- Android 中蓝牙Profile与UUID
jaylkh
androidbluetooth
在Android中,常用的几种BluetoothProfile分别为:SPP(SerialPortProfile)、A2DP(AdvancedAudioDistributionProfile)、AVRCP(Audio/VideoRemoteControlProfile)、HID(HumanInterfaceDeviceProfile)、HFP(Hands-FreeProfile)。其中Media相
- 【架构实战营】模块四 3.存储架构模式 - 分片架构和分区架构
qxlxi
#架构实战训练营架构系统架构微服务
教学目标掌握分片架构的设计和本质掌握分区架构的设计和本质目录分片架构分区架构分片架构分片架构的本质分片架构设计核心分片架构设计核心-分片规则分片架构设计核心-路由规则
- 如何在苹果内购开发中获取App Store Connect API密钥-共享密钥理解内购安全-优雅草卓伊凡
卓伊凡
APP上架服务器运维
如何在苹果内购开发中获取AppStoreConnectAPI密钥-共享密钥理解内购安全-优雅草卓伊凡在苹果内购开发中,你可能会涉及到获取不同类型的“密钥”,以满足安全验证和开发的需求。以下介绍常见的获取方式:1.AppStoreConnectAPI密钥(用于服务器端验证内购)用途:如果你计划在服务器端验证用户的内购交易,以确保交易的真实性和防止欺诈,就需要使用AppStoreConnectAPI密
- 无法访问 GitHub?教你如何轻松解决
CarlowZJ
github
在开发过程中,GitHub是开发者不可或缺的代码托管平台。然而,由于网络环境或地区限制,国内用户有时会遇到无法访问GitHub的问题。本文将详细介绍几种常见原因及解决方法,帮助你快速恢复对GitHub的访问。一、常见原因及解决方案1.DNS解析问题DNS解析问题是最常见的原因之一,可能导致GitHub的域名无法正确解析为IP地址。解决方法:更换公共DNS:将本地DNS服务器更换为公共DNS,例如G
- 解决 Ollama 无法通过本地 IP 访问 11434 端口的问题
CarlowZJ
tcp/ip网络协议网络
根据你的描述,你在尝试将Ollama的localhost地址替换为本地IP地址(如192.168.*.*)时,遇到了网络错误,提示无法连接到服务。但在浏览器中访问http://:11434时,Ollama显示正在运行。以下是可能的原因和解决方案:一、问题分析Ollama默认绑定到127.0.0.1默认情况下,Ollama服务绑定到127.0.0.1(即localhost),这意味着它只能接受来自本
- SenseVoice 部署记录
安静六角
开源软件
最近试用了SenseVoice(阿里团队开源的语音转文字)效果可以,可以本地部署,有webui界面,测试了万字以上的转换效果可以。首先部署好conda环境和cuda,这个可以查看他人的文章。步骤1.创建虚拟环境:condacreate-nmainenvpython=3.102.然后安装依赖condaactivatemainenvpipinstall-rC:\Users\xx\Documents\P
- 回答我!!!如何用“快递分拣”讲明白OSI五层模型?
