前言:互联网有一项著名的 8秒原则 。用户在访问Web网页时,如果时间超过8秒就会感到不耐烦,如果加载需要太长时间,他们就会放弃访问。大部分用户希望网页能在2秒之内就完成加载。事实上,加载时间每多1秒,你就会流失7%的用户。8秒并不是准确的8秒钟,只是向网站开发者表明了加载时间的重要性。那我们如何优化页面性能,提高页面加载速度呢?这是本文主要要探讨的问题,然而性能优化是个综合性问题,没有标准答案,想要面面俱到罗列出来,并非易事。
本文只关注一些核心要点,以下是我总结性能优化常见的办法:
一、资源压缩与合并
主要包括这些方面:html压缩、css 压缩、js的压缩和混乱和文件合并。
资源压缩可以从文件中去掉多余的字符,比如回车、空格。你在编辑器中写代码的时候,会使用缩进和注释,这些方法无疑会让你的代码简洁而且易读,但它们也会在文档中添加多余的字节。
1、html压缩
html代码压缩就是压缩这些在文本文件中有意义,但是在HTML中不显示的字符,包括空格,制表符,换行符等,还有一些其他意义的字符,如HTML注释也可以被压缩。
如何进行html压缩:
- 使用在线网站进行压缩(开发过程中一般不用)。
- nodejs 提供了html-minifier工具。
- 后端模板引擎渲染压缩。
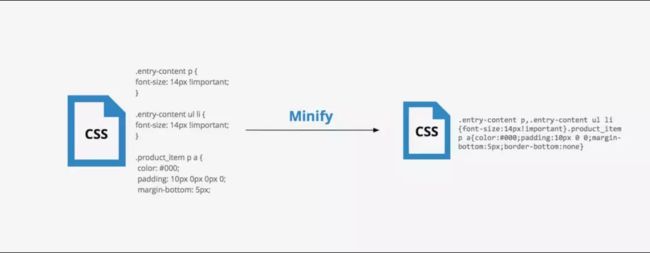
2、css代码压缩:
CSS 代码压缩简单来说就是无效代码删除和 CSS 语义合并
如何进行css压缩:
- 使用在线网站进行压缩(开发过程中一般不用)
- 使用html-minifier工具
- 使用clean-css对css压缩
3、js的压缩和混乱
js的压缩和混乱主要包括以下这几部分:
- 无效字符的删除
- 剔除注释
- 代码语义的缩减和优化
- 代码保护(代码逻辑变得混乱,降低代码的可读性,这点很重要)
如何进行 JS 的压缩和混乱
- 使用在线网站进行压缩(开发过程中一般不用)
- 使用 html-minifier 工具
- 使用 uglifyjs2 对 JS 进行压缩
其实css压缩与js的压缩和混乱比html压缩收益要大得多,同时css代码和js代码比html代码多得多,通过css压缩和js压缩带来流量的减少,会非常明显。所以对大公司来说,html压缩可有可无,但css压缩与js的压缩和混乱必须要有!
4、文件合并
从上图可以看出不合并请求有以下缺点:
- 文件与文件之间有插入的上行请求,增加了 N-1 个网络延迟
- 受丢包问题影响更严重
- keep-alive 方式可能会出现状况,经过代理服务器时可能会被断开,也就是说不能一直保持 keep-alive 的状态
压缩合并 CSS 和 JS 可以减少网站 http 请求的次数,但合并文件可能会带来问题:首屏渲染和缓存失效问题。那该如何处理这问题呢?—-公共库合并和不同页面的合并。
如何进行文件合并:
- 使用在线网站进行文件合并。
- 使用nodejs实现文件合并(gulp、fis3)。
二、非核心代码异步加载异步加载的方式
1、异步加载的方式
异步加载的三种方式——async和defer、动态脚本创建。
① async方式:
- async属性是HTML5新增属性,需要Chrome、FireFox、IE9+浏览器支持。
- async属性规定一旦脚本可用,则会异步执行。
- async属性仅适用于外部脚本。
- 如果是多个脚本,该方法不能保证脚本按顺序执行。
② defer方式
- 兼容所有浏览器
- defer属性规定是否对脚本执行进行延迟,直到页面加载为止
- 如果是多个脚本,该方法可以确保所有设置了defer属性的脚本按顺序执行
- 如果脚本不会改变文档的内容,可将defer属性加入到script标签中,以便加快处理文档的速度
③动态创建script标签
在还没定义 defer 和 async 前,异步加载的方式是动态创建script,通过 window.onload 方法确保页面加载完毕再将 script 标签插入到 DOM 中,具体代码如下:
function addScriptTag(src){
var script = document.createElement('script');
script.setAttribute("type","text/javascript");
script.src = src;
