首先是代码, 从习惯做起:
1.优化循环
这里每次循环开始前都需要判断i是否小于data.length,JavaScript并不会对data.length进行缓存
for (var i = 0; i < data.length; i++) {
//do someting
}
解决:
for(var i = 0, m = data.length; i < m; i++) {
//do someting
}
2. 全局对象
另外需要注意的是,垃圾回收器认为根对象永远是活对象,永远不会对其进行垃圾回收。而全局对象就是根对象,所以全局作用域中的变量将会一直存在
3. 闭包导致的内存泄露
尽量避免使用闭包,总有其他办法来解决
4. 层级比较深的对象使用局部变量缓存,避免出现多个obj.obj.obj......
5. 字面量代替构造函数
JavaScript可以通过字面量来构造对象,比如通过[]构造一个数组,{}构造一个对象,/regexp/构造一个正则表达式,我们应当尽力使用字面量来构造对象,因为字面量是引擎直接解释执行的,而如果使用构造函数的话,需要调用一个内部构造器,所以字面量略微要快一点点。
其次是从设计层面优化:
1. 减少 HTTP请求数
这条策略基本上所有前端人都知道,而且也是最重要最有效的。都说要减少 HTTP请求,那请求多了到底会怎么样呢 ?首先,每个请求都是有成本的,既包含时间成本也包含资源成本。一个完整的请求都需要经过 DNS寻址、与服务器建立连接、发送数据、等待服务器响应、接收数据这样一个 “漫长” 而复杂的过程。时间成本就是用户需要看到或者 “感受” 到这个资源是必须要等待这个过程结束的,资源上由于每个请求都需要携带数据,因此每个请求都需要占用带宽。另外,由于浏览器进行并发请求的请求数是有上限的 (约10个),因此请求数多了以后,浏览器需要分批进行请求,因此会增加用户的等待时间,会给用户造成站点速度慢这样一个印象,即使可能用户能看到的第一屏的资源都已经请求完了,但是浏览器的进度条会一直存在。
减少 HTTP请求数的主要途径包括:
(1). 合理设置 HTTP缓存
配置超长时间的本地缓存 —— 节省带宽,提高性能 ( 强制客户端缓存静态文件 )
采用内容摘要作为缓存更新依据 —— 精确的缓存控制 ( 根据资源改变更改资源后缀【?a=1asf4g5】实现客户端请求更新 )
静态资源CDN部署 —— 优化网络请求 ( 优化网络请求,所有静态资源 )
更资源发布路径实现非覆盖式发布 —— 平滑升级
(2). 资源合并与压缩
如果可以的话,尽可能的将外部的脚本、样式进行合并,多个合为一个。另外, CSS、 Javascript、Image 都可以用相应的工具进行压缩,压缩后往往能省下不少空间。
(4). CSS Sprites
合并 CSS图片,减少请求数的又一个好办法。
(5). Inline Images
使用 data:URL scheme的方式将图片嵌入到页面或 CSS中,如果不考虑资源管理上的问题的话,不失为一个好办法。如果是嵌入页面的话换来的是增大了页面的体积,而且无法利用浏览器缓存。使用在 CSS中的图片则更为理想一些。
(6). Lazy Load Images(自己对这一块的内容还是不了解)