茫忙然
计算机网络网络
刚开始学习计算机网络时,会比较难理解计算机网络的五层协议,毕竟确实挺抽象的,接下来我用寄快递的过程来类比计算机网络的五层协议(物理层、数据链路层、网络层、传输层、应用层),帮助大家理解每一层的功能和作用。1.物理层(PhysicalLayer)——交通工具和道路快递中的比喻:卡车、飞机、轮船等运输工具,以及高速公路、铁路、航线等物理路径。功能:负责将包裹(数据)从一个地点物理传输到另一个地点,不关
- 178.HarmonyOS NEXT系列教程之列表交换组件错误处理机制
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表交换组件错误处理机制效果演示1.错误处理架构1.1错误类型定义//错误类型枚举enumErrorType{DATA_ERROR,//数据错误OPERATION_ERROR,//操作错误NETWORK_ERROR,//网络错
- 数据结构之顺序表和栈
Dust-Chasing
数据结构算法c语言
一、顺序表1.1顺序表的概念及结构顺序表是用一段物理地址连续的存储单元依次存储数据元素的线性结构,一般情况下采用数组存储。在数组上完成数据的增删查改。1.2静态顺序表静态顺序表,即使用定长的数组来存储元素,用下面一张图就可以清楚看懂1.3动态顺序表动态顺序表:使用动态开辟的数组存储。与静态顺序表不同,动态顺序表使用的数组大小可以动态变化,从而实现更灵活的储存数据。二、动态顺序表的实现静态顺序表只适
- 通过动态内存管理实现在VS2022中实现变长数组
Dust-Chasing
开发语言c语言数据结构算法
目录一、malloc函数和free函数二、calloc函数三、realloc函数不知道大家在使用vs2022编译器时有没有遇见过这样一个问题,当我们用一个变量来作为数组的大小时,编译器会报错,要求我们使用常量,这样一来就会使我们的内存空间被大量浪费,使我们非常的头疼,但是如果当我们学到动态内存管理时,我们就有了解决这个问题的办法。一、malloc函数和free函数C语言提供了一个动态内存开辟的函数
- 数据结构之链表(单链表)
Dust-Chasing
数据结构链表c语言
目录一、链表的概念二、链表的分类三、单链表的实现1.创建新的节点2.打印链表3.链表的头插和尾插尾插:要注意第一次插入时链表为空的情况。头插:4.单链表的头删和尾删尾删:注意链表中只有一个元素的情况。且要保存尾节点的前一个节点。头删:5.单链表的查找一、链表的概念链表是一种物理存储结构上非连续、非顺序的存储结构,数据元素的逻辑顺序是通过链表中的指针链接次序实现的。链表实际上就像一列火车一样,每一个
- 深入理解指针(1)
Dust-Chasing
c语言开发语言
指针,一般是代指针变量,指针是C语言中至关重要的一部分。由于内容较多,且较难,所以我们掰开了揉碎了慢慢讲,今天我们开始先讲解字符指针,指针数组,数组指针。一、字符指针指针与数据类型相同,有多种分类inta=0;int*pd=&a;//取a的地址,并将其存入指针变量pd中doubleb=5.20;double*pb=&b;//取b的地址floatc=13.14;float*pc=&c;//取c的地址
- 使用kubeadm部署高可用IPV4/IPV6集群---V1.32
使用kubeadm部署高可用IPV4/IPV6集群https://github.com/cby-chen/Kubernetes开源不易,帮忙点个star,谢谢了k8s基础系统环境配置配置IP#注意!#若虚拟机是进行克隆的那么网卡的UUID和MachineID会重复#需要重新生成新的UUIDUUID和MachineID#UUID和MachineID重复无法DHCP获取到IPV6地址sshroot@1
- Python基于深度学习的动物图片识别技术的研究与实现
Java老徐
Python毕业设计python深度学习开发语言深度学习的动物图片识别技术Python动物图片识别技术
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家
- 聊聊langchain4j的HTTP Client
langchain4j
序本文主要研究一下langchain4j的HTTPClientlangchain4j-http-clientlangchain4j提供了langchain4j-http-client模块,它实现了一个HttpClientSPI(服务提供者接口),其他模块通过该接口调用LLM提供商的RESTAPI。这意味着底层HTTP客户端可以被自定义,通过实现HttpClientSPI,还可以集成任何其他HTTP
- stability ai推出的 AI模型2D图像转3D视频
微丽宝
AI工具人工智能3d音视频
StableVirtualCamera是StabilityAl推出的A|模型,能将2D图像转换为具有真实深度和透视感的3D视频。用户可以通过指定相机轨迹和多种动态路径(如螺旋、推拉变焦、平移等)来生成视频。模型支持从1到32张输入图像生成不同宽高比(如1:1、9:16、16:9)的视频,最长可达1000帧。无需复杂的重建或优化,可生成高质量的3D视频,同时保持3D一致性和时间平滑性。StableV
- 【Spark】查询优化中分区(Partitioning)和分桶(Bucketing)是什么关系?什么时候应当分区,什么时候应当分桶?
