前言:现在前端写项目估计都是使用 NodeJs 来构建,一般在安装 npm 包的时候,我们会对项目进行初始化,这是输入命令:npm init 或 npm init -y。接下来就是几个交互命令,输入完成就会创建一个依赖文件:package.json。
但如果想自己做一个脚手架或者在某些时候在 CMD 窗口进行交互,这个时候就可以使用 inquirer.js。
首先npm init 初始化一个文件夹,来测试这个库,然后安装包:
npm install --save inquirer
再在文件夹里面新建一个 app.js,接下来的所有测试均在这个文件里面。
一、简单功能参数介绍
- type:表示提问的类型,包括:input、confirm、 list、rawlist、expand、checkbox、password、editor。
- name: 存储当前输入的值。
- message:问题的描述。
- default:默认值。
- choices:列表选项,在某些type下可用,并且包含一个分隔符(separator);
- validate:对用户的回答进行校验。
- filter:对用户的回答进行过滤处理,返回处理后的值。
- when:根据前面问题的回答,判断当前问题是否需要被回答。
- pageSize:修改某些type类型下的渲染行数。
- prefix:修改message默认前缀。
- suffix:修改message默认后缀。
二、input输入
2.1 一个输入
const inquirer = require("inquirer");
inquirer.prompt([
{
type:"input",
message:"请输入你的姓名:",
name:"name",
default:"大傻子"
}
]).then(answer=>{
// 用户输入的结果最终会在这里输出
console.log(answer);
});
运行测试结果:
C:\Users\Administrator\Desktop\propt>node app.js
? 请输入你的姓名: Condoe Hero
{ name: 'Condoe Hero' }
C:\Users\Administrator\Desktop\propt>
2.2 两个输入
const inquirer = require("inquirer");
inquirer.prompt([
{
type:"input",
message:"请输入你的姓名:",
name:"name",
default:"大傻子"
},
{
type:"input",
message:"请输入你的年龄:",
name:"age",
default:18
}
]).then(answer=>{
// 用户输入的结果最终会在这里输出
console.log(answer);
});
程序运行结果:
C:\Users\Administrator\Desktop\propt>node app.js
? 请输入你的姓名: Condor Hero
? 请输入你的年龄: 18
{ name: 'Condor Hero', age: 18 }
C:\Users\Administrator\Desktop\propt>
接下来如果你想要一百个输入那?肯定是。。。(情商)
2.3 validate验证
看看 validate 是啥样?
const inquirer = require("inquirer");
inquirer.prompt([
{
type:"input",
message:"请输入你的姓名:",
name:"name",
default:"大傻子"
},
{
type:"input",
message:"请输入你的年龄:",
name:"age",
default:18,
validate:(val)=>{
if(val > 10 && val < 120){
return val;
}else{
return "我猜你绝对不是一个正常人类";
}
}
}
]).then(answer=>{
console.log(answer);
});
测试结果:
C:\Users\Administrator\Desktop\propt>node app.js
? 请输入你的姓名: 大傻子
? 请输入你的年龄: (18) 18
>> 18
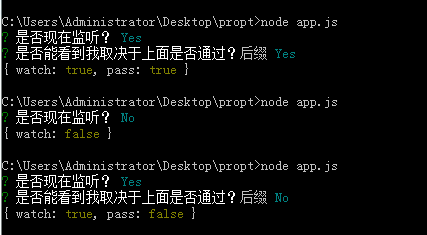
三、confirm确认
const inquirer = require("inquirer");
inquirer.prompt([
{
type:"confirm",
message:"是否现在监听?",
name:"watch",
default:true
},
{
type: "confirm",
message: "是否能看到我取决于上面是否通过?",
name: "pass",
suffix: "后缀",
when: function(answer) { // 当watch为true的时候才会到达这步
return answer.watch//只有我return true才会这个confirm
}
}
]).then(answer=>{
console.log(answer);
});
看看三种不同输入结果有啥变化?
