关于JS模块化时循环加载的那些事儿
关于JS模块化的相关知识有很多,一些基本的知识平时都会有注意到,但是在实践中发现对于模块循环加载的情景不太注意,本文主要记录一下在webpack中使用模块化的一些心得。
说到模块化,离不开CommonJS和ES6,有的项目在使用时也会同时存在这两种语法,至于AMD和CMD不在本文讨论范围内。
CommonJS中的循环加载
来看一个简单的例子,定义了四个文件a.js、b.js、main.js、TestImportExport.js,其中a.js和b.js相互引用,形成一个循环引用,main.js中引用a.js和b.js,TestImportExport.js用于测试。
1、a.js
//a.js
const b = require('./b.js');
console.log('a.js中的b:',b);
const sayHi = (name) => {
console.log('Hi,',name);
}
const callFunc=(name)=>{
b.sayBye(name);
}
module.exports = {
sayHi: sayHi,
callFunc:callFunc
}
2、b.js
//b.js
const a = require('./a.js');
console.log('b.js中的a:',a);
const sayBye = (name)=>{
console.log('Bye,',name);
}
const callFunc=(name)=>{
a.sayHi(name);
}
module.exports={
sayBye:sayBye,
callFunc:callFunc
}
3、main.js
//main.js
const a = require('./a.js');
const b = require('./b.js');
const f = () => {
a.sayHi('zzx');
b.sayBye('zzx');
a.callFunc('zzx');
b.callFunc('zzx');
}
export { f }
4、TestImportExport.js
//TestImportExport.js
import React from 'react';
import * as testmodule from './test_import_export/main';
function TestImportExport() {
console.log(testmodule);
return (
);
}
export default TestImportExport;
OK,现在问题来了,我在浏览器中打开test页面,日志台会输出什么结果?点击‘测试’按钮之后又会输出什么结果?
直接上图
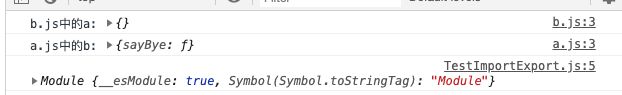
打开时:
从图中可以看到,打开时console的输出顺序是:b.js-a.js-TestImportExport.js,为什么呢?
原因是webpack会先执行import或者require的模块。所以执行顺序是TestImportExport先去运行main,运行main时发现main引用了a,又去运行a,运行a时发现a引用了b,又去运行b。此时b又引用了a,但是刚刚已经运行过a了,所以b会接着往下执行,输出第一个console,此时由于a只执行了部分所以此时引入的a是一个空对象。执行完b之后继续执行a,输出b。执行完a之后继续执行main,此时不会重复去加载b,而是使用在a中已经加载好的b。最后输出TestImportExport中的console。
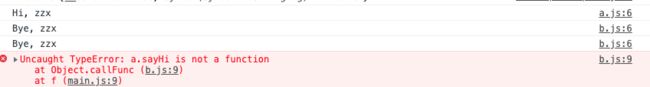
点击按钮后:
点击按钮后回去执行f中的函数,a.sayHi、b.sayBye、a.callFunc都能正常运行,b.callFunc会报错,因为b中的a在执行时就确定了是一个空对象,所以无法获取相应的函数,执行出错。
现在,我们来看一看另外一种写法的CommonJS,修改一下a.js文件,其余文件不变
//a.js
const b = require('./b.js');
console.log('a.js中的b:',b);
const sayHi = (name) => {
console.log('Hi,',name);
}
const callFunc=(name)=>{
b.sayBye(name);
}
// module.exports = {
// sayHi: sayHi,
// callFunc:callFunc
// }
exports.sayHi=sayHi;
exports.callFunc=callFunc;
OK,再来看一看现在的结果
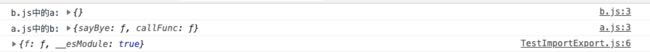
打开时:
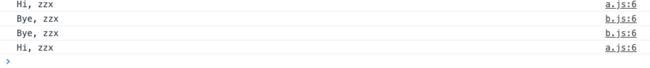
点击按钮后:
从图中可以看到,在b.js中加载后立即使用的a仍然是一个空对象,因为此时a还没有执行完;在点击按钮后函数调用时又能正常运行,原因是exports是module.exports的一个引用,即使已经缓存了a这个模块,但是在执行完b.js继续执行a.js时通过exports仍然可以对a模块的module.exports进行修改,而实际函数调用是在执行完a.js之后,所以实际函数调用时是有值的,在执行完a.js之前是无值的。
引用阮一峰老师在ES6入门一书中所写的内容:
总之,CommonJS 输入的是被输出值的拷贝,不是引用。
