一、填充
sketch支持五种不同的填充类型:
纯色填充
线性渐变
径向渐变
角度渐变
纹样填充
默认情况下,所有新图层均具有单个纯色填充。
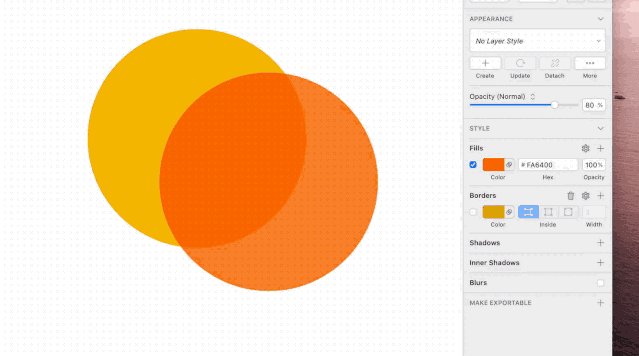
#如何添加新的填充#
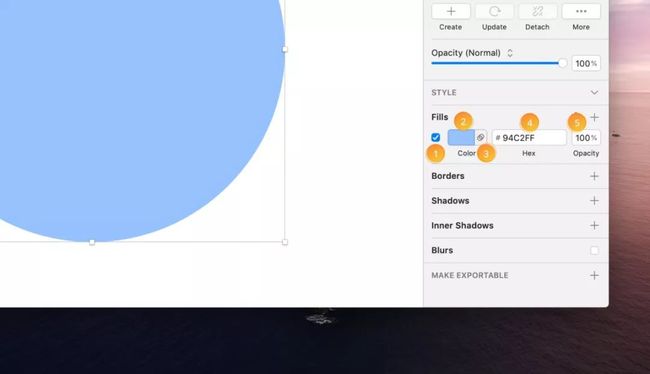
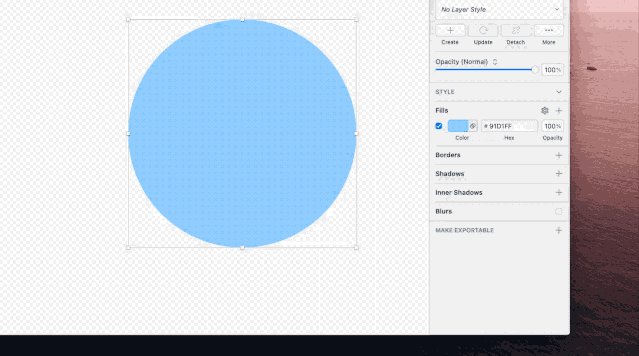
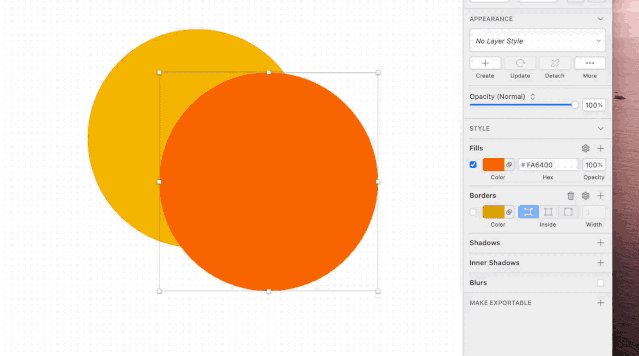
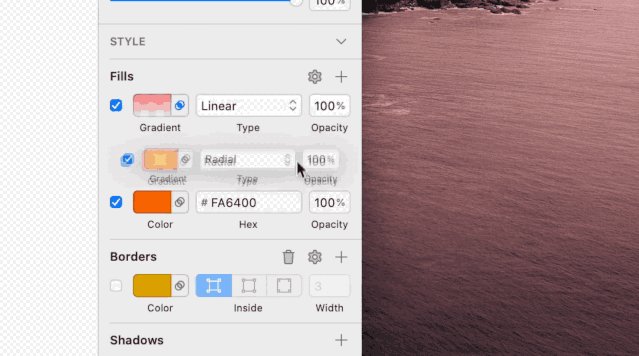
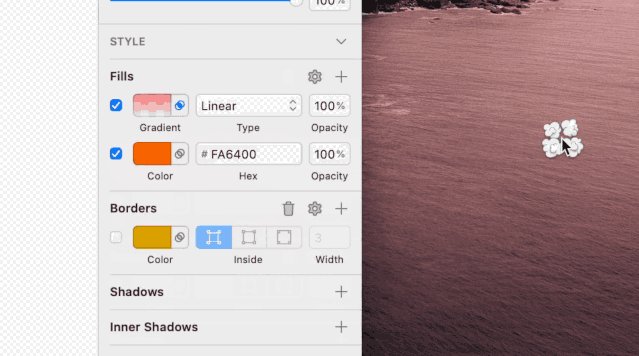
要添加新的填充,请单击“ 填充”面板中的+图标。你可以根据需要在单个图层上添加任意数量的填充,并且它们会彼此堆叠。对于你创建的每个填充,都有以下选项:
启用/禁用复选框
颜色/预览。单击此按钮以选择其他颜色或更改填充类型。了解有关颜色的更多信息。
混合模式。单击图标,然后选择混合模式。如果你选择“ 普通”以外的任何其他图标,图标的颜色将变为蓝色。
填充选项。如果你使用纯色填充,则会在此处看到该颜色的十六进制值,以便于复制和粘贴。如果你使用的是填色或图像填充,则将在此处看到用于更改其类型的选项。
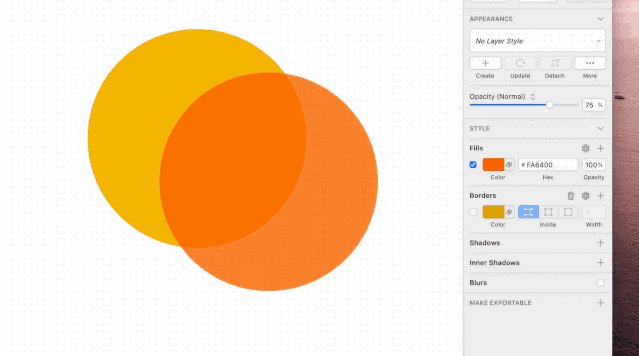
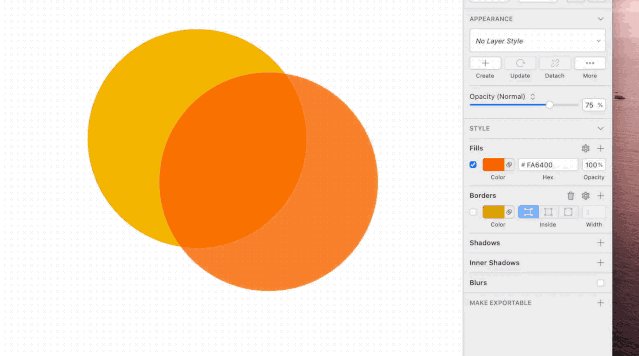
不透明度。除了混合模式,你还可以更改填充的不透明度以合并并显示两种或多种填充类型。
提示:按下f可切换任何选定图层的所有填充的可见性。
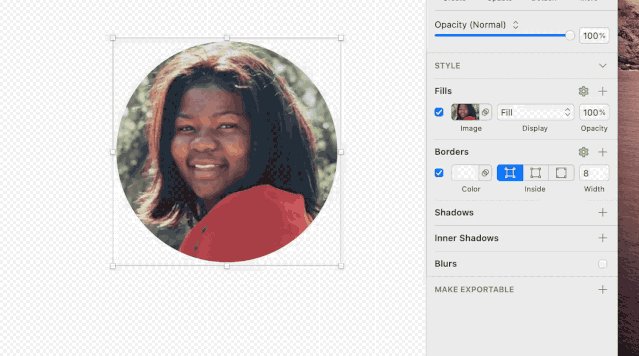
#如何添加图像填充#
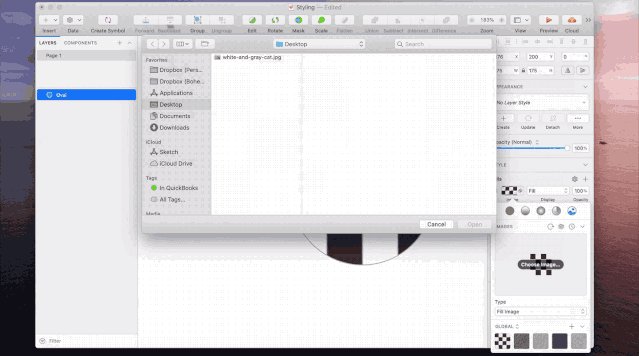
