什么是商品关联?
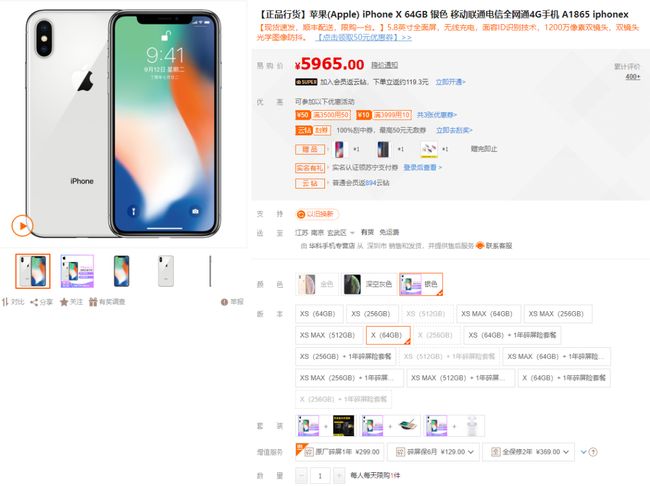
举个栗子,在电商平台上买iPhone,我们能在一个页面看到不同型号不同版本的iPhone,我们可以随意点击这些型号,查看并购买。这种情况在衣服、日用品、家电、3C等大部分多型号多子码的商品中很常见。
而对商家而言,想要将一组相关商品用上面提到的方式展示给消费者,一个方法是将这组商品关联起来,就是本篇要优化的【商品关联】功能。
商品关联功能在往期的满意度调研中被反复提及,“不好用”、“不会用”是高频关键词。通过走查,我总结了商品关联存在的三点关键性问题
1.页面架构不当
2.未对用户操作加以合理限制和干预
3.题不对文,模块标题、标签等不能促进用户理解功能、形成概念。
这三点是令人感到困惑、难用的主要原因,下面将逐个解释并优化。
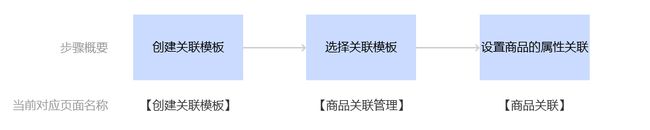
1.架构逻辑
这里先介绍两个概念:
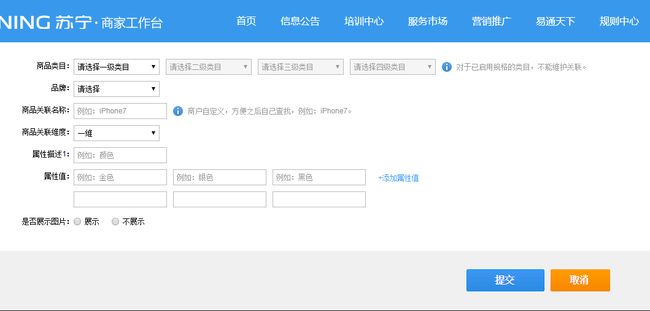
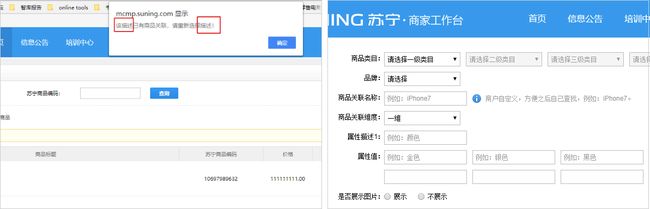
关联模板:在将几个商品关联起来之前,商家需要先建立一个模板,设定这组关联针对的类目、品牌,设定关联的名称、属性等。就像iPhone有不同颜色、内存大小,商家需要先建立一个模板,定义这个模板是针对手机类目、苹果品牌,并且把这组关联叫做“iPhoneX系列”,有色彩、内存两组属性。
属性值:iPhoneX有银色和深空灰,因此对于色彩这组属性,“银色”和“深空灰”就是这个属性的两个属性值。
回到正题。商品关联存在两个架构层问题,一是落地页不合理,二是列表划分过于精细。
落地页不合理
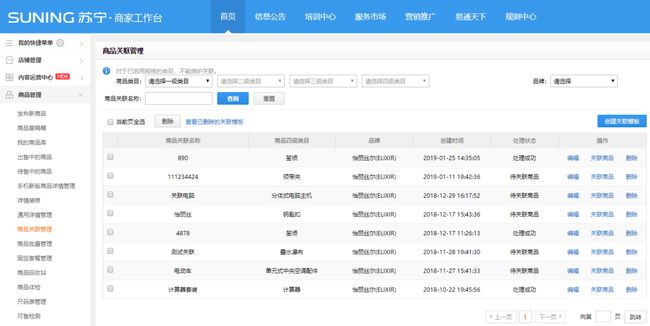
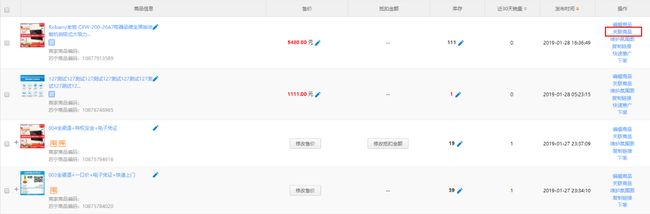
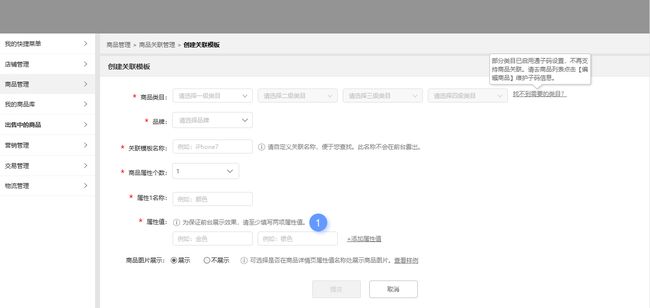
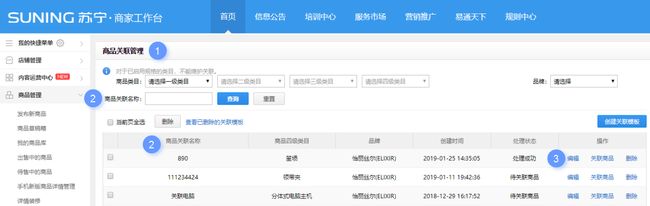
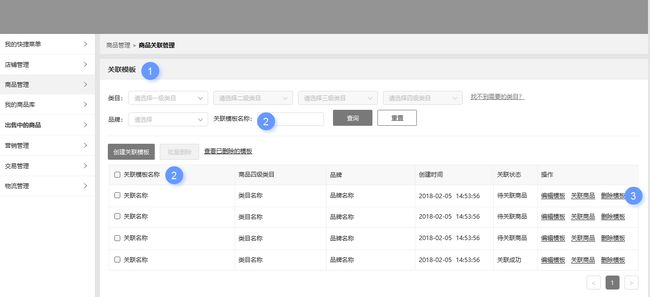
