- 蓝桥杯刷题第三天——排序
XAX520_1314
蓝桥杯算法数据结构python
题目描述输入个数进行排序,要求先按奇偶后按从小到大的顺序排序。输入格式第一行包含一个整数n。第二行包含n个整数。输出格式输出排序之后的结果。整数之间空格隔开。数据范围1≤≤1000,输入整数取值范围[1,10000]。解题思路首先分离奇数和偶数,使用列表推导式将输入的数字分为奇数和偶数两个列表。分别对奇数列表和偶数列表进行排序。合并列表,将排序后的奇数列表和偶数列表合并。输出结果,将合并后的列表转
- 流程控制实练-图书馆管理系统
XAX520_1314
数据库服务器前端
目录请为《图书馆借阅管理系统》设计实现用户登录注册功能。【功能要求】:【特别提示】:分析:1.由于不使用GUI知识,我们可以采用控制台输出来模拟欢迎界面。2.系统功能菜单的跳转3.注册功能实现4.登录功能实现5.流程图分析请为《图书馆借阅管理系统》设计实现用户登录注册功能。【功能要求】:1、用户来到系统欢迎界面,开始使用本系统。2、让用户自由选择注册or登录。①如果用户尚未注册则选择"注册"功能。
- Python实现按键精灵(模拟鼠标移动,键盘按键,屏幕截图等)功能
写python的鑫哥
Python课堂python自动化按键精灵鼠标移动键盘按键屏幕截图
前言本文是该专栏的第38篇,后面会持续分享python的各种干货知识,值得关注。在日常工作当中,有时候会需要你不停的去点击某个页面或者按钮或者其他事件操作等。又或是突发奇想,想利用python开发一个游戏的自动点击脚本等等。通常情况下,你可能会联想到“按键精灵”。而在本文中,笔者想要通过python去一一实现这些功能(鼠标移动,模拟键盘按键,屏幕截图等),也就是说,通过python去实现各种自动化
- 【LeetCode面试150】——21合并两个有序列表
沈小农学编程
LeetCodeleetcode面试算法职场和发展pythonc++
博客昵称:沈小农学编程作者简介:一名在读硕士,定期更新相关算法面试题,欢迎关注小弟!PS:哈喽!各位CSDN的uu们,我是你的小弟沈小农,希望我的文章能帮助到你。欢迎大家在评论区唠嗑指正,觉得好的话别忘了一键三连哦!题目难度:简单默认优化目标:最小化时间复杂度。Python默认为Python3。目录1题目描述2题目分析3算法框架以及代码实现3.1递归3.2迭代参考文献1题目描述将两个升序链表合并为
- 微观架构和宏观架构论
半夜郎中
职业个人随笔人生
微观架构和宏观架构论以下内容纯属自己YY,纯属自己更加自己经历有感而发。希望大家不要较真,如有误导,欢迎拍砖。以下想法和理解仅供参考,还望不要误导。一般都知道架构师们总是将问题进行抽象,从而将整个系统搭建在一个抽象基础之上,他们往往会定义一些接口或者实现一些默认机制,然后具体内容交给下面的我们这些码农们。一个好的架构,不是越抽象越好,也不是使用的模式或者规则越多越好,而是简单易懂、结构清晰,不是为
- iOS - TLS(线程本地存储)
Batac_蝠猫
iOS底层原理iosobjective-c开发语言
从源码中,详细总结TLS(ThreadLocalStorage)的实现:1.TLS基本结构//TLS的基本结构structtls_data{pthread_key_tkey;//线程本地存储的键void(*destructor)(void*);//清理函数};//自动释放池的TLSclassAutoreleasePoolPage{staticpthread_key_tconstkey=AUTORE
- C语言实践:基础通讯录实现
嘻嘻哈哈的zl
C语言实践c语言
