1、Ajax 请求限制
Ajax 只能向自己的服务器发送请求。
比如现在有一个A网站,一个B网站,A网站中的HTML文件只能向A网站服务器发送Ajax请求,B网站中的HTML文件只能向B网站服务器发送Ajax请求,但是A网站时不能向B网站发送Ajax请求的,同理,B网站不能向A网站发送Ajax请求的
当A网站先B网站发送Ajax请求,我们称之为跨域请求
如:在本地打开AJax文件先服务器请求内容
上面报错熟不熟悉,这就是因为发生了跨域请求导致的错误
2、什么是同源
浏览器为了安全问题,做出了同源策略的限制,即跨域请求默认是不被允许的
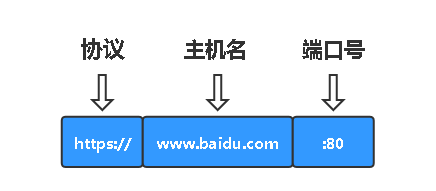
这里所说的同源是指:协议名、主机号、端口号 这三部分是一样。相同域之间的请求是不受限制的,而不同域之间不能互相请求的,这就是Ajax的同源策略
如果两个页面拥有相同的协议、域名和端口,那么两个页面就属于同一个源,其中只要有一个不同,就是不同源
同源策略是为了保护用户信息的安全,防止恶意的网站窃取数据,最初的同源策略是指A网站在客户端设置Cookie,B网站则不能访问的
3、解决跨域请求
Ajax默认是不允许进行跨域请求的,但是我们却时常进行非同源请求,摆在我们面前的就是解决跨域请求
解决跨域请求有4种方法:
JSONP解决跨域请求CORS跨域资源共享- 代理服务器
- 基于