要进入商品关联页面有两个方式,一是从左侧导航栏直接点击二级菜单跳转,如图2.1,二是点击商品列表中【商品关联】的按钮跳转,而两个方式的落地页都是商品关联模板列表页(figure 1.2)。
在看到某一个商品,商家想将其他同种商品关联绑簇,可以点击列表中的【关联商品】按钮。但是,跳转后并不能直接选择其他同类商品、进行关联,而是落地在“关联模板列表页”。商家需要先根据类目和品牌选择相应的模板,再自行操作关联,这与他们在看到【关联商品】这个按钮时形成的期望相违背。
众所周知,管理用户的期望是满意度提升的重要手段。在求证过产品同学,得知无法自动检测类目品牌、并自行跳入相应模板或新建模板之后,我建议直接将商品列表中的【关联商品】按钮去除,消除用户直接关联商品的期望,让其只能按正常顺序从二级导航中进入页面,不再提供“假象般的捷径”。
列表划分过于精细
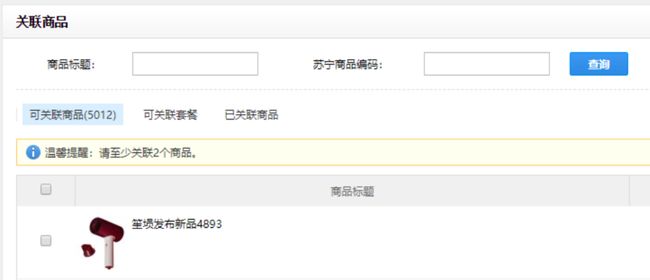
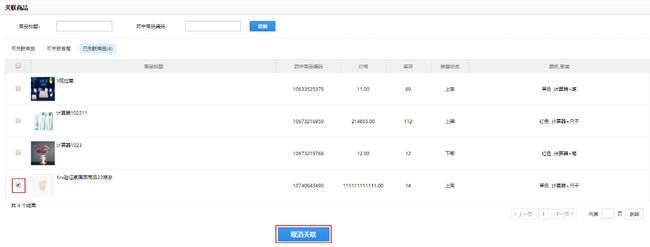
创建好模板后,商家可以点击【关联商品】进入下一个页面,选择商品进行关联。
当前页面将未被关联的商品和已被关联的商品分开在两个Tab:【可关联商品】和【已关联商品】。这样做的好处是,可以清楚的划分不同关联状态的商品。
但也造成了一些弊病,让功能变得难以理解,操作不顺畅。
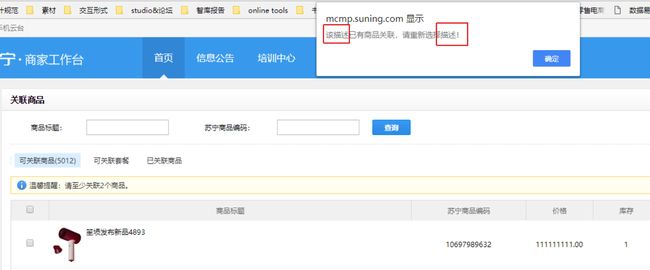
1)未引导商家了解哪些属性值已被关联,不利于防错:进入关联商品列表后,落地在【可关联商品】Tab。商家在这个Tab下,将属性和商品关联匹配起来。然而在选择属性时,时常会被提示“描述(即属性值)已有关联商品”。
一般来说,商家不大会记得哪些属性值被关联了商品,在【可关联商品】中可能会多次碰壁,然后才意识到自己可以切换到【已关联商品】中,查看有哪些属性被关联、关联了哪些商品。
2)关联调整不便:举个例子,属性A目前与商品1关联。若商家想要将A关联到商品2,他需要先跳转到【已关联商品】中取消A和商品1的关联,再返回【可关联商品】将商品2与属性A关联。这样来回跳转,操作繁琐不便。(不知道贵客你能否看懂这段,看不懂请留言,我会再改:)
以上两点是建立在商家知道基本的操作规则的基础上,然而实际使用时,较多新手商家并不能直接理解【可关联商品】、【已关联商品】、【可关联套餐】三个Tab之间的关系和操作逻辑,导致出现频繁报错时无法理解、不知道如何更正,非常头疼。
