- 阿里云服务器4核8G配置购买及价格类文章汇总(10篇)
阿里云最新优惠和活动汇总
阿里云服务器4核8G配置如何购买?价格是多少?4核8G配置的阿里云服务器可以通过云服务器产品页购买也可以通过阿里云活动去下单购买,一般通过活动购买的用户比较多,但是不同实例规格的阿里云服务器价格不一样,带宽不同价格也不一样,本文为大家汇总了10篇关于阿里云服务器4核8G配置购买教程文章和价格类文章,分为购买类文章和价格类文章,以供大家参考如何购买阿里云服务器4核8G配置和最新优惠价格是多少。阿里云
- 阿里云国际 CDN 和低延迟全球云解决方案
九河云
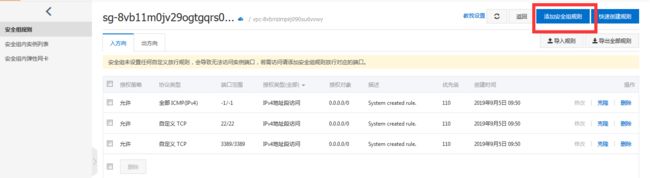
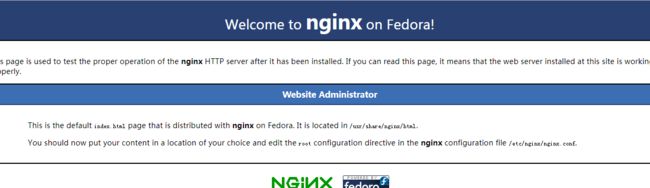
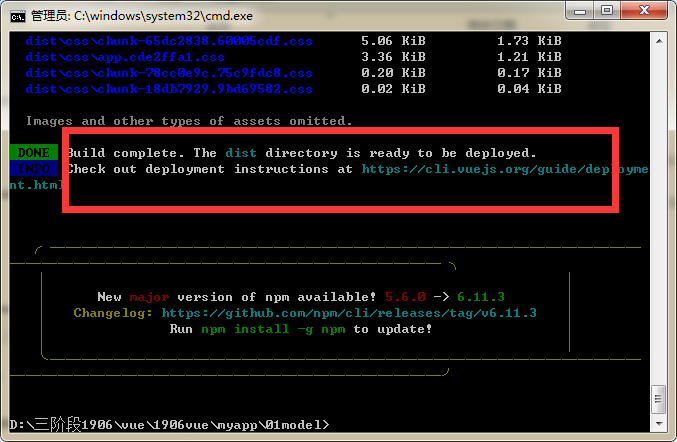
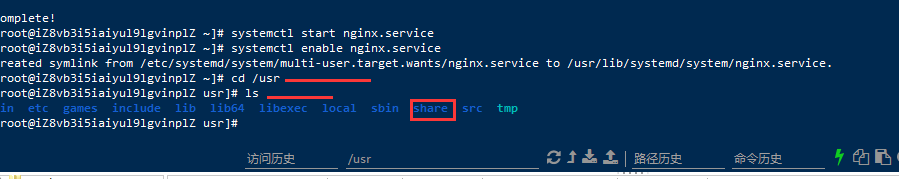
阿里云网络服务器安全
延迟与隐藏程度成反比。C数据存在,并且连接已建立,但在接收客户端请求响应和显示用户请求的内容时存在明显延迟。将数据从源移动到目标时,会出现即时丢失。延迟是数据发送器和数据接收器之间的时间差。此外,当通过云响应用户查询时,这种延迟会被放大。有多种因素会导致满足用户请求的潜在延迟。想象一下,您在美国数据中心部署了服务,并且您的用户遍布全球。在此拓扑中,来自美国的用户将能够以正常(如果不是很好)的性能使
- AIGC图生视频技术下的巴黎奥运高光时刻
阿里云视频云
AIGC与媒体生产AIGC
共享,奥运夺金时刻。巴黎奥运会的高光片段中国奥运的夺金时刻动漫风格下的别样风态以下AI动漫视频内容BY「阿里云视频云」智能生成从首金到21金镜头倒转尽情回顾······更多巴黎奥运高光时刻更多AIGC精彩内容可在「新华社官方」新媒体账号观看阿里云视频云用视频云+AI,持续助力奥运
- 阿里云服务器4核8G配置可选实例规格及最新优惠价格表(2023最新)
阿里云最新优惠和活动汇总
阿里云4核8G服务器有十几种实例规格可选,其中计算型c7、通用算力型u1和计算优化型c7(国外地域)三种实例规格有优惠,其中计算型c7实例4核8G配置1M带宽优惠价格为3127.61元1年、5M带宽优惠价格为3862.01元1年;通用算力型u1实例4核8G配置1M带宽1367.86元1年、5M带宽优惠价格为1735.06元1年;计算优化型c7(国外地域)实例4核8G配置1M带宽5907.19元1年
- Python国内常用镜像源和使用方法
wfqlt163
Python基础操作python开发语言
常用的镜像源:1、企业镜像:豆瓣https://pypi.doubanio.com/simple/网易https://mirrors.163.com/pypi/simple/阿里云https://mirrors.aliyun.com/pypi/simple/腾讯云https://mirrors.cloud.tencent.com/pypi/simple2、高校镜像:清华大学(推荐):https:/
- 为用户都喜欢购买阿里云服务器?阿里云服务器有何优势?
阿里云最新优惠和活动汇总
随着企业数字化转型的加速和云计算技术的日益成熟,云服务器已成为企业搭建应用、存储和处理数据的重要基础设施。在众多云服务提供商中,阿里云以其卓越的性能、丰富的产品线、出色的技术支持和强大的生态系统,赢得了众多用户的青睐。那么,阿里云服务器到底有哪些优势?为何如此多的用户选择使用阿里云服务器呢?阿里云服务器优势图.jpg阿里云服务器的优势一、技术领先,性能卓越阿里云作为国内最早涉足云计算领域的企业之一
