Golden-layout官网
项目中需要使用到多页面布局,采用的技术是Golden-layout,项目使用的框架是angular2+,在此记录一下搬砖过程和步骤:
项目需求是这样子:
项目调度模块中有很多组件,但是需要组件显示在一个页面,可以同时存在,像浏览器可以打开多个页面一样,呃,暂时不知道这个叫什么,后期更正,废话不多说。
一、引入依赖
二、实例化
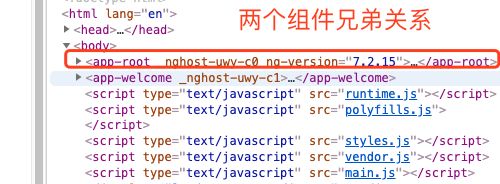
我有两个组件,当第一次加载时显示welcome组件,如图:
import { Component, OnInit, ElementRef, ViewContainerRef, ComponentFactoryResolver } from '@angular/core';
declare const GoldenLayout: any;
declare const $: any;
import { ZwfComponent } from './zwf/zwf.component'
import { WelcomeComponent } from './welcome/welcome.component'
导入Golden-layout和组件,因为需求我将组件打包数组
myLayout;
compponents: Array = [
{ name: "welcome", component: WelcomeComponent },
{ name: "zwf", component: ZwfComponent }
];
实例化
ngOnInit() {
console.log(GoldenLayout);
console.log($(this.el.nativeElement).find("#layout"))
// 初始化第一个
let config = {
dimensions: {
borderWidth: 12
},
content: [{
type: 'row',
content: [{
type: 'row',
content: [
{
type: 'component',
componentName: 'welcome',
componentState: { text: 'Welcome' },
}
]
}]
}]
};
this.myLayout = new GoldenLayout(config, $(this.el.nativeElement).find("#layout"));
// 注册一个组件,其实就是给你一个位置
this.compponents.forEach(component => {
this.myLayout.registerComponent(component.name, (container, state) => {//每执行一次会创建一个,addchild会触发此事件
//container 是golden-layout的当前注册的组件容器
console.log(container);
// 动态生成ng组件
const componentName = this.componentFactoryResolver.resolveComponentFactory(component.component);
console.log(componentName);
// 将生成的组件插入到当前兄弟位置
const componentRef = this.viewContainer.createComponent(componentName);
console.log(componentRef);
// 改变包含的具体位置,是golden-layout给的容器中
container.getElement().append($(componentRef.location.nativeElement));
});
})
this.myLayout.init();
}
点击时添加组件
addComponent1() {
console.log('add');
const config = {
type: 'component',
cssClass: 'highlight',
componentName: 'welcome',
title: 'welcometitle',
componentState: {
label: 'welcomelabel'
}
};
console.log(this.myLayout.root)
// 如果layout根节点已经存在子节点,将当前组件添加到子节点,如果没有将当前组件当作子节点添加
if (this.myLayout.root.contentItems[0]) this.myLayout.root.contentItems[0].addChild(config); else this.myLayout.root.addChild(config);
}
这里说一下ng的 ViewContainerRef和ComponentFactoryResolver
ComponentFactoryResolver:用程序生动态成一个组件
ViewContainerRef:将一个组件插入到当前组件的兄弟位置
const componentRef = this.viewContainer.createComponent(componentName);
//app组件 //welcome组件