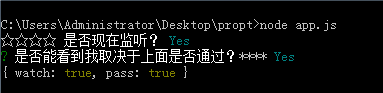
四、前缀和后缀
const inquirer = require("inquirer");
inquirer.prompt([
{
type:"confirm",
message:"是否现在监听?",
name:"watch",
default:true,
prefix:"☆☆☆☆"//前缀
},
{
type: "confirm",
message: "是否能看到我取决于上面是否通过?",
name: "pass",
suffix: "****",//后缀
when: function(answer) { // 当watch为true的时候才会到达这步
return answer.watch //只有我return true才会这个confirm
}
}
]).then(answer=>{
console.log(answer);
});
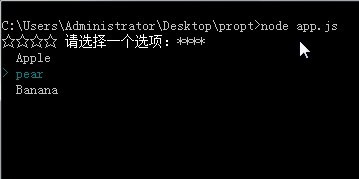
五、list 选项组
5.1使用箭头选择
list 一般配合 choices 使用:
const inquirer = require("inquirer");
inquirer.prompt([
{
type:"list",
message:"请选择一个选项:",
name:"fruit",
default:"Apple",
prefix:"☆☆☆☆",
suffix:"****",
choices:[
"Apple",
"pear",
"Banana"
],
filter: function (val) { // 使用filter将值变为大写
return val.toUpperCase();
}
}
]).then(answer=>{
console.log(answer);
});
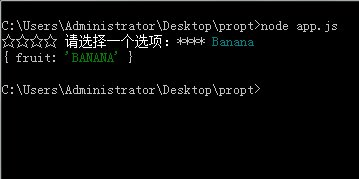
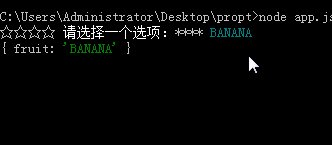
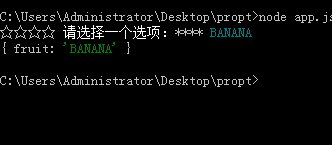
查看动图效果:
5.2 使用数字选择
list 改成 rawlist
const inquirer = require("inquirer");
inquirer.prompt([
{
type:"rawlist",
message:"请选择一个选项:",
name:"fruit",
default:"Apple",
prefix:"☆☆☆☆",
suffix:"****",
choices:[
"Apple",
"pear",
"Banana"
],
filter: function (val) { // 使用filter将值变为大写
return val.toUpperCase();
}
}
]).then(answer=>{
console.log(answer);
});
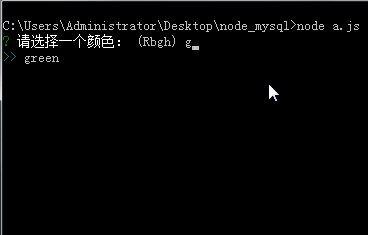
