- 两会聚焦科技金融创新,赛逸展2025成重要实践平台
赛逸展张胜
科技金融
在今年两会的热烈讨论中,科技金融创新成为核心议题之一,引发各界高度关注。国家对于科技金融的重视达到新高度,一系列旨在推动科技创新与金融深度融合的政策呼之欲出,力求为硬科技企业的成长注入强劲动力。会议期间,中国人民银行行长潘功胜透露,人民银行正携手证监会、科技部等部门,全力筹备在债券市场推出“科技板”。这一举措旨在通过创新金融工具,为科技型企业开辟更为便捷的融资渠道。通过完善发行交易制度,创新风险分
- Flutter 按钮组件 ElevatedButton 详解
帅次
Flutterflutterandroidiosmacosandroidstudiowebapptaro
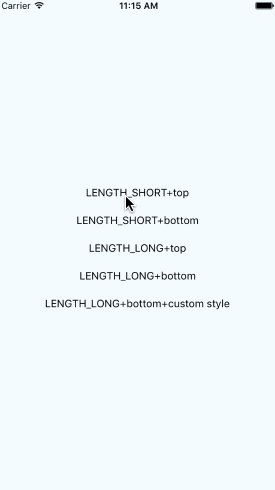
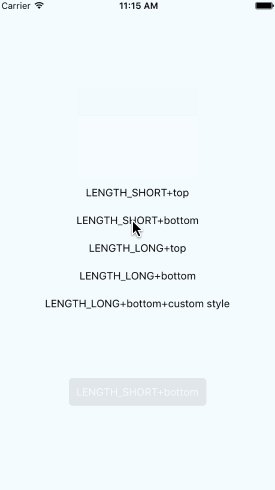
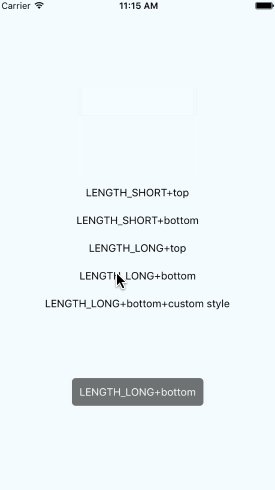
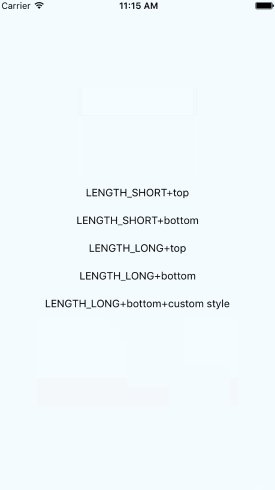
目录1.引言2.ElevatedButton的基本用法3.主要属性4.自定义按钮样式4.1修改背景颜色和文本颜色4.2修改按钮形状和边框4.3修改按钮大小4.4阴影控制4.5水波纹效果5.结论相关推荐1.引言在Flutter中,ElevatedButton是一个常用的按钮组件,它带有背景颜色和阴影效果,适用于强调操作。ElevatedButton继承自ButtonStyleButton,相比Tex
- 2025年,我们应该对供应链金融有怎样的考校?
产业家
金融人工智能大数据
在这些市场讨论的水面之上的数字之外,一个辐射出的更本质问题恰是市场对于供应链金融企业的愈发关注——即在经济逐步昂头的如今,刨除之前的波动不谈,作为产业经济的催化剂,供应链金融企业能否承担起应有的动力角色?或者说在面对不同市场水温和风险之中,供应链金融企业能否有更抗击风险、跨越周期的能力?作者|皮爷出品|产业家“最近几个月,我们明显看到入场的资金开始变多了。”一位证券机构人员告诉产业家,“不仅是内地
- 源自神话的写作要义之英雄之旅
博文视点
生活情感框架体育
源自神话的写作要义之英雄之旅英雄之旅从本质上说,不论如何变化,英雄的故事总是一段旅程。英雄离开舒适、平淡的地方,到充满挑战的陌生世界去冒险。它可以是外部之旅,去一个明确的地点:迷宫、森林、洞穴、陌生的城市或者国度——这个新的地域会成为英雄和反派及挑战者角力的竞技场。而也有很多故事让英雄去经历一段内心之旅,在头脑、内心、精神领域里展开旅途。在所有精彩的故事中,英雄都会成长和改变,在旅途中改变自己的人
- Python爬虫实战:从青铜到王者的数据采集进化论
Loving_enjoy
实用技巧爬虫python
#开篇:当你打开浏览器时,爬虫程序在暗处露出了姨母笑某日凌晨3点,程序员老张盯着满屏的404错误,突然领悟了爬虫的真谛——这哪里是数据采集,分明是与网站运维人员斗智斗勇的谍战游戏!本文将带你体验从"HelloWorld"式爬虫到工业级采集系统的奇幻漂流,全程高能预警,请系好安全带。---###第一章青铜时代:初学者的三板斧####1.1环境搭建:你的第一把手术刀安装Python就像选择武器库:``
- C语言零基础入门:嵌入式系统开发之旅
岱宗夫up
C语言开发语言c语言学习
C语言零基础入门:嵌入式系统开发之旅一、引言嵌入式系统开发是当今科技领域中一个极具魅力和挑战性的方向。从智能家居设备到汽车电子系统,从智能穿戴设备到工业自动化控制,嵌入式系统无处不在。而C语言,作为嵌入式开发中最常用的语言之一,以其高效、灵活和接近硬件的特点,成为了嵌入式开发者的首选工具。如果你对嵌入式系统开发充满兴趣,但又对C语言一窍不通,那么这篇文章将是你开启这段奇妙旅程的完美起点。二、C语言
- Elasticsearch Java High Level Client [7.17] 使用
