仪表板的设计是一个令人头疼的事情。有几种不同类型的仪表板:关键性能指标(KPI)仪表板,分析仪表板,商业智能(BI)仪表板和产品化应用程序仪表板。
“设计正确,仪表板可以提高所有用户的工作效率。”
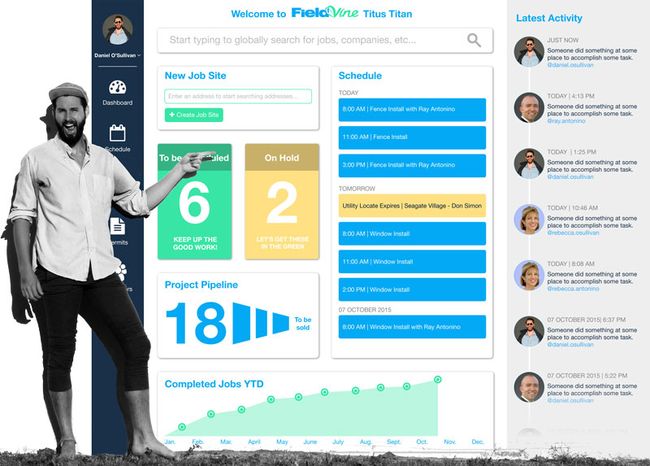
这篇文章将重点放在产品化应用的仪表板,它将元素从每个人给广大用户一个无所不包的观点它所服务的应用。您可以创建一个令人难以置信的工具,但工具只有在用户知道如何使用它时才有用。
一个好的仪表板使大众可以使用一个好的工具成为一个伟大的产品。设计正确,仪表板不仅降低了新用户的学习曲线,还增加了热心用户的生产力。
本文将重点介绍产品化的应用程序仪表板,可以从其他设备获取元素,为广泛的用户提供其所服务应用程序的全面视图。您可以创建一个令人难以置信的工具,但是一个工具只有在用户知道如何使用它时才有用。
一个伟大的仪表板通过让大众接触到一个好的工具成为一个伟大的产品。设计正确后,仪表板不仅可以减少新用户的学习曲线,还可以提高热心用户的工作效率。
1.开始之前首先要深入了解
与用户体验设计领域的每个项目一样:先做研究。 用户总是最重要的,并且您必须对您的用户有深入的了解才能为他们设计。
您需要了解的关于用户群的两件关键事项:人口统计学和用例。了解用户的一般年龄,性别和兴趣 。此外,了解应用程序为用户提供的关键功能(功利或娱乐)及其使用频率。这两件事情将在我们制作仪表板的正式或“趣味”方面发挥重要作用。
“你必须对你的用户有足够的了解才能为他们设计。”
我们不是在幻想中设计,所以找出市场上提供的其他应用程序。要清楚,我并不是暗示你偷了任何东西 - 我鼓励你理解逻辑起点应该在哪里。一旦你有了明确的方向,现在是时候深入了解应用程序。
2.提炼功能
蒸馏一大罐发酵将蒸发出所需的液体,并在您通过改良后,将获得优质波本威士忌。就像这个过程一样,您必须将您的应用程序减少到其最重要的功能,以便将这些功能包含在仪表板中,获得卓越的产品。
我开发了一种从应用程序的创建者和用户中提取这些关键功能的方法。我称之为应用程序提炼。这个过程对于设计师来说是完美的,因为它巧妙地结合了需求和线框过程。
如何提炼应用程序?