目录一、通讯录基本功能1.增加联系人2.删除联系人3.查找联系人4.修改联系人信息5.显示通讯录6.排序二、联系人信息格式三、实现思路一、通讯录基本功能1.增加联系人2.删除联系人3.查找联系人4.修改联系人信息5.显示通讯录6.排序二、联系人信息格式姓名+性别+年龄+地址+电话三、实现思路1.第一步,我们为了让使用者可以知道我们通讯录的功能一个显示面板是必不可少的。直接printf即可。但使用者
- 【Linux】命名管道的妙用:实现进程控制与实时字符交互
Yui_
Linuxlinux交互运维开发语言学习操作系统
大家好,我是Yui_,一位努力学习C++/Linux的博主~如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如有不懂,可以随时向我提问,我会全力讲解~如果感觉博主的文章还不错的话,希望大家关注、点赞、收藏三连支持一下博主哦~!你们的支持是我创作的动力!我相信现在的努力的艰辛,都是为以后的美好最好的见证!人的心态决定姿态!欢迎讨论:如有疑问或见解,欢迎在评论区留言互动。点赞、收藏与分享:
- mysql 双主双从 + proxysql 代理
王鹏程@123
服务器运维
环境主机ipmaster1192.168.233.101master2192.168.233.102slave1192.168.233.103slave2192.168.233.104client192.168.233.105需求master1和master2互为主从,slave1是master1的从,slave2是master2的从。master主机通过proxysql代理实现负载均衡的写请求处
- MyBatis-增删改查操作&一些细节
!!!525
mybatisjava数据库mybatisspringboot
目录删除新增修改查询小结:删除功能需求:根据ID删除用户信息SQL:deletefromuserwhereid=5;Mapper接口方法(注意这里不是实现类):/***根据id删除*/@Delete("deletefromuserwhereid=#{id}")publicvoiddeleteById(Integerid);编写单元测试方法进行测试@TestpublicvoidtestDeleteB
- 使用Java Socket实现GPS定位数据处理
yu_zheng5163
java开发语言
在许多应用场景中,如车辆追踪、移动设备定位等,GPS定位数据的实时获取和处理至关重要。本文将介绍如何使用JavaSocket编程来接收GPS设备发送的数据并进行处理。业务说明:车辆追踪系统需要实时获取车辆的GPS定位信息。车辆上的GPS设备通过TCP连接发送其位置数据到服务器。技术点:JavaSocket编程:使用Java的SocketAPI进行网络通信。GPS定位数据:理解GPS数据格式,如NM
- 轻松实现远程控制:Ubuntu ARM64 架构下的 Sunloginclient 向日葵客户端
陆依嫣
轻松实现远程控制:UbuntuARM64架构下的Sunloginclient向日葵客户端【下载地址】UbuntuARM64架构Linux版本Sunloginclient向日葵远程控制安装包本仓库提供了一个适用于UbuntuARM64架构的Linux版本的Sunloginclient向日葵远程控制deb安装包。该安装包经过亲测,解决了常见的“链接失败”和“连接闪退”问题,适用于LinuxARM64架
- iOS - Objective-C 底层实现中的哈希表
Batac_蝠猫
iOS底层原理ios散列表xcode
1.关联对象存储(AssociationsHashMap)//关联对象的哈希表实现typedefDenseMapObjectAssociationMap;typedefDenseMap,ObjectAssociationMap>AssociationsHashMap;classAssociationsManager{staticAssociationsHashMap*_map;//全局关联对象表v
- Go 结构体
ZiHao626
GoLearninggo
12结构体文章目录12结构体12结构体类型别名和自定义类型自定义类型类型别名类型定义和类型别名的区别结构体结构体的定义结构体实例化基本实例化匿名结构体创建指针类型结构体取结构体的地址实例化结构体初始化使用键值对初始化使用值得列表初始化结构体内存布局空结构体面试题构造函数方法和接收者指针类型的接收者值类型的接收者何时使用指针类型的接收者任意类型添加方法结构体的匿名字段嵌套结构体嵌套匿名字段嵌套结构体
- Delphi 10.4.1 EdgeBrowser 模拟操作网页方法
Memoselect
Delphi10++
Delphi10.4.1EdgeBrowser模拟操作网页方法以往一直用TWebBrowser或者C++Builder中的TCcpWebBrowser来写网页模拟操作这两个控件可以使用WebBrowser.OleObject.document、WebBrowser.DocumentAsIHTMLDocument2来实现大部分的操作发现这两者都是依赖于IE内核,虽然可以设定IE11内核,但是今年微软
- 学英语学Elasticsearch:04 Elastic integrations 工具箱实现对第三方数据源的采集、存储、可视化,开箱即用
学会了没
elasticsearch大数据搜索引擎ElasticAgentLogstash与第三方集成
:先看关键单词,再看英文,最后看中文总结,再回头看一遍英文原文,效果更佳!!关键词ingestion摄取/ɪnˈdʒɛstʃən/observability可观察性/ˌɑːbzərvəˈbɪlɪti/scalability可扩展性/ˌskeɪləˈbɪlɪti/deployment部署/dɪˈplɔɪmənt/functionality功能/ˌfʌŋkʃəˈnæləti/pre-packaged预
- 用python实战excel和word自动化
重剑无锋1024
pythonexcelword
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档python实现excel和word自动化--批量处理前言--需求快要期末了需要,提交一个年级的学生成绩数据,也就是几百份。当前我们收集了一份excel表格,它里面有学生的班级、姓名、成绩等信息。问题1:每个学生一个docx要有不同的文件名,要把文件名为班级+姓名(图片未改)问题2:每个docx文件中需要填写一些不一样的东西比如文件里
- 【python爬虫入门教程13--selenium的自动点击 --小小案例分享】
重剑无锋1024
python爬虫selenium
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档《python爬虫入门教程12--selenium的安装与使用》selenium就是一个可以实现python自动化的模块,上次我们更新了如何安装以及它的语法。同时我也更新了如何用爬虫技术实现cookie免登录12306,再用selenium自动抢票。这个帖子主要是对selenium的一个语法讲解小案例,大家可以多运行试试。[免登录12
- 【《python爬虫入门教程12--重剑无峰168》】
重剑无锋1024
python爬虫开发语言
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档《python爬虫入门教程12--selenium的安装与使用》selenium就是一个可以实现python自动化的模块,上次我们更新了如何安装,这次我们来具体看看,它的语法,大家可以自己尝试一下,我的代码直接放在下面。前言一、selenium八种定位元素的方法1.完整示例代码二、总结。掌握这几种方法再在它们后面加入.click()或