document.body.appendChild(script);
}
window.onload = function(){
addScriptTag("js/index.js");
}
2、异步加载的区别
- defer 是在HTML解析完之后才会执行,如果是多个,按照加载的顺序依次执行。
- async 是在加载完之后立即执行,如果是多个,执行顺序和加载顺序无关。
async 和 defer
其中蓝色线代表网络读取,红色线代表执行时间,这俩都是针对脚本的;绿色线代表 HTML 解析。
三、利用浏览器缓存
对于web应用来说,缓存是提升页面性能同时减少服务器压力的利器。
浏览器缓存类型
1、强缓存:不会向服务器发送请求,直接从缓存中读取资源,在chrome控制台的 network 选项中可以看到该请求返回200的状态码,并且 size 显示 from disk cache 或 from memory cache;
相关的header:
- Expires :response header 里的过期时间,浏览器再次加载资源时,如果在这个过期时间内,则命中强缓存。它的值为一个绝对时间的 GMT 格式的时间字符串, 比如 Expires:Thu,21 Jan 2018 23:39:02 GMT
- Cache-Control :这是一个相对时间,在配置缓存的时候,以秒为单位,用数值表示。当值设为max-age=300时,则代表在这个请求正确返回时间(浏览器也会记录下来)的5分钟内再次加载资源,就会命中强缓存。比如Cache-Control:max-age=300,
- 简单概括:其实这两者差别不大,区别就在于 Expires 是http1.0的产物,Cache-Control是http1.1的产物,两者同时存在的话,Cache-Control优先级高于Expires;在某些不支持HTTP1.1的环境下,Expires就会发挥用处。所以Expires其实是过时的产物,现阶段它的存在只是一种兼容性的写法。强缓存判断是否缓存的依据来自于是否超出某个时间或者某个时间段,而不关心服务器端文件是否已经更新,这可能会导致加载文件不是服务器端最新的内容,那我们如何获知服务器端内容较客户端是否已经发生了更新呢?此时我们需要协商缓存策略。
2、协商缓存:向服务器发送请求,服务器会根据这个请求的 request header 的一些参数来判断是否命中协商缓存,如果命中,则返回304状态码并带上新的 response header 通知浏览器从缓存中读取资源;另外协商缓存需要与 cache-control 共同使用。
相关的header:
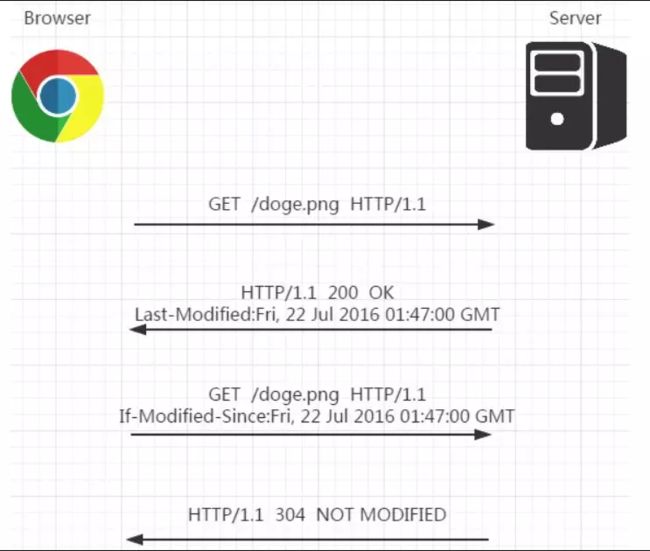
- ① Last-Modified和If-Modified-Since:当第一次请求资源时,服务器将资源传递给客户端时,会将资源最后更改的时间以“Last-Modified: GMT”的形式加在实体首部上一起返回给客户端。
Last-Modified: Fri, 22 Jul 2016 01:47:00 GMT
客户端会为资源标记上该信息,下次再次请求时,会把该信息附带在请求报文中一并带给服务器去做检查,若传递的时间值与服务器上该资源最终修改时间是一致的,则说明该资源没有被修改过,直接返回304状态码,内容为空,这样就节省了传输数据量 。如果两个时间不一致,则服务器会发回该资源并返回200状态码,和第一次请求时类似。这样保证不向客户端重复发出资源,也保证当服务器有变化时,客户端能够得到最新的资源。一个304响应比一个静态资源通常小得多,这样就节省了网络带宽。
但last-modified 存在一些缺点:
Ⅰ.某些服务端不能获取精确的修改时间
Ⅱ.文件修改时间改了,但文件内容却没有变
既然根据文件修改时间来决定是否缓存尚有不足,能否可以直接根据文件内容是否修改来决定缓存策略?—-ETag 和 If-None-Match。
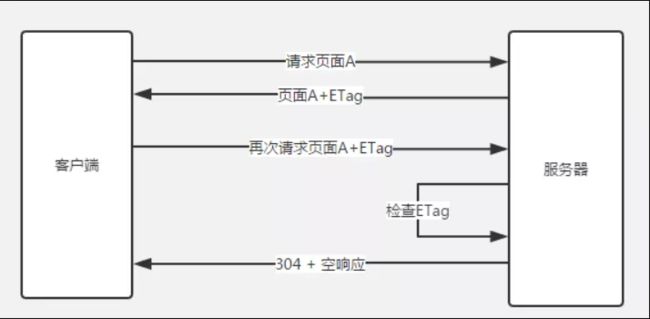
