- Vue 生命周期与 TypeScript:深入理解组件生命周期
shiming8879
typescriptvue.js前端
Vue生命周期与TypeScript:深入理解组件生命周期引言Vue.js作为一种流行的前端框架,其组件生命周期是开发过程中不可或缺的一部分。理解并正确利用Vue的生命周期,可以帮助开发者构建更加健壮和可维护的应用。而当TypeScript与Vue结合使用时,这种优势得到了进一步的增强。TypeScript作为一种强类型语言,提供了类型检查和代码清晰性,使得Vue组件的生命周期管理变得更加高效和可
- VUE之旅—day2
今日上上签-
前端vue.jsjavascript前端
文章目录Vue生命周期和生命周期的四个阶段created应用—新闻列表渲染mounted应用—进入页面搜索框就获得焦点账单统计(Echarts可视化图表渲染)Vue生命周期和生命周期的四个阶段思考:什么时候可以发送初始化渲染请求?(越早越好)什么时候可以开始操作dom?(至少dom得渲染出来)Vue生命周期:一个Vue实例从创建到销毁的整个过程生命周期四个阶段:①创建②挂载③更新④销毁Vue生命周
- 滴滴前端日常实习一面
真的很上进
前端面试javascriptvuejava
同步到csdn上一面水平居中、垂直居中的方法。align-item实现的是水平居中还是垂直居中。flex-direction为column的时候,是什么居中。js有什么数据类型。简单数据类型和复杂数据类型的区别深拷贝和浅拷贝的区别JSON.stringify有什么弊端怎么判断数组类型Vue3和Vue2的区别Vue生命周期钩子,activated和deactivated用过吗Vue里keep-ali
- Vue的生命周期
曼荼罗poisonous
vue.jsjavascript前端
生命周期让我们在控制整个vue的时候更好的形成逻辑,vue生命周期分为四个阶段一:实例渲染二:DOM渲染三:数据更新四:销毁实例它分别有八个声明周期创建前:beforeCreate()只有一些实例本身的事件和生命周期函数创建后:created()是最早使用data和methods中数据的钩子函数,是最早可以访问data中的数据的钩子函数挂载前:brforeMount()指令已经解析完毕,内存中已经
- 【面试题系列Vue05】跟其他人不太一样的 Vue生命周期总结
周三有雨
面试题vuevue.js前端javascript
既然要讲生命周期,那渲染过程得先了解下。数据绑定Vue文本插值在Vue中,最基础的模板语法是数据绑定,例如:{{data}}这里绑定了一个msg的变量,开发者在Vue实例data中绑定该变量:newVue({data:{data:"测试文本"}});最终页面展示内容为测试文本。数据绑定的实现这种使用双大括号来绑定变量的方式,我们称之为数据绑定。它是怎么实现的呢,数据绑定的过程其实不复杂:1、解析语
- Vue 生命周期详解含demo、面试常问问题案例
二川bro
前端vuevue.js面试前端
Vue生命周期详解、面试常问问题案例含demo文章目录Vue生命周期详解、面试常问问题案例含demo一、Vue生命周期是什么二、Vue中如何使用生命周期钩子1.**beforeCreate**2.**created**3.**beforeMount**4.**mounted**5.**beforeUpdate**6.**updated**7.**beforeDestroy**8.**destroy
- Vue 常见面试题(一)
安生生申
面试题vue.js前端javascript
目录1、Vue的最大的优势是什么?(必会)2、Vue和jQuery两者之间的区别是什么?(必会)3、MVVM和MVC区别是什么?哪些场景适合?(必会)1、基本定义2、使用场景3、两者之间的区别4、Vue数据双向绑定的原理是什么?(必会)5、Object.defineProperty和Proxy的区别(必会)6、Vue生命周期总共分为几个阶段?(必会)7、第一次加载页面会触发哪几个钩子函数?(必会)
