- lingo使用笔记(仅入门)
发篇博客骗自己
笔记
lingo使用教程㈠,大致描述(平白无趣的科普)Lingo是一款用于线性规划、整数规划和非线性规划的优化软件。以下是一些常见的Lingo语法和写法的笔记,帮助你快速上手。1.基本结构Lingo模型通常由以下几个部分组成:集合定义:定义模型中使用的集合。数据输入:定义模型中的参数和数据。变量定义:定义决策变量。目标函数:定义优化目标。约束条件:定义模型的约束条件。求解命令:告诉Lingo进行求解。2
- ip2region与express最佳实践
红衣大叔
nodejs帮助文档express
在使用ip2region进行IP地址定位并与Express框架集成时,最佳实践主要集中在如何高效地初始化Searcher实例、处理并发请求以及优化查询性能等方面。以下是一个基于ip2region和Express的示例项目结构和代码实现,帮助你快速上手。1.项目结构my-express-app/│├──node_modules/├──public/├──routes/│└──ip.js├──view
- Linux基础指令详解:掌握Linux系统的必备技能
秋秋爱编码
linux服务器运维
在数字化时代,Linux以其稳定性、安全性和灵活性成为了服务器、嵌入式系统以及开发环境中的首选操作系统。对于初学者而言,掌握Linux的基本指令是踏入这个强大操作系统的第一步。本文将详细介绍一些Linux系统中最为基础且常用的指令,帮助读者快速上手Linux。一、Linux基础指令概述Linux指令行界面(CLI)是其核心部分之一,通过命令行可以执行各种系统管理和文件操作任务。掌握这些基础指令,不
- grep 命令的超级详细干货指南
运维linux服务器
一、基础用法:快速上手1.核心语法grep[OPTIONS]PATTERN[FILE...]2.必知必会操作搜索文件中内容:grep"error"app.log#在app.log中查找包含"error"的行多文件搜索:grep"404"access.logerror.log#同时在两个文件中搜索忽略大小写:grep-i"warning"syslog#匹配"WARNING"、"warning"等显示
- Python:区块链 Blockchain 入门的技术指南
拾荒的小海螺
Pythonpython区块链开发语言
1、简述区块链(Blockchain)是一种去中心化、不可篡改的分布式账本技术,最初因比特币而广为人知。如今,区块链已发展成为一种可以应用于金融、供应链管理、智能合约等多个领域的技术。本文将简要介绍区块链的基本概念和原理,并通过Python实现一个简化的区块链原型,帮助您快速上手区块链的实践。2、基本原理区块链是一种链式结构,由多个“区块”串联而成。每个区块中包含若干交易信息,并通过加密哈希指向前
- 基础篇:ArkTS基础语法介绍
言程序plus
鸿蒙Next开发javascriptarkts鸿蒙
前言:目前流行的编程语言TypeScript是在JavaScript基础上通过添加类型定义扩展而来的,而ArkTS则是TypeScript的进一步扩展。TypeScript深受开发者的喜爱,因为它提供了一种更结构化的JavaScript编码方法。ArkTS旨在保持TypeScript的大部分语法,为现有的TypeScript开发者实现无缝过渡,让移动开发者快速上手ArkTS。ArkTS比typeS
- 【Dive Into Stable Diffusion v3.5】1:开源项目正式发布——深入探索SDv3.5模型全参/LoRA/RLHF训练
Donvink
大模型#AIGCstablediffusionAIGC人工智能机器学习深度学习
目录1引言2项目简介3快速上手3.1下载代码3.2环境配置3.3项目结构3.4下载模型与数据集3.5运行指令3.6核心参数说明3.6.1通用参数3.6.2优化器/学习率3.6.3数据相关4结语1引言在人工智能和机器学习领域,生成模型的应用越来越广泛。StableDiffusion作为其中的佼佼者,因其强大的图像生成能力而备受关注。今天,我的开源项目DiveIntoStableDiffusionv3
- Ts学习笔记
初学者7.