优化方案:简化结构,合理合并
为了让用户直观理解关联功能,更便捷的操作。我建议将【可关联商品】【已关联商品】两个Tab合并,如此既能直观地查看商品和属性关联状态,又能方便关联的调整和更改。
而为便于操作和防错,可增加两个功能:
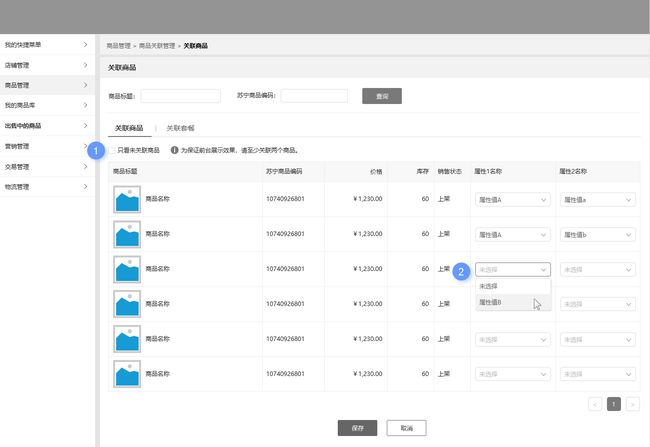
1)不同关联状态的展示和区分:为让商家首先了解哪些商品已被关联、被关联了哪些属性,合并后的【关联商品】页面优先展示已关联属性的商品,让商家落地即可查看,无需主动切换Tab。而对于未被关联的商品,增加【只看未关联商品】功能,勾选后隐藏已关联商品,便捷的显示未关联商品,而不需翻页查找。
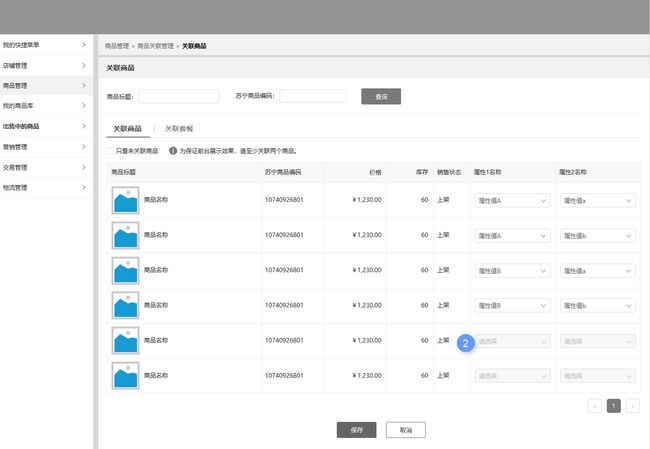
2)系统判断属性值的关联状态,避免用户犯错:为了避免用户选择已关联的属性而触发报错,可直接由系统判断,在下拉列表中隐藏已被关联的属性。如属性值A已被完全关联,则属性1的下拉列表中不再显示属性A,避免用户错选(图2.6)。而当所有属性组合都被关联后,其他未设置属性的下拉选框都置灰(图2.7)。
2.操作干预
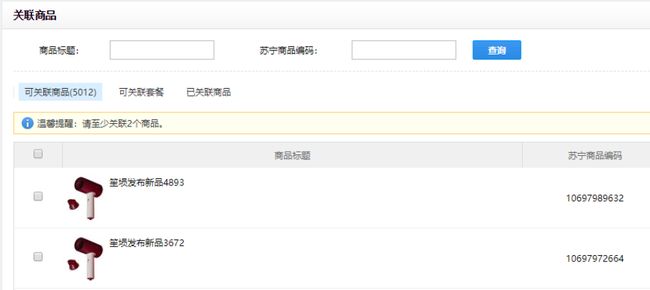
商品关联的主要目的是,让多个子码商品切换更自如,而如果某商品没有其他子码,则一般不需要与其他商品关联。而为了避免前台出现某个商品只显示了一个可用子码的情况,在关联操作时,会要求商家最少关联两个商品。
目前,这条规则以提示的形式展示在【可关联商品】tab,本来目的是让商家在第一次设置关联时,同时设置两个以上的商品,保证前台有至少两个子码被展示在一起。
而这里有一个逻辑问题,即若商家并非第一次操作,而是已编辑了关联,只要保证【已关联的商品】下有两个以上商品即可,不需要在【可关联商品】页提交两个以上商品关联,因此这条提示在【可关联商品】tab显示并非最合理选择。
这个问题在上一个优化点(架构调整)时我已解决,在图2.6中,我合并两个商品类tab后,仍保留了“需要至少关联两个商品”的提示。除此之外,在【保存】时也加了限制条件,如果目前商品列表中被关联商品只有一个,则【保存】按钮不可用。
但这里有一个更为根本而致命的问题,如果商家在创建关联模板时,并未填写两个以上属性值,则在关联商品时,他们也找不到第二个可供关联的属性,进而无法成功关联商品。。而目前这一问题的确存在,在创建关联模板时,页面未给出任何提示和限制,要求商家至少设置两个属性值,因而无法保证能在关联商品时顺利操作。
优化方案
为防止在关联商品时,无法保证同时关联两个以上商品,应在创建模板时,约束商家编辑的属性值个数不得低于两个。此规则作为必填校验的标准,若属性值未填写满两个,则提交按钮不可用。
3.题不对文
商品关联操作的逻辑并不复杂,但由于设计上的“小题大做”、架构不当等,让商家感觉难懂难用。而由于页面设计中未能保持概念用词的一致性,更加重了商家的认知负担。
优化方案
为此我调整页面和模块名称,以保证概念传达的清晰明确。
以关联模板页为例,我将按钮、模块标题、输入框标题、列表字段标题调整一致,突出“关联模板”,帮助商家形成概念。
1) 模块标题:商品关联管理→关联模板
2) 输入、列表标题字段:商品关联名称→关联模板名称
3) 按钮名称:编辑→编辑模板,删除→删除模板
小结
关于商品关联模块,本篇未对由局部组件操作不便造成的体验不畅着墨过多,仅着重介绍了发现的三类对商家理解功能有碍的问题
1.架构不合理:功能呈现的方式不当,造成用户预期与实际不符;页面分层过于复杂,给操作带来不便,体验大打折扣。
2.未能将操作流程纳全局入考虑,合理防错:创建模板时未予以操作干预,导致用户在后续关联商品环节中,无法达到“两个以上商品同时关联”的要求。关于防错,在设计中从结果向前反推是很重要的,从源头干预,掐断错误的可能性,相比等用户犯错了再去提示,要更礼貌友好。
3.用辞一致性差,不能帮助用户建立概念,理解操作“套路”:在对同一概念的称呼上,保持一致是让用户轻松适应和复用的基础,违反一致性则会带来困扰,增加更多认知负担。来苏宁开店的商家,大部分有在某东和某宝上经营的经验,延用相同的概念并在页面表现上加以强化,有助于其学习和适应苏宁的关联功能。
工具类产品的美感,在于保持简单,让用户专注于目标的达成,避免在使用工具上耗费心力。本次优化的几类问题,都是设计时过多考虑功能本身,而忽视了用户实际使用的完整场景而造成的。所以设计时多跳出页面本身,去回溯场景,个人认为非常必要。