petrel2015
spark大数据分布式数据库
在学习Spark的过程中,分区和分桶乍一看很像,都能为了计算加速,但是仔细一想,一查还是有些差异的,甚至说差异很大。那么具体有什么差异点,有什么相同点。我做出了如下的整理,供大家参考,欢迎指正。相同点分区(Partitioning)和分桶(Bucketing)在很多方面具有相似性,它们都是用于优化大数据查询性能的技术数据划分的目的:优化查询性能分区和分桶的核心目标是通过将数据分割成更小的逻辑单元来
- 【深度学习与大模型基础】第7章-特征分解与奇异值分解
lynn-66
深度学习与大模型基础算法机器学习人工智能
一、特征分解特征分解(EigenDecomposition)是线性代数中的一种重要方法,广泛应用于计算机行业的多个领域,如机器学习、图像处理和数据分析等。特征分解将一个方阵分解为特征值和特征向量的形式,帮助我们理解矩阵的结构和性质。1.特征分解的定义对于一个n×n的方阵A,如果存在一个非零向量v和一个标量λ,使得:则称λ为矩阵A的特征值,v为对应的特征向量。特征分解将矩阵A分解为:其中:Q是由特征
- 《当人工智能遇上广域网:跨越地理距离的通信变革》
程序猿阿伟
人工智能
在数字化时代,广域网作为连接全球信息的纽带,让数据能够在不同地区的网络之间流动。然而,地理距离给广域网数据传输带来诸多挑战,如高延迟、低带宽、信号衰减和不稳定等问题。幸运的是,飞速发展的人工智能技术为解决这些难题提供了新的方向,开启了广域网传输的新篇章。广域网传输面临的地理挑战广域网覆盖范围极为广泛,可连接不同城市、国家甚至跨越洲际,这使得数据传输要跨越漫长的地理距离。以跨国公司的广域网为例,其总
- 不神话大模型,不做技术乌托邦,用"传统IT+AI积木"实现企业智能转型
人工智能
一、开篇:AI革命的务实辩证法在技术狂热与落地鸿沟并存的AI时代,灵燕智能体开发平台提出"三轮驱动法则":•不颠覆的智慧:MySQL、知识图谱库、MQ等传统中间件构成数字地基•不空想的创新:大模型仅承担"认知苦力",在人类设计的思考链中定向发力•不取巧的工程:通过D2R映射、低代码工具、元数据治理实现可落地的智能装配二、核心价值:智能开发的工业流水线技术要素原子化拆解将复杂需求分解为可执行的"技术
- 递归实例:登台阶问题:假如有n个台阶,一次只能上1个台阶或2个台阶,请问走到第n个台阶有几种走法?@C语言
热心市民小汪
C语言代码练习c语言算法开发语言
假如有n个台阶,一次只能上1个台阶或2个台阶,请问走到第n个台阶有几种走法?为便于读者理解题意,这里举例说明如下:假如有3个台阶,那么总计就有3种走法:第一种为每次上1个台阶,上3次;第二种为先上2个台阶,再上1个台阶;第三种为先上1个台阶,再上2个台阶。输入为n,输出为走到第n个台阶有几种走法Input3Output如果输入是3,走到第3个台阶的走法总计有3种,1,1,1和1,2和2,1,输出为
- 某人想将手中的一张面值100元的人民币换成10元、5元、2元和1元面值的票子。要求换正好40张,且每种票子至少一张。问:有几种换法?(C语言)
热心市民小汪
代码练习C语言c语言学习java
一、首先分析题目有两点1、总和是100元。2、一共分为四十张且每种至少有一张。二、思路分析。10元的为s张,5元的为w张,2元的为e张,1元的为y张。n为有几种换算法首先,每个至少有一张a>=1,b>=1,c>=1,d>=1。#includeintmain(){inttotal;for(ints=1;s<=10;s++){for(intw=1;w<=20;w++){for(inte=1;e<=40
- 读取一个字符串,字符串可能含有空格,将字符串逆转,原字符串与逆转字符串进行比较@C语言
热心市民小汪
代码练习C语言算法学习c语言开发语言
读取一个字符串,字符串可能含有空格,将字符串逆转原来的字符串与逆转后字符串比较相同,输出0,原字符串小于逆转后字符串输出-1,大于逆转后字符串输出1。例如输入hello,逆转后的字符串为olleh,因为hello小于olleh,所以输出-1SampleInput1helloSampleOutput1-1#include#includeintmain(){charstr[20];charreStr[
- Linux脚本实践1
一点多余.
