程模块化的重要性:解释模
- 春节假期已经过去了三天半!我慌!我玩耍悟道!
成帅康
今天是我放假的第三天,我已经三天不上班了,不是我已经用了三天假期,我三天假期消失了!!!我都干了啥???-01-复盘前两天第一天,完成5个20分钟学习时间,写了100个以上字,和二狗爬山(我负重绑腿),和朋友聊了电子烟,看《三体》第二天,完成5个20分钟学习时间,写了100个以上字,找二狗玩,他和初中同学出去了找铁柱,他说车上人满了找铁皮,他和朋友们在买肉找欠我钱的闰土,他说过两天我孤独的洗车,孤
- 2019-04-10
周加华
付出不亚于任何人的努力2.要谦虚,不要骄傲3.要每天反省4.活着,就要感谢5.积善行,思利他6.不要有感性的今天把押车的一些特例问题做了汇总,给大家统一的一个操作方案。另外看到了经典的一句话:如果没有人逼你,你都不知道自己有多优秀,潜力无限!这句话送给所有人,尤其是我们的销售伙伴们!浦东的倪姐答应我今天起全力以赴汇银通产品,期待并感谢!
- 2019-01-09
娱乐1
苹果当年的旗舰已手机降至3500元,成华为实力竞争对手!手机的性能一直都是我们在关注的一个焦点,那么按照当下的一个发展情况来看,苹果机型虽然表现的很不错,但是他的情况如今已经发生了变化比较多,因此在他的优势问题上,表现的并不是那么的充分,并且按照现在的趋势来看的话,他所具备的那个优秀的能力,但是很多人对于这个品牌都发生了决定性的变化。苹果手机降至3500元,当年的旗舰已经不在,成为华为实力竞争对手
- 父子情深
9d2343dec094
2019年8月1日星期二晴藿香天黑了,家中有点闷热,我突然想喝藿香水。老公刚好加班回到了家,老公脱掉长裤换上了短裤和拖鞋。我跟老公说:“下去摘几片藿香叶上来吧!”老公说:你忍心我下去喂蚊子吗?”我还没来及说什么,老公问:“我上次买给你的电筒去哪儿了?”儿子赶忙找来电筒,儿子说:“我们一起下去吧,让我来帮你引开蚊子!”呃.....你们俩是在上演父子情深还是在表现面对我这个.......什么.....
- 2018 MacBook Pro 安装cuda+cuDNN+pytorch
2018MacBookPro安装cuda+cuDNN+pytorch根据CSDN上的两篇文章和知乎上的一篇文章,前前后后折腾了好几天,在一个小姐姐的帮助下终于装上了。我的环境系统版本:macOS10.13.6(17G10021)GPUDriverVersion:387.10.10.10.40.133CUDADriverVersion:410.130CUDA:cuda_10.0.130cuDNN:c
- 亲子日记第344篇
海内存知己_bd9e
亲子日记第344篇,2018年11月3日,星期六,天气晴。今天虽然是周六,但由于全国教师资格证考试在我校设置了考场,所以我们两个年级的老师都需要监考。从早上八点一直到下午三点,由于大型考试不让带手机一直没与儿子联系。考试结束后回到家,儿子已经去练字了。听老公说上午他和儿子骑着自行车去济阳黄河大桥转了一圈,虽然有点累,但是儿子很高兴。儿子练字回来后也给我讲了他骑自行车去黄河大桥的事,还特别提到他现在
- 日精进16(2021-01-31)
冯彪1994
短期目标:早睡早起:每日晚上9点躺床上,早上5点起床减肥:从89公斤减肥至75公斤学习:每日吃12个番茄时钟今日评估:1.早睡早起:昨日凌晨3:00睡觉的,早上8点起来吃饭后,又睡了一上午。2.减肥:今日空腹体重87.2KG。今天去公园走了2圈,没做卷腹和平板支撑。3.学习:今天用了一个番茄时钟写日精进。只有减肥比较有成效,早睡早起和学习还是需要继续加强的。
- 最简单控制台版输入框学生信息处理平台
功能实现支持添加、删除、修改、查询、排序功能。使用并行数组nos,names,scores,学生信息统一下标。使用Scanner交互输入。使用冒泡排序实现成绩排序。packagecom.xiangmu.day04;importjava.util.Scanner;publicclassTest01{publicstaticvoidmain(String[]args){Scannersc=newSca
- URL GET +号后台接收成空格
墨着染霜华
javavue
问题:参数spdm=whbs+001其中包含URL特殊符号如果用GET请求方式不做任何不处理那么浏览器自动将+转为%20请求链接为details?spdm=whbs%20001&limitKcysType=1后台接收到的参数为whbs001,自动将+号转成空格了。尝试解决(失败):前端URLENCODE然后后台解密params:{spdm:encodeURIComponent(this.spdm)
- Vue 报错error:0308010C:digital envelope routines::unsupported 解决方案
abchuangyoucheng
vue.js前端javascript
Vue报错error:0308010C:digitalenveloperoutines::unsupported解决方案拿了一个比较老的项目部署在本地,然后先安装依赖npminstall,最后npmrunserve,在runserve的时候报错:报错error:0308010C:digitalenveloperoutines::unsupported,出现这个错误是因为node.jsV17版本中最
- 2019-3-26晨间日记
春之风铃
今天是2019年03月26号起床:7:30就寝:12:30天气:晴心情:很好纪念日:开始规划自己的生活。任务清单昨日完成的任务,最重要的三件事:日更,薄世宁医学通识,古典超级个体。改进:决定行动起来,选择一门深入。习惯养成:日更学习·信息·阅读学习了超级个体的职业定位,开始考虑自己的位置。健康·饮食·锻炼吃水煮蔬菜,味道还不错。人际·家人·朋友接孩子放学,一起去超市,吃晚饭。最美好的三件事1.去很
- 2019-07-19
泰优汇金冬
一、学习与实践⒈付出不亚于任何人的努力⒉要谦虚,不要骄傲⒊要每天反省⒋活着,就要感谢⒌积善行,思利他⒍不要有感性的烦恼二、今日分享:看了一本书里面讲到了成长几期:自卑期,狂妄期,平和期,谦卑期,敬畏期。很多人在狂妄起就出局了,谦卑的心很重要。
- 六项精进打卡day95-2018.11.15
居居long
一、学习与实践1、付出不亚于任何人的努力。2、要谦虚,不要骄傲。3、要每天反省。4、活着,就要感谢。5、积善行,思利他。6、不要有感性的烦恼。二、今日分享上午锋哥给我们培训了新产品的业务模式,大家纷纷提出了很多问题,锋哥一一解答。一些自己没注意到的细节还好有小伙伴发现了,期待新产品的上线!