- vue生命周期
涡看你就不是好人呐
vue.jsjavascript前端
1.computed是在HTMLDOM加载后马上执行的,如赋值;2.methods则必须要有一定的触发条件才能执行,如点击事件;3.watch呢?它用于观察Vue实例上的数据变动。对应一个对象,键是观察表达式,值是对应回调。值也可以是方法名,或者是对象,包含选项。所以他们的执行顺序为:默认加载的时候先computed再watch,不执行methods;等触发某一事件后,则是:先methods再wa
- Vue生命周期
长沙火山
iOS开发vue.js前端javascript
一、生命周期在Vue.js中,组件实例有一个完整的生命周期,包括创建、挂载、更新和销毁等阶段。Vue生命周期钩子函数允许我们在组件不同阶段添加自定义逻辑。以下是Vue生命周期的详细介绍:1.1创建阶段(Creation)beforeCreate在实例初始化之后,数据观测(dataobserver)和事件配置(event/watchersetup)之前被调用。此时实例还未初始化完成,数据和方法均不可
- Day45/100 Vue的生命周期
赵国星
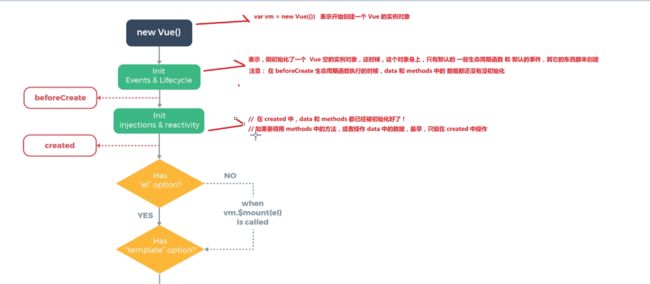
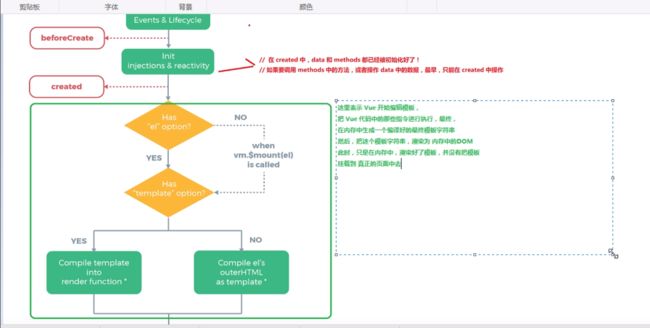
写在前面的话Vue生命周期贯穿Vue的整体思想的理解~灰常重要(一)Vue生命周期全景图Vue生命周期(二)新建Vue实例1、每个Vue应用都是通过用Vue函数创建一个新的Vue实例开始的:varvm=newVue({//选项})2、当一个Vue实例被创建时,它将data对象中的所有的属性加入到Vue的响应式系统中。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。//我们的数据
- 前端页面点击刷新-触发vue生命周期加载最新数据
三月的一天
前端
需求背景:layout布局,页面头部通过定时器获取后端消息的伪消息通知功能,在点击消息时获取所有消息总数并且刷新页面,以便触发vue的生命周期重新获取所有消息,消息展示在content中。要触发页面刷新,可以使用vue路由的router.push方法,添加一个动态的query参数,可以用一个随机数或当前时间戳,样每次路由跳转时,查询参数的值都会发生变化,从而强制刷新页面。代码示例:function
- Vue-计算属性和监听属性
上山走18398
thiking熟记Vue生命周期内的各个钩子函数以及其相应的对比和用法计算属性(钩子函数--computed)对于任何复杂的计算,都应当使用计算属性比如说对文本插值表达式{{值的计算属性}}如果需计算值属性依赖于另一个属性,当另一个值发生改变时,绑定的计算属性也会更新计算属性缓存(computed)vs方法(method)计算属性是基于它们的响应式依赖进行缓存的,只有在相关响应式依赖发生改变时它们
- vue生命周期函数
前端碎碎念
vuevue.jsjavascript前端
父子组件加载顺序加载渲染过程父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount->子mounted->父mounted子组件更新过程父beforeUpdate->子beforeUpdate->子updated->父updated父组件更新过程父beforeUpdate->父updated销毁过程父
- [uniapp生命周期]详细讲解uniapp中那些属于vue生命周期,那些属于uniapp独有的生命周期,以及这中间的区别 相关的内容和api 代码注释
门前大桥下.
