一、简介
先来看看Vuex比较专业的介绍:
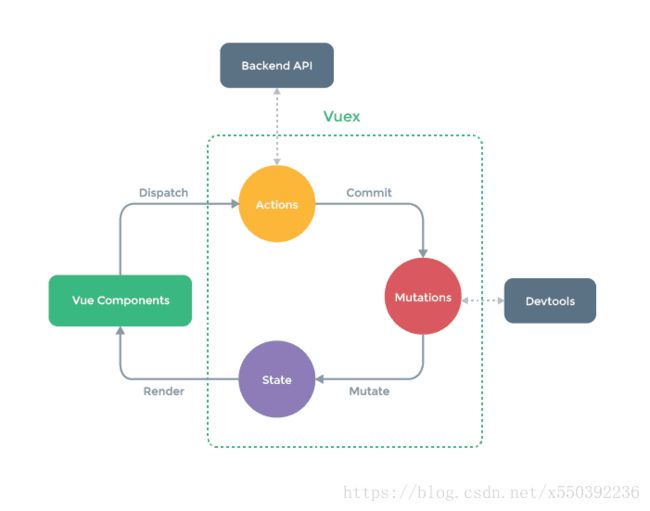
Vuex是一种状态管理模式,它能够集中式存储管理所有组件的状态,并用相应的规则约束状态以一种可预测的方式发生变化。
简而言之,Vuex采用类似全局对象的形式来管理所有组件的公用数据,如果想修改它里面的数据,得按照Vuex提供的方式来修改。
二、优点
- Vuex的状态存储是响应式的:
当Vuex的状态发生改变,所有使用它的组件会自动更新相对应的数据。
- 不能直接修改Vuex的状态:
全局对象变量可以直接修改,但Vuex无法直接修改。必须使用提交mutation的方式来进行修改。(这样做的好处是方便我们跟踪每一个状态的变化,在开发调试的时候非常实用)。
三、步骤
- 安装Vuex
npm install vuex --save
- 引用Vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
- 创建仓库Store
要使用Vuex,需要创建一个实例store,我们称之为仓库,利用这个仓库来对状态进行管理。
const store = new Vuex.Store({});
四、Vuex五个核心属性
State:
Vuex的作用类似全局对象,Vuex使用单一状态树,用一个对象
State包含了整个应用层级的所有状态,可以理解为这些状态就是一堆全局变量和数据。
假设有一个全局状态count的值为5,那么,可以将其定义为state对象中的key和value,作为全局状态使用。
//创建一个 store
const store = new Vuex.Store({
//state存储应用层的状态
state:{
count:5 //总数:5
}
});
Mutations:
Vuex 给我们提供修改仓库
store中状态的唯一办法就是通过提交mutation
示例:
在mutations中定义了一个名为increment的函数,接受state作为第一个参数,第二个是自定义传参
const store = new Vuex.Store({
//state存储应用层的状态
state:{
count:5 //总数:5
},
mutations:{
increment(state,value){
state.count += value;
}
}
});
在commit 的时候,字符串参数increment,就是对应在mutations中的increment。
一般通过方法或钩子触发,例如:
methods: {
getVal(event) {
//获取当前的按键的值
let value = event.target.dataset.value;
//通过commit提交一个名为increment的mutation
this.$store.commit("increment", value);
}
}
在组件中使用count的方式:
export default {
computed: {
count() {
return this.$store.state.count;
}
}
};
Getters:
可以认为,
getters是store的计算属性,类似于computed,可以对state里的数据进行过滤、改造等
示例:
假设要在state.count的基础上派生出一个新的状态newCount出来,就适合使用 getters
getters接受state作为其第一个参数
const store = new Vuex.Store({
//state存储应用层的状态
state:{
count:5 //总数:5
},
getters:{
newCount:state => state.count * 3
}
});
在组件中获取newCount方式:
export default {
computed: {
newCount(){
return this.$store.getters.newCount;
}
}
};
action:
用来异步改变
state数据。
matution是直接进行的同步操作,如果在mutations里进行异步操作,不会有任何效果。可以通过action → mutations → states这个流程实现异步改变state数据。
具体步骤如下:
export default new Vuex.Store({
//存放数据
state: {
obj: {},
},
//4.通过commit mutations中的方法来处理
mutations: {
getParam (state,Object) {
//5.修改state中的数据
state.obj= Object
}
},
//2.接受dispatch传递过来的方法和参数
actions: {
getParamSync (context,Object) {
//处理异步操作
setTimeout(()=>{
//3.通过commit提交一个名为getParam的mutation
//action 函数接受一个与 store 实例具有相同方法和属性的 context 对象,因此你可以调用 context.commit 提交一个 mutation
context.commit('getParam',Object)
},3000)
}
}
})
然后在组件中这么调用即可:
methods: {
getVal() {
let name= 'xia';
let age= '26';
let sex= 'man';
//1.通过dispatch将方法getParamSync和多个参数{name,age,sex}传递给actions
this.$store.dispatch('getParamSync',{name,age,sex})
}
}
Modules:
由于Vuex 使用单一状态树,所以当应用变得很大时,
store对象会变得臃肿不堪。
为了解决以上问题,Vuex 允许我们将store分割到模块(module)。每个模块拥有自己的state、mutation、action、getters。
const moduleA = {
state: { ... },
mutations: { ... },
actions: { ... },
getters: { ... }
}
const moduleB = {
state: { ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
a: moduleA,
b: moduleB
}
})
store.state.a // -> moduleA 的状态
store.state.b // -> moduleB 的状态
原文地址:https://blog.csdn.net/x550392236/article/details/80668263