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
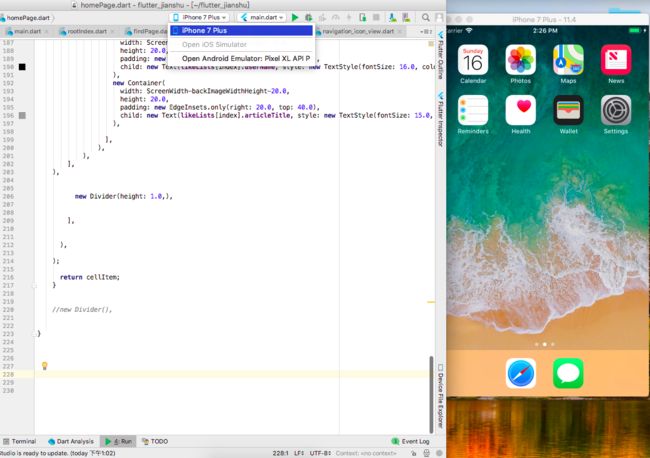
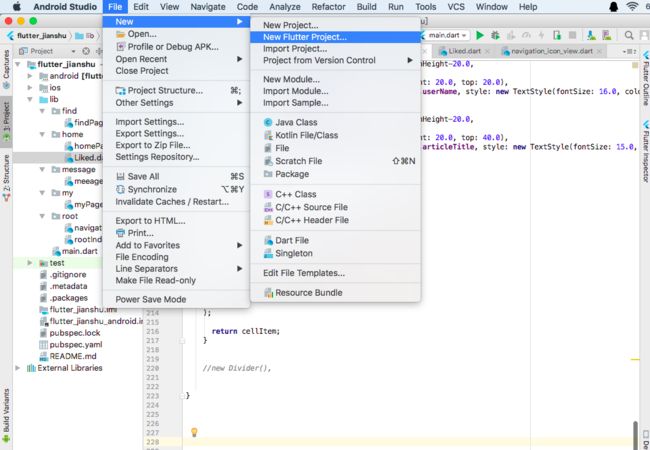
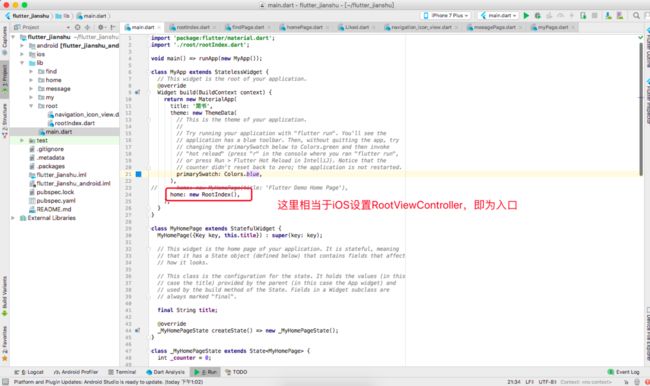
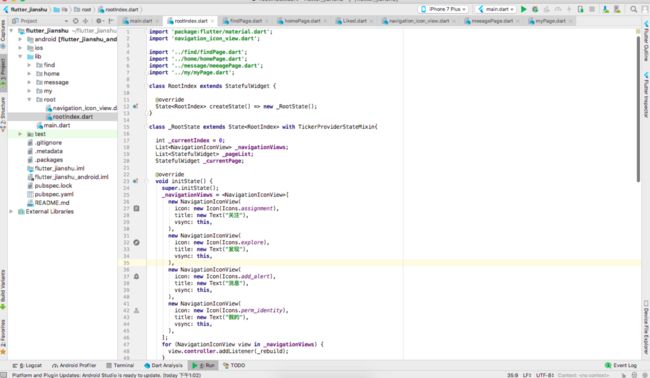
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