之前的一篇文章《RecyclerView GridLayoutManager 添加分割线》中说到会另出一篇RecyclerView分割线画法的文章,时隔有点长,这就补上;
这篇文章主要写RecyclerView的分割线怎么画,怎么确定分割线大小位置等,
按照我的尿性,自然又是一番demo尝试加查看源码;
但是这里我只说onDraw该怎么用,不讲源码(怕误人子弟);
第一步当然是先创建一个继承自RecyclerView.ItemDecoration的类(名字自己起吧)
我这里就随便叫个DrawDecoration吧
然后重写 getItemOffsets 和 onDraw(还有一个onDrawOver,后面再说)
代码如下(先随便定个分割线高度,绑定个RecyclerView让它工作起来)
/**
* Created by dzh on 08.15.015.
*/
public class DrawDecoration extends RecyclerView.ItemDecoration {
private int lineHeight = (int) PxUtils.dp2px(20);
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
outRect.set(0, lineHeight, 0, 0);
}
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
super.onDraw(c, parent, state);
}
}
再随便来一个RecyclerView
添加完是这个德行
划重点,onDraw()来了
想要改变分割线的样式,势必要重写onDraw()哪怕只是换个线的颜色;
怎么画的难处也就是确定分割线的范围,大小;其实真不难
先随便搞个颜色画上试试看
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
mPaint.setColor(Color.RED);
c.drawRect(0,0,800,200,mPaint);
}
好,有效果,简单分析一下,红色区域,是刚才画的,它的大小范围,和位置都不变,并且滚动列表,它也不会动,关键是,他只有一个(当然这不是光看出来的)
想让他随着列表滚动怎么做呢?利用onDraw的第二个参数 RecyclerView 搞事情
首先我们想想看,RecyclerView 能拿来干什么,获取View、获取ChildCount、获取……等等,ChildCount 我们是不是能拿来玩耍?
parent.getChildCount();
拿来干啥咧?既然我们上面得到结论,红色区域只有一个,那干脆for循环一下,多给它画几个;
RecyclerView还有一个方法,我顺带复制了官方注释,中文翻译的意思
/**
* Returns the bounds of the view including its decoration and margins.
*(返回视图的边界,包括其装饰和边距)
* @param view The view element to check
* @param outBounds A rect that will receive the bounds of the element including its
* decoration and margins.
*/
public void getDecoratedBoundsWithMargins(View view, Rect outBounds)
也就是说,这个方法能给我们拿到一个Bounds边界范围Rect
它需要两个参数,一个View,一个Rect,这个Rect具体是多大的,啥样的,我们撸上代码看看效果
为了方便区分不同的Rect,我改变一下画笔的颜色
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
for (int i = 0; i < parent.getChildCount(); i++) {
mPaint.setColor(i % 2 == 0 ? Color.RED : Color.BLUE);
View view = parent.getChildAt(i);
//得到Rect
parent.getDecoratedBoundsWithMargins(view, rect);
//画它
c.drawRect(rect, mPaint);
}
}
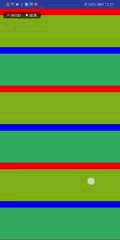
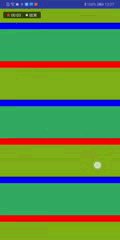
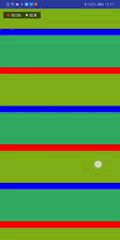
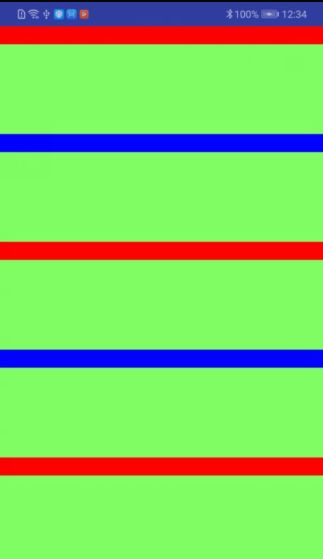
继续,看效果如图3,因为我给Item的背景设置的是一个半透明的绿色,这时候看出差异了吗?就是红蓝相间的区域,画到了Item的底部,这也证明了Rect就是这个Item的区域
我减去item的高度,是不是就可以了?别猜,试试就知道了;
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
for (int i = 0; i < parent.getChildCount(); i++) {
mPaint.setColor(i % 2 == 0 ? Color.RED : Color.BLUE);
View view = parent.getChildAt(i);
//得到Rect
parent.getDecoratedBoundsWithMargins(view, rect);
//减去Item的高度
rect.bottom = rect.bottom - view.getHeight();
//画它
c.drawRect(rect, mPaint);
}
}
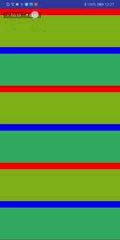
运行看看效果
漂亮吗?是不是就是我们期望的样子了?
核心就是计算Rect的区域;
注意计算Rect的区域,和View的关系(也就是在getItemOffsets内根据业务需求添加的分割线)分析计算出该画的区域,至于画Drawab,自己去看看Canvas怎么玩吧;
另外,拿来实验的是onDraw方法,它的特点就是在加载布局前执行,也就把分割线画在了item的底部,对应还有一个 onDrawOver方法,他是在加载布局之后执行,那他能实现什么效果呢?比如item之上画一些额外元素,自己脑补一下某个item有个角标,或者有个盖章什么的
其实这个东西也没想象的那么难,并且它真的很强大,之后会有一篇文章,来介绍这个分割线的另类用法,类似通讯录的分层结构,利用自定义分割线来实现;
附上完整的代码仅供参考
/**
* Created by dzh on 08.15.015.
*/
public class DrawDecoration extends RecyclerView.ItemDecoration {
private Paint mPaint;
private int lineHeight = (int) PxUtils.dp2px(20);
private Rect rect;
public DrawDecoration(){
mPaint = new Paint();
rect = new Rect();
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
outRect.set(0, lineHeight, 0, 0);
}
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
for (int i = 0; i < parent.getChildCount(); i++) {
mPaint.setColor(i % 2 == 0 ? Color.RED : Color.BLUE);
View view = parent.getChildAt(i);
//得到Rect
parent.getDecoratedBoundsWithMargins(view, rect);
//减去Item的高度
rect.bottom = rect.bottom - view.getHeight();
//画它
c.drawRect(rect, mPaint);
}
}
}