文章选自掘金苹果API搬运工的文章[SceneKit专题]19-MagicaVoxel的使用,3D体素网格建模
主要记录自己在学习ARKit的过程中看到的好的文章,避免到时候链接失效无法找到原文的情况,非常感谢原博主的辛勤付出,也在此分享出来跟大家一起学习。
MagicaVoxel 是个很棒的3D内容创建工具,因为它是免费的! 你可以从这里下载ephtracy.github.io
注意:
1. MagicaVoxel for Mac 启动后可能是黑屏,啥都没有,什么都点不了?把软件MagicaVoxel.app先拖出文件夹,再放回去应该就好了
- 如果出现"App can't be opened" ,打开终端,尝试以下命令:
chmod +x [directory]/MagicaVoxel-mac.app/Contents/MacOS/MagicaVoxel
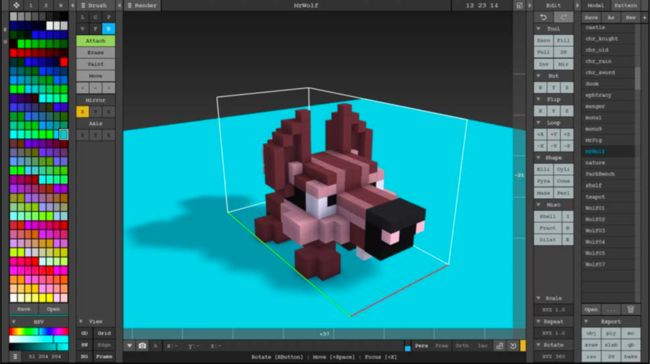
界面从左到右分别为:
- Color Palette调色板:可以点击选择整个范围内的颜色.还可以从正正方选择自定义颜色.
- Brush笔刷:选择笔刷模式.可选模式包括V (Voxel), F (Face), B (Box), L (Line), C (Center) and P (Pattern).还可以用当前笔刷选择动作模式,Attach添加, Erase擦除, Paint上色 或 Move移动.
- View Options视图设置:该区域在在笔刷下方.可以设置不同的显示设置,如DG (Display Ground显示地面), SW (Display Shadow显示阴影), BG (Display Background显示背景), Grid (Display Grid显示网格), Edge (Display Edges显示边缘) and Frame (Display Frame显示框架-大网格)
- Editor编辑器:体素创作区.可以用鼠标控制导航显示.右键旋转,滚轮缩放,左键选择.编辑区最上方可以命名.编辑区右上方还可以设置体素创作的尺寸.
- Edit Options编辑设置:右边第二列.Zero清空模型, Fill用相同颜色填充, Full设为完整状态. Rotate旋转, Flip对称翻转Loop沿坐标轴旋转.
- File Options文件设置:最右一列.你可以Load, Save, Save As, Duplicate甚至Delete体素模型和图案.
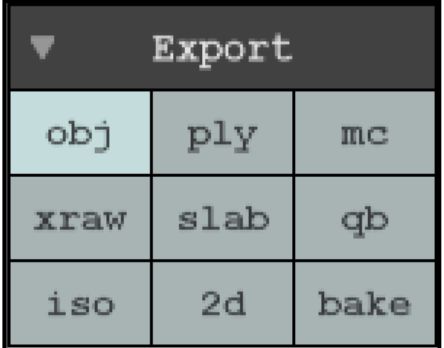
- Export Options输出设置:在文件设置的正方.展示所有可用的输出格式.
创建体素模型
创建一个新模型
先给自己创建一个空白的工作台. 在右侧的文件设置里选择New来创建一个新模型.设置体素模型规格尺寸为9 9 9,然后点击编辑设置下面的Zero来清空整个模型:
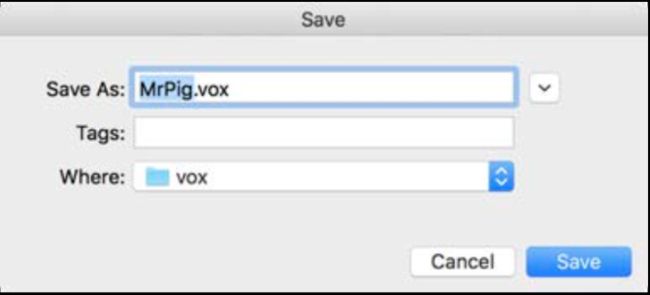
在编辑区顶部命名这个模型为MrPig,并按回车.当提示保存时选择save:
创建基础层
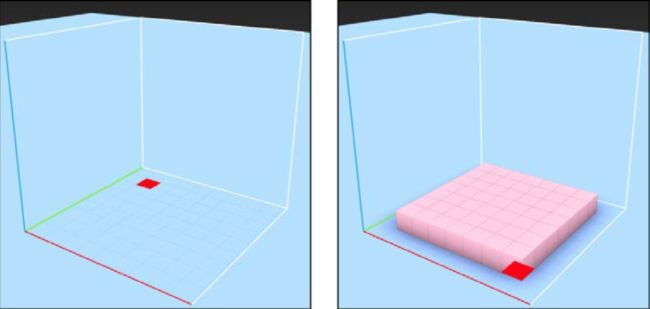
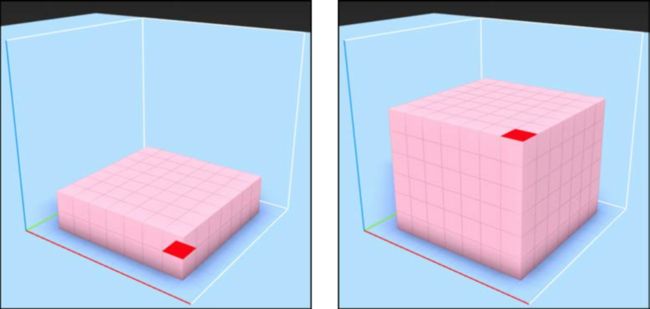
我们将从创建小猪身体的基础层开始. 从左侧的颜色面板中选择合适的颜色. 按B来设置笔刷为Box Mode,然后按T来选择Attach. 移动位置到(x: 1, y: 7, z: -1).左键单击并按住,拖拽到(x: 7, y: 7, z: -1).到位后释放,就得到了一个一体素高的基础层:
拉伸基础层
更改笔刷类型,按F来切换到Face Mode,同时确认Attach仍然是被选中的. 左键单击基础层的顶部平面并向上拉伸一个体素高.重复操作直到基础层有6体素高:
可以点击视图设置中的Grid来帮忙看清尺寸.
创建头部
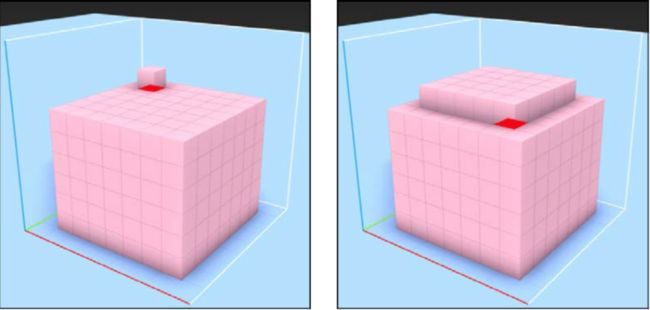
现在创建头部. 更改笔刷模式,按B回到Box Mode,同时确保Attach仍是被选中的. 从(x: 2, y: 6, z: 5)位置开始.单击并拖动到(x: 6, y: 4, z: 5):
创建鼻子
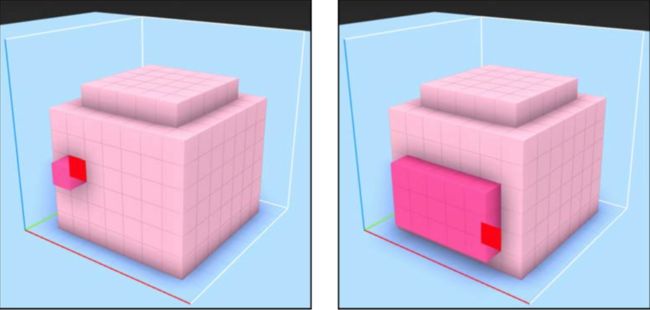
从左侧面板中选择深粉红色. 使用和上一步一样的笔刷设置,从(x: 2, y: 1,z:3)到 (x:6,y:1,z:1)创建一个盒子:
雕刻鼻孔和眼睛
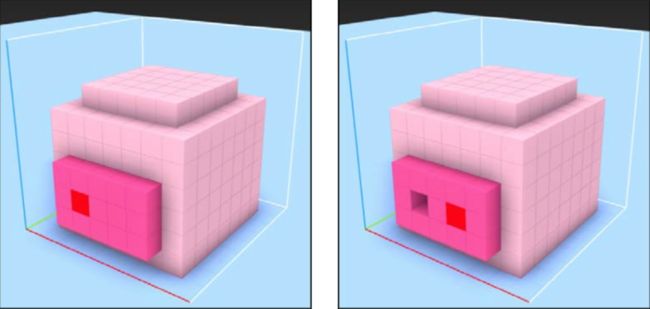
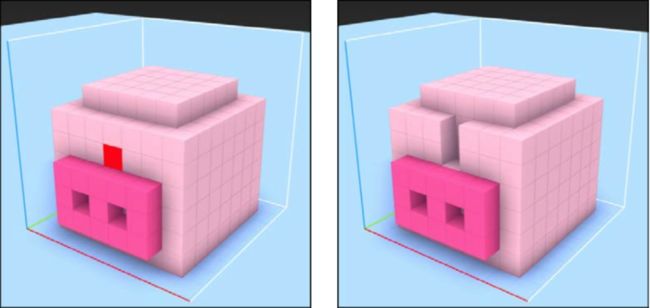
更改笔刷模式,按V切换到Voxel Mode,然后按R选择Erase. 擦除鼻子上的两个鼻孔,参考下面的图片:
分隔他的两个眼睛:
创建尾巴
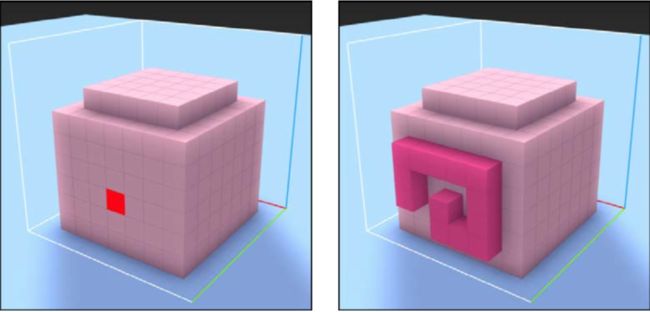
选中和前面鼻子一致的深粉红色. 将小猪沿y轴旋转180度,让后面显示出来. 仍然是Voxel Mode,按T来选择Attach模式,从(x: 4, y: 7, z: 2)开始创建一条螺旋状的尾巴,如下图:
完成后,再沿y轴旋转180度,让前面显示出来.
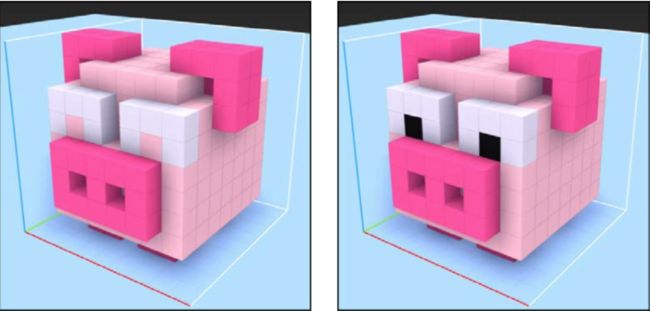
添加耳朵
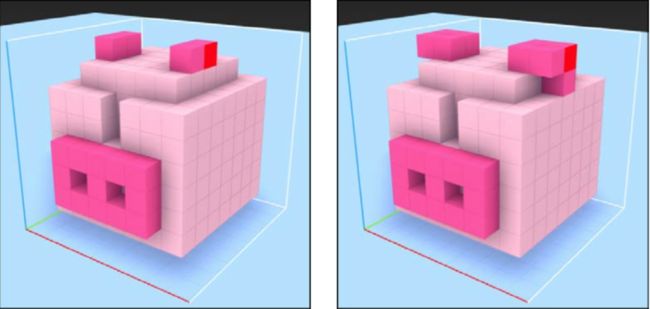
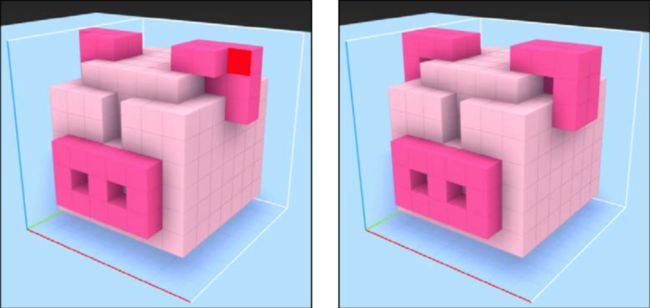
选中和前面一致的深粉红色. 按1来打开x轴对称.你会注意到镜像X按钮处于打开状态.现在你在一边所做的所有的操作会自动镜像到另一边. 开始一个体素一个体素创建耳朵,会看到另一只耳朵也在同时创建.参考下面的图片:
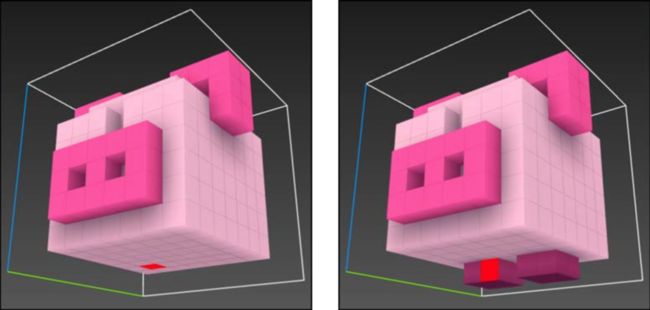
添加腿
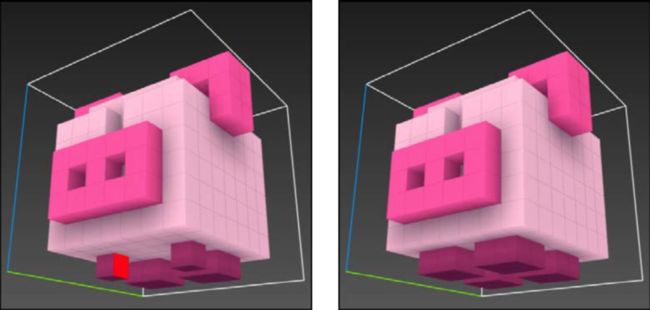
目前,小猪是处于边界的底部,所以你需要将他向上移动来腾出空间给他的腿. 你可以进入Move Mode并向上拖拽模型,或按住Command键并向上拖拽也可以. 向上旋转小猪,露出他的腹部. 用同样颜色和笔刷设置,并确保沿x轴镜像模式仍然是打开状态. 开始创建他的后腿,然后是前腿.参考下面的图片:
最后着色
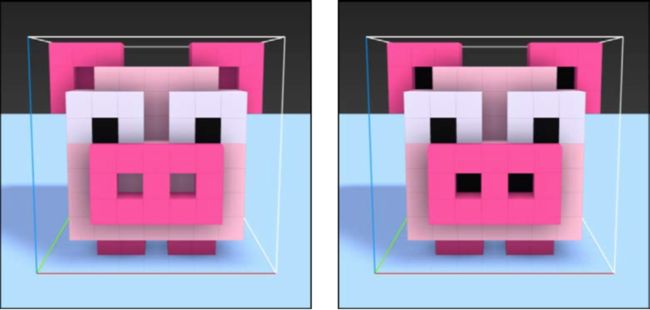
只剩下着色了. 按G进入Paint Mode. 从左侧颜色面板中选择白色,在眼睛位置单击着色.完成后,再选择黑色给瞳孔着色:
接着,转动小猪,让他正面对着你. 将他的耳朵和鼻孔涂成黑色,如下:
导出体素模型
模型已创建完成,但SceneKit并不支持MagicaVoxel的原生格式 .vox.幸运的是还可以将模型输出为常见的 .obj格式..obj格式是Wavefront Technologies开发的开放标准几何体定义,并被很多3D创作工具支持. 从MagicaVoxel中输出体素模型易如反掌.
以.obj格式输出体素模型
小猪还需要一个敌人-小狼.
在resources文件夹下,你会找到MrWolf.vox文件.复制到Applications/MagicaVoxel/vox,然后在MagicaVoxel中打开.
加载完成后,可以以特定格式输出了. 要输出为 .obj格式,只需单击Export区域的obj就可以了.
输入文件名,选择输出路径,其余保持默认,点击 save.
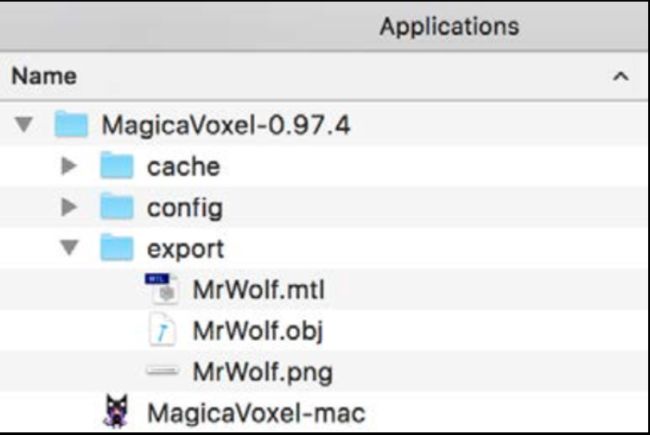
可以在Applications/MagicaVoxel/export/ 下找到输出的文件了.同时在你项目的resources文件夹下也会有一个复本.
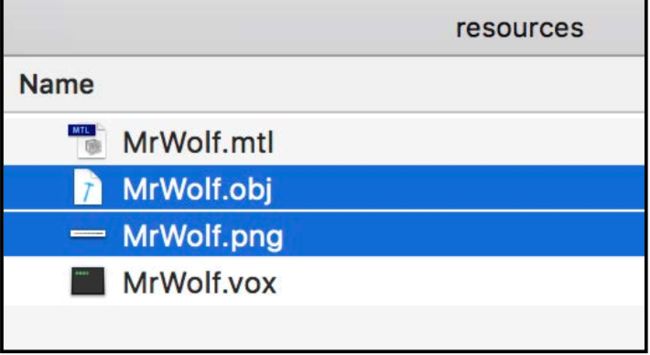
共输出了三个不同的文件:
- MrWolf.mtl: 这是一个材料库文件,包含了颜色定义,纹理和反射贴图.
- MrWolf.obj:这是Wavefront的 .obj文件,包含体素模型的几何体信息.
- MrWolf.png:这是你体素模型的漫反射纹理贴图,它包含了你在模型中用到的所有颜色.
导入体素模型
现在已经输出了模型,可以导入到Xcode中了,然后转换为合适的SceneKit场景文件.
导入.obj到Xcode
选中MrWolf.obj和MrWolf.png,并拖拽到Xcode项目的MrPig.scnassets文件夹下.
将.obj转换为.scn
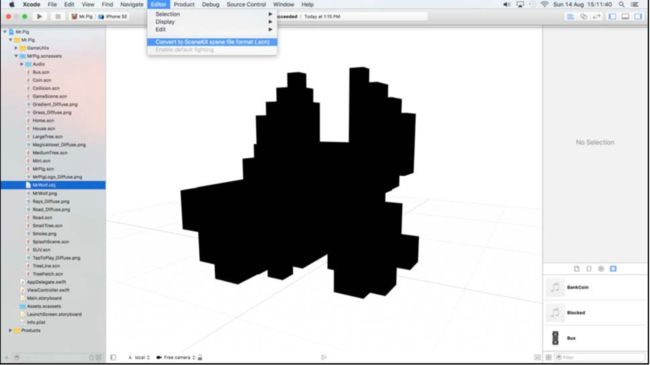
选中MrPig.scnassets文件夹下的MrWolf.obj文件.模型是全黑色的,不要紧,我们马上修复它. 在菜单设置里找到Editor,然后选择Convert to SceneKit file format (.scn):
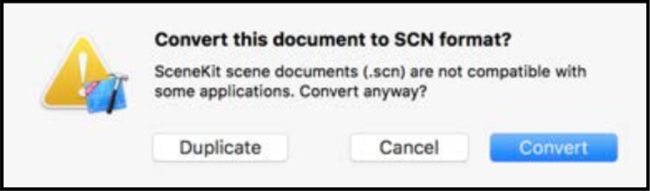
这里提示,你可以选择创建一个原始 .obj文件的复本,或者用转换后的 .scn 版本替换原来的文件.选择Convert继续:
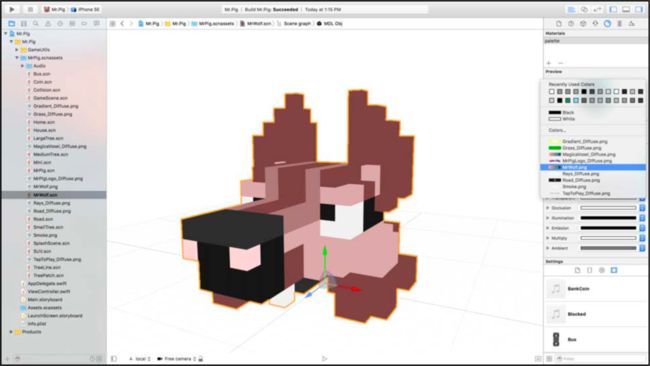
MrWolf.obj文件已经转换为合适的 MrWolf.scn文件了.
选中场景中的小狼节点,打开材料检查器.更改Lighting model光照模型为Lambert并更改Diffuse确保它使用了MrWolf.png 作为纹理:
配置体素模型
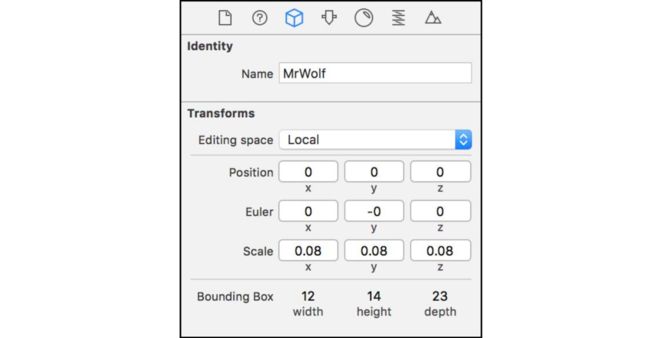
在节点检查器中,更改Identity为MrWolf.并更改缩放为(x: 0.08, y: 0.08, z: 0.08).这样的缩放让他和小猪有了相同的尺寸:
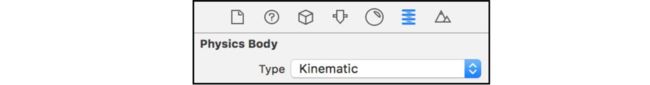
切换到物理检查器,更改物理形体的Type为Kinematic:
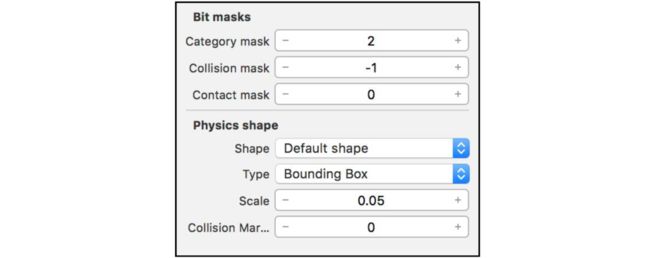
设置Category mask为2,Collision mask为-1.更改Physics Shape的Type 为Bounding Box并设置Scale为0.05,这样碰撞几何体更贴紧小狼的形体了.
你可以在projects/final/ Mr.Pig/ 下面找到完成版.
挑战
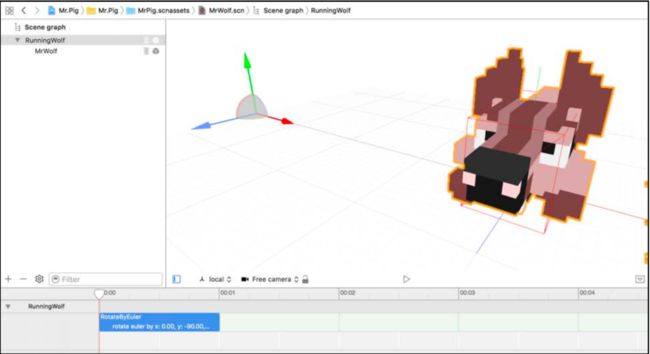
再来点小挑战吧! 将小狼添加到游戏中,并让他绕着树林追尾巴.准备好了么?别担心,这里有些小提示可以帮你. 选中MrWolf.scn并做点改变:
-
给MrWolf创建一个父节点并命名为RunningWolf.
-
将MrWolf沿x轴偏移4个单位.然后添加一个Rotate Action到父节点,旋转-90度并无限循环. 当你点击play按钮时,小狼将会跑一个大圈.
-
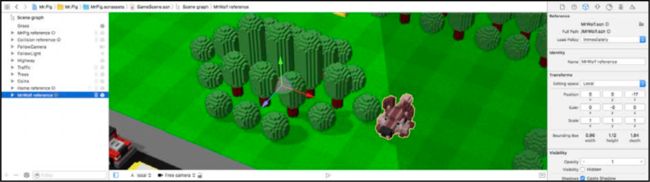
最后,添加一个MrWolf.scn的引用到GameScene.scn.将他放置在(x: 0, y: 0, z: -17)位置上.
运行游戏,就能看到小狼绕着树林追尾巴了.