uniappvue.jsuni-app前端
目录1.Vue.js生命周期函数2.Vue生命周期函数代码beforeCreatecreatedbeforeMountmountedbeforeUpdateupdatedbeforeDestroydestroyed$nextTick$forceUpdate$destroy3.UniApp独有的生命周期函数onLaunchonShowonHideonError4.总结在UniApp中,除了Vue.j
- vue生命周期
小李不小
什么是vue生命周期?Vue实例从创建到销毁的过程,就是生命周期。也就是从开始创建、初始化数据、编译模板、挂载DOM-渲染、更新-渲染、卸载等一系列的过程,我们称这是Vue的生命周期。vue生命周期的作用是什么Vue所有的功能的实现都是围绕其生命周期进行的,在生命周期的不同阶段调用对应的钩子函数可以实现组件数据管理和DOM渲染两大重要功能。生命周期中有多个事件钩子,在控制整个vue实例的过程时更容
- 前端必问的高频面试题---vue的生命周期(有图详解)
是馒头妹妹呀
前端vue.jsjavascript
vue的生命周期vue生命周期分为四个阶段(常用的有8个,实际上有11个),也就是通常说的8个钩子和四个阶段第一阶段(创建阶段):beforeCreate,created相当于人一生中:准备出生之前的阶段,精子+卵子,细胞组合-十月怀胎-出生在beforCreate之前vue做了两件事:methos声明,生命周期钩子函数声明在创建阶段data数据注入,data数据劫持1.遍历递归data选项,给每
- 【前端高频面试题--Vue生命周期篇】
码上有前
前端前端vue.jsjavascript
作者:“码上有前”文章简介:前端高频面试题欢迎小伙伴们点赞、收藏⭐、留言前端高频面试题--Vue生命周期篇Vue的生命周期Vue子组件和父组件执行顺序在哪个生命周期请求异步数据keep-alive中的生命周期哪些Vue的生命周期Vue.js的生命周期是指在组件创建、挂载、更新和销毁过程中触发的一系列钩子函数。这些钩子函数可以让我们在特定的时刻执行自定义的逻辑。Vue.js的生命周期可以分为以下几个
- vue-生命周期+工程化开发(三)
smilehjl
Vuevue.js前端javascript
生命周期Vue生命周期和生命周期的四个阶段思考:什么时候可以发送初始化渲染请求?(越早越好)什么时候可以开始操作dom?(至少dom得渲染出来)Vue生命周期:一个Vue实例从创建到销毁的整个过程。生命周期四个阶段:①创建(初始化动态数据)②挂载(渲染模板)③更新④销毁Vue生命周期函数(钩子函数)Vue生命周期过程中,会自动运行一些函数,被称为【生命周期钩子】→让开发者可以在【特定阶段】运行自己
- Vue 的完整生命周期源码流程详解
IT沐华
请说一下Vue的生命周期?这种烂大街的问题为什么还在问?考察你的熟练度考察你的深度考察你的知识面你说是吗,关于Vue生命周期有些能说出下面的钩子函数名,有些甚至这些钩子函数名都说不上来,那是真的需要补充一下了,因为这些钩子函数也只是Vue完整生命周期中的冰山一角源码地址:src/shared/constants.js-9行exportconstLIFECYCLE_HOOKS=['beforeCre
- Vue生命周期
lyp82nkl
beforeCreate在这个钩子函数里,只是初始化实例,拿不到实例里data和methods和事件监听等。data:{msg:'xx'},methods:{getLists(){return'aaa'}},beforeCreate(){console.log('beforeCreate',this.msg,this.getLists())}运行代码报错:created在实例创建完成后被立即调用。
- vue页面跳转 vue生命周期
贝灬小晖
1.vue页面跳转//字符串this.$router.push('/home/first')//对象this.$router.push({path:'/home/first'})//命名的路由this.$router.push({name:'home',params:{userId:wise}})GotoFoo2.vue生命周期每个钩子函数都在啥时间触发beforeCreate在实例初始化之后,数
- vue生命周期
威猫爱吃鱼
//vue的初始化过程中,会让用户传入不同的函数会在不同的时间点被触发//beforeCreate初始化之前没有进行数据观测只是调用了初始化父子关系及内部事件一般情况下会混入一些公用逻辑创建前//created初始化注入校验初始化数据没有挂在到页面上没有真实的挂在元素无法获取dom元素//render//beforeMountrender方法执行前执行//mounted创建出真实的dom替换掉老的
- Vue生命周期解析