- ② ETag 和 If-None-Match:Etag 是上一次加载资源时,服务器返回的 response header,是对该资源的一种唯一标识,只要资源有变化,Etag 就会重新生成。浏览器在下一次加载资源向服务器发送请求时,会将上一次返回的 Etag 值放到 request header 里的 If-None-Match 里,服务器只需要比较客户端传来的 If-None-Match 跟自己服务器上该资源的 ETag 是否一致,就能很好地判断资源相对客户端而言是否被修改过了。如果服务器发现 ETag 匹配不上,那么直接以常规GET 200回包形式将新的资源(当然也包括了新的 ETag )发给客户端;如果 ETag 是一致的,则直接返回304知会客户端直接使用本地缓存即可。
两者之间对比:
首先在精确度上,Etag 要优于 Last-Modified。Last-Modified 的时间单位是秒,如果某个文件在1秒内改变了多次,那么他们的 Last-Modified 其实并没有体现出来修改,但是 Etag 每次都会改变确保了精度;如果是负载均衡的服务器,各个服务器生成的 Last-Modified 也有可能不一致。
第二在性能上,Etag 要逊于 Last-Modified,毕竟 Last-Modified 只需要记录时间,而 Etag 需要服务器通过算法来计算出一个 hash 值。
第三在优先级上,服务器校验优先考虑 Etag。
缓存的机制:
强制缓存优先于协商缓存进行,若强制缓存( Expires 和 Cache-Control )生效则直接使用缓存,若不生效则进行协商缓存( Last-Modified / If-Modified-Since和Etag / If-None-Match ),协商缓存由服务器决定是否使用缓存,若协商缓存失效,那么代表该请求的缓存失效,重新获取请求结果,再存入浏览器缓存中;生效则返回304,继续使用缓存。主要过程如下:
用户行为对浏览器缓存的影响:
1、地址栏访问,链接跳转是正常用户行为,将会触发浏览器缓存机制;
2、F5 刷新,浏览器会设置 max-age=0,跳过强缓存判断,会进行协商缓存判断;
3、Ctrl + F5 刷新,跳过强缓存和协商缓存,直接从服务器拉取资源。
四、使用CDN
大型Web应用对速度的追求并没有止步于仅仅利用浏览器缓存,因为浏览器缓存始终只是为了提升二次访问的速度,对于首次访问的加速,我们需要从网络层面进行优化,最常见的手段就是CDN(Content Delivery Network,内容分发网络)加速。通过将静态资源(例如javascript,css,图片等等)缓存到离用户很近的相同网络运营商的CDN节点上,不但能提升用户的访问速度,还能节省服务器的带宽消耗,降低负载。
CDN是怎么做到加速的呢?
其实这是CDN服务商在全国各个省份部署计算节点,CDN加速将网站的内容缓存在网络边缘,不同地区的用户就会访问到离自己最近的相同网络线路上的CDN节点,当请求达到CDN节点后,节点会判断自己的内容缓存是否有效,如果有效,则立即响应缓存内容给用户,从而加快响应速度。如果CDN节点的缓存失效,它会根据服务配置去我们的内容源服务器获取最新的资源响应给用户,并将内容缓存下来以便响应给后续访问的用户。因此,一个地区内只要有一个用户先加载资源,在CDN中建立了缓存,该地区的其他后续用户都能因此而受益。
五、预解析DNS
资源预加载是另一个性能优化技术,我们可以使用该技术来预先告知浏览器某些资源可能在将来会被使用到。
通过 DNS 预解析来告诉浏览器未来我们可能从某个特定的 URL 获取资源,当浏览器真正使用到该域中的某个资源时就可以尽快地完成 DNS 解析。例如,我们将来可从 example.com 获取图片或音频资源,那么可以在文档顶部的
标签中加入以下内容:
当我们从该 URL 请求一个资源时,就不再需要等待 DNS 的解析过程。该技术对使用第三方资源特别有用。通过简单的一行代码就可以告知那些兼容的浏览器进行 DNS 预解析,这意味着当浏览器真正请求该域中的某个资源时,DNS 的解析就已经完成了,从而节省了宝贵的时间。
另外需要注意的是,浏览器会对a标签的href自动启用DNS Prefetching,所以a标签里包含的域名不需要在head中手动设置link。但是在HTTPS下不起作用,需要meta来强制开启功能。这个限制的原因是防止窃听者根据DNS Prefetching推断显示在HTTPS页面中超链接的主机名。下面这句话作用是强制打开a标签域名解析:
原文链接:https://segmentfault.com/a/1190000016745587