2021年Wordpress博客装修美化(一)
2021年WP博客Blocksy主题安装和基础配置
接上篇,2021年Wordpress博客搭建 ,关于搭建WP的步骤,基本上都已经讲了。看完后,照着操作可以快速的搭建一个高可维护性的属于自己的博客。万里长征,我们才完成一小小步,依然是微不足道的一步,后面对博客的安全管理,内容管理,图文排版,才是我们的重头戏。
前言
一切照旧,在教程的开始,容我先废话几句。WP的功能,远不止记录一个博客那么简单,通过一定的优化,可以支撑数千万流量的订单流水。也可以做一个复杂商业网站,甚至不需要写一行代码。只需要对主题插件页面进行元素的拖拽和样式的微调就可以完成。如果对自建站感兴趣的同学,可以认真来看下我接下来的内容,搭建一个小小的博客,对WP来说,发展到现在,真的是有点大材小用是也。
长时间以来,我一直以为从百度上搜索出来的WP个人网站,是WP的平均水平。直到我发现国际上的WP已经发展成了一个新高度,我才豁然明白,是我错了,没能跟上时代,为了把最新的WP科技展现给大家,我决心写一个WP系列相关的文章,未来还会出相关视频。我一口气开通近二十家各类媒体平台,计划将所有我知道的知识进行免费分享,写的好的文章,希望大家能多多转载。写的不好的地方,希望大家能在评论中指出,一起进步。
好了,言归正卷。这篇文章主要讲述WP的一些基本需要注意到的配置,和Blocksy主题的基本安装配置,以及过程中涉及到的插件安装及使用。
Blocksy主题安装
- 为什么要用Blocksy主题?
在主题森林中,售卖着数万套主题方案,他们有开发人员开发的,有设计人员开发,有专业公司开发的,也有WP爱好者开发的。他们形式大体相同,但是在使用细节上却又有着多多少少的缺陷,要么用起来不爽,要么费用高昂。结合着我们的选题,只需要一个博客内容的美化展示,所以就不那么费周折了。Blocksy主题的免费版本已经足够使用了。 - 安装主题
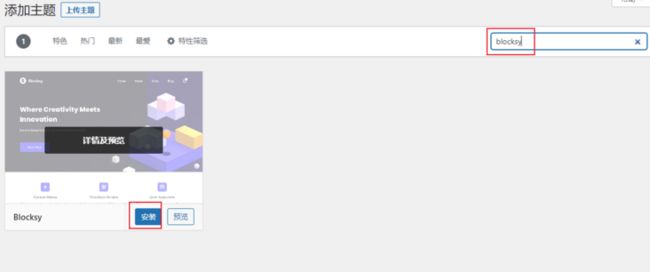
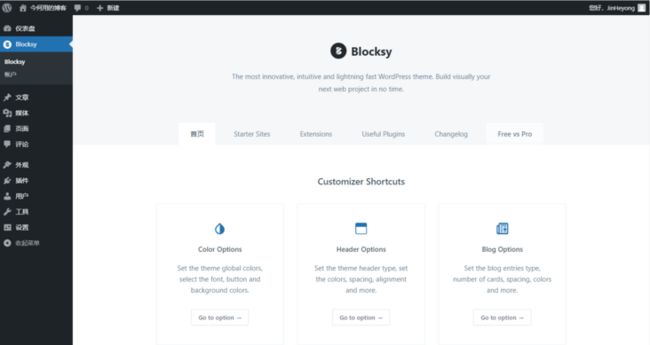
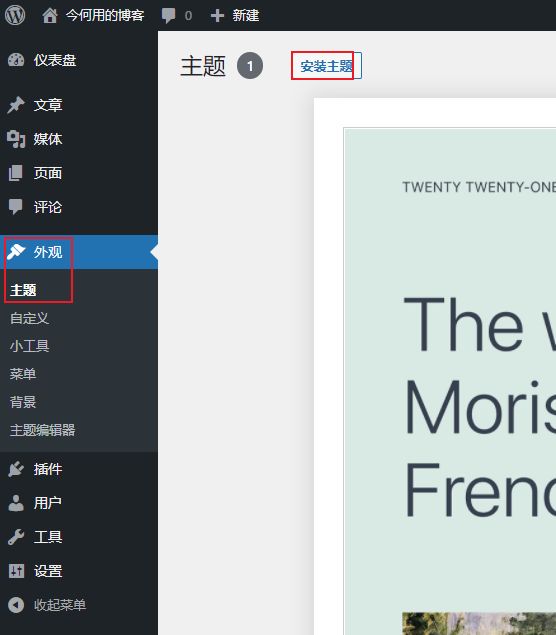
进入我们的博客后台管理页面,如图,
点击安装主题后,搜索 Blocksy ,只有一个结果,
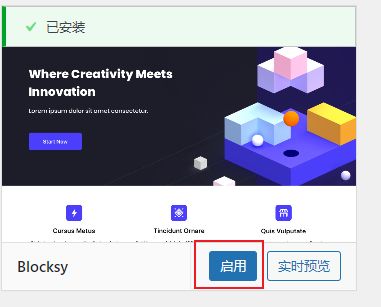
安装完成后,即可立即启用。
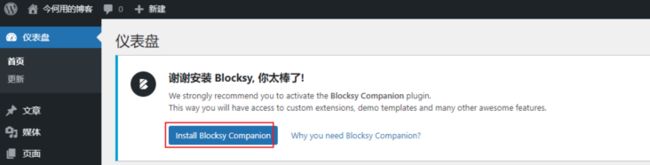
回到后台主页,会有一条提示:
点击 Install Blocksy Companion,人家插件强烈推荐了,我们还是安装一下的好,虽然说不安装也能用。
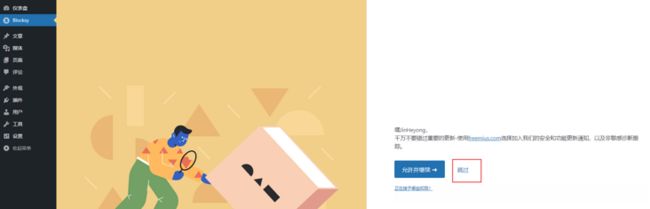
安装完成后,刷新一下页面,点击激活。如下,
直接跳过就行了。好奇的话,也可以随便看看。
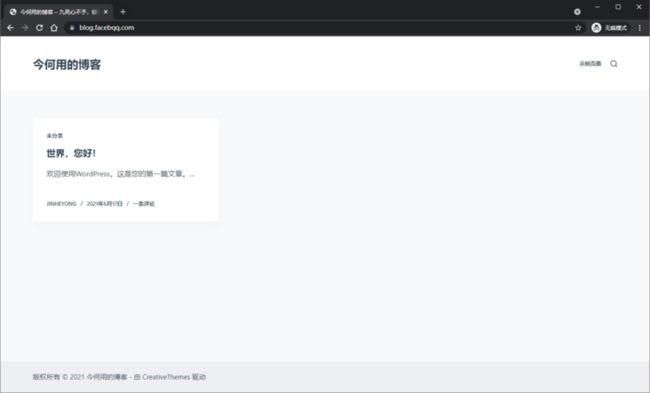
至此,主题就安装完成了。此时直接打开主域名页面,即可看到,
现在页面上一下子干净啦。先让我们回到后台管理页面,检查和设置一些必要的配置。
基础配置检查
1,时间配置,避免时区问题导致文章发布的时间不对。做外贸SEO的同学,可以根据当地时间进行调整。
2,固定链接是必须要设置的。对SEO影响甚大。
3,访问404的配置。如果不出意外,现在访问任何页面都是404,是因为Nginx中确实对php的定向配置。现在,我们去解决这个问题。
登录宝塔面板,按照如下4个步骤。
代码为,
if (-f $request\_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-f $request\_filename){
rewrite (.*) /index.php;
}
保存完成后,即可看到页面,
等等,我们貌似又发现一个小细节,浏览器的icon还是默认的,顺手配置一下呗。
4,设置头像与网站icon
在个人资料中,他现在只有一个必须从Gravatar中添加头像,不能从媒体题库中选择。是不是感觉很讨厌,很不人性化,我要追求个性化,不需要搞神马头像认证的。
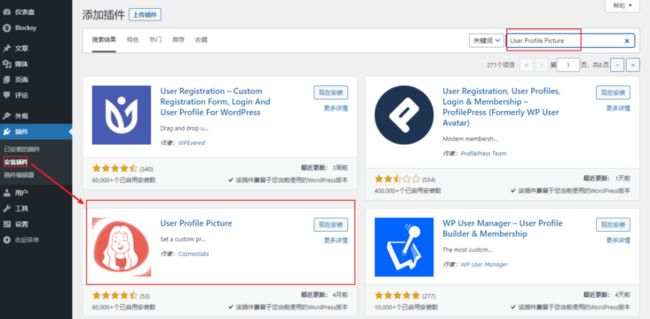
现在,我们就安装一款插件,让他可以媒体库加载图片。去插件选项中,搜索User Profile Picture,如图:
使用图中指向的哪一款。点击安装后激活。再回到头像,就可以看到,现在多了一个选项,我们去选择上传图片即可。
现在可以从媒体库添加头像了。如果你在编辑头像的时候,向下面这样,遇到裁剪无法保存的话,请不要担心。
我查阅了他们的官方文档,找到了一个issue,图片裁剪问题,他们不认为这是个问题,解决办法是再按一次裁剪,。
裁剪的时候,作为头像,可以将长宽比设置为1:1,调整好角度后,再按一次裁剪(这真的不是一个友好的体验,希望他们能改进)
此时再去保存即可。别忘了右侧的“更新”按钮,否则不会生效。操作完成后,我们再看看效果,
接下来,我们设置站点图标。回到后台首页,看到那个最大最亮的按钮,自定义您的站点,接下来进入,
可以点击那个太阳图标来改变左侧栏的样式。点击站点身份即进入站点图标的设置,在这儿可以改变站点标题,副标题。快去找一个简单的图标放上去吧。完成后,记得点击发布哦~
好了,到现在为止,主题安装好了,最基础的设置,基本上都有了,后面更高级的设置,都是需要内容来填充。接下来我们开始讲解最重要的部分,WP自带的页面可视化编辑器古腾堡的使用。用好他,可以让我们的文章很轻松的排出漂亮,个性化版面。
下期见,别忘了关注我哦~