- ios私钥证书(p12)导入失败,Windows OpenSSl 1.1.1 下载
书边事.
其他
ios私钥证书(p12)导入失败如果你用的OpenSSL版本是v3那么恭喜你V3必然报这个错,解决办法将OpenSSL3降低成v1。WindowsOpenSSl1.1.1下载阿里云网盘下载地址:OpenSSLV1
- 阿里云服务器ECS试用攻略,阿里云个人与企业试用云服务器介绍
阿里云最新优惠和活动汇总
一直以来,阿里云都在尽全力帮助您更好地使用云服务器,现在,阿里云为我们提供1个月试用服务,您可在一个月内免费使用云服务器,帮助实现您的业务需求。个人和企业用户均可以申请试用,个人用户可以申请基础版试用,企业用户可以申请企业版试用,下面是阿里云服务器ECS试用攻略,分为个人版和企业版。个人版试用攻略(基础版试用)适合用户:学生、个人、初创企业试用规格:新手上云1-4核产品任您选试用台数:支持1台、多
- 【Linux 从基础到进阶】Puppet配置管理工具使用
爱技术的小伙子
Linux从基础到进阶linuxpuppet运维
Puppet配置管理工具使用Puppet是一种开源的配置管理工具,广泛用于自动化管理和配置服务器。它通过声明式的语言定义系统状态,能够跨多台服务器实现一致性配置。Puppet对运维团队来说,是一种强大的工具,能够有效管理服务器配置并简化操作复杂性。本文将详细介绍Puppet的核心概念、安装步骤、以及如何在CentOS和Ubuntu系统上进行配置和管理。1.Puppet的核心概念在使用Puppet之
- Spark集群的三种模式
MelodyYN
#Sparksparkhadoopbigdata
文章目录1、Spark的由来1.1Hadoop的发展1.2MapReduce与Spark对比2、Spark内置模块3、Spark运行模式3.1Standalone模式部署配置历史服务器配置高可用运行模式3.2Yarn模式安装部署配置历史服务器运行模式4、WordCount案例1、Spark的由来定义:Hadoop主要解决,海量数据的存储和海量数据的分析计算。Spark是一种基于内存的快速、通用、可
- 【VSCode扩展】通义灵码运行提示“此应用无法在你的电脑上运行”
coderYYY
VSCodebug解决方案前端vue.js编辑器visualstudiovscode
作者:coderYYY个人简介:前端程序媛,目前主攻web前端,后端辅助,其他技术知识也会偶尔分享欢迎和我一起交流!(评论和私信一般会回!!)个人专栏推荐:《前端项目教程以及代码》自从半月前,通义灵码一运行就会报这个错尝试了以下方法,都无法解决:阿里云官方方法:删除c盘的.lingma卸载重新安装通义灵码以管理员身份运行VSCode防火墙设置准入安装之前的版本最后是在扩展设置里面解决的路径不填也可
- Docker 安装配置和基本命令详解以及案例示范
J老熊
docker容器运维面试linux
1.引言容器化技术的快速发展给软件开发和运维带来了革命性的变化,Docker作为这一领域的领军者,已经成为软件开发和部署流程中的重要工具。Docker的轻量化、快速启动和高效资源利用让开发者能够在不同的环境中实现一致的开发体验。本篇文章将详细讲解如何在CentOS系统中安装Docker,如何配置阿里云镜像加速,Docker的基本命令和语法,以及通过实际的电商交易系统案例来演示如何在Docker环境