另外,由于 CommonJS 模块遇到循环加载时,返回的是当前已经执行的部分的值,而不是代码全部执行后的值,两者可能会有差异。所以,输入变量的时候,必须非常小心。
ES6中的循环加载
来自阮一峰老师ES6入门一书对ES6处理‘循环加载’的描述
ES6 处理“循环加载”与 CommonJS 有本质的不同。ES6 模块是动态引用,如果使用import从一个模块加载变量(即import foo from 'foo'),那些变量不会被缓存,而是成为一个指向被加载模块的引用,需要开发者自己保证,真正取值的时候能够取到值。
来看一个简单的例子,定义了四个文件a.js、b.js、main.js、TestImportExport.js,其中a.js和b.js相互引用,形成一个循环引用,main.js中引用a.js和b.js,TestImportExport.js用于测试。
1、a.js
//a.js es6
import * as b from './b'
console.log('a.js中的b:', b);
const sayHi = (name) => {
console.log('Hi,', name);
}
const callFunc = (name) => {
b.sayBye(name);
}
export {
sayHi,
callFunc
}
2、b.js
//b.js es6
import * as a from './a'
console.log('b.js中的a:', a);
const sayBye = (name) => {
console.log('Bye,', name);
}
const callFunc = (name) => {
a.sayHi(name);
}
export {
sayBye,
callFunc
}
3、main.js
//main.js es6
import * as a from './a.js'
import * as b from './b.js'
const f = () => {
a.sayHi('zzx');
b.sayBye('zzx');
a.callFunc('zzx');
b.callFunc('zzx');
}
export { f }
4、TestImportExport.js
//TestImportExport.js es6
import React from 'react';
import * as testmodule from './test_ES6/main';
function TestImportExport() {
console.log(testmodule);
return (
);
}
export default TestImportExport;
OK,再来看一看ES6循环加载时控制台会输出什么,直接上图:
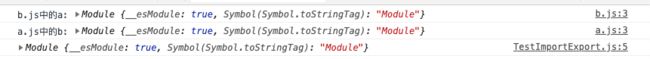
打开页面时:
从图中看到,ES6的import加载在webpack中会被一个视作Module,建立一个引用链接,在真正使用时才会链接地址取值
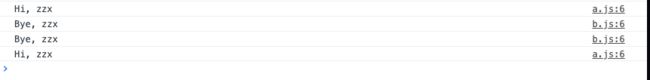
点击按钮后:
可以看到即使出现了循环加载ES6仍然能够正确运行。原因就是webpack会在真正使用模块中的内容时才会去链接地址取值。
ES6循环加载就不会出错吗?
不是的,虽然大多数情况下ES6中即使循环加载了也能正确处理,但是也有一些特殊情况下会出错,比如在import后立即调用import的值,而不是写在函数中。
一个简单的例子,将上面ES6中的a.js和b.js做简单的修改:
//a.js es6
import * as b from './b'
console.log('a.js中的b:', b);
b.sayBye('zzx');//在import之后立即调用
const sayHi = (name) => {
console.log('Hi,', name);
}
const callFunc = (name) => {
b.sayBye(name);
}
export {
sayHi,
callFunc
}
//b.js es6
import * as a from './a'
console.log('b.js中的a:', a);
a.sayHi('zzx');//在import之后立即调用
const sayBye = (name) => {
console.log('Bye,', name);
}
const callFunc = (name) => {
a.sayHi(name);
}
export {
sayBye,
callFunc
}
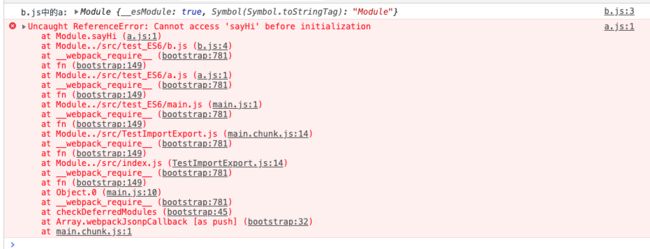
打开网页时控制台输出如下:
从图中可以看到,在b中引入a之后立即调用a中的内容是会出错的,因为此时还未完成整个引用链路的链接。
综上,在ES6语法中出现循环加载是能够正确处理的,但是不能在import之后立即使用加载的模块,尽量把所有操作都写在函数中。
但是从代码质量上来说我们在书写代码时应该避免这种循环加载的情形,需要仔细去考虑代码的拆分。
本期介绍暂告一段落,下期介绍CommonJS和ES6语法共用的情形。
参考链接:
关于CommonJS语法参考: https://javascript.ruanyifeng.com/nodejs/module.html#toc5
关于exports和module.exports参考: https://juejin.im/post/597ec55a51882556a234fcef