学习笔记typescript
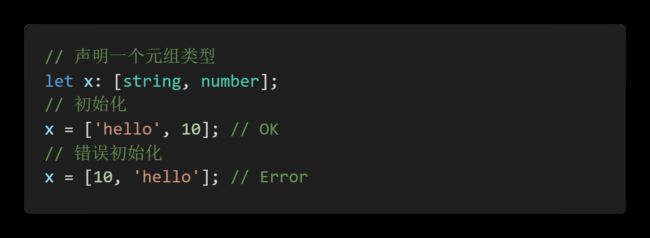
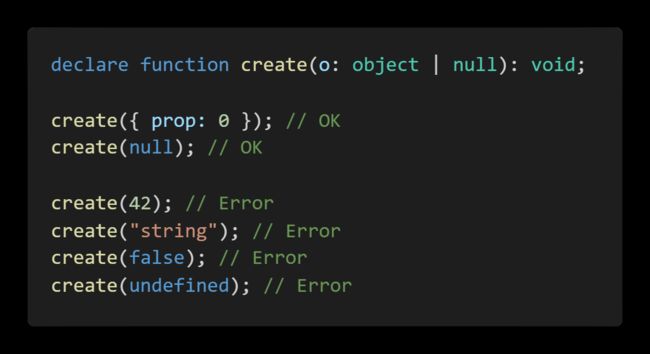
一、Ts与Js区别TsJsJavaScript的超集,用于解决大型项目的代码复杂性一种脚本语言,用于创建动态网页。强类型,支持静态和动态类型动态弱类型语言可以在编译期间发现并纠正错误只能在运行时发现错误不允许改变变量的数据类型变量可以被赋予不同类型的值二、Ts基础类型:boolean,number,string,undefined,null,any,unknown,void,neverany,un
- 快速上手系列丨如何管理 PieCloudDB Database 虚拟数仓
云原生数据库教程管理
为增强社区用户的体验,PieCloudDBDatabase社区版已于8月完成了全面改版升级。同时,PieCloudDB社区还特别制作了《快速入门PieCloudDB社区版》系列课程,旨在帮助大家全面了解新版本,逐步探索PieCloudDB的强大功能。PieCloudDB社区版提供免费下载,可用于体验产品新特性、个人学习、PoC验证等场景,方便社区用户快速体验领先的数仓虚拟化技术。PieCloudD
- C语言每日一练——day_9
Run_Teenage
C语言入门练习题c语言开发语言
引言针对初学者,每日练习几个题,快速上手C语言。第九天。(连续更新中)采用在线OJ的形式什么是在线OJ?在线判题系统(英语:OnlineJudge,缩写OJ)是一种在编程竞赛中用来测试参赛程序的在线系统,也可以用于平时的练习。详细内容可以看一下这篇博客:关于C/C++语言的初学者在哪刷题,怎么刷题-CSDN博客https://blog.csdn.net/2401_88433210/article/
- C语言每日一练——day_6
Run_Teenage
C语言入门练习题c语言开发语言
引言针对初学者,每日练习几个题,快速上手C语言。第六天。(连续更新中)采用在线OJ的形式什么是在线OJ?在线判题系统(英语:OnlineJudge,缩写OJ)是一种在编程竞赛中用来测试参赛程序的在线系统,也可以用于平时的练习。详细内容可以看一下这篇博客:关于C/C++语言的初学者在哪刷题,怎么刷题-CSDN博客https://blog.csdn.net/2401_88433210/article/
- C语言每日一练——day_8
Run_Teenage
C语言入门练习题c语言开发语言
引言针对初学者,每日练习几个题,快速上手C语言。第八天。(连续更新中)采用在线OJ的形式什么是在线OJ?在线判题系统(英语:OnlineJudge,缩写OJ)是一种在编程竞赛中用来测试参赛程序的在线系统,也可以用于平时的练习。详细内容可以看一下这篇博客:关于C/C++语言的初学者在哪刷题,怎么刷题-CSDN博客https://blog.csdn.net/2401_88433210/article/
- 若依框架入门指南:快速上手SpringBoot+前后端分离版
小小鸭程序员
springjavaspringboot后端intellij-idea
若依(RuoYi)是一款基于SpringBoot的快速开发平台,集成了权限管理、代码生成、监控管理等功能。本文将以SpringBoot+Vue前后端分离版本为例,带你快速上手若依框架。一、环境准备基础环境:JDK1.8+MySQL5.7+Redis5.0+Maven3.6+Node.js14+(前端)下载项目:#后端项目gitclonehttps://gitee.com/y_project/Ruo
- 一键秒连WiFi智能设备,uni-app全栈式物联开发指南。
豆豆(前端开发+ui设计)
前端
如何使用uni-app框架实现通过WiFi连接设备并进行命令交互的硬件开发。为了方便理解和实践,我们将提供相应的源代码示例,帮助开发者快速上手。1.硬件准备在开始之前,请确保你已经准备好以下硬件设备:支持WiFi连接的设备:如ESP8266、ESP32等。控制端设备:手机或电脑,安装有支持uni-app开发的开发环境(如HBuilderX)。网络环境:确保设备和控制端在同一个局域网内。2.uni-
- 从0到1,带你快速上手Scala语言
qq_23519469
scala开发语言后端
什么是ScalaScala,读作“skah-lah”,是“ScalableLanguage”的缩写,是一门多范式编程语言。它就像是编程世界里的“变形金刚”,融合了面向对象编程(OOP)和函数式编程(FP)的特性,这意味着开发者能在同一语言中,把面向对象的设计和函数式编程的抽象结合起来使用,超级灵活!它运行在Java虚拟机(JVM)上,能与现有的Java代码无缝集成。这就好比Scala是Java的“