linux运维服务器脚本
前言日常在Liunx中用到多个版本的java修改很麻烦,一个脚本搞定。1.准备两个jdk(如下图所示)2.准备脚本文件viswitch_jdk.sh#!/bin/bash#提示用户输入JDK路径read-p"请输入JDK的绝对路径(例如/usr/local/jdk/jdk-11.0.21):"jdk_path#检查输入的路径是否存在if[!-d"$jdk_path"];thenecho"错误:路径
- Spring Bean 的生命周期:从创建到销毁的完整解析
一点多余.
java开发语言
引言:为什么需要了解SpringBean的生命周期?在Spring框架中,Bean是应用程序的核心构建块,理解其生命周期对于开发高效、稳定的应用至关重要。根据2023年JetBrains开发者调查报告,超过75%的Java开发者使用Spring框架,而Bean的生命周期管理是Spring的核心特性之一。以下数据展示了Bean生命周期的重要性:90%的Spring性能问题与Bean的初始化或销毁不当
- 197.HarmonyOS NEXT系列教程之图案锁振动反馈实现详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之图案锁振动反馈实现详解效果预览1.振动功能实现startVibrator(vibratorCount?:number){try{vibrator.startVibration({//设置为'preset',可使用系统预置振动效
- 187.HarmonyOS NEXT系列教程之列表切换案例交互实现详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表切换案例交互实现详解效果演示1.交互系统概述1.1交互类型//支持的交互类型1.长按拖动排序2.左滑删除3.点击选择4.拖拽动画1.2手势配置//组合手势配置.gesture(GestureGroup(GestureMod
- 188.HarmonyOS NEXT系列教程之列表切换案例工具类与最佳实践
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表切换案例工具类与最佳实践效果演示1.日志工具类1.1Logger类实现classLogger{privatedomain:number;privateprefix:string;privateformat:string='
- 186.HarmonyOS NEXT系列教程之列表切换案例数据管理详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表切换案例数据管理详解效果演示1.数据模型设计1.1ListInfo类@ObservedexportclassListInfo{//列表项数据结构icon:ResourceStr='';//图标资源name:Resource
- 线上一个隐匿 Bug 的复盘
Wu_Candy
大数据测试大数据
前言之前负责的一个项目上线好久了,最近突然爆出一Bug,最后评估影响范围将Bug升级成了故障,只因为影响的数据量有10000条左右,对业务方造成了一定的影响。但因为不涉及到资金损失,Bug修复后对数据进行修补,所以最终级别也是较低的。今天和大家分享这个线上隐匿的Bug,也好在工作的项目中得以借鉴哈~需求背景主题:民宿入住回访问卷描述:针对入住民宿的顾客,在离店后的当天或第二天内需要给顾客发送本次入
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
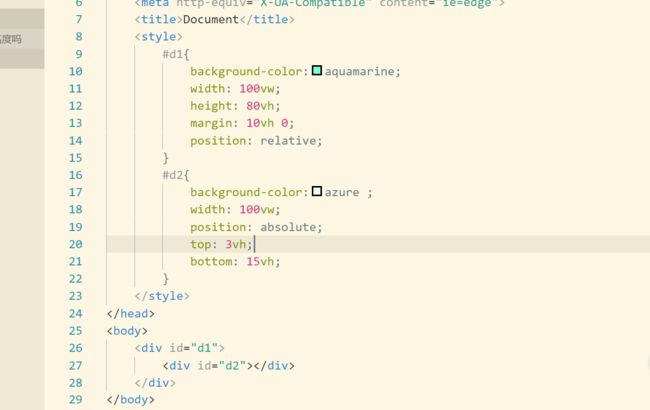
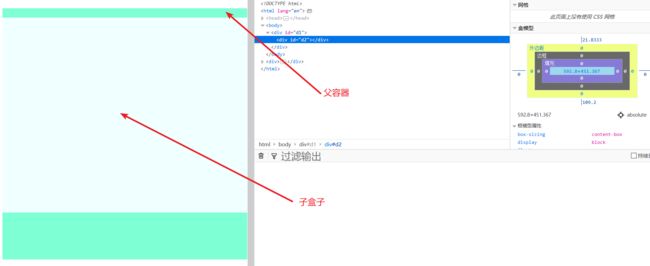
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在