DavidSoCool
javaelasticsearch开发语言
es的HighLevelClient存在es源代码的引用,结合springboot使用时,会存在es版本的冲突,这里记录下解决冲突和使用方式(es已经不建议使用这个了)。注意es服务端的版本需要与client的版本对齐,否则返回数据可能会解析失败!!!文档地址:JavaHighLevelRESTClient|JavaRESTClient[7.17]|Elastic1、首先创建个javaspring
- 泛目录程序:站群策略在SEO优化中的优势与应用
奥顺互联_老张
站群php数据库缓存搜索引擎
泛目录程序案例:站群策略在SEO优化中的优势与应用引言在当今竞争激烈的互联网环境中,搜索引擎优化(SEO)已成为企业提升在线可见性和流量的关键策略。泛目录和站群作为SEO优化中的两种重要策略,近年来备受关注。本文将通过具体案例,深入探讨这两种策略在SEO优化中的优势与应用。一、泛目录的定义与优势1.1泛目录的定义泛目录是指通过创建大量内容相关、结构相似的目录页面,覆盖广泛的搜索关键词,从而提升网站
- 矩阵转置(信息学奥赛一本通-1126)
Doopny@
信息学奥赛一本通算法
【题目描述】输入一个n行m列的矩阵A,输出它的转置AT。【输入】第一行包含两个整数n和m,表示矩阵A的行数和列数(1usingnamespacestd;constintN=1e2+10;intnums[N][N];intmain(){intn,m;cin>>n>>m;for(inti=1;i>nums[i][j];}}for(inti=1;i<=m;i++){for(intj=1;j<=n;j++
- for循环及其应用场景
烈焰猩猩
python
for循环及其应用场景一,for循环语法for循环结构主要用于(‘序列’:字符串,列表,元组,集合以及字典)类型数据的遍历(循环)操作.for循环主要用于序列类型数据的循环操作(遍历操作).另外,当循环次数未知的情况,建议使用for循环.for循环格式for临时变量in序列:重复执行的代码1重复执行的代码2案例:使用for循环遍历字符串"itheima"str1='itheima'foriinst
- Shell 目录
ianozo
#反弹shelllinux运维服务器
反弹shellSUID提权一些疑问什么是SUID:SUID=SetUserID,特殊权限,标志为s(如-rwsr-xr-x),当用户执行该程序时,程序会以文件所有者的权限运行(比如以root身份运行)但是为什么不用sudo密码就能直接运行root呢:无需sudo密码的关键原因——管理员错误配置了sudo权限,配置了NOPASSWD为什么需要SUID?比如说最需要SUID权限的/user/bin/p
- 数据输入输出的概念及在C语言中的实现
小宋同学在不断学习
旧版C语言学习c语言开发语言
前言概括1所谓输入输出是以计算机为主体而言的2本章介绍的是向标准输出设备显示器输出数据的语句3在C语言中,所有的数据输入、输出都是由库函数完成的,因此都是函数语句4在使用C语言库函数时,要用编译命令#include将有关“头文件”包括到源文件中,使用标准输入输出库函数时要用到“stdio.h”文件,因此源文件开头由以下预编译指令#include或者#include"stdio.h"stdio是st
- scanf函数
小宋同学在不断学习
旧版C语言学习算法C语言
定义:scanf成为格式输入函数,即按用户指定的格式从键盘上把数据输入到指定的变量中一般形式:scanf(“格式控制符”,地址表列)地址是由地址运算符“&”后跟变量名组成的例如:&a,&b分别表示变量a和变量b的地址这个地址就是编译系统在内存中给ab变量分配的地址,在C语言中,使用了这个地址概念,这是与其它语言不同的,应该把变量的值和变量的地址,这两个不同的概念区别开来。变量的地址是c编译系统分配
- idea cpu干到100%的解决方法?