- (六一)HarmonyOS Design 的用户引导设计
小_铁
HarmonyOSNextHarmonyOSNext
HarmonyOSDesign的用户引导设计在HarmonyOS应用生态中,用户引导设计犹如新用户探索应用世界的指南针,其重要性不言而喻。精心构建的用户引导不仅能帮助新用户快速上手应用,更能在初次交互中建立起良好的用户体验,为应用的长期留存和口碑传播奠定基础。接下来,我们深入剖析用户引导的重要性,并结合HarmonyOS的特性,探讨如何设计出切实有效的引导流程,同时辅以代码示例,让开发者能够更直观
- 【Go基础】Go入门与实践资源帖
小超人冲鸭
golang开发语言后端
看到好的持续更新……Go系统教程从语法讲起:李文周博客七天快速上手项目Go测试驱动开发博客孔令飞项目开发实战课程,孔令飞图文教程《Go语言高级编程》书籍Go算法刷题模板Go实战项目KV系统crawlab分布式爬虫平台seaweedfs分布式文件系统Cloudreve云盘系统gfast后台管理系统(基于GoFrame)alist多存储文件列表(基于Gin、React)Yearning开源SQL审核平
- 用Python抓取网页标题:使用`requests`库的实用指南
清水白石008
pythonPython题库python开发语言
用Python抓取网页标题:使用requests库的实用指南在数据获取的时代,网页抓取(WebScraping)成为了一项重要的技能。无论是获取新闻标题、产品价格,还是数据分析,网页抓取都能提供丰富的信息。本文将详细介绍如何使用Python的requests库编写一个简单的爬虫,抓取某个网站的标题。我们将通过实例和代码片段,使整个过程清晰易懂,帮助你快速上手网页抓取。一、了解网页抓取网页抓取是指通
- xxl-job 执行器端服务器的简单搭建
一切随缘~~~
xxl-jobxxljob
xxl-job执行器端服务器的简单搭建先讲一下我们平时怎么使用xxl-job的,再引出背后是如何实现的。我觉得对于一款成功的框架来说,好用,是非常重要的一个特性。框架要便于接入,便于使用。对于用户来说,不要有太多的使用成本,最好是能够开箱即用,快速上手的。Java为什么这么流行呢?因为它的生态好。说是生态好,其实就是Spring那一套嘛,后面又有了SpringBoot。你想要使用什么组件,市面上基
- Hyperlane:轻量、高效、安全的 Rust Web 框架新选择
LTPP
安全rust前端githubssl开发语言后端
Hyperlane:轻量、高效、安全的RustWeb框架新选择在Web开发的世界中,框架的选择往往决定了项目的效率与未来。Hyperlane,一款基于Rust语言打造的轻量级Web框架,正以其卓越的性能、简洁的设计和可靠的安全性,迅速成为开发者的新宠。无论你是追求极致性能的资深程序员,还是希望快速上手的初学者,Hyperlane都能为你带来惊喜。让我们一起走进Hyperlane的世界,探索它的魅力
- 【day14】画流程图
鹿鸣悠悠
文旅行业知识学习流程图
绘制业务流程图是梳理和优化企业流程的重要工具,以下是零基础也能快速上手的指南,涵盖必备知识、绘制步骤和常见误区:一、画流程图前必须了解的3个核心概念流程图的本质不是“画图”,而是将复杂业务逻辑可视化的工具,核心在于逻辑清晰、角色明确。目标:让内外部人员快速理解流程中的关键环节、决策点、责任方。常见流程图类型类型适用场景示例工具符号基本流程图简单线性流程(如审批流程)矩形(步骤)、菱形(判断)跨职能
- php开发转go的学习计划及课程资料信息
老李要转行
phpgolang学习
以下是为该课程体系整理的配套教材和教程资源清单,包含书籍、视频、官方文档和实战项目资源,帮助你系统化学习:Go语言学习教材推荐(PHP开发者适配版)一、核心教材(按学习阶段分类)1.基础语法阶段(阶段一)资源类型名称推荐理由链接/获取方式官方教程Go语言之旅交互式学习,快速上手基础语法官方免费中文书籍《Go语言入门指南》专为有其他语言经验的开发者编写京东/当当速查手册Go速查表PHP与Go语法对比
- 【2025 最新 Cursor AI 教程 03】快速上手 Cursor AI
江帅帅
CursorAI前沿应用人工智能Cursor自动化编程TraeAI
文章目录3.1不同操作系统上的安装与配置1)在Windows上安装CursorAI2)在macOS上安装CursorAI3)在Linux上安装CursorAI3.2CursorAI的配置与扩展自定义CursorAI设置与VSCode等工具集成3.3优化开发工作流3.4隐私与安全设置隐私模式:确保你的代码安全SOC2认证:行业标准安全保障3.5无缝开发的最佳实践转向AI驱动的编程环境,就像迈入软件开
