作者:陈超超 Ant Design Blazor
项目贡献者,拥有十多年从业经验,长期基于.Net技术栈进行架构与开发产品的工作,现就职于正泰集团。 邮箱:[email protected]
欢迎各位读者有任何问题联系我,我们共同进步。
背景
目前Blazor中可用的图表组件库主要有以下几个
ant-design-blazor/ant-design-charts-blazor
- 基于G2Plot
mariusmuntean/ChartJs.Blazor
- 基于ChartJs
blazor-cn/Blazor.ECharts
- 基于ECharts
ant-design-charts-blazor是我主导完成的,相关使用教程可参阅 《进击吧!Blazor!》系列入门教程 第一章 7.图表
然而这些图表库无不例外的采用的JS库进行二次分装,基本实现方式雷同,我以ant-design-charts-blazor举例
大致逻辑如下
- 首先通过
IJSRuntime接口与自己开发的own.js进行交互 own.js中对图表库的api做了简单封装,主要目的是减少.razor与G2Plot的交互,毕竟IJSRuntime接口调用js对象没有js之间直接相互调用方便G2Plot会在Canvas中绘制出图表- 图表中的一些事件通过
own.js进行捕捉后通过IJSRuntime反馈给.razor
ant-design-charts-blazor的技术实现方式可详见我之前的文章 用Blazor技术封装G2Plot实现Charts组件
看了上述内容,我们思考一下,Blazor技术将C#带到了前端,我们却继续使用着JS的图表库,合理吗?
明显不合理,所以我们应该去创建一个基于Blazor技术构建的图表库替代上面的JS库。
到这里还有一个小问题,就是Canvas提供的接口都是面向JS的,那么我们需要另外一个绘图技术,需兼顾功能和性能,其实不用选,SVG,就是你了。
可缩放矢量图形(Scalable Vector Graphics,SVG),是一种用于描述二维的矢量图形,基于 XML 的标记语言。作为一个基于文本的开放网络标准,SVG能够优雅而简洁地渲染不同大小的图形,并和CSS,DOM,JavaScript和SMIL等其他网络标准无缝衔接。
BlazorCharts
BlazorCharts是我主导的开源项目,目标是创建一个基于Blazor技术,使用简单,功能相对丰富的图表库。
项目地址:https://github.com/TimChen44/blazor-charts
项目信息
首先,确定一个图标,俗话说图标确定后项目就完成了一半,以本人的能力,只能将图表和@合并,设计出“缝合怪”作为我的图标
接着,再确定我们组件的一些基本理念,我今后的设计尽我所能满足这些理念。
- 使用简单
组件库是拿来用的,所以使用方式要简单,使用方法要符合常规逻辑,争取使用时最大可能的减少对文档的依赖。 - 功能实用
实现一堆极少场景才会使用的图表,不如集中精力做好用的最多的那些图表。
实现一堆极少场景才会使用的功能,不如集中精力做好用的最多的那些功能。 - 信息直观
使用图表的核心目的是解决表格数据显示不直观的问题,所以不论功能、布局、颜色、动画都是为了这个服务。
实现方式介绍
首先我们看一下图表包含的基本元素
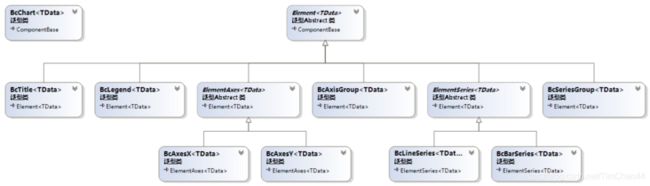
基于这个结构,下面是我项目的类图,通过一些抽象,将图表的一些元素进行了归纳。
图表中每一个元素的大小位置变化都会影响到其他元素,所以位置和布局的确定存在一个先后关系,顺序如下
graph LR
图表 --> 标题
标题 --> 图例
图例 --> 坐标轴
坐标轴 --> X轴宽度
坐标轴 --> Y轴高度
X轴宽度 --> Y轴宽度
Y轴高度 --> X轴高度
Y轴宽度 --> 系列组
X轴高度 --> 系列组
系列组 --> 系列A
系列组 --> 系列B
系列组 --> 系列C图表效果
下面是一个最简单的图表示例
所需的配置
所需的数据
static class DemoData
{
public static List Githubs = new List()
{
new Github(){Year=2017,View =2500,Start=800,Fork=400},
new Github(){Year=2018,View =2200,Start=900,Fork=800},
new Github(){Year=2019,View =2800,Start=1100,Fork=700},
new Github(){Year=2020,View =2600,Start=1400,Fork=900},
};
}