最近学习了关于CSS堆叠的一些知识,现在做一下学习记录,本篇主要记录的内容如下:
1、什么是堆叠顺序,
2、什么是堆叠上下文。
对于学习前端来说,堆叠的顺序对于界面的设计来说比较重要,看相关的文档,里面都会有很多很详细的介绍,但是要想记住这些比较复杂的顺序,也比较繁琐,当忘记了了堆叠的顺序,这里也介绍一些检验顺序的实验方法。
一、堆叠顺序
对一个div进行设置CSS属性,比如:
div{
height:100px;
width:200px;
padding:12px;
border:10px solid red;
margin:15px;
background:black;
}
那么将会出现如下的盒模型
这个div由内到外的区域分别是:文本区域,padding,border,margin。将此div作为父级元素,然后再添加各个子元素,并对各个子元素进行设置属性,
实验过程中的HTML部分:
■■■■■■■■
实验过程中的CSS部分:
.parent{
height:100px;
width:200px;
padding:12px;
border:10px solid rgba(255,0,0,0.8);
margin:15px;
background:black;
color:red;
}
.child{
height:20px;
background:purple;
color:black;
margin-top:20px;
}
.float{
width:50px;
height:50px;
background:blue;
float:left;
color:orange;
margin-top:0px;
}
.relative{
height:30px;
width:30px;
background:orange;
position:relative;
z-index:1;
}
.fu{
height:70px;
width:30px;
background:green;
position:relative;
margin-top:-10px;
z-index:-1;
}
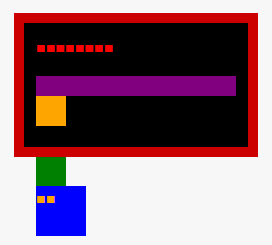
上面的总体结果如下:
对于各个堆叠的属性,可以通过以下的图片形象的描述
对于上面的堆叠顺序图的说明如下:
各个顺序有最底层到眼睛的顺序如下:
1.属性中的z-index的值为负的时候(在父级元素没有进行定位的时候),
2.background
3.border
4.块级元素
5.浮动属性
6.内联元素(进行以上实验的时候,内联元素就是父级div中的文字)
7.z-index:0,(如果一个元素的属性中加了绝对定位和相对定位,并且设置z-index的值为0,那么就会高于内联元素)
8.z-index的值为正的时候,不管是绝对定位还是相对定位,那么这个时候就会出现在最高处
如果是兄弟元素重叠(两个元素的定位属性是相同的时候),那么后面出现的盖在前面出现的身上。
二、堆叠上下文
对于堆叠上下文的理解,主要不是理解其定义是什么,而是要清楚堆叠上下文的特有属性,以下几种情况就是堆叠上下文:
1.根元素(HTML),
2.z-index值不为“auto”的绝对定位/相对定位,
3.一个z-index值不为“auto”的flex项目(flex item),即:父元素display:flex|inline-flex,
4.opacity属性值小于1的元素(参数 the specification for opacity),
5.transform属性值不为“none”的元素,
6.mix-blend-mode属性值不为“normal”的元素,
7.filter值不为“none”的元素,
8.perspective值不为“none”的元素,
9.isolation属性被设置为“isolate”的元素,
10.position:fixed,
11.在will-change中指定了任意CSS属性,即便你没有直接指定这些属性的值
12.-webkit-overflow-scroling属性被设置“touch”的元素。
堆叠上下文只会影响z-index的值。
以下是主要的实验代码:
HTML部分:
CSS部分:
.parent{
height:100px;
padding:12px;
border:10px solid rgba(255,0,0,0.8);
margin:15px;
background:black;
color:red;
}
.relative{
height:50px;
width:60px;
background:orange;
position:relative;
z-index:1;
border:1px solid red
}
.a1,.b1{
background:green;
}
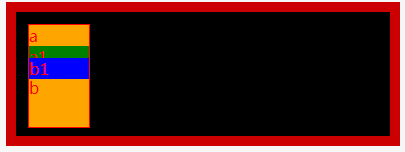
此时的实验结果如下:
这个时候HTML就是a1,b1的堆叠上下文,在css后面加上这下面之后会出现,b1被覆盖在了a1的下面,如果设置的z-index是一样的,那么就会出现如下的情况。
.a1{
z-index:0;
}
.b1{
background:blue;
margin-top:-40px;
z-index:0;
}
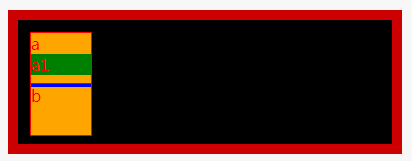
当两者的z-index的值是不一样的话,z-index的值越大,对应的那个属性就会越在上面。
当设置a的属性为z-index:1时,
.a{
position:relative;
z-index:1;
}
就是将a变为了堆叠上下文,这个时候就会出现在a的所有元素都会出现在b的上面。
当给b加上同样的z-index的值的时候就会出现b的所有元素都会出现在a的上面,因为同等级的情况下b是后出现的,就算b中的b1的z-index的值比a中的a1的z-index的值要小,b1也会出现在a1的上面。
.a1{
z-index:2;
}
.b1{
background:blue;
margin-top:-40px;
z-index:0;
}
.a{
position:relative;
z-index:1;
}
.b{
position:relative;
z-index:1;
}
想要仔细的了解堆叠的顺序和堆叠上下文,主要参考下面两个网站:
1.https://www.zhangxinxu.com/wordpress/2016/01/understand-css-stacking-context-order-z-index/
2.https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Understanding_z_index/The_stacking_context