- 如何使用PHP构建IoC容器,实现依赖注入!
Ai 编码
php教程phprpc开发语言
文章精选推荐1JetBrainsAiassistant编程工具让你的工作效率翻倍2ExtraIcons:JetBrainsIDE的图标增强神器3IDEA插件推荐-SequenceDiagram,自动生成时序图4BashSupportPro这个ides插件主要是用来干嘛的?5IDEA必装的插件:SpringBootHelper的使用与功能特点6Aiassistant,又是一个写代码神器7Cursor
- Java - 文字识别 ;示例代码基于SpringAI和国产大模型
沈询-阿里
microsoft机器学习人工智能后端
文字识别在Java开发中的应用在Java开发中,将图像中的文字进行识别能力被广泛应用于多种场景,比如自动审核图片内容、商品搜索分析等。过去,这类需求主要通过OCR(光学字符识别)技术来实现,但其对于复杂图像的处理效果往往不尽人意。如今,随着大模型技术的发展,利用这些先进的AI模型进行文字识别成为可能,不仅大大提升了识别精度和速度,还能更好地理解图像中的复杂信息,为用户提供更加准确可靠的服务。本文采
- 【python】什么是对象
shanks66
python开发语言
@[toc]python对象Object在Python中,对象(Object)是面向对象编程(OOP)的核心概念。对象是类的实例,类定义了对象的属性和行为。Python中的一切都是对象,包括数字、字符串、列表、函数等。对象的基本概念类(Class):类是对象的蓝图或模板,定义了对象的属性和方法。通过类可以创建多个对象。对象(Object):对象是类的实例,具有类定义的属性和方法。每个对象都有自己的
- uni-app:实现页面效果4(echarts数据可视化)
25号底片~
echartsuni-app实例uni-app前端echarts
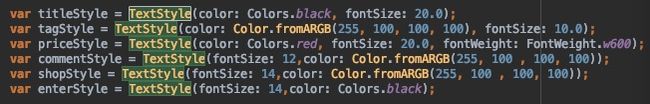
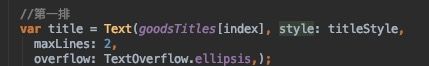
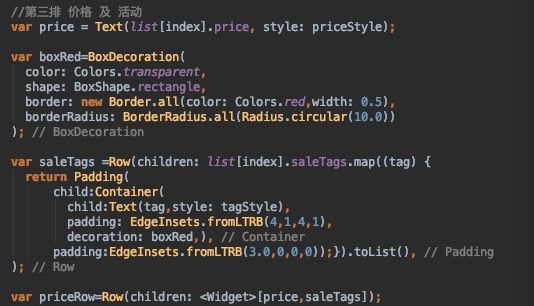
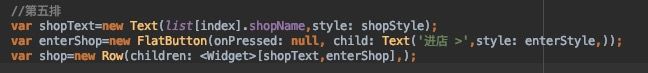
效果代码概况今日销售额(万元){{line1_info.daysale_allamount}}{{line1_info.daychangeRate}}本周销售额(万元){{line1_info.weeksale_allamount}}{{line1_info.weekchangeRate}}本月销售额(万元){{line1_info.monthsale_allamount}}{{line1_inf
- 华为OD机试2024年E卷-单词接龙[100分]( Java | Python3 | C++ | C语言 | JsNode | Go)实现100%通过率
梅花C
华为OD题库算法华为odjavac++c语言golang
点这里去解决这道题Go!题目描述单词接龙的规则是:可用于接龙的单词首字母必须要前一个单词的尾字母相同;当存在多个首字母相同的单词时,取长度最长的单词,如果长度也相等,则取字典序最小的单词;已经参与接龙的单词不能重复使用。现给定一组全部由小写字母组成单词数组,并指定其中的一个单词作为起始单词,进行单词接龙,请输出最长的单词串,单词串是单词拼接而成,中间没有空格。输入描述输入的第一行为一个非负整数,表
- openfeign 整合 springboot 实现 带有token的调用
高大王竟然被注册
javaspring
在使用openfeign的时候会有401等会画过期等问题配置一下openfeginconfig即可1.springboot添加pom文件org.springframework.cloudspring-cloud-starter-openfeign2.创建接口/***@Date2020/7/109:37*@Createdbygaoyuanfeng*/@FeignClient(value="isim-
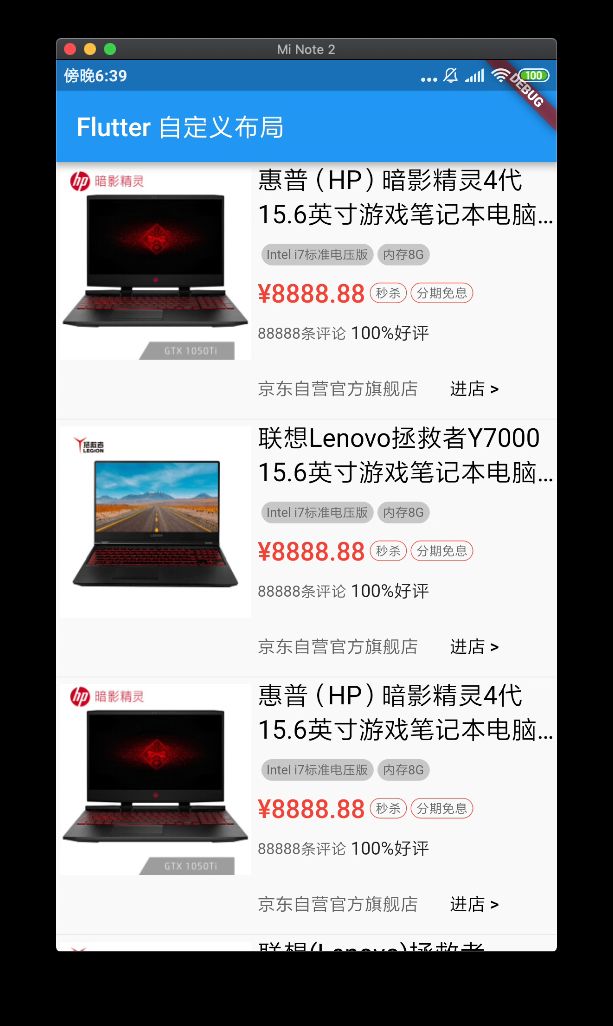
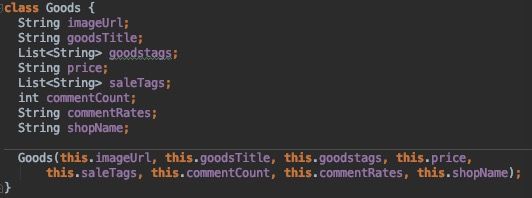
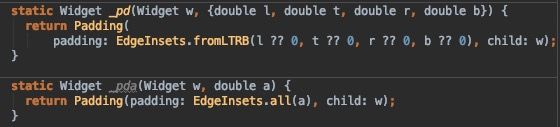
- 一文教你实现前端自定义浮窗
在页面布局中,我们通常会给指定区域做限制,若元素超出了指定区域则会隐藏(overflow:hidden;)。而文字提示框组件却能精准定位指定元素,并不受overflow:hidden;元素的影响。这是因为文字提示框组件是直接挂载在body下的,所以它不受页面布局的影响,其它的弹窗组件也是类似的原理,例如:modal组件、对话框组件、mask组件、toast组件等。要实现提示框组件,有两个核心点需要
- 《AI赋能光追:开启图形渲染新时代》
人工智能深度学习
光线追踪技术是图形渲染领域的重大突破,能够通过模拟光的传播路径,精准渲染反射、折射、阴影和间接光照等效果,实现高度逼真的场景呈现。而人工智能的加入,更是为光线追踪技术带来了前所未有的变革,主要体现在以下几个方面:降噪传统光线追踪为减少计算量,向场景发射少量光线样本,会产生带噪点的斑点图像,需人工设计降噪器通过多帧累积或空间插值来处理,但存在增加开发成本、降低帧率等问题。AI驱动的降噪技术则引入神经
- reduce 到底是什么?Java8 Stream 的终极聚合工具详解
程序员
reduce()是JavaStreamAPI提供的一个终端操作方法,用于将流中的元素组合起来生成一个单一的值。这一方法非常强大,可以实现累积、聚合、拼接等功能,适用于各种数据处理场景。1.reduce()方法的作用reduce()是一个通用的归约操作,它通过一个关联函数,逐个处理流中的每个元素,将其累积为一个值。方法签名如下:无初始值的reduceOptionalreduce(BinaryOper
- ASP.NET Core - 配置系统之配置读取
啊晚
ASP.NETCORE系列总结microsoft.netcoreasp.net
ASP.NETCore-配置系统之配置读取1.配置读取一个应用要运行起来,往往需要读取很多的预设好的配置信息,根据约定好的信息或方式执行一定的行为。配置的本质就是软件运行的参数,在一个软件实现中需要的参数非常多,如果我们以HardCode(硬编码)的方式写在应用代码中,这样配置就会很乱,而且后续也不容易修改。乱而多,而且不容易修改,这就需要一个统一管理的地方,最常见的方式就是配置文件,这个也是开发
- 深度解析 React 中 setState 的原理:同步还是异步
在React框架的核心机制里,setState是实现动态交互与数据驱动视图更新的关键枢纽。深入理解setState的工作原理,尤其是其同步与异步的特性,对于编写高效、稳定且可预测的React应用至关重要。一、setState的基础认知在React组件中,状态(state)是驱动组件行为与渲染结果的核心数据。setState作为更新状态的唯一官方途径,负责触发组件的重新渲染,从而反映出状态的变化。以
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它