紫乾2014
开发工具intellij-ideajavaide
一、环境信息idea版本:IntelliJIDEA2024.1.7(UltimateEdition)jdk版本:1.8操作系统版本:win10二、解决办法Help>>ChangeMemorySettings设置成2048M后重启idea三、说明idea将cpu打满后电脑会相当卡顿,ChangeMemorySettings后idea内存占用也会很高(16G内存环境下保证至少有3G可用空间),但不至于
- python常用的第三方库下载方法
ZJ_star_1220
pycharmidepython
方法一:在windows系统中使用pip命令下载打开dos窗口输入命令“pipinstallselenium“后按回车键,看到successfully既安装成功。其他常用的命令:【pipinstallselenium==4.4.3】安装指定版本的库/包【pipinstallselenium】安装最新版本的库/包【pipshowselenium】查看库/包的安装路径、版本号【pipuninstall
- HTML星球大冒险之路线图
我自纵横2023
HTML教程html前端
第一章:欢迎来到HTML星球!1.1宇宙的基石:HTML是什么?比喻:HTML是网页世界的「乐高积木」,用标签搭建一切可见内容目标:理解HTML的作用,掌握第一个声明1.2认识HTML文档的「骨骼结构」趣味比喻:HTML文档像汉堡包是包装盒(根标签)是配料表(元信息)是汉堡本体(可见内容)示例:打印「Hello,HTML星球!」第二章:标签大狂欢:从基础到变形2.1文本标签的魔法咒语✨幽默教学::
- 程序化广告行业(11/89):洗牌期与成熟期的变革及行业生态解析
lilye66
程序化广告kafkaflink时序数据库
程序化广告行业(11/89):洗牌期与成熟期的变革及行业生态解析大家好!一直以来,我都在钻研程序化广告行业,在学习过程中积累了不少干货,特别想和大家分享,一起学习进步。这篇文章接着上一篇,深入剖析程序化广告行业在洗牌期和成熟期的发展变化,以及整个行业生态的构成。一、洗牌期的行业变革2017-2018年,程序化广告行业进入洗牌期,这是行业发展过程中自我调整、去伪存真的关键阶段。在前期的燥热发展中,行
- 白话设计模式之(53):迭代器模式——数据遍历的“百变魔方”
一杯年华@编程空间
白话设计模式设计模式迭代器模式
白话设计模式之(53):迭代器模式——数据遍历的“百变魔方”大家好!在软件开发的学习过程中,我们都在不断探索如何让代码更加高效、灵活且易于维护。设计模式作为编程领域的关键知识,为我们解决各种复杂问题提供了有力的工具。今天,咱们继续深入研究迭代器模式,它就像一个“百变魔方”,不仅能实现基本的数据遍历功能,还能通过各种扩展和变化,满足不同场景下的数据访问需求。希望通过这篇博客,能和大家一起更全面地理解
- 解读Layout Method of Met Mast Based on Macro Zoning and Micro Quantitative Siting in a Wind Farm
赵孝正
风资源与微观选址paper
目录1.风电场气象塔布局方法流程图(简略)内容细化2.风电场气象塔布局方法详细流程图(详细)核心算法和公式详解2.2解读流程(深入浅出)第一阶段:把大风电场分成几个小区域1.看看风在哪里吹得不一样️2.看看风机的位置分布️3.测量风机之间有多"像"4.用智能方法分区第二阶段:在每个区域内找到最好的位置放测量杆5.画格子找可能的位置6.用电脑模拟风的吹动7.筛选出好位置8.找出最最好的位置9.检验我
- 使用Nexus从私服上传和下载依赖
北省1332
java服务器
从私服中下载依赖【第一步】在maven的settings.xml中标签中配置,此时就需要注释掉aliyun的配置。nexus-heima*http://localhost:8081/repository/maven-public/【第二步】在nexus中设置允许匿名下载,如果不允许将不会从私服中下载依赖如果私服中没有对应的jar,会去中央仓库下载,速度很慢。可以配置让私服去阿里云中下载依赖。从私服
- 聊天模型集成指南
三月七꧁ ꧂
langchain+llmmicrosoft语言模型prompt人工智能自然语言处理开发语言llama
文章目录聊天模型集成指南Anthropic聊天模型集成PaLM2聊天模型集成OpenAl聊天模型集成聊天模型集成指南 随着GPT-4等大语言模型的突破,聊天机器人已经不仅仅是简单的问答工具,它们现在广泛应用于客服、企业咨询、电子商务等多种场景,为用户提供准确、快速的反馈。在这样的背景下,开发者们急需一套可以轻松切换、集成不同平台的工具。正是基于这样的需求,Anthropic、PaLM2和Op
- 深入理解 Java 中 synchronized 的使用和锁升级
谢家小布柔
java中的面试题java开发语言
