其实文章原名叫做 “碰到不支持 flex 的项目怎么办?”
现在差不多已经是 flex 的天下了,简单灵活,但有时还是不可避免的会接触到 IE 浏览器,比如我最近接触的 阅文作家专区 (qq.com),这个就是需要兼容 IE9, 也自然不能使用 flex 布局了。不能使用 flex 怎么办(这个项目怎么这么XX,都 2021 年了还要兼容 IE)?那只能回归传统布局方式了,也就是浮动布局。
浮动 float 可以说是 CSS 布局里最为灵活的布局之一了,千万不要小瞧了浮动,有些布局只有浮动才能实现呢。下面将介绍几种常见的布局,一起看看吧
一、文本环绕布局
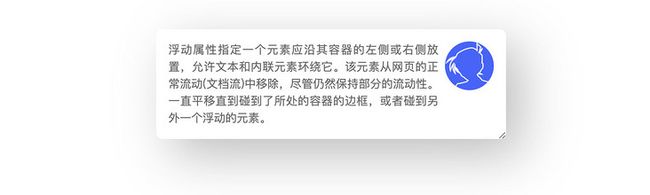
这类布局应该就是浮动最初的用意了,比如这样的
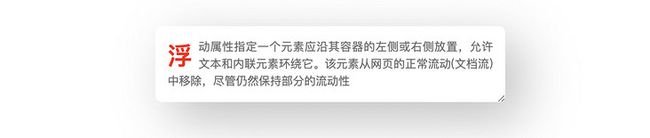
设置一个左浮动就可以了,实现如下
浮
动属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,尽管仍然保持部分的流动性。
.float{
float: left;
/*其他样式*/
}完整代码可访问 float-layout (codepen.io)
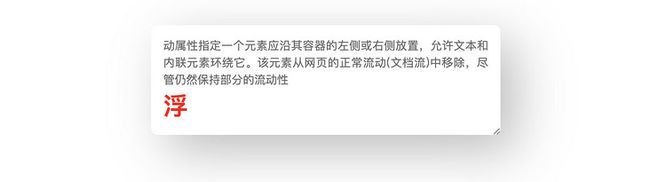
需要注意的是,浮动元素必须放在文本的前面( HTML 结构),如果放在文本后面
动属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,尽管仍然保持部分的流动性。
浮
那么就会变成这样
也就是说,浮动的影响范围是由浮动元素在 HTML 中的结构决定的,这一点非常重要
不过,现在很少会见到这种环绕布局了,但有些时候这种思路还是挺有用的,比如在这篇文章 CSS 实现多行文本“展开收起” (juejin.cn),里面就用到了浮动的特性,实现了右下角文本环绕的效果,有兴趣的可以看看
二、两栏布局
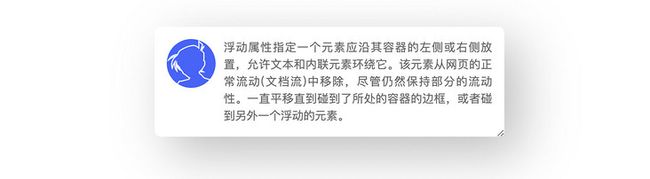
两栏布局的特点是左边是固定尺寸,右边自动撑满剩余空间,例如
结构如下

浮动属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,尽管仍然保持部分的流动性。
浮动实现如下,主要是文本需要设置 overflow: hidden 。这里就不谈实现原理(BFC)了,有兴趣深究的可以查看这篇文章 CSS深入理解流体特性和BFC特性下多栏自适应布局
.head{
float: left;
}
.info{
overflow: hidden;
}如果右边是固定尺寸,比如这样的
这种情况如何处理呢?很多人可能会想到右浮动,没错,但是要注意,HTML 结构不需要改动,也就是浮动元素仍然在文本的前面
.head{
float: right;
}值得注意的是,如果需要设置两栏的间距 margin,需要设置在浮动元素上
.head{
float: left;
margin-right: 8px;
}完整代码可访问 float-2-cols
三、三栏布局
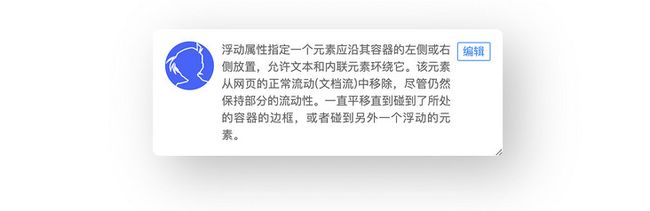
三栏布局的特点是左右是固定尺寸,中间自动撑满剩余空间,例如
结构如下
 编辑
编辑
浮动属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,尽管仍然保持部分的流动性。
注意,这里位于右侧的按钮在 HTML 结构中仍然是在文本的前方,只需要设置右浮动就行了
.head{
float: left;
}
.info{
overflow: hidden;
}
.right{
float: right;
margin-left: 8px;
/*其他样式*/
}完整代码可访问 float-3-cols (codepen.io)
四、文本省略跟随布局
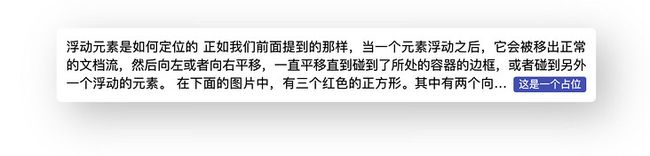
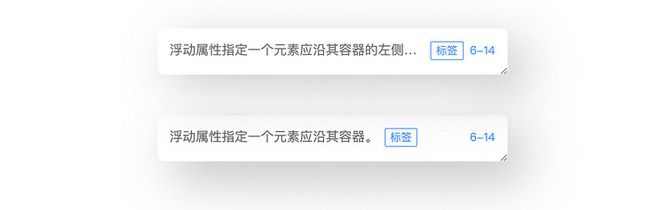
还有一类比较常见但是有些棘手的布局,是这样的