单击填充选项上的颜色,然后单击弹出框右侧的图像填充按钮。通过选择选择图像...选择自己的图像,从弹出式窗口底部的预设中选择一个,或单击“数据”图标从数据源中选择一个。
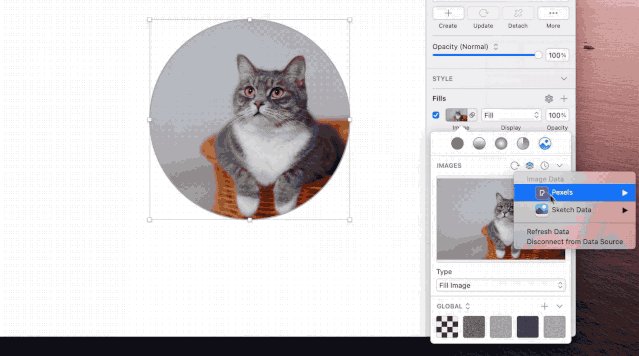
然后,你可以从四种不同的填充类型中进行选择:
填充调整图像的大小以适合图层的宽度。
适应调整图像的尺寸以适应层的高度。
拉伸通过拉伸使图像适合图层的高宽比。
平铺可将图像保持其原始大小,并可以对其进行调整,然后将其平铺以适合图层。
你还可以滑动图像预览上方的时钟图标以查看文档中常用的图像,或者从底部的全局预设中选择基本图案或噪点填充。
#如何为重叠的路径变化填充设置#
将填充应用于形状后,单击“填充”部分标题附近的设置图标。在这里,你可以根据缠绕规则选择是使用“非零”还是“奇偶”规则填充形状。
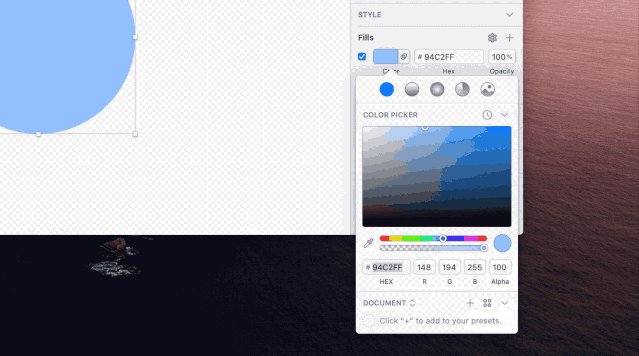
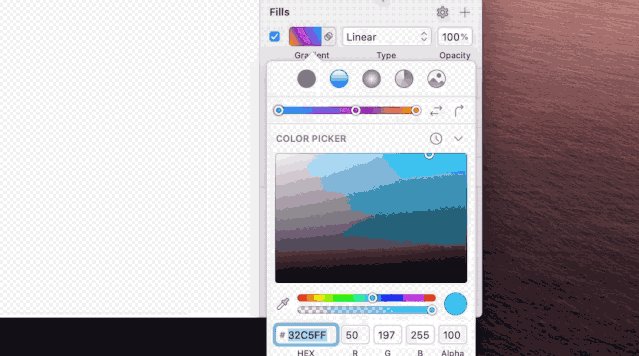
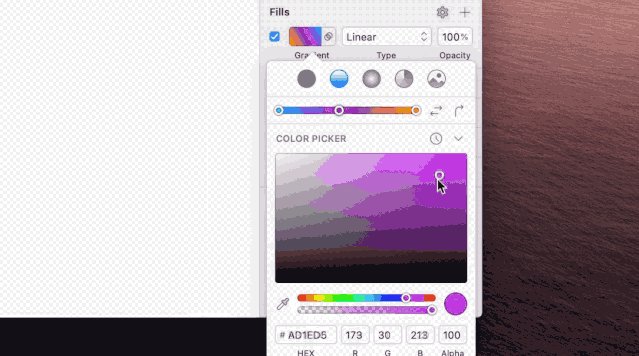
二、拾色器弹出框
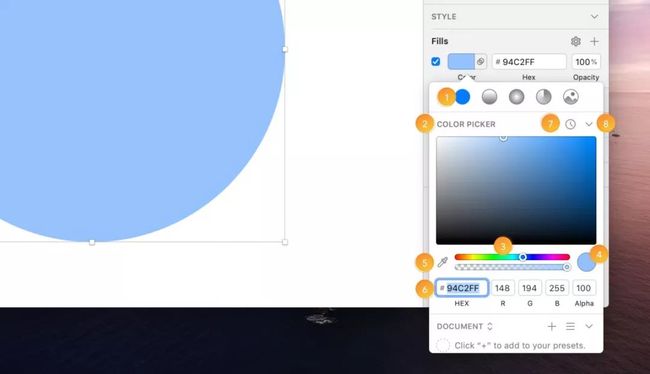
单击颜色以填充或填充边框或阴影,以显示拾色器弹出框。
顶部的填充图标在填充,渐变和图像填充之间切换,并更改颜色弹出框的设置以匹配。
拾色器使用HSB(色相,饱和度,亮度)颜色模型。左右拖动该点可更改颜色的饱和度,上下拖动可更改其亮度。
滑块控制颜色的色相(颜色)和Alpha(不透明度)。
预览显示了颜色设置的最终结果。
吸管可让你从显示器中的Sketch内部或外部选择任何颜色。你可以通过选择一个图层并按Ctrl+ 来快速访问它C。
文本字段使你可以快速访问颜色的十六进制值以进行复制和粘贴,还可以选择使用RGB(红色,绿色,蓝色)和alpha值手动设置特定颜色。你可以单击RGB标签以切换到HSB(色相,饱和度,亮度)或HSL(色相,饱和度,亮度)。
时钟图标为你提供了文档中常用颜色的列表,因此你可以快速选择已经使用的颜色。
折叠箭头可切换隐藏和显示颜色选择器,因此你可以为颜色预设留出更多空间(如果正在使用它们)。
#如何查找和替换特定颜色#
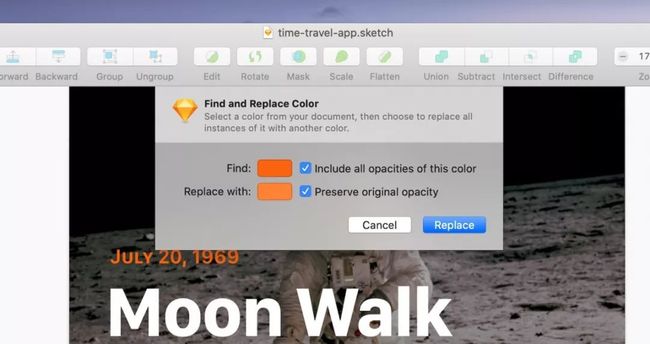
从菜单中选择“ 编辑”>“查找和替换颜色”…(或按⌘+ ⌥+调F出“查找和替换颜色”菜单。从此处,选择要在设计中查找的颜色以及要替换为的颜色。
启用“包括该颜色的所有不透明度”以查找具有不同alpha值但RGB或HEX值相同的所有颜色。
启用“保留原始不透明度”以在替换颜色时保持这些不同的Alpha不变。
三、预设
在颜色弹出框的底部,你可以存储颜色,渐变或图像填充预设,以便在文档中或作为库的一部分快速访问和重用。
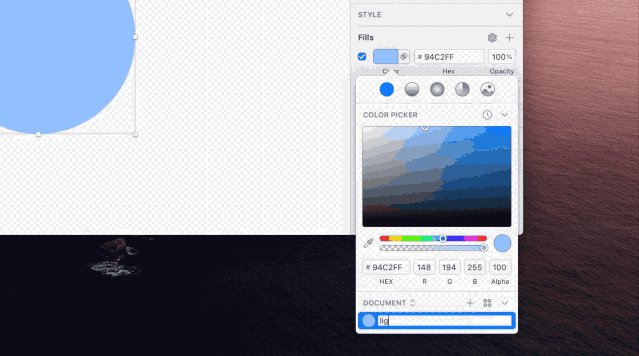
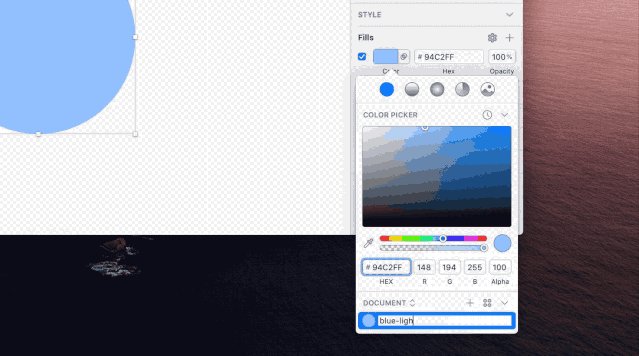
#如何添加预设#
要添加预设,请选择颜色,渐变或图像填充,选择是将其添加到全局(所有文档)还是文档(仅此文档)预设中,然后单击+图标。
要重命名预设,请确保你正在列表视图中查看预设,按住Control键并单击它,然后选择“ 重命名”。你还可以按住Control键单击并选择在全局位置或文档位置之间移动或复制预设。
你可以拖动预设以对其重新排序,或者将其完全拖出彩色弹出框以将其删除(或按住Control键单击并选择Delete)。
最后,当你按住Control键单击纯色预设时,可以选择将其HEX,RGB,HSL,Objective-C或Swift代码颜色值复制到剪贴板。
#如何创建库预设#
当你将文档保存预设并导入文档库,它会出现在以下预置菜单中的全局和文档项目窗口。
在你添加的资料库中已更新的所有预设都将显示一个小点,以指示它们何时被更新。