这条策略实际上并不一定能减少 HTTP请求数,但是却能在某些条件下或者页面刚加载时减少 HTTP请求数。对于图片而言,在页面刚加载的时候可以只加载第一屏,当用户继续往后滚屏的时候才加载后续的图片。这样一来,假如用户只对第一屏的内容感兴趣时,那剩余的图片请求就都节省了。有啊首页曾经的做法是在加载的时候把第一屏之后的图片地址缓存在 Textarea标签中,待用户往下滚屏的时候才 “惰性” 加载。
2. 将外部脚本置底(将脚本内容在页面信息内容加载后再加载)
前文有谈到,浏览器是可以并发请求的,这一特点使得其能够更快的加载资源,然而外链脚本在加载时却会阻塞其他资源,例如在脚本加载完成之前,它后面的图片、样式以及其他脚本都处于阻塞状态,直到脚本加载完成后才会开始加载。如果将脚本放在比较靠前的位置,则会影响整个页面的加载速度从而影响用户体验。解决这一问题的方法有很多,在这里有比较详细的介绍(这里是译文和更详细的例子),而最简单可依赖的方法就是将脚本尽可能的往后挪,减少对并发下载的影响。
3. 将 CSS放在 HEAD中
如果将 CSS放在其他地方比如 BODY中,则浏览器有可能还未下载和解析到 CSS就已经开始渲染页面了,这就导致页面由无 CSS状态跳转到 CSS状态,用户体验比较糟糕。除此之外,有些浏览器会在 CSS下载完成后才开始渲染页面,如果 CSS放在靠下的位置则会导致浏览器将渲染时间推迟。
4. 异步请求 Callback(就是将一些行为样式提取出来,慢慢的加载信息的内容)
在某些页面中可能存在这样一种需求,需要使用 script标签来异步的请求数据。类似:
Javascript:
/*Callback 函数*/
function myCallback(info){
//do something here
}
HTML:
cb返回的内容 :
myCallback('Hello world!');
像以上这种方式直接在页面上写
7. 避免重复的资源请求
这种情况主要是由于疏忽或页面由多个模块拼接而成,然后每个模块中请求了同样的资源时,会导致资源的重复请求
webpack打包工具性能优化
1. 去除不必要的插件,例如一些只在开发环境需要使用的插件,例:
webpack.HotModuleReplacementPlugin 代码热更新,用于调试模式
open-browser-webpack-plugin自动打开浏览器
webpack-dev-server是一个小型的Node.js Express服务器,它使用webpack-dev-middleware来服务于webpack的包
webpack.NoErrorsPlugin 构建过程中有报错,不认为构建完成
devtools
2. 提取第三方库
有两种方法:
(1)利用CommonsChunkPlugin插件提取公共代码
plugins: { new webpack.optimize.CommonsChunkPlugin('vendor', 'vendor.js') }
(2)通过引用外部文件的方式引入第三方库,比如像下面的配置
{ externals: {'react': 'React'} }
3. 代码压缩
webpack 自带了一个压缩插件 UglifyJsPlugin,只需要在配置文件中引入即可。
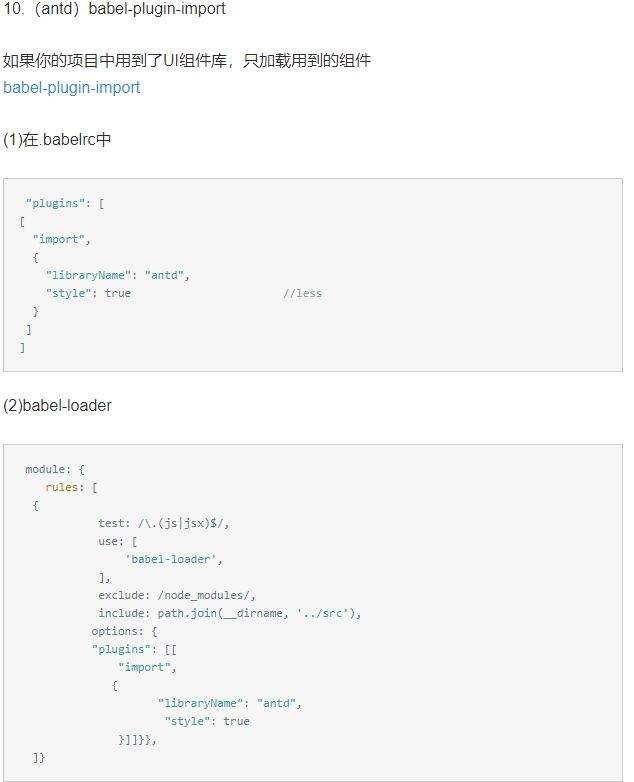
4. 组件按需引入,例如antd