Web图片上传插件开发文档-ASP.NET(C#)
版权所有 2009-2014 荆门泽优软件有限公司
保留所有权利
官方网站:http://www.ncmem.com
产品首页:http://www.ncmem.com/webplug/image-uploader/index.asp
在线演示-标准版:http://www.ncmem.com/products/image-uploader/demo/index.html
在线演示-专业版:http://www.ncmem.com/products/image-uploader/demo-pre/index.html
开发文档-.NET:http://www.cnblogs.com/xproer/archive/2011/01/09/1931278.html,
开发文档-JSP:http://www.cnblogs.com/xproer/archive/2011/05/20/2051887.html
开发文档-PHP:http://www.cnblogs.com/xproer/archive/2011/05/13/2045854.html
升级日志:http://www.cnblogs.com/xproer/archive/2010/10/06/1844816.html
资源下载(标准版):cab安装包(x86),cab安装包(x64),crx安装包,xpi安装包,exe安装包,开发文档,VC库,证书补丁,
资源下载(专业版):cab安装包(x86),cab安装包(x64),crx安装包,xpi安装包,exe安装包,
示例下载(标准版):ASP,ASP.NET,JSP,PHP,
示例下载(专业版):ASP,ASP.NET,JSP,PHP,
联系邮箱:[email protected]
联系QQ:1085617561
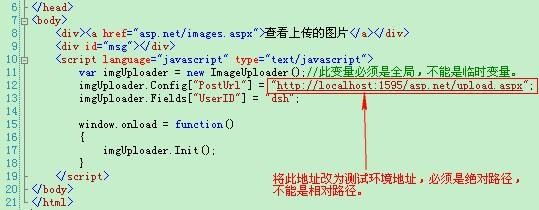
1. 搭建测试环境
1.1. ASP.NET
1. ImageUploader用户接口
1.1. 设置服务器编码
说明:
控件的编码格式必须与服务器对应,服务器的编码格式是是UTF-8控件的格式也必须是UTF-8,如果服务器是GB2312那么控件也必须是GB2312。否则服务器接受的字符串将会产生乱码。
var ImageUploader = new ImageUploader ("acxImageUploader");//控件object对象的ID
ImageUploader.Config["EncodeType"] = "GB2312";//上传页面的编码格式为GB2312
1.2. 图片上传地址
var ImageUploader = new ImageUploader ("acxImageUploader");//控件object对象的ID
ImageUploader.Config["PostUrl"] = "http://www.ncmem.com/upload.aspx";//设置图片上传地址。
1.3. 缩略图
1.3.1. 配置控件自动生成缩略图
说明:
控件会根据用户设置的尺寸生成缩略图并上传到服务器中。
var ImageUploader = new ImageUploader ("acxImageUploader");//控件object对象的ID
ImageUploader.Config["ThumbWidth"] = 100;//将缩略图宽度设为100
ImageUploader.Config["ThumbHeight"] = 100;//将缩短略图高度设为100
1.4. 图片格式转换
说明:
图片格式转换是指将控件中的所有图片批量转换为指定格式,并上传到服务器中。
var ImageUploader = new ImageUploader ("acxImageUploader");//控件object对象的ID
ImageUploader.Config["ImageUploadType"] = "JPG";//将图片类型设为JPG,在上传前所有图片格式将会被转换为JPG格式。
1.5. 设置附加信息
说明:
附加信息的作用是在上传图片的同时向服务器提交自定义信息。比如服务器需要知道是哪一个用户上传的图片,这时可以将用户ID添加到附加信息,然后再上传到服务器。服务器可以根据用户ID来区分是哪一个用户上传的图片。
JavaScript
var ImageUploader = new ImageUploader ("acxImageUploader");
ImageUploader.Fields["UserName"] = "test";
ImageUploader.Fields["UserID"] = "100";
ImageUploader.Fields["Remark"] = "描述字段";//支持中文,控件会自动对中文进行UrlEncode编码,服务器应该对数据进行UrlDecode解码。
ImageUploader.Init();
ASP.NET(C#)
string fname = Request.Form["UserID"];
string remark = Request.Form["Remark"];
remark = Server.UrlDecode(remark);//控件会自动对中文字段进行UrlEncode编码,服务器应该对数掘进行UrlDecode解码
1.6. 设置默认打开的文件夹
说明:
设置默认打开的文件夹完整路径后,当用户点击“添加图片”按钮时控件将会自动打开设置的文件夹。
var ImageUploader = new ImageUploader ("acxImageUploader");
ImageUploader.SetDefaultFolder("E:\\图像资源\\aaa");//
ImageUploader.Init();
1.7. 获取上传完的图片地址
上传控件提供了一个AfterImagesPosted事件,开发人员只需要为此事件指定一个函数指针,这样开发人员就能够自定义处理图片上传完成后的逻辑。
注意:
在IE6和IE7浏览器中,当控件将所有图片上传完毕后请不要立即进行跳转的操作,立即跳转操作可能导致浏览器被锁住。这个问题是由于IE6浏览器没有处理控件回调通知消息导致的。
如果需要在所有图片上传完毕后进行跳转链接操作,请使用定时器实现。一般将时间设为1秒钟
//所有图片传输完毕
function AfterImagesPosted(obj)
{
var imgs = obj.Com.GetPostedFiles();
if (imgs == null) return;
var strImgs = new Array();