第1步:拿一个大的白板,在上面写上3个单词:功能,导航和指标
第2步:给参与者一个笔和3个不同颜色的便利记事本。让他们列出应用程序在每个类别中执行的所有操作,然后将其放置在各自的标题下。
第3步:在板上画一个大矩形来表示仪表板,表示导航顶部或左侧的部分。
第4步:将便签放置在导航区域和主要区域的中。注意:这个过程可能需要大量的时间和大量的来回。作为设计师,你应该每个便签上的内容对应放在应有的区域中。
第5步:把最后的粘在便签上的便笺提炼成它们的基本元素。如果您在设计中包含日历,请决定默认级别(日,周或月)。如果您有文件存储小工具,请选择可执行哪些辅助操作(复制,下载,共享,删除)。
3.了解你的平台
现在您已经完成了您的研究并将应用程序提炼为最基本的元素,现在是时候进行设计了。我们必须首先评估构建软件的平台。一定要了解平台的基本结构和响应特性。
一个例子可能是使用Bootstrap框架开发的应用程序应该有一个设计在12网格系统上的仪表板。有很多很好的工具可以为你提供一个你选择的应用程序的开始文件。
4.完成设计
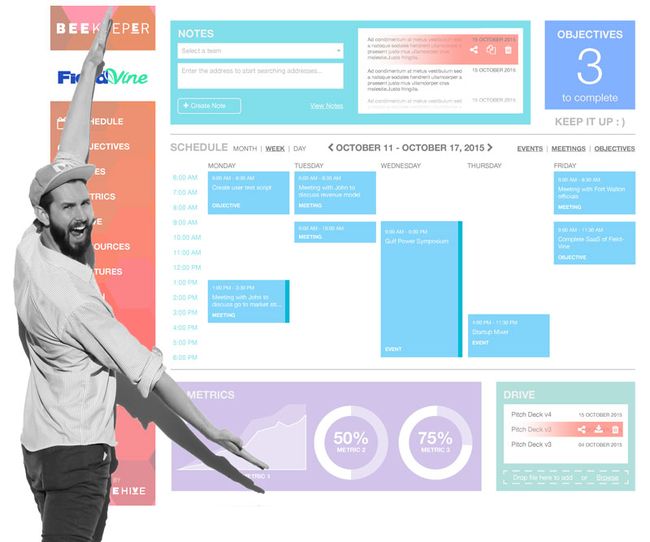
关于应用程序提炼的好处在于,线框在进入设计阶段时已经基本完成,因此您可以直接进入最终的合成设计。现在,这篇文章并不是基本设计的入门指南,它是仪表板设计的入门指南。出于这个原因,我将跳过宏观设计原则,并触及仪表板设计不可或缺的几个关键组件。
“为仪表板选择颜色时要注意色彩理论。”
有关颜色方案的决定是您对仪表板最重要的部分之一。有些客户可能已经选择了完整的配色方案,但是当您有机会创建调色板时,一定要注意色彩理论。
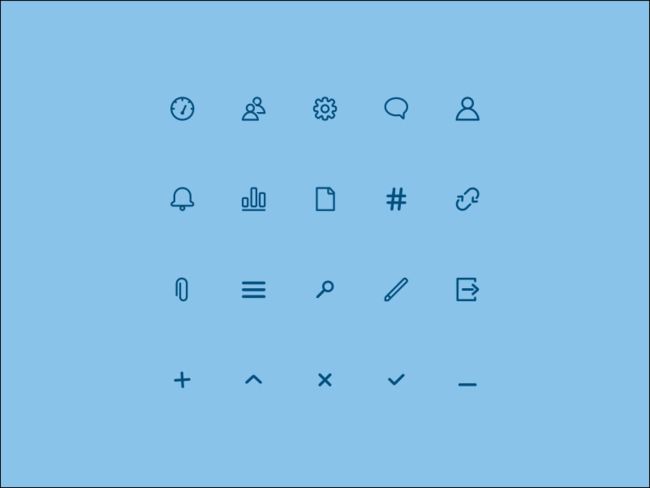
图像是另一个重要的设计决策。选择iconography时,您可以选择2种方式之一:使用图标字体包或创建自定义图像。
第一种选择越来越流行,因为从已经创建的内容中选择更快更容易。它还会使开发人员感到高兴,因为图标字体包很容易实现。但是,如果您正在为小众应用程序进行设计,则预制图标字体包将不起作用。
如果仪表板设计需要一个非常自定义的选项,例如用于儿童仪表板的卡通式图纸,则需要手工制作或手工挑选它们。
5.不要忘了UX
仪表板是应用程序的首页。它与用户的对话必须结构良好。保持简单 - 尽量不要使用行话或首字母缩略词。
“仪表板是应用程序的一面。”
用户与仪表板的交互比应用程序其他模块都要多。他们可能会在每次使用中多次离开和返回,并且他们可能每天多次使用该应用程序,这可能会快速加起来。当系统的某个区域频繁使用时,请注意加载时间。任何交互或转换都应该微妙而快速。用户在他们能够执行他们期望的任务之前不需要等待加载交互。
保持积极 - 取决于你设计的应用程序的形式,这可以看起来有许多不同的方式。一个不太正式的仪表板允许有趣的口语语言,甚至表情符号。
对于更正式的仪表板,通过使您的元素总和为正值来实现积极的语气。避免让每个元素成为用户必须完成的操作项目。
6.进行测试
现在您已经完成了设计产品,现在是时候获得一些反馈。有许多不同有据可查的测试方法。记住我正在撰写关于产品化应用程序仪表板的内容,我将把它反馈到基础知识,并讨论经过时间考验并且非常有成果的方法:好的展示和说明。
“仪表板可以决定应用程序的成功。”
把你的设计展示给你的朋友,街上随机的人,看看设计是否独立。如果他们能够解释仪表板和应用程序的主要功能,那么你已经完成了你的工作。
仪表板设计项目是应用程序采取的一大步。仪表板可以决定或者破坏应用程序的成功,并且我们作为设计者承担很多责任来生产令人难以置信的产品。让本文成为一步一步的指南,帮助您完成仪表板设计的成功过程。享受这个过程,去创造令人惊叹的东西。
原文链接