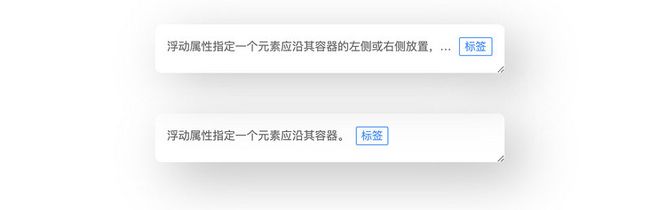
- 当文本比较多时,超出隐藏,标签文本在最右边
- 当文本比较少时,标签文本跟随文本
示意如下
这里如何使用浮动实现呢?仔细观察,其实就是一个两栏布局
编辑
浮动属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,尽管仍然保持部分的流动性。一直平移直到碰到了所处的容器的边框,或者碰到另外一个浮动的元素。
.info{
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}很明显现在标签文本一直位于右边,那如何实现标签文本跟随的效果呢?其实可以嵌套一个最大宽度为 100% 的容器
标签
浮动属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,尽管仍然保持部分的流动性。一直平移直到碰到了所处的容器的边框,或者碰到另外一个浮动的元素。
.wrap{
display: inline-block;
max-width: 100%;
}
完整代码可访问 float-auto-text (codepen.io)
如果不考虑兼容的话,width: fit-content 会是更好的选择,可以使容器保持 block 的特性,并且宽度由文本内容决定,详细可以参考这篇文章: 理解CSS3 max/min-content及fit-content等width值
.wrap{
/*display: inline-block;*/
max-width: 100%;
width: fit-content;
}另外,如果多行文本就不适用了,可以用另一种方式实现,详细原理可以查看这篇文章 CSS 实现多行文本“展开收起” (juejin.cn)
完整代码可访问float-mul-tags (codepen.io)
五、其他扩展布局
这一部分相当于以上的扩展了,下面来看一个案例。
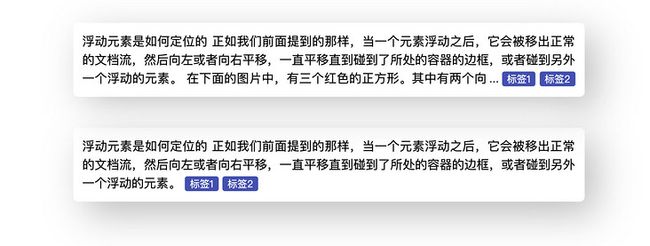
有时候标签的后面会有日期,会一直位于最右边,效果如下
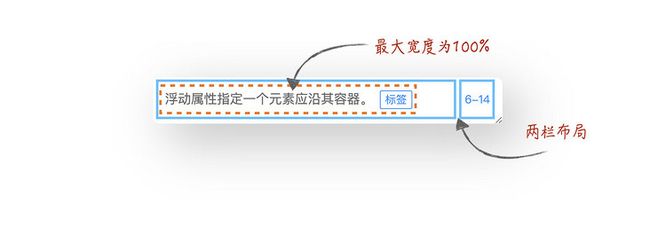
有人可能会想到绝对定位,但是这里的日期可能不是固定的,需要自适应宽度,那如何实现呢?其实就是就是两种布局的结合
因此需要再添加一层容器,实现如下
6-14
浮动属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,尽管仍然保持部分的流动性。一直平移直到碰到了所处的容器的边框,或者碰到另外一个浮动的元素。
下面就是两栏布局的写法
.date{
float: right;
}
.outer-wrap{
overflow: hidden;
}提示:如果采用 fit-content 方式,可以省去 .outer-wrap 这一层容器
实时效果如下
完整代码可访问 float-auto-text-fixed (codepen.io)
六、总结和说明
上面介绍了浮动布局的几个常用案例,相信能适用于绝大部分布局,当然并不是推荐大家一定要使用浮动布局,甚至有时候布局混乱(HTML结构与视觉不一致)、实现啰嗦(嵌套层级多)等情况,但是在不兼容 flex 布局的浏览器中还是挺有用的(低于IE10),甚至还有仅仅只能使用浮动才能实现的布局(文本环绕)。这里总结如下
- 通过 BFC 实现自适应弹性布局,float + overflow
- 浮动的影响范围是由浮动元素在 HTML 中的结构决定的
- 通过设置最大宽度实现文本跟随效果(fit-content也可以)
- 其他布局可相互组合实现
- 另外这些 float 实现方式全兼容(IE6+),可以放心使用
随着 IE 的逐渐退去,有些布局也会慢慢的淡出,就像早年的 table 布局一样。但浮动布局一直在往新特性上发展,比如 Shapes 布局就需要浮动做支持,另外,浮动布局也在慢慢支持逻辑属性,比如 float: inline-start 。最后,CSS 最重要的是灵活性,多一种思路总是没错的。如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发❤❤❤