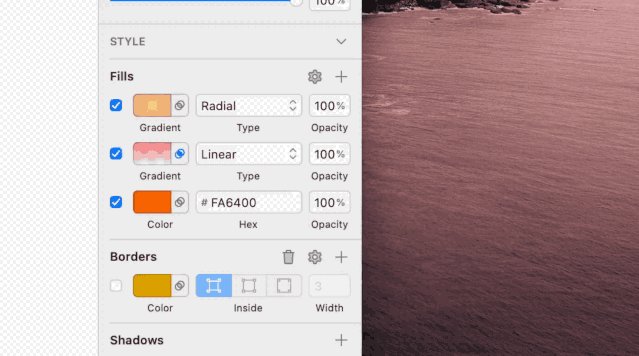
四、渐变
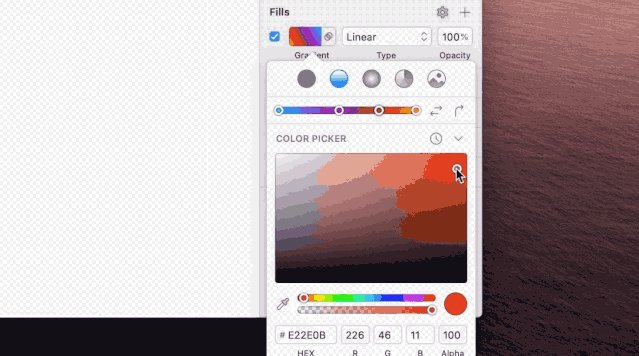
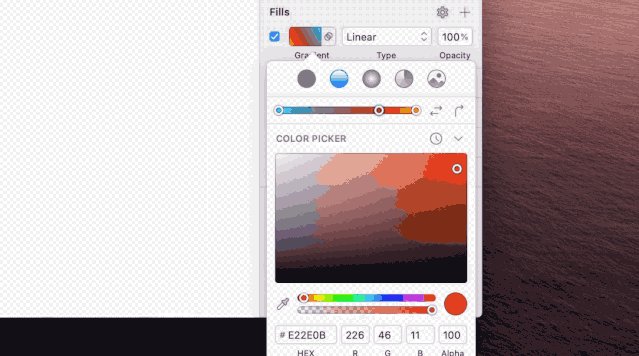
要将渐变填充应用于图层,请单击“检查器”的“填充”部分下的颜色按钮,然后在弹出框的顶部选择线性,径向或角度渐变按钮。
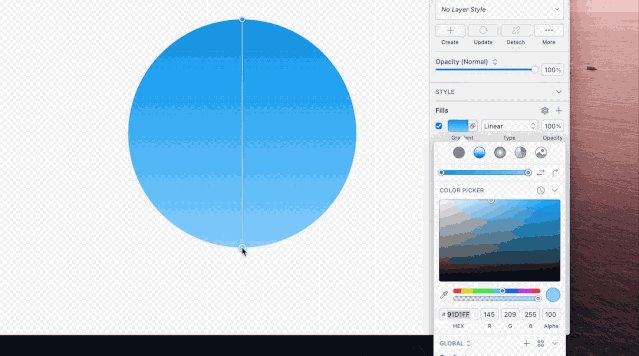
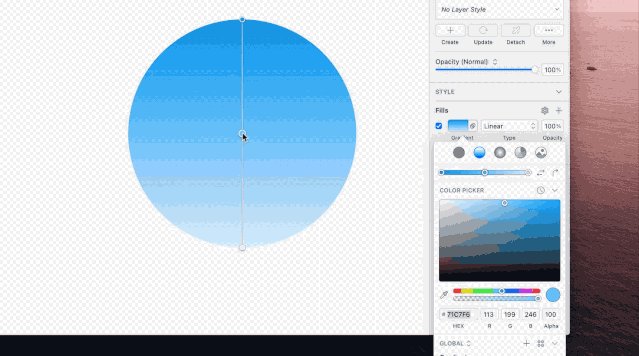
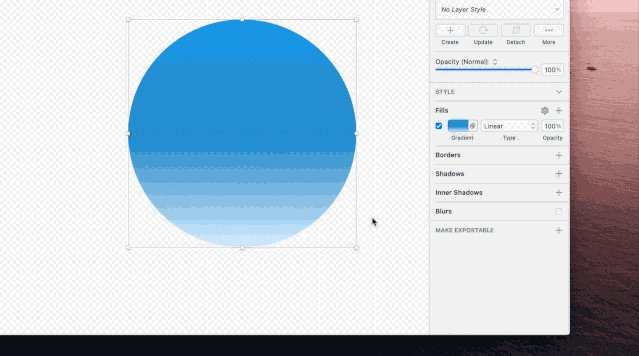
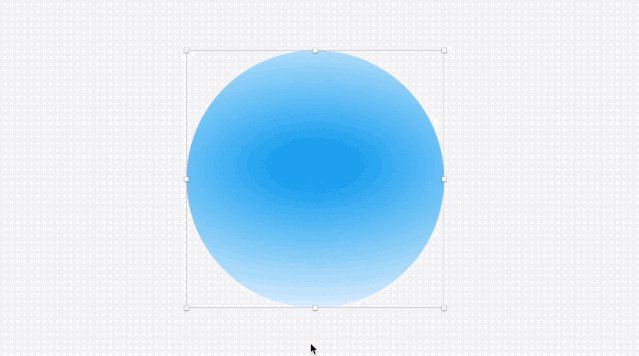
#如何创建线性渐变#
通过线性渐变,Sketch会在图层上添加一条包含两个点的线。
要更改渐变上的颜色,请单击任一点,然后使用检查器中的颜色弹出框选择一种颜色。要为渐变添加其他颜色,请在渐变线上的任意位置单击以添加新点。
拖动色点以更改渐变的外观。或选择一个点,然后按Backspace键将其删除。
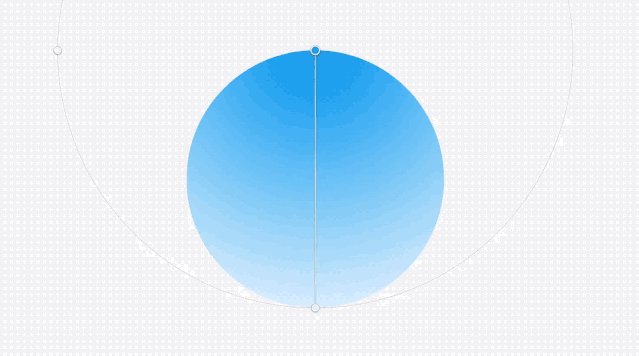
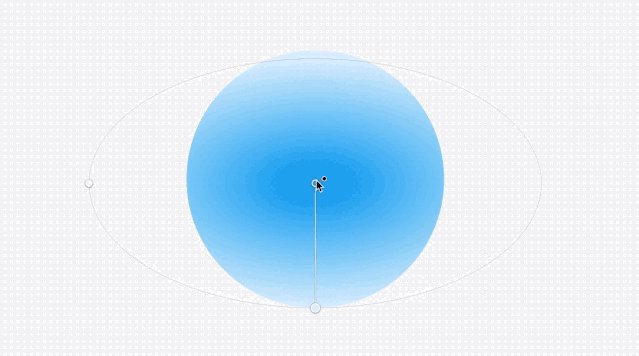
#如何创建径向渐变#
编辑径向渐变与编辑线性渐变相似,不同之处在于,其中一个点现在设置效果的中间,而相反的点设置效果结束的位置。通过拖动非色点,可以控制效果的大小。
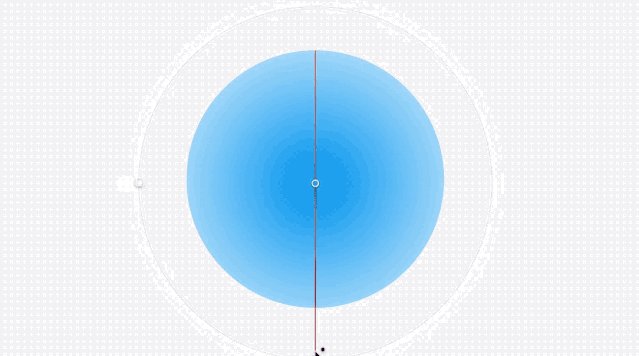
#如何创建角度渐变#
“角度渐变”会将你创建的所有色点放置在一个圆上(基于图层的最大高度或宽度)。你可以拖动点以调整其位置,或单击圆圈以添加新点。
#如何使用渐变条#
连同图层上的渐变点一起,你可以使用颜色弹出框中的渐变栏来调整和控制渐变。它的工作原理完全相同。单击一个点以更改其颜色,然后将其拖动以将其移动,单击栏上的任意位置以添加新颜色,或者选择一个点并按Backspace键将其删除。
#如何调整与快捷键梯度点#
你可以使用以下快捷方式来调整渐变:
1 -- 9沿着渐变条放置一个新的色点(例如3= 30%)。
=将梯度点平均放置在其他两个点之间。
Tab在色点之间切换。
→ 要么 ←逐渐调整色点位置。
⇧+ →或←以更大的增量调整色点位置。
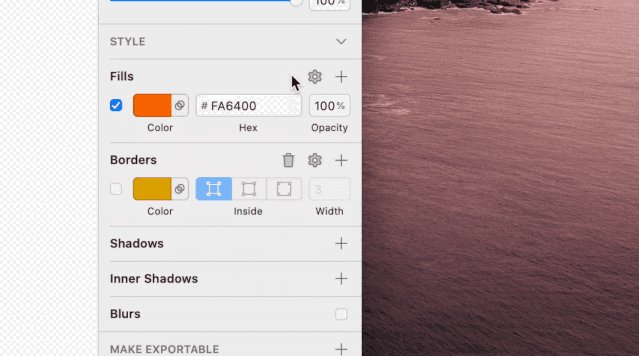
五、边框
你可以根据需要向图层添加任意数量的边框,并具有不同的厚度,颜色和混合模式。唯一没有边框的图层是文本图层。
边框可以是纯色,也可以具有线性,径向或角度渐变填充。
提示:你可以通过按B来快速显示或隐藏任何图层上的边框。
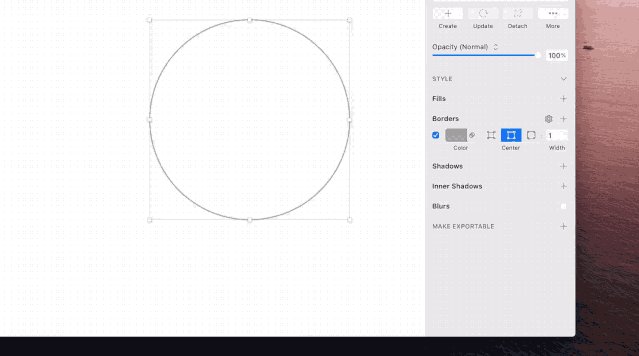
#如何设置一个边界位置#
对于封闭形状,可以在其轮廓的内部,外部或中心放置边框。对于开放路径,唯一的选择是居中。
边框选项(从左到右):内部,中心,外部。
#如何自定义边框#
单击“边框”标题旁边的设置图标,以显示大写字母,结尾,箭头和虚线边框的选项:
对于线层和开放路径,你可以从三种类型的边界端中进行选择:对接帽(向矢量点右侧绘制边框),圆帽:(为延伸到矢量之外的路径创建圆形的半圆形端)点)或投影帽(类似于圆形帽,但具有笔直的边缘)。
对于具有三个或更多点的开放路径和封闭路径(创建角),可以从三种类型的连接中选择:斜角连接:(创建角度连接),圆角连接:(为半径相对于边界的圆角创建圆角)边界厚度)或斜角连接(在边界角处创建倒角的边缘)。
对于线层,可以使用下拉菜单为路径的起点和终点选择箭头。要切换它们出现在哪一端,请选择“ 图层”>“路径”>“逆序”。
要创建虚线,请在“ 虚线”字段中输入一个值以设置短划线的长度。除非您将其设置为其他值,否则,用于设置破折号之间的距离的“ 间隔”字段将自动与此匹配。要重置间隔值并使它再次匹配,请删除该字段中的所有内容。