- HarmonyOS Next深度解析:从技术架构到实践应用
披光人
harmonyOSharmonyos架构华为
HarmonyOSNext作为华为最新一代的分布式操作系统,不仅在技术架构上进行了全面的革新,还在实际应用场景中展现了强大的潜力。对于有一定开发基础的开发者来说,深入理解HarmonyOSNext的技术细节和实际应用方法,是掌握鸿蒙开发的关键。本文将从技术架构、最新技术分析以及开发实践三个方面,详细解析HarmonyOSNext的核心技术和应用场景,帮助开发者快速上手并高效开发。一、Harmony
- Python游戏开发自学指南:从入门到实践(第四天)
Small踢倒coffee_氕氘氚
python自学经验分享笔记
Python不仅适用于数据分析、Web开发和自动化脚本,还可以用于游戏开发!虽然Python不是传统意义上的游戏开发语言,但其简洁的语法和丰富的库使其成为初学者学习游戏开发的绝佳选择。本文将为你提供一份全面的Python游戏开发自学指南,帮助你从入门到实践,掌握用Python开发游戏的技能。##一、为什么选择Python开发游戏?1.**简单易学**:Python语法简洁,适合初学者快速上手。2.
- HarmonyOS NEXT 开发环境搭建与运动健康类应用开发实战
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的发布,越来越多的开发者开始关注这一全新的操作系统。HarmonyOSNEXT不仅为用户带来了更流畅、安全的体验,也为开发者提供了强大的开发工具和丰富的API接口。本文将详细介绍如何在HarmonyOSNEXT上搭建开发环境,并通过一个运动健康类跑步燃脂APP的开发实例,帮助开发者快速上手鸿蒙应用开发。一、HarmonyOSNEXT开发环境搭建安装De
- HarmonyOS NEXT 开发环境搭建与实用工具类 AI 问答 APP 开发
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的发布,开发者们迎来了一个全新的智能终端操作系统。本文将详细介绍如何搭建HarmonyOSNEXT的开发环境,并通过一个实用工具类AI问答APP的开发示例,帮助开发者快速上手鸿蒙原生应用的开发。开发环境搭建安装DevEco:Studio:DevEcoStudio是华为官方提供的集成开发环境(IDE),支持HarmonyOS应用的开发。首先,访问华为开发
- HarmonyOS NEXT 开发环境搭建与实用工具类 AI 问答 APP 开发
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的发布,开发者们迎来了一个全新的智能终端操作系统。本文将详细介绍如何搭建HarmonyOSNEXT的开发环境,并通过一个实用工具类AI问答APP的开发示例,帮助开发者快速上手鸿蒙原生应用的开发。开发环境搭建安装DevEco:Studio:DevEcoStudio是华为官方提供的集成开发环境(IDE),支持HarmonyOS应用的开发。首先,访问华为开发
- HarmonyOS NEXT 开发环境搭建与智能管家APP开发
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的发布,越来越多的开发者开始关注如何在这一全新的操作系统上进行应用程序开发。本文将详细介绍如何搭建HarmonyOSNEXT的开发环境,并通过一个简单的智能管家APP示例,帮助开发者快速上手鸿蒙原生应用的开发。一、开发环境搭建安装DevEcoStudi:DevEcoStudio是华为官方提供的集成开发环境(IDE),支持HarmonyOS应用的开发。首
- HarmonyOS NEXT 开发环境搭建与票务服务类应用开发
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的推出,开发者们迎来了一个全新的智能终端操作系统。本文将详细介绍如何搭建HarmonyOSNEXT的开发环境,并通过一个票务服务类电影演出APP的开发示例,帮助开发者快速上手鸿蒙原生应用的开发。开发环境搭建安装DevEcoStudio:DevEcoStudio是华为官方提供的集成开发环境(IDE),支持HarmonyOS应用的开发。首先,访问华为开发者
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen