端午节假期如何约学姐?❤html+css+js给她放一场浪漫的烟花3D相册❤(程序员表白专属)
❤ 我是如何获取学姐芳心~html+css+js实现抖音炫酷满屏烟花3D相册(含音乐+自定义文字)
一年一度的520情人节/七夕情人节/女朋友生日/程序员表白,是不是要给女朋友或者正在追求的妹子一点小惊喜呢,今天这篇博客就分享下前端代码如何实现3D立体动态相册。赶紧学会了,来制作属于我们程序员的浪漫吧!
❉ 文章目录
- ❤ 我是如何获取学姐芳心~html+css+js实现抖音炫酷满屏烟花3D相册(含音乐+自定义文字)
- ❉ 前言
- ❉ 更多告白演示
-
- 1. 单相片演示(已兼容H5手机和PC电脑)
- 2. 多相片演示(已兼容H5手机和PC电脑)
- ❉ 代码文件目录
- 一、文字修改(代码实现)
- 二、3D相册(代码实现)
-
- html (字幕部分)
- html (3D相册)
- html (文字打印)
- html (播放器)
- js(文字打印)
- js (烟花效果实现)
- 三、3D相册裁剪(教程)
-
- 1.相片裁剪(教程)
- 2.美图秀秀(电脑版)裁剪图片
- 四、歌曲mp3更换教程(教程)
- 五、如何通过发链接给别人看(教程)
-
- 1.1解决部署上线~> 部署上线工具(永久免费使用)
-
- 1.1部署流程
- 1.2 哇~ 部署成功
- 六、前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
- 七、❉ 源码获取
- 八、 ❤ 更多表白源码
❉ 前言
520/七夕情人节表白[满屏烟花3D相册],程序员也可以很浪漫哦 ! 程序员向妹子表白专用代码!❤
HTML+css3+js 抖音很火的3d旋转相册-包含音乐,(送女友,表白,生日)动态生成效果,这样制作的~,现在,越来越多的人喜欢用视频记录生活,照片多的友友也会选择制作动态相册视频,不仅创意十足,同时还能展现自我风采, 撩妹神器哦!
❉ 更多告白演示
❤100款表白源码演示地址
1.我是如何用一行代码表白学妹❤520情人节送女朋友的3D樱花雨相册礼物❤(程序员表白专属)
2.樱花雨3D相册演示地址
3.文字开场白+浪漫樱花飘落演示地址
1. 单相片演示(已兼容H5手机和PC电脑)
2. 多相片演示(已兼容H5手机和PC电脑)
❉ 代码文件目录
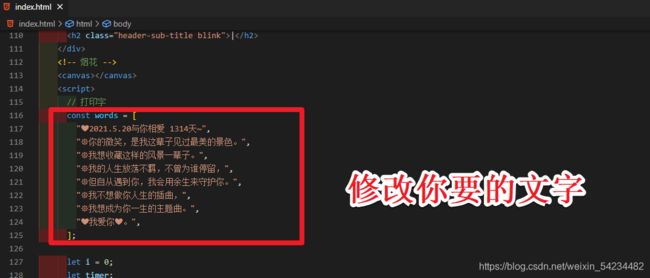
一、文字修改(代码实现)
示例:找到index.html文件中的script标签下 words字段,只需要修改文字就行~

二、3D相册(代码实现)
html (字幕部分)
<div class="typing">
<h2 class="header-sub-title" id="word">h2>
<h2 class="header-sub-title blink">|h2>
div>
html (3D相册)
<div class="box">
<ul class="minbox">
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
ul>
<ol class="maxbox">
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
ol>
div>
html (文字打印)
<div class="typing">
<h2 class="header-sub-title" id="word">h2>
<h2 class="header-sub-title blink">|h2>
div>
html (播放器)
<div id="app">
<div class="container_player">
<div class="music-box">
<img src="img/01.png" />
<div class="mask">
<div class="mplayer" onclick="play()">
<i class="fa">
<span class="before">span>
<span class="after"> span>
i>
<svg
class="loadingSvg"
width="25"
height="25"
viewBox="0,0,50,50"
style="
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
"
>
<circle>circle>
svg>
div>
<div class="m-circle m-progress">
<svg width="163" height="163" viewBox="0,0,163,163">
<circle
cx="81"
cy="81"
r="159"
stroke-width="8"
stroke="rgba(255, 206, 113, 0.2)"
fill="rgba(0,0,0,.2)"
>circle>
<circle
class="a"
cx="81"
cy="81"
r="159"
stroke-width="6"
stroke="rgba(255, 206, 113, 1)"
fill="none"
stroke-dasharray="0 999"
transform="matrix(0,-1,1,0,0,163)"
>circle>
svg>
div>
<div class="m_time">
<span class="mplayer_curtime">00:00span>
<span class="m-join">/span>
<span class="mplayer_durtime">00:00span>
div>
div>
div>
div>
div>
<audio id="myAudio" src="music/yinyue.mp3">audio>
js(文字打印)
/* 只需要修改这里的文字就行 */
<script>
// 打印字
const words = [
"❤2021.5.20与你相爱 1314天~",
"❉你的微笑,是我这辈子见过最美的景色。",
"❉我想收藏这样的风景一辈子。",
"❉我的人生放荡不羁,不曾为谁停留,",
"❉但自从遇到你,我会用余生来守护你。",
"❉我不想做你人生的插曲,",
"❉我想成为你一生的主题曲。",
"❤我爱你❤。",
];
let i = 0;
let timer;
// 速度
let deleteDelay = 3000;
let typeSpeed = 100;
let delSpeed = 50;
/* 开始编写文字 */
function typingEffect() {
let word = words[i].split("");
var loopTyping = function () {
if (word.length > 0) {
document.getElementById("word").innerHTML += word.shift();
} else {
delay(function () {
deletingEffect(); // do stuff
}, deleteDelay); // end delay
// deletingEffect();
return false;
}
timer = setTimeout(loopTyping, typeSpeed);
};
loopTyping();
}
/* 开始编写文字 */
typingEffect();
</script>
js (烟花效果实现)
var audio = document.getElementById("myAudio");
var currentTime = $(".mplayer_curtime");
var durationTime = $(".mplayer_durtime");
var circle = $(".m-circle .a")[0];
var circumference = 2 * Math.PI * 160;
var timer_audio;
function play() {
if (audio.paused) {
audio.play();
$(".music-box").addClass("mplaying");
timer_audio = setInterval(() => {
if (audio.ended) {
$(".music-box").removeClass("mplaying");
currentTime.text("00:00");
circle.setAttribute("stroke-dasharray", "0 999");
} else {
currentTime.text(formatTime(audio.currentTime));
durationTime.text(formatTime(audio.duration));
var step = circumference / audio.duration;
var timeDisplay = Math.floor(audio.currentTime);
circle.setAttribute(
"stroke-dasharray",
"" + timeDisplay * step + " " + circumference
);
}
}, 100);
} else {
audio.pause();
$(".music-box").removeClass("mplaying");
}
}
三、3D相册裁剪(教程)
教程如下:需要12张图片, 1-6 图片是大图 400px400px ,01-06 图片是小图 100px100px
将准备好的图片,自行替换 img 文件中的图片即可!
![]()
1.相片裁剪(教程)
1.1首先:下载美图秀秀/百度下载/或者软件安装
1.2或者使用在线链接裁剪—> 在线裁剪图片链接
![]()
2.美图秀秀(电脑版)裁剪图片
2.1选择图片裁剪
![]()
四、歌曲mp3更换教程(教程)
如需更换mp3背景音乐,可自行下载更换即可~ mp3免费下载地址
1.1搜索需要的歌曲
![]()
1.2下载![]()
1.3获取歌曲id
![]()
1.4关注公众号以后/复制链接到浏览器打开
![]()
1.5下载mp3 ~下载完毕以后自行替换mp3文件即可(如不想修改代码,必须保持名称一致)
![]()
五、如何通过发链接给别人看(教程)
1.1解决部署上线~> 部署上线工具(永久免费使用)
不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公众号获取
原文教程链接
1.1部署流程
![]()
1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~
![]()
六、前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~
![]()
七、❉ 源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业设计模板 等! 「在这里有好多 前端 开发者,会讨论 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以留言/私信交流,也可以关注↓下方公众号 获取更多源码 !
![]()
八、 ❤ 更多表白源码
1. ❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
2. ❤炫酷烟花表白❤ html+css+js 放一场浪漫烟花秀(含音乐) 程序员表白
3. 100套❤vue/react+echarts❤ 大屏可视化数据平台实战项目分享 (附源码)
4. html+css+js生日快乐网站模板 (520/表白/告白/七夕情人节/求婚/生日快乐) 含背景音乐
5. html+css+js实现生日快乐代码超炫酷效果(含生日背景音乐)
6. 抖音❤超火| html+css+js 流星雨3D相册(表白必备)制作教程来啦!
7. 生日礼物蓝色梦幻海洋3D相册(可更换背景图片/可更换背景音乐)程序员专属表白3D电子相册
8. ❤七夕情人节❤html+css+js 漫天飞雪3D相册(含音乐自定义文字) 程序员表白必备
9. ❤唯美满天星❤ html+css+js炫酷3D相册(含音乐可自定义文字)程序员表白必备
10. ❤[前端永久免费部署上线工具] 解决不需要服务器就能将项目部署上线问题!
11. 这个冬天, 我是这样表白的 ❉html+css+js❉ 绘制冬季下雪3D相册 (521程序员表白代码大公开)
12. 100款Html5浪漫结婚请柬婚礼网站模板❤爱她就给她最美的H5婚礼请柬(婚庆电子邀请函)含背景音乐
13. html+css+js生日快乐烟花 ❤520/表白/七夕情人节/求婚❤专用(自定义文字)
14. ❤html+css+js❤ 白云飘动3D相册(含音乐)程序员表白必备
15. ❤程序猿的我向女友求婚❤, 我用代码给女朋友送了一个礼物「可以拿去送给自己喜欢的人」
16. ❤爱情墙❤html5+css3+js 实现全屏七夕表白页面 (可自定义文字相片)
17. html+css+js 幻化3D相册 (含背景音乐)程序员表白必备 /520/七夕情人节
18. 520表白/七夕/情人节/求婚/脱单 Html+Js+Css 实现雪花爱心❤ (可自定义文字/音乐)/ 程序员表白必备
19. 520程序员求婚 Html+Js+Css花瓣相册❤ (爱心3D动画,自定义文字)/ 程序员表白必备
20. html+css+js 制作爱心表白代码 (程序员表白必备)
21. html5+canvas全屏的520爱心表白网页代码
22. 新年祝福❤雪花飘落❤ html+css3+js 实现3D相册开关闭合旋转(情人节生日表白)必备
23. Html+Js+Css+Canvas 实现炫酷烟花表白❤ (云雾状粒子文字3D动画自动切换,支持自定义文字动画切换特效)/ 程序员表白必备
24. 前端❤ html+css+js 实现1000个超炫酷特效(附源码)
25. web前端❤基于html+css+js 仿JD天猫电商平台功能齐全(免费附源码)
26. 抖音超火❤ html+css+js 实现炫酷3D立方图像库(免费附源码)
27. 抖音超火❤ html+css+js 实现炫酷3D魔方(免费附源码)
28. 抖音超火❤流动爱心 html+css+js (免费附源码)
29. 抖音超火❤罗盘时钟html+css+js (免费附源码)
30. 亲测有效❤抖音视频去水印 ( 附源码| 仅供学习参考)
31. css3 实现3D旋转立方体(免费附源码)
32. css3 实现3D立体时钟(免费附源码)
33. ❤雪花飘落❤ html+css+js实现2021新年倒计时特效(附源码)
34. 七夕情人节 ❤html+css+j❤实现满屏爱心特效(程序员表白)
35. 程序员表白神器(爱情树)
36. 一款乾坤八卦风水罗盘旋转CSS3动画,给人一种玄机重重的感觉(附源码)
37. 超酷炫的HTML5页面飘落蒲公英动画
38. 520撩妹必备❤手摸手教你撸一个,相册代码
39. html+css+js 实现(3D梦幻浮心) 超炫特效
40. 微信公众号开发 ❤一篇就够 [推荐收藏]
41. 微信小程序入门教学❤ 手摸手撸小程序,一篇就够!
42. ❤100款程序员爱情❤520/表白/七夕情人节/求婚❤专用html5+css3+js 炫酷动画网页的源代码(建议收藏)
43. 抖音Javascript/canvas 实现网红外太空表盘
44.css3飘落的爱心雨动画
45. css3实现一箭穿心动画❤(程序员告白)
46. 超浪漫❤html+css+js制作结婚倒计时网页模板(程序员告白)
47.CSS求婚动画(程序员表白)