Swagger系列软件介绍
Swagger-editor介绍
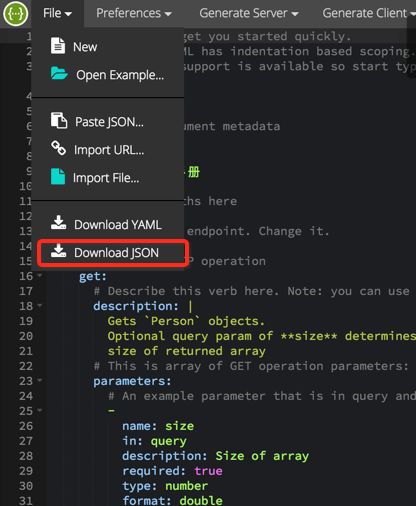
Swagger-editor主要是使用yaml语法来编写API 文档,编写好的文档可以生成json文件和yaml文件,用于Swagger-generator生成代码,Swagger-UI在线文档生成和测试
yaml语法比较简单类似于markdown语法
Swagger-editor安装方法
官方例子比较繁杂,介绍了各种安装方式,看了半天才理清楚。
安装方式一:
git clone https://github.com/swagger-api/swagger-editor.git
cd swagger-editor
npm install
npm start
不知道为啥npm install获取数据一闪而过,怀疑是翻墙问题
安装方式二:
先下载正式发布包下载地址,然后运行下面的命令
npm install -g http-server
http-server swagger-editor
运行http-server要到swagger-editor的上一级目录才行,不然会报找不到icon的错误。
Swagger-generator介绍
Swagger-generator用于将Swagger-editor生成的json文件和yaml文件,按照指定的模板文件生成相应的代码。
各种语言生成命令可以参考bin下面的脚本内容,脚本里面有完整的命令格式。
安装方式:
直接brew安装,源码还要下载java依赖,编译较麻烦
brew install swagger-codegen
脚本内容
#!/bin/sh
cd /Users/mac/Documents/MyWork/openSourceProject/swagger-codegen-master/mysource
swagger-codegen generate -t swift -i myyaml.yaml -l swift -o default
cd /Users/mac/Documents/MyWork/openSourceProject/swagger-codegen-master/mysource/default/SwaggerClient/Classes/Swaggers/Models
find * | xargs sed -i '' 's/Int32/Int/g'
find * | xargs sed -i '' 's/StringValue/stringValue/g'
find * | xargs sed -i '' 's/IntValue/intValue/g'
swagger-codegen generate -t swift -i myyaml.yaml -l swift -o default
- -t swift 表示模板文件夹,原始位置在modules/swagger-codegen/src/main/resources/swift,我是单独拷贝出来
- -i myyaml.yaml 表示的输入的yaml或者json文件
- -l swift 表示语言是swift
- -o default 表示输出文件夹
最后三行命令是因为有些替代感觉模板无法完成,使用了脚本来替代 - find * 表示查找当前文件夹所有文件,xargs是参数传递
- sed -i '' 's/Int32/Int/g' 查找Int32替换成Int , /g表示全部替换