提示:要创建虚线,请将结束类型设置为圆形帽,然后将破折号值设置为0。调整间隙距离将改变虚线边框的外观。
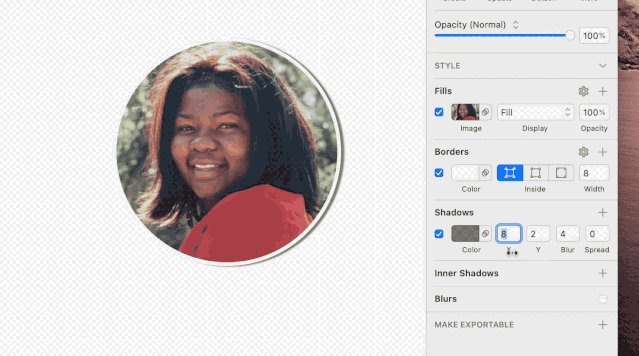
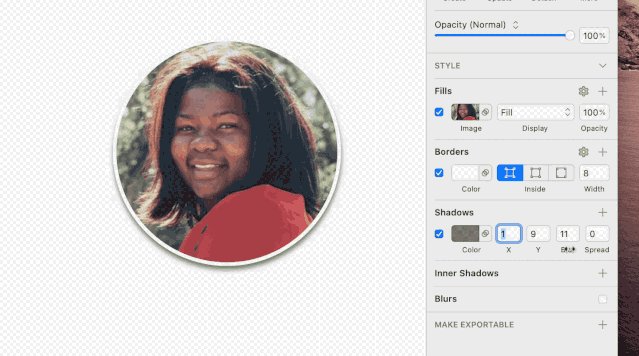
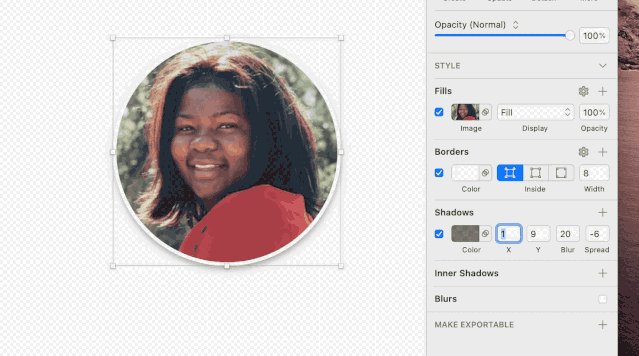
六、阴影
阴影和内部阴影具有相同的控件,但工作方式不同。阴影在图层外部渲染,而内部阴影在图层内部渲染。
你可以将多个阴影应用于同一图层,并控制其颜色,混合模式,X和Y位置,模糊半径和散布。
注意:缩小约400%时,具有模糊值的阴影将不会显示在“画布”上。这是为了确保使用大量阴影的文档能够快速渲染。这不会影响你导出的任何资产。
七、模糊
要将模糊添加到图层,请在检查器中单击“ 模糊”标题,然后从下拉菜单中选择模糊类型:
高斯模糊可以在所有方向上应用模糊。你可以使用其滑块设置模糊量。
动感模糊在一个方向上模糊表示运动。你可以使用滑块设置模糊量和角度。
缩放模糊将从一个点向外模糊。你可以设置模糊量及其起点。
背景模糊可复制macOS和iOS中叠加层和窗格后面的模糊。图层下面的内容将模糊,你可以在检查器中设置该内容的饱和度和模糊量。如果你在此层上有任何填充样式,则它们必须是透明的才能看到这种模糊。透明的颜色填充也是对其进行着色的好方法。
注意:应用大量模糊(或大量模糊)可能会导致Sketch变慢,因为它们需要大量内存和处理能力才能渲染它们。
八、文本样式
使用文本样式,你可以存储一组样式,并在设计中的不同文本层之间重复使用它们。对应用了文本样式的图层进行更改时,可以选择更新文本样式本身,以使具有该文本样式的所有文本图层也发生变化。
#如何创建一个文本样式#
选择一个已应用样式的文本图层,然后从菜单中选择“ 图层”>“创建新的文本样式 ”。你也可以单击弹出菜单下的“ 创建”按钮,该菜单在“检查器” 的“ 外观”面板中显示“ 无文本样式 ”。输入新文本样式的名称,然后按Enter保存。
#如何应用文本样式#
选择一个图层,然后在“检查器” 的“ 外观”面板下选择显示为“ 无文本样式”的弹出菜单,然后在“组件弹出窗口”中,选择要应用的文本样式。你可以使用弹出式窗口顶部的搜索栏来帮助你找到所需的样式。
#如何编辑文本样式#
选择一个图层,并确保已应用要编辑的文本样式,然后对其样式进行更改。完成此操作后,你会看到“文本样式”名称旁边显示一个星号(*)。在这里,你可以单击“外观”面板中的以下按钮之一:
更新会将你所做的更改应用于此图层以及使用相同样式的任何其他图层。
创建将创建一个新的文本样式,并在其中应用你的更改。
分离将保留您对该层所做的更改,但删除文本样式。
使用更多(…),你可以选择重置样式(如果进行了更改)或重命名样式。
提示:你可以将“文本样式”包含在“ 库”中作为与他人共享的一部分。看看库样式的更多细节。
九、图层样式
图层样式的工作方式与文本样式完全相同。唯一的区别是它们适用于形状图层,而“文本样式”适用于文本图层。要创建图层样式,请选择已应用样式的形状图层,然后从菜单中选择“ 图层”>“创建新的图层样式 ”。编辑和应用“图层样式”的过程与“文本样式”完全相同。
提示:你可以将“图层样式”包括在“ 库”中作为与他人共享的一部分。看看库样式的更多细节。
#如何插入一个文本或图层样式作为一个新图层#
你可以将“文本”和“图层样式”从“组件面板”直接拖到“画布”上。这将创建具有已应用样式的新文本或形状图层。
你也可以在工具栏中选择插入,然后选择要使用的文本样式。然后单击“画布”上的任意位置以插入新的文本或形状图层。
十、组织样式
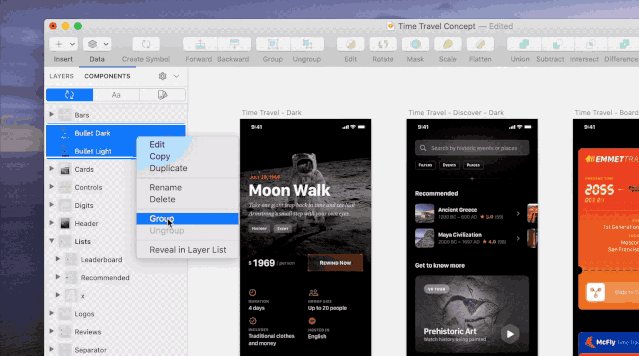
#如何创建样式组#
要将样式编组一起在零部件面板和插入菜单,使用格式为它们命名:Group-name/Style-name。例如,两个符号命名Background/Light和Background/Dark将一组名为的地方Background。
注意:对于Sketch 60及更早版本,您需要在一个组中具有两个或多个样式,然后它们才能出现在自己的子菜单中。
#在组件面板组织样式#
你可以在“组件面板”中组织文本和图层样式。双击样式或组以将其重命名。你还可以将样式拖放到现有组中,或通过简单地将一种样式拖到另一种样式上来创建新组。
样式在“组件面板”中按字母顺序排列。
十一、技巧和窍门
#如何调整图层的不透明度#
除了拖动不透明度滑块或在其旁边的字段中输入百分比外,你还可以通过选择图层并按0- 9(例如330%的不透明度)来快速设置图层的不透明度。快速按下两个数字将设置更精确的不透明度(例如2,5不透明度为25%)。
按下一位数字可将此图层的不透明度降低到90%,80%和70%,然后迅速按下7和5将其更改为75%。
#如何组织样式属性#
单击样式属性控件之间的空格上的拖动,以将其移动到其他属性上方和下方。
选中或取消选中每个样式属性旁边的复选框以启用或禁用它。如果对禁用的样式属性进行调整,则将启用它。
要完全删除样式属性,请单击它并将其拖出分隔符,然后按住Control键单击并选择Remove,或单击面板顶部的垃圾箱图标(如果已禁用)。
#如何复制和粘贴样式#
选择要从中复制样式的图层,然后选择“ 编辑”>“复制”>“复制样式”(或按⌘+ ⌥+ C)。然后选择要粘贴这些样式的图层,然后选择“ 编辑”>“粘贴”>“粘贴样式”(或按⌘+ ⌥+ V)。
文末福利:sketch汉化破解安装包+sketch UI源文件素材+sketch视频教程;
领取方式:关注公众号,后台回复:sketch
Sketch基础教程(一)界面
Sketch基础教程(二)图层知识
Sketch基础教程(三)形状知识
Sketch基础教程(四)矢量编辑
Sketch基础教程(五)文本、图像