目录一、synchronized的使用方式(一)修饰普通方法(二)修饰静态方法(三)修饰代码块二、synchronized的锁升级(一)无锁(二)偏向锁(三)轻量级锁(四)重量级锁在Java并发编程中,synchronized是一个非常重要的关键字,用于实现线程同步,保证在同一时刻只有一个线程可以访问被同步的代码块或方法,从而避免多线程带来的数据不一致等问题。同时,Java虚拟机(JVM)为了提高
- Java面向对象编程进阶:深入理解static、单例模式与继承
shy2005_5_31
Java全栈开发学习java单例模式开发语言
在面向对象编程(OOP)中,掌握高级特性是提升代码质量和设计能力的关键。本文基于Java语言,深入探讨static关键字、单例设计模式、继承等核心概念,并结合实际应用场景与深度思考,帮助读者构建系统化的知识体系。一、static关键字:共享与效率的基石1.静态变量vs实例变量静态变量:用static修饰,属于类,内存中仅一份,被所有对象共享。应用场景:全局计数器、配置参数。publicclassU
- PyWavelets(pywt)安装与使用指南
贾雁冰
PyWavelets(pywt)安装与使用指南项目地址:https://gitcode.com/gh_mirrors/pyw/pywtPyWavelets是一个用于离散小波变换(DiscreteWaveletTransform,DWT)和连续小波变换(ContinuousWaveletTransform,CWT)的Python库。该库广泛应用于信号处理、图像分析以及数据压缩等领域。以下是基于提供的
- 25年大数据开发省赛样题第一套,离线数据处理答案
Tometor
大数据sparkscala
省赛样题一,数据抽取模块这一模块的作用是从mysql抽取数据到ods层进行指标计算,在题目中要求进行全量抽取,并新增etl-date字段进行分区,日期为比赛前一天importorg.apache.spark.sql.SparkSessionimportjava.util.PropertiesobjectTask1{defmain(args:Array[String]):Unit={valspark
- C语言数据结构——变长数组(柔性数组)
Iawfy22
数据结构c语言柔性数组
前言这是一位即将大二的大学生(卷狗)在暑假预习数据结构时的一些学习笔记,供大家参考学习。水平有限,如有错误,还望多多指正。本文主要介绍了如何手动实现一个变长数组,以及实现其部分功能(如删除、查找、添加、排序等)变长数组介绍变长数组又可以叫柔性数组,与一般数组不同,它是一个动态的数组,具体表现为可以根据数组里面元素个数的多少而自动的进行扩容,以便达到变长(柔性)的特点。预备知识为了实现自动边长扩容这
- python 开放的通讯系统 高保密性
张小秦
命令模式算法python
优点1.点对点(P2P)加密通信:•采用点对点通信模式,消息直接在客户端之间传输,无需通过中央服务器。•提高隐私性,避免中央服务器成为单点故障或攻击目标。•降低通信延迟,消息传输更高效。2.强大的加密机制:•使用AES(高级加密标准)对消息进行加密,确保通信内容的安全性。•每个会话生成唯一的加密密钥,确保密钥的安全性。•使用AES的EAX模式,支持加密和消息认证,防止消息被篡改。3.临时数据存储:
- pytorch实现cifar10多分类总结
L_pyu
人工智能pytorch分类
cifar-10简介:CIFAR-10是一个常用的图像分类数据集,每张图片都是3×32×32,3通道彩色图片,分辨率32×32。它包含了10个不同类别,每个类别有6000张图像,其中5000张用于训练,1000张用于测试。这10个类别分别为:飞机、汽车、鸟类、猫、鹿、狗、青蛙、马、船和卡车。CIFAR-10分类任务是将这些图像正确地分类到它们所属的类别中。对于这个任务,可以使用深度学习模型,如卷积
- Mybatis的基本使用
学c真好玩
mybatis
MyBatis简介MyBatis用于持久层框架,持久层是对数据库操作的部分,前版本iBatis由Apache软件基金组织进行更名并维护。特点:简化数据库的操作SQL映射灵活(半ORM框架)支持高级映射易于集成维护配置动态SQL缓存机制功能:替代JDBC,JDBC是java中提供的用于操作数据库的技术及方案数据库的连接控制难。连接池SQL语句硬编码。将sql语句存放到xml配置文件中参数传递问题。提
- Python的pywt库的安装
赵孝正
Python标准库使用#python和pip安装python数据库开发语言
目录pywt库的全称是PyWavelets,https://pywavelets.readthedocs.io/en/latest/。安装pywt库:pipinstallPyWavelets而不是VS2017中默认的pipinstallpywt,真是坑啊。>>>importpywt>>>x=[3,7,1,1,-2,5,4,6]>>>cA,cD=pywt.dwt(x,‘db2′)>>>printcA
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那