0.环境准备
由于 ios 打包需要使用 mac,所以使用的环境为 macOS
本文为使用jenkins 自动化构建的新手教程,记录了从0到1的配置过程
(1) 安装 Jenkins
Jenkins 的安装和配置这里就不再赘述,需要的同学可以移步:https://www.jianshu.com/p/d76c9fd8dac5
这里强烈推荐使用 brew 的方式进行 Jenkins 的安装。 在官网上下载 pkg 的方式会将 Jenkins 安装到全局,会有一下权限的问题,配置起来比较繁琐,使用 brew 会安装到你的家目录下,不会遇到权限问题,省去了不必要的麻烦。
安装命令:brew install jenkins
Jenkins基础插件:
- Git Changelog
- Git plugin
- GitLab Plugin
(2) 配置 ios 证书
step1: 需要下载 Jenkins 插件:
- Xcode integration
- Keychains and Provisioning Profiles Management
step2: 下载完成后点击:系统管理 -> Keychains and Provisioning Profiles Management
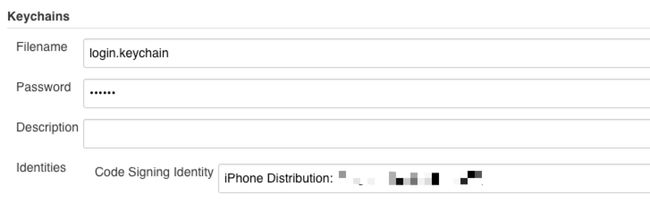
step3: 上传 login.keychain 文件
Filename:需要上传的文件位置在/Users/{user}/Library/Keychains下,新版系统没有login.keychain,只有login.keychain-db,需要复制一个 login.keychain-db 文件,重命名为 login.keychain 然后将文件上传。
tips:可以将文件直接拖到
选择文件的位置上传
Password:Password为Mac的开机密码。
Identities:使用钥匙串打开login.keychain可以看到相关信息。
step4: 上传 Provisioning Profiles
Provisioning Profiles 文件位置:/Users/{user}/Library/MobileDevice/Provisioning Profiles
将要打包的app对应的 mobileprovision 拖到选择文件处上传,Jenkins会自动填入 Filename 和 UUID。
Provisioning Profiles Directory Path:填入 /Users/{user}/Library/MobileDevice/Provisioning Profiles
(3) 配置 Xcode 信息
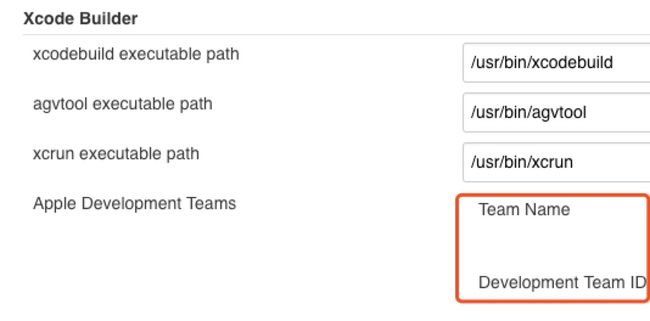
step1: 点击 系统管理 -> 系统设置
step2: 填入开发者信息
(4) 配置安卓环境
step1: 需要下载 Jenkins 插件:
- Gradle Plugin
step2: ANDROID_HOME
在打包安卓的时候会需要变量ANDROID_HOME,需要提前配置好,否则会报错:SDK location not found。
配置步骤:系统管理(Manage Jenkins) -> 系统设置(Configure System) -> 点击 环境变量(Environment variables) -> 点击 Add
Name 填入:ANDROID_HOME
Value 填入你的安卓sdk目录,例如:/Users/{user}/Library/Android/sdk
1.创建项目
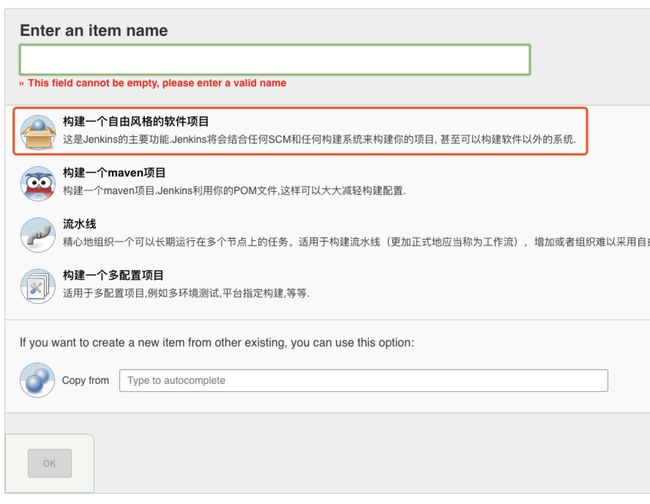
(1) 点击 New 任务(New Task)
输入项目名称,并选择 构建一个自由风格的软件项目
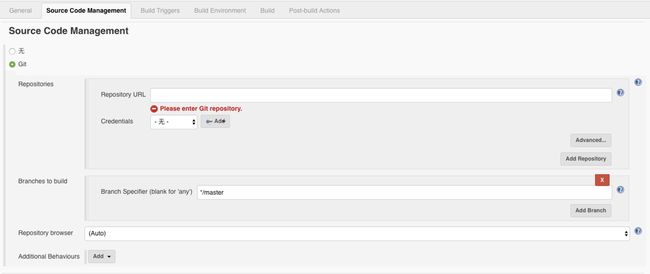
(2) 设置Git
在 Source Code Management 中选择 Git
Repository URL:gitlab项目的http地址
Credentials:点击 Add -> Jenkins -> 分别在 Username 和 Password 的位置填入的你 gitlab 的账号密码 -> 点击 添加 -> 下拉选择刚才填入的信息
(3) 设置语言环境
点击 Add build step,选择 执行 shell,添加代码:
export LANG=en_US.UTF-8
export LANGUAGE=en_US.UTF-8
export LC_ALL=en_US.UTF-8
(4) 下载React Native项目依赖
点击 Add build step,选择 执行 shell,添加代码:
cd ${WORKSPACE}
npm install
2. ios 配置
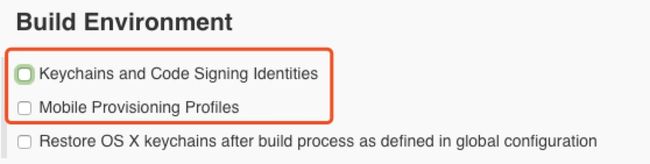
(1) 设置构建环境
勾选红框中的两项。
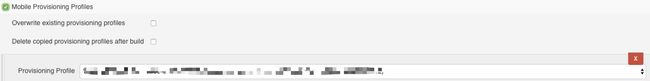
Mobile Provisioning Profiles 中需要选择该项目你使用的 Provisioning Profile。
(2) 添加 ios 构建选项
点击 Add build step,选择 Xcode。
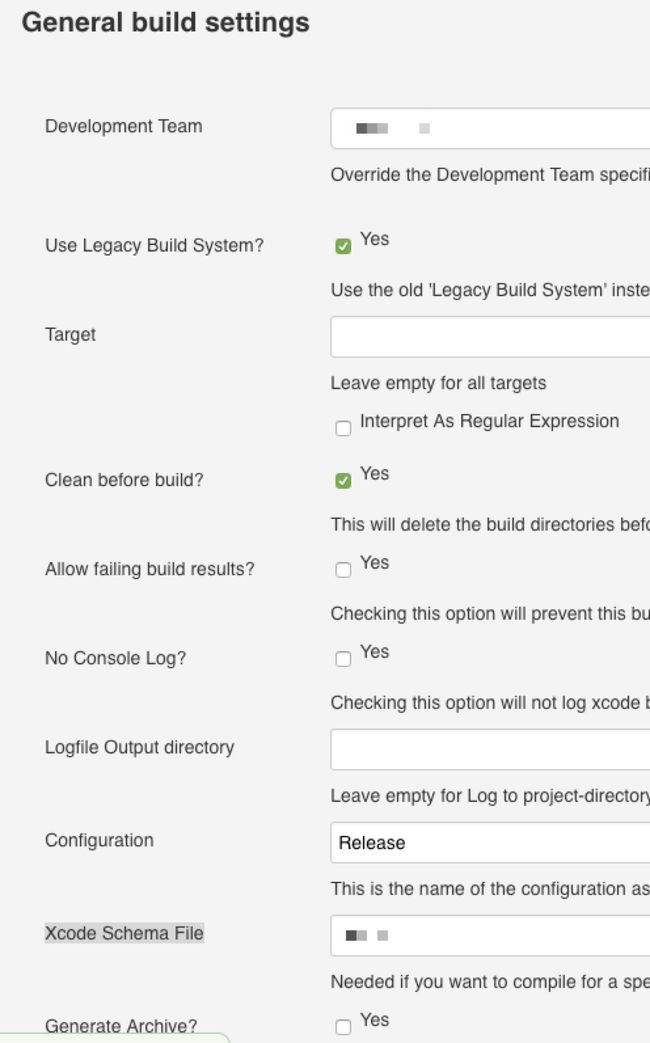
(3) General build settings
General build settings,点开 setting 按钮出现更多选项:
- 选择
Development Team - 勾选
Clean before build -
Configuration填入Release -
Xcode Schema File填入项目名称
- 勾选
Pack application, build and sign .ipa -
.ipa filename pattern填入打包后你的.ipa文件的名称 -
Output directory填入打包后文件的输出路径
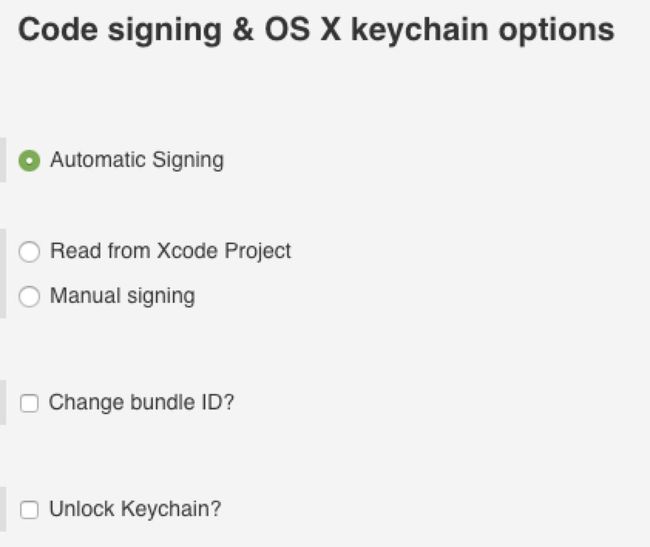
(4) Code signing & OS X keychain options
勾选 Automatic Signing
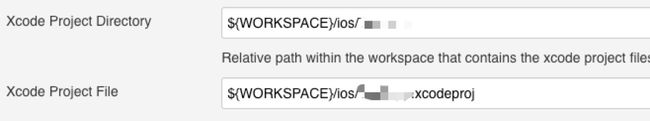
(5) Advanced Xcode build options
Xcode Project Directory 和 Xcode Project File 需要填入项目信息
3. android 配置
(1) 添加 android 构建选项
点击 Add build step,选择 Invoke Gradle script。
(2) 配置打包指令
Tasks: build
Switches: clean assembleRelease
Root Build script: ${WORKSPACE}/android/app
至此,一个可以走通的打包流程已经结束,下面会在介绍一下其他的功能
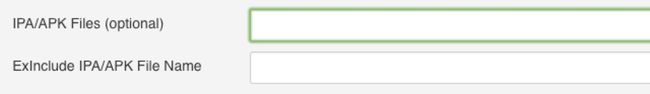
4. 自动上传 fir
配置方法在 fir 上有非常详细的说明,配置过程移步 fir
第一项为文件路径,会将该路径下的 .ipa .apk 文件自动上传到 fir。说明:该路径不能使用${WORKSPACE},请填入完整的路径
第二项为不上传的文件名,自己看着写吧。
5. git 分支参数化构建
(1) 下载插件
- Git Parameter Plug-In
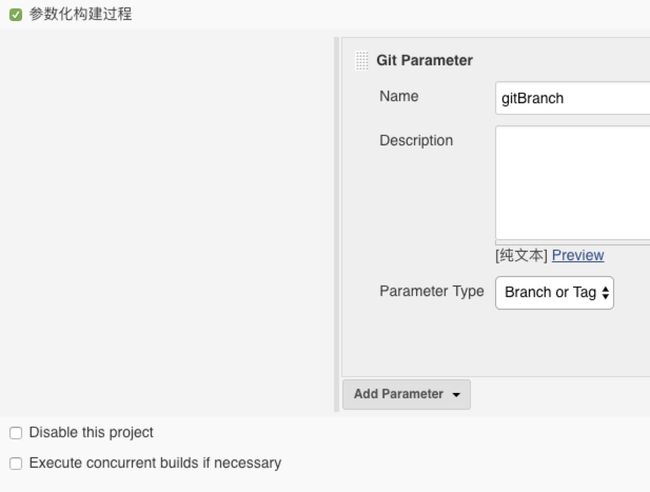
(2) 参数化构建过程
step1: 在项目配置中选择 参数化构建过程
step2: 点击 Add Parameter
step3: 选择 Git Parameter
step4: 在 Name 中填入变量名 gitBranch
step5: 根据实际情况选择 Parameter Type
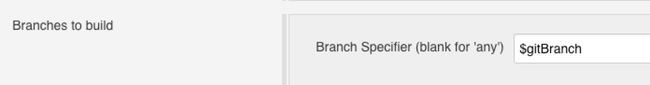
step6: 将 Git 配置中的 Branches to build 改为变量 $gitBranch
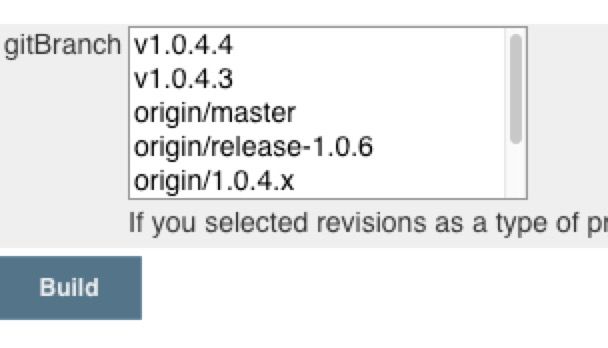
构建时点击参数构建,会自动拉出分支等让你选择需要构建的分支。