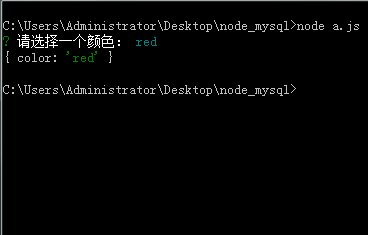
5.3 使用简写(自动扩展成全写)
const inquirer = require("inquirer");
inquirer.prompt([
{
type:"expand",
message:"请选择一个颜色:",
name:"color",
default:"red",
choices:[
{
key : 'R',
value : "red"
},
{
key : 'B',
value : "blue"
},
{
key : 'G',
value : "green"
}
]
}
]).then(answer=>{
console.log(answer);
});
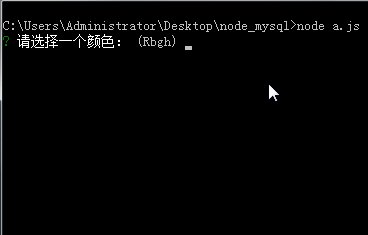
自己可以试试按下 h/H 回车的页面是啥。
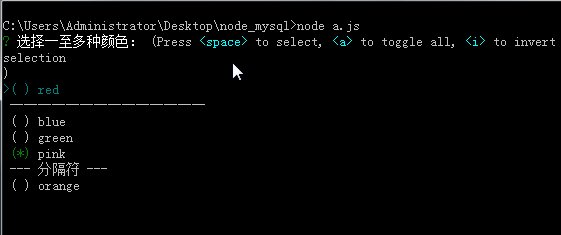
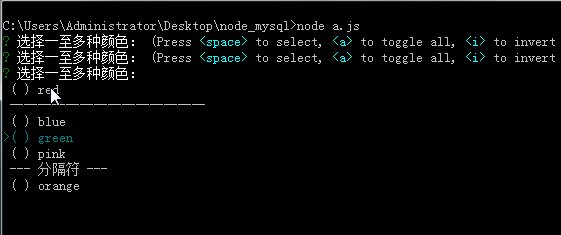
5.4 多选和分隔符
const inquirer = require("inquirer");
inquirer.prompt([
{
type:"checkbox",
message:"选择一至多种颜色:",
name:"color",
choices:[
{
name : "red"
},
new inquirer.Separator(), // 添加分隔符
{
name : "blue"
},
{
name : "green"
},
{
name : "pink",
checked : true//默认
},
new inquirer.Separator("--- 分隔符 ---"), // 自定义分隔符
{
name : "orange"
}
]
}
]).then(answer=>{
console.log(answer);
});
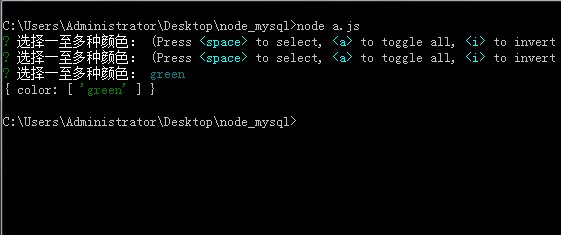
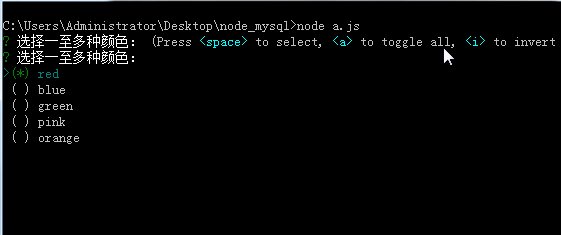
如果不想自定义还可以:
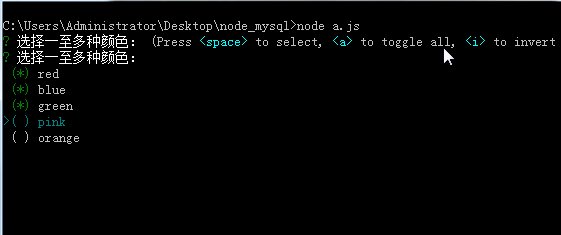
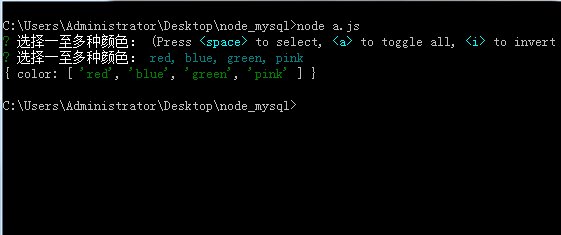
const inquirer = require("inquirer");
inquirer.prompt([
{
type:"checkbox",
message:"选择一至多种颜色:",
name:"color",
choices:[
"red",
"blue",
"green",
"pink",
"orange"
]
}
]).then(answer=>{
console.log(answer);
});
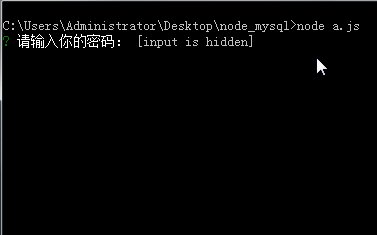
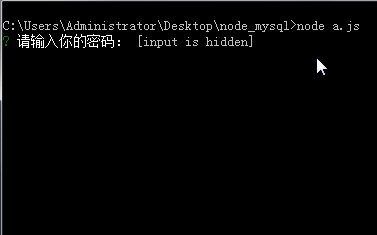
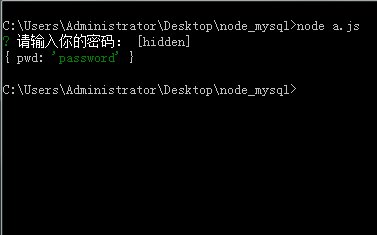
5.5 密码
const inquirer = require("inquirer");
inquirer.prompt([
{
type:"password",
message:"请输入你的密码:",
name:"pwd"
}
]).then(answer=>{
console.log(answer);
});
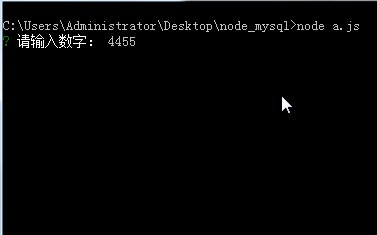
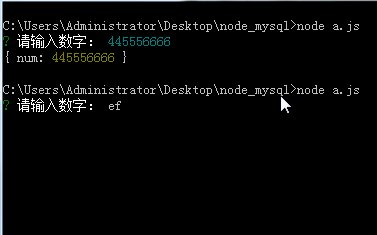
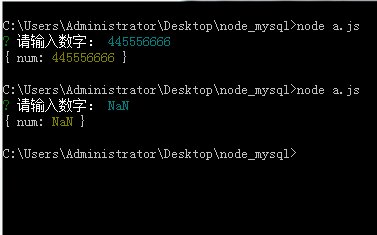
5.6 输入数字
const inquirer = require("inquirer");
inquirer.prompt([
{
type:"number",
message:"请输入数字:",
name:"num"
}
]).then(answer=>{
console.log(answer);
});
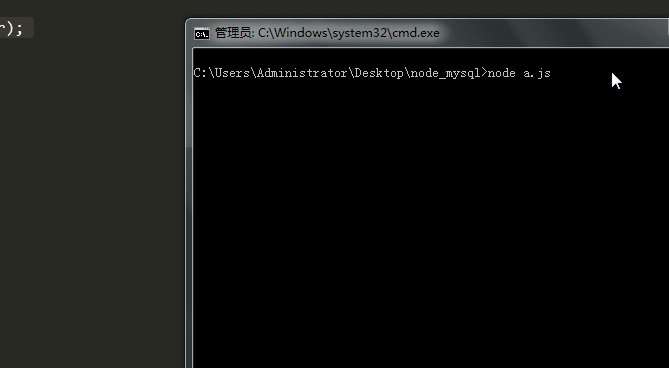
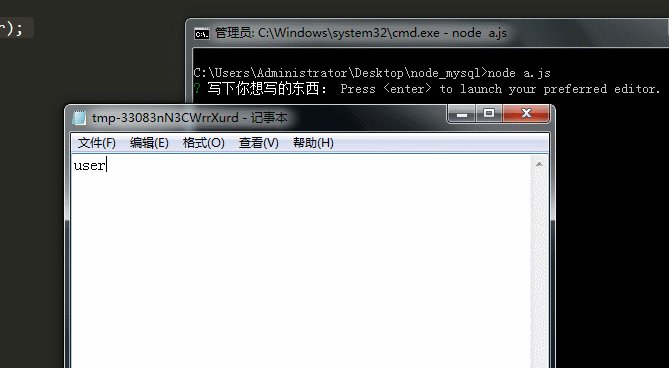
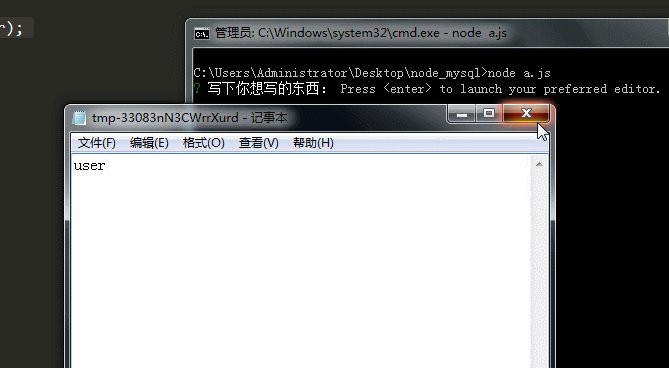
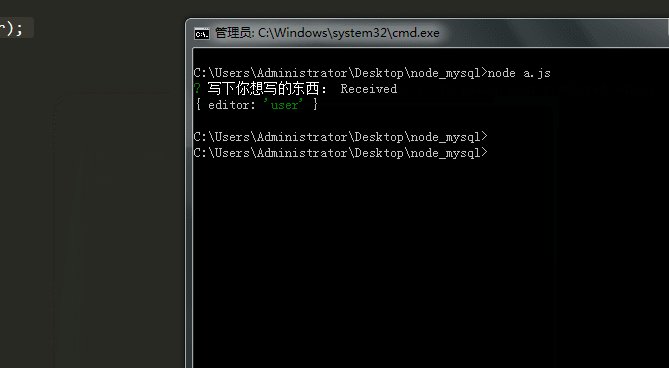
5.7 编辑器
使用首选编辑器打开一个临时文件,用户退出编辑器后,将读取临时文件的内容。首选编辑器可以指定。
const inquirer = require("inquirer");
inquirer.prompt([
{
type:"editor",
message:"写下你想写的东西:",
name:"editor"
}
]).then(answer=>{
console.log(answer);
});
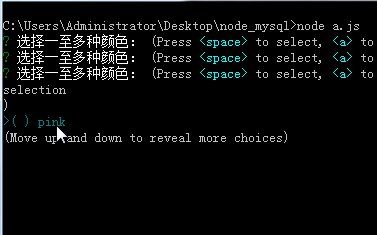
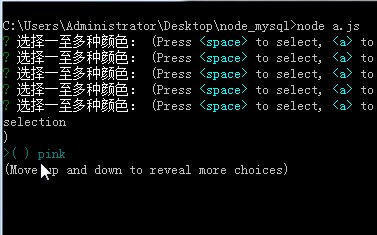
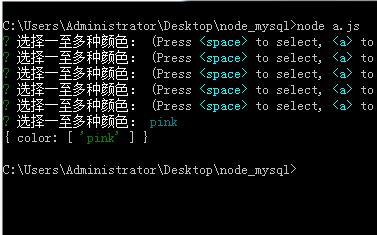
5.8 行数
用来更改显示行数只对list, rawList, expand 或 checkbox有效。
const inquirer = require("inquirer");
inquirer.prompt([
{
type:"checkbox",
message:"选择一至多种颜色:",
name:"color",
choices:[
"red",
"blue",
"green",
"pink",
"orange"
],
pageSize:1
}
]).then(answer=>{
console.log(answer);
});
只有一行,通过上下方向键来选择:
2019年10月14日23:09:42