for (var index = imgs.lbound(1); index <= imgs.ubound(1); index++)
{
strImgs.push(imgs.getItem(index));
}
//在IE6或IE7中如果希望在所有图片上传完后进行跳转链接操作,应该使用定时器来实现。
setTimeout("http://www.ncmem.com/",1000);
}
//跳转链接
function GoToUrl(url)
{
window.location.href = url;
}
2.1. ImageUploader对象
类型:JavaScript
图片上传插件的封装类。提供图片上传插件的信息配置及初始化功能。
方法
Init方法
初始化图片上传插件。
语法
void Init();
属性
Fields属性
上传时附加的额外信息。
注意:此属性暂时不支持中文字符串。
以下示例演示上传时添加用户名和密码的额外信息:
var ImageUploader = new ImageUploader ("acxImageUploader");
ImageUploader.Fields["UserName"] = "test";
ImageUploader.Fields["UserPass"] = "test";
Config属性
提供全局配置信息。
语法:
this.Config = {
"EncodeType" : "UTF-8"
,"PostUrl" : "http://www.ncmem.com/upload.aspx"
};
3. ActiveX对象
3.1. XproerWebPlug.ImageUploader对象
CLSID:FB
类型:ActiveX
图片上传插件。
4. 应用示例
以下示例将会弹出一个对话框并将用户选定的文件上传到服务器中。
JavaScript:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>ImageUploader-Demo</title>
<script language="javascript" type="text/javascript" src="ImageUploader.js"></script>
<script language="javascript" type="text/javascript">
var imgUploader = null;
window.onload = function()
{
//创建图片上传对象。将ActiveX 的object id传给构造函数
imgUploader = new ImageUploader("AcxUploader");
imgUploader.Config["EncodeType"] = "GB2312";
imgUploader.Config["PostUrl"] = "http://www.ncmem.com/products/image-uploader/demo/upload.aspx";
imgUploader.Init();
}
</script>
</head>
<body>
<object id="AcxUploader"
classid="clsid:FB
codebase="http://www.ncmem.com/products/image-uploader/demo/ImageUploader.cab#version=1,0,2,44573"
width="677" height="500">
</object>
</body>
</html>
5. 服务端
开发语言:ASP.NET(C#)
.NET框架:2.0
说明:新颖网络图片上传插件是使用标准HTTP FORM方式上传的,所以如果服务器是使用的其它语言,例如PHP,JSP使用相应的HTTP FORM方式处理接受文件即可以。
5.1. web.config配置文件
说明:如果需要上传大文件,则需要修改httpRuntime中的maxRequestLength属性值。同时还需要修改executionTimeout值。
requestEncoding值和控件的编码必须保持一致,否则服务器接受上传文件名称会出现乱码。
如果requestEncoding为GB2312,则客户端的配置也应该为GB2312
<system.web>
<!--最大上传4GB-->
<httpRuntime maxRequestLength="2097151" executionTimeout="3600" />
<globalization requestEncoding="utf-8" responseEncoding="utf-8"/>
<!--<globalization requestEncoding="gb2312" responseEncoding="gb2312"/>-->
</system.web>
5.2. upload.aspx代码
在此页面接收图片上传插件上传的图片数据。
ASP.NET(C#)
using System;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
using System.Text;
namespace WebApplication1
{
public partial class upload : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//通过Request.Form[]方式可以取到符加信息
string uid = Request.Form["UserID"];
if (Request.Files.Count > 0)
{
string folder = Server.MapPath("upload");
HttpPostedFile file = Request.Files.Get(0);
//由于控件使用了UTF-8编码格式,而且使用了UrlEncode来编码文件名,所以在这里需要使用UrlDecode来解码。
string fileName = Path.GetFileName ( HttpContext.Current.Server.UrlDecode(file.FileName) );
//如果控件和网站都使用的是GB2312编码格式,那么不需要使用UrlDecode解码。
string fileName = Path.GetFileName(file.FileName);
string filePath = Path.Combine(folder, fileName);
file.SaveAs(filePath);
}
}
}
}