刚满十八工地搬砖
vue.jsjavascript前端
每个Vue实例在被创建之前都要经过一系列的初始化过程。例如需要设置数据监听、编译模板、挂载实例到DOM、在数据变化时更新DOM等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。Vue.js是一个流行的前端JavaScript框架,它采用了组件化的开发方式。Vue实例有一个完整的生命周期,包括创建、挂载、更新和销毁阶段。这些生命周期钩子函数允许
- 前端框架学习 Vue(3)vue生命周期,钩子函数,工程化开发&脚手架CLI,组件化开发,组件分类
Flyoungbuhu
vue.js前端框架学习
Vue生命周期和生命周期的四个阶段Vue生命周期:一个Vue实例从创建到销毁的整个过程生命周期四个阶段:(1)创建(2)挂载(3)更新(4)销毁Vue生命周期函数(钩子函数)Vue生命周期过程中,会自动运行一些函数,被称为[生命周期钩子]->让开发者可以在[特定阶段]运行自己的代码四个阶段,八个钩子->三个常用created,mounted,beforeDestroycreated应用响应式数据准
- 前端面试题-VUE-持续更新
zeroOneJJ
VUEvue.js面试javascriptwebpack
文章目录Webpack面试题webpack打包原理、基本功能、构建过程打包原理基本功能构建过程常见loader常见plugin什么是bundle,chunk,module?VUE面试题MVC、MVP、MVVM的理解VUE生命周期函数VUE路由vue-routervue-router的导航钩子$router和$route区别vue-router传参vue-router的两种模式(hashhistor
- VUE生命周期
陈老板_
生命周期三个阶段:初始化阶段,更新阶段,死亡阶段生命周期回调函数:mounted做异步任务,发送ajax请求,beforeDestory做收尾工作清除定时器等。Titledestoryvm沈聪小仙女newVue({el:'#demo',data:{isShow:true},//1.初始化阶段beforeCreate(){console.log('beforeCreate()');},created
- Vue面试真题1 -- 生命周期函数、组件封装、axios
前端小白进阶之旅
#vue面试真题vue学习记录vue.js面试前端javascript开发语言
Vue面试真题1--生命周期函数、组件、axiosVue面试真题1--生命周期函数、组件封装、axios1-vue介绍1-1关于vue1-2如何使用vue去构建项目2-vue生命周期函数详解3-vue组件封装4-axiosVue面试真题1–生命周期函数、组件封装、axios本文重点跟大家介绍前端面试中经常遇到的一些与Vue相关的第1个重点内容,主要包括vue生命周期函数详解、vue组件封装、axi
- 【Vue3+Vite】Vue生命周期与组件 快速学习 第三期
道格维克
前端#Vuevue.js学习javascript笔记
文章目录一、Vue生命周期1.1生命周期简介1.2生命周期案例二、Vue组件2.1组件基础2.2组件化入门案例2.3组件之间传递数据2.3.1父传子2.3.2子传父2.3.3兄弟传参总结一、Vue生命周期1.1生命周期简介每个Vue组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到DOM,以及在数据改变时更新DOM。在此过程中,它也会运行被称为生命周期钩子的函数
- VUE&Element&综合案例
重生之我是泰勒
JavaWebvue.js前端javascript
VUE&Element今日目标:能够使用VUE中常用指令和插值表达式能够使用VUE生命周期函数mounted能够进行简单的Element页面修改能够完成查询所有功能能够完成添加功能1,VUE1.1概述接下来我们学习一款前端的框架,就是VUE。Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。我们之前也学习过后端的框架Mybatis,Mybatis是用来简化jdbc代码编写
- vue生命周期
亮学长
vue.js
Vue2生命周期钩子Vue组件的生命周期由一系列的钩子函数组成,这些钩子函数允许你在组件生命周期的不同阶段执行自定义的逻辑。下面是Vue2.x中常用的生命周期钩子函数:beforeCreate:在实例初始化之后,数据观测(dataobserver)和事件配置之前被调用。created:实例已经创建完成,数据观测(dataobserver)、属性和方法的运算以及watch/event事件回调已经准备
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多