- 阿里云新用户账号看不到2核2G49.68元1年的云服务器是怎么回事?
阿里云最新优惠和活动汇总
阿里云2022年的双11大促活动“金秋云创季”活动正在火热进行中,但是有部分用户明明看到活动中有说明,此次双11活动有2核2G49.68元1年、2核4G100元1年的云服务器,但是自己的账号虽然还未购买过阿里云产品,应该算是新账号,但是看到的价格却要远远高于这个价格,那么阿里云新用户账号看不到2核2G49.68元1年的云服务器是怎么回事呢?下面小编为大家做个分析,你就知道原因了。为什么我们账号看不
- 【Trace】QQ+微信聊天记录分析工具
civilpy
pandas
Trace-痕迹阿里云:https://www.alipan.com/s/x6fqXe1jVg1百度云:https://pan.baidu.com/s/1FmchOjK2wAMwE5aQds7pIw?pwd=td7s该工具使用前,先配置随机码(当前):85EC【范例1】QQ个人聊天记录分析第1步:导出个人聊天记录或QQ群聊天记录,格式txt第2步:打开软件Trace-痕迹.exe,会自动弹出两个窗
- Java-后端程序员个人知识总结
金肴羽
java开发语言
文章目录概要1.编程语言2.数据结构与算法3.数据库知识4.框架和库5.服务器管理6.网络知识7.版本控制8.测试9.安全知识10.系统设计11.编码规范与最佳实践12.持续学习和适应能力概要后端程序员,主要负责应用程序的逻辑、数据库交互、服务器配置以及应用的性能优化等。成为一名优秀的后台程序员,需要掌握以下技能:1.编程语言掌握至少一种后台编程语言JavaPythonHtmlJavaScript
- [INSTALL] MSYS2 -- Windows下的类Linux环境
ERIC-ZI
工具类Windowswindowslinux运维
一、安装1.从https://www.msys2.org/下载安装msys2也可以从镜像:http://mirrors.aliyun.com/msys2/distrib/x86_64/下载最新的安装包msys2-x86_64-20230718.exe2.更新下载源为阿里云sed-i"s#https\?://mirror.msys2.org/#http://mirrors.aliyun.com/ms
- 阿里云服务器百亿补贴活动,部分云服务器价格比双11活动还便宜
阿里云最新优惠和活动汇总
目前正值阿里云2022年双11大促活动金秋云创季活动期间,云服务器价格在活动主会场和云服务器分会场都能看到,下面小编要介绍的几款云服务器是在主会场和云服务器分会场没有的,只在百亿补贴活动中有,而且部分云服务器价格比双11活动价格还便宜哦,一起来看看吧!关于阿里云2022年双11大促活动的云服务器价格表,小编在“阿里云2022年双11大促活动云服务器配置及活动报价表汇总”一文中已经汇总了,大家可自行
- Java 基于 SpringBoot+vue 的大学生科创项目在线管理系统(附源码)
程序员徐师兄
javaspringbootvue.js大学生科创项目管理系统大学生科创项目
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》Python项目实战《100套》
- EG边缘计算网关连接中移ONENET物联网平台(MQTT协议)
成都纵横智控科技官方账号
边缘计算网关物联网工业网关边缘计算物联网MQTT中移ONENET
上文:EG边缘计算网关连接阿里云物联网平台(MQTT协议)需求概述本章节主要实现一个流程:EG8200mini采集ModbusRTU数据,通过MQTT协议连接中移ONENET物联网平台ModbusRTU采集此处不做过多赘述,可参考其他案例(串口读取Modbus传感器数据)介绍。下文默认已经采集到ModbusRTU数据。要采集的Modbus点位表:地址(Doc)数据类型属性名称00001Boolea
- Windows .NET8 实现 远程一键部署,几秒完成发布,提高效率 - CICD
安得权
CICDwindows.net
1.前言场景(工作环境一键部署到远端服务器[阿里云])CICD基本步骤回顾https://blog.csdn.net/CsethCRM/article/details/1416046382.环境准备服务器端IP:106.15.74.25(阿里云服务器)客户端:工作电脑/开发电脑2.1安装7z服务器和客户端(工作电脑)均需安装安装目录:C:\ProgramFiles\7-Zip\7z.exe2.2安
- 阿里云服务器2核4G配置多少钱?不同地域收费标准与最新活动价格分享
阿里云最新优惠和活动汇总
阿里云服务器2核4G配置多少钱?2核4G配置的阿里云服务器选择不同实例规格和地域,其收费标准和活动价格都是不一样的,本文为大家展示阿里云服务器2核4G配置可选的实例规格有哪些?不同地域之间的收费价格是多少?目前最新的活动价格是多少?以供大家了解参考。一、阿里云服务器2核4G配置可选实例规格2核4G配置的阿里云服务器目前可选实例规格有共享标准型s6、计算型c8y、计算型c7、AMD计算型c7a、高主
- 月入十万第三十七天
赵小虎虎
嘿嘿,今天注册了好多交易所,接下来学会搬砖,这样每天就可以不用早出晚归的去上班啦,理想很丰满,现实也不算太骨感,就看自己的行动能力了。网格交易可能是投入本金较小,网格密度不够,每天盈利1块不到[手动捂脸],一个月下来连我买阿里云服务器的零头钱都不够[在捂一次脸]。好在对网格交易的理论摸清楚了,轻量化服务器也懂得是个啥东东了。哈哈,学习点东西总要交点学费及智商税。今天下午大盘往下走,one也不知中了
- KVM虚拟化平台
大西瓜不爱告诉你姓名
虚拟化KVM虚拟化
前言1、云计算的定义云计算的定义用户可以在任何时间、地点通过网络获取所需要的计算资源、网络资源、存储资源并且按量计费、弹性伸缩云计算就是一个大的租赁渠首云计算这个大的资源池中的各种资源(以租赁的形式)云计算所汇聚的这部分资源(通过云平台的方式汇聚这些资源)而云平台比如:阿里云、华为云这些云平台使用到的底层平台技术为OpenStack而OpenStack利用了什么技术将资源可以划分给不同的用户使用呢
- 阿里云限量云产品通用代金券,购买什么都可以用(省钱必用)
阿里云最新优惠和活动汇总
阿里云有通用代金券吗?当然是有的,很多朋友买服务器时候都喜欢稳定且安全的阿里云服务器,在购买之前都喜欢了解一下阿里云有没有免费的代金券,阿里云是有云产品通用代金券,下面小编给大家演示一下如何领取和使用阿里云产品通用代金券。一、云产品通用在哪里领取?如何领取?阿里云限量云产品通用代金券领取:点击进入阿里云官方云小站链接,进入页面后点击代金券下面的立即领取即可。云小站代金券图.png领取之后,在我们购
- 【已解决】Python报错:ModuleNotFoundError: No module named ‘requests‘
程序员洲洲
python开发语言requests
本文摘要:已解决ERROR:Couldnotfindaversionthatsatisfiestherequirement,并总结提出了几种可用解决方案。同时结合人工智能GPT排除可能得隐患及错误。作者介绍:我是程序员洲洲,一个热爱写作的非著名程序员。CSDN全栈优质领域创作者、华为云博客社区云享专家、阿里云博客社区专家博主。公粽号:洲与AI。作者优秀专栏:洲洲每周都会举办一些送书活动,欢迎大家关
- 【计算机毕设-大数据方向】基于Hadoop的电商交易数据分析可视化系统的设计与实现
程序员-石头山
大数据实战案例大数据hadoop毕业设计毕设
博主介绍:✌全平台粉丝5W+,高级大厂开发程序员,博客之星、掘金/知乎/华为云/阿里云等平台优质作者。【源码获取】关注并且私信我【联系方式】最下边感兴趣的可以先收藏起来,同学门有不懂的毕设选题,项目以及论文编写等相关问题都可以和学长沟通,希望帮助更多同学解决问题前言随着电子商务行业的迅猛发展,电商平台积累了海量的数据资源,这些数据不仅包括用户的基本信息、购物记录,还包括用户的浏览行为、评价反馈等多
- 阿里云2024年有什么优惠活动?阿里云30个热门优惠活动汇总
阿里云最新优惠和活动汇总
对于想要购买阿里云各种云产品的用户来说,不管是新用户还是老用户,最为关心的是阿里云当下有哪些优惠活动,本文汇集了2024年阿里云官方目前正在进行中的所有优惠活动,其中优惠券和代金券活动4个,官方精选活动10个,其他热门活动16个,以供参考。2024阿里云活动中心图.png一、优惠券和代金券活动4个阿里云官方会不定期为用户发放优惠券和优惠券等福利,在购买过程中使用优惠券或优惠券可享受满减优惠,202
- 购买阿里云活动云服务器后如何升级带宽和数据盘?升级需要多少钱?有没有优惠?
阿里云最新优惠和活动汇总
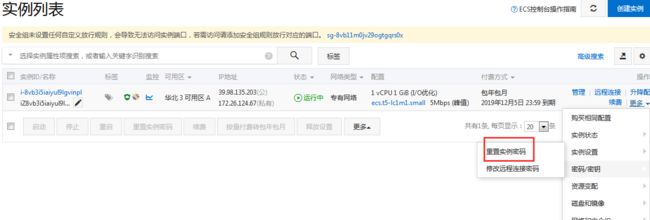
在购买阿里云活动云服务器后,很多用户后期随着业务和流量的增加,会面临带宽和数据盘不足的问题,需要升级带宽和数据盘以满足使用需求。而有的用户在购买之前就知道后期自己可能会需要升级云服务器的带宽或者数据库,系统提前知道阿里云服务器升级带宽和数据库的收费标准以及升级流程和升级时有没有相关优惠。因此,本文将为大家介绍阿里云服务器带宽和数据盘的收费标准,以及如何升级带宽和数据盘和阿里云针对云服务器升级带宽和
- 注册阿里云新用户有什么优惠?2023年阿里云新用户最新优惠政策
阿里云最新优惠和活动汇总
不管是阿里云还是腾讯云或者华为云,这些云服务商都是非常喜欢新用户的,云服务商之间为了争取新用户,都会推出各种各样优惠政策,作为国内知名度最高的云服务商,阿里云自然会为新用户提供很多优惠政策。本文整理汇总了2023年阿里云新用户最新优惠政策,了解这些优惠政策可帮助我们在选购阿里云产品时少走很多弯路,最大化的享受优惠政策带来的福利。阿里云针对新用户的优惠,从注册账号、试用云产品、正式购买云产品等各个环
- Nacos微服务注册地址为内网IP的解决办法
Morgan7
问题描述当Docker中的服务A,向Nacos注册时候,Nacos获取到的是Docker的内部IP,导致另外一个服务B,想通过注册中心调用服务A,由于服务B从nacos注册中心获取到的是服务A内部IP,这样导致两个公网微服务无法互相访问或者部署在阿里云上,微服务获取的是内网ip,注册到Nacos的也是内网ip解决方法spring.cloud.nacos.discovery.ip=本机公网IPspr
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb