课前准备:
webpack最重要的四个核心概念:入口(entry)、输出(output)、加载器(loaders)、插件(plugins)。
上一节我们搭建了一个简易的webpack工程,实现了本地启动项目的功能,了解了入口(entry)、输出(output)的基本使用方法,本节我们将一起探讨加载器loaders的使用方法。
在webpack的世界里,每个文件都是一个模块,比如:.css、.js、.html、.less、.scss、.jpg等,对于不同的模块,需要使用不同的加载器(loaders)来处理。通过安装不同的加载器可以对各种后缀的文件进行处理,比如写一些css样式,就要使用到style-loader、css-loader。
通过npm安装:
npm install css-loader --save-dev
npm install style-loader --save-dev
或者合并来写
npm install --save-dev css-loader style-loader
安装完成以后,在webpack.config.js内进行配置loaders,增加对.css文件处理:
var config = {
//entry output省略
module: {
rules: [
{
test: /\.css$/, //检测以.css为后缀的文件
use: ['style-loader', 'css-loader'] //使用相应的loaders对文件进行处理,注意顺序
}
]
}
};
module.exports = config;
在module.rules属性里可以指定一系列的loaders,每一个loader都必须包含一个test和use选项。上面的配置文件意思就是说:当webpack编译过程中遇到require()或者import语句导入一个以.css为后缀的文件时,先通过css-loader转换,再通过style-loader转换,然后继续打包。use选项的值可以是数组或者字符串,特别要注意的是,如果是数组,那么它的编译顺序就是从后往前。
在根目录下新建style.css,代码如下:
#app {
color: red;
font-size: 20px;
}
在index.js中引入style.css,代码如下:
import './style.css';
setTimeout(() => {
document.getElementById('app').innerHTML = 'Hello Webpack And Vue!';
}, 5000);
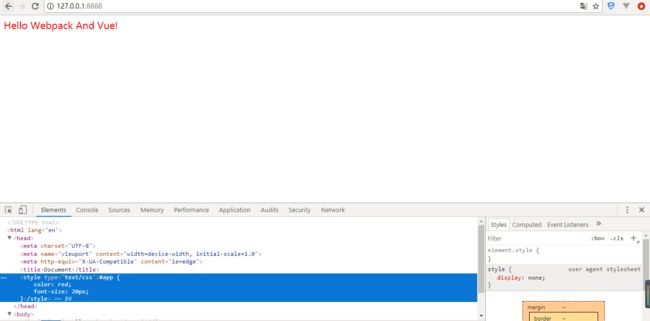
重新执行npn run dev命令,启动成功以后发现页面已经出现了我们想要的效果:div#app内的字体颜色为红色,字体大小为20px。
打开Chrome控制台,检查页面元素发现:
css是通过javascript动态创建