最近学习vue和nuxt,于是部署Vue和Nuxt项目到腾讯云上,因为项目涉及一些跨域请求,所以采用了Nginx代理请求本地的node服务(利用pm2做进程管理)。node服务借助axios设置headers的referer、host转发请求,解决跨域请求问题。
nuxt架子git地址
vue架子git地址
一、部署过步骤
1.首先购买服务器,域名等。获得公共ip地址,下载远程桌面链接软件;
2.服务器新建root文件夹。拉去GitHub项目代码至root目录下,npm install安装依赖的包;
3.项目构建,无错误后,下载nginx,并修改nginx-conf的代理配置;
4.用nod给项目起一个服务,并使用pm2对node的进程进行管理和保护;
5.本地浏览器输入域名和相应的端口号,页面正常显示,部署完成。
3,4,5接下来会详细讲到
二、vue项目的部署
1.vue项目构建
(1)首先需要安装express起动服务
$ npm install express --save
(2)因为pm2是基于服务来管理的,所以我们需要一个在webpack构建好的静态文件夹上(一般是dist/)搭建一个node服务,这里我们用express来搭建node服务。在项目的跟目录创建app.js
// app.js
const fs = require('fs');
const path = require('path');
const express = require('express');
const chalk = require('chalk')
const app = express();
app.use(express.static(path.resolve(__dirname, './dist')))
app.get('/', function(req, res) {
const html = fs.readFileSync(path.resolve(__dirname, './dist/home.html'), 'utf-8')
res.send(html)
})
app.get('/home', function(req, res) {
const html = fs.readFileSync(path.resolve(__dirname, './dist/home.html'), 'utf-8')
res.send(html)
})
app.get('/about', function(req, res) {
const html = fs.readFileSync(path.resolve(__dirname, './dist/about.html'), 'utf-8')
res.send(html)
})
app.listen(8082, res => {
console.log(chalk.yellow('Start Service On 8082'));
});
(3)修改vue.config.ts 的publicPath和port
修改端口,跟代理端口一致,修改publicPath为空
port: 8082
publicPath: ''
(4) 打包项目
npm run build
这样在根目录终端下运行使用pm2运行node app.js就可以搭建一个以dist为根路径的node服务了(这里要确保安装了代码中的依赖插件)。
(5)在服务器全局安装pm2
// 安装pm2
npm i pm2 -g
(6)pm2在项目根目录下运行
pm2 start node_modules/nuxt/bin/nuxt-start --name ts-vue-test
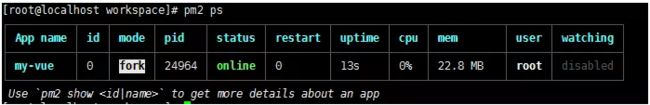
这样node服务就可以用pm2进行操作了,查看pm2管理的项目。
可以运行pm2 list查看当前管理的项目
常用的pm2命令总结
pm2 show 0 # 查看进程详情
pm2 list #查看当前的进程列表
pm2 stop all #停止PM2列表中所有的进程
pm2 stop 0 #停止PM2列表中进程为0的进程
pm2 reload all #重载PM2列表中所有的进程
pm2 reload 0 #重载PM2列表中进程为0的进程
pm2 delete 0 #删除PM2列表中进程为0的进程
pm2 delete all #删除PM2列表中所有的进程
2、Nginx的配置
项目进行到现在,在服务器上的项目正常没有问题,但是当我们在浏览器中输入http://zhoupengfei1996.com:8082/,额,震惊,你并没有看到自己想要的结果,(;′⌒`)
这时候就改Nginx出场时候啦,当当当当~~~
(1)、Nginx安装
(1)第一步、Nginx 的安装步骤比较简单,安装在windows上推荐使用压缩包的安装方式,下载地址;
(2) 第二步、有稳定版本和最新版本及以前版本,推荐使用稳定版本开发
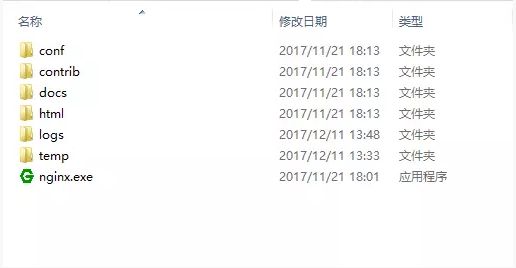
(3) 第三步、下载完成之后,进行解压可以看到如下 文件结构
(4)第四步、双击nginx,exe 就启动了。在页面输入localhost。出现如下界面则表示安装成功。默认监听80端口号
(5)第五步、nginx的配置,打开下载的nginx文件夹,选择conf/nginx.conf,修改配置如下:
#user nginx;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on;
server {
listen 80;
server_name www.zhoupengfei1996.com:8082;
location / {
proxy_pass http://127.0.0.1:8082/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
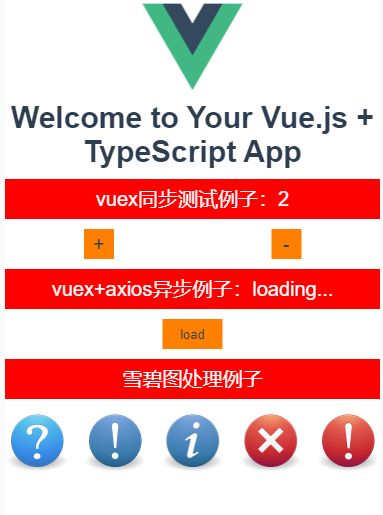
(6)第六步、nginx根目录下打开命令窗口,nginx -s reload 重新载入nginx(当配置信息发生修改时),重新在浏览器中打开www.zhoupengfei1996.com. 页面正常请求到。如下图:
nginx其他命令
start nginx # windows下的启动命令
nginx -s quit # 停止ngix
nginx -s reload # 重新载入nginx(当配置信息发生修改时)
nginx -h # 查看帮助信息
至此,vue项目部署完毕。
参考文章:
Vue项目部署(阿里云+Nginx代理+PM2)
nginx+pm2+vue+webpack发布项目
三、nuxt项目的部署
1.为什么要用Nuxt.js
原因其实不用多说,就是利用Nuxt.js的服务端渲染能力来解决Vue项目的SEO问题。
二、Nuxt.js和纯Vue项目的简单对比
build后目标产物不同
vue: dist
nuxt: .nuxt网页渲染流程
vue: 客户端渲染,先下载js后,通过ajax来渲染页面;
nuxt: 服务端渲染,可以做到服务端拼接好html后直接返回,首屏可以做到无需发起ajax请求;部署流程
vue: 只需部署dist目录到服务器,没有服务端,需要用nginx等做Web服务器;
nuxt: 需要部署几乎所有文件到服务器(除node_modules,.git),自带服务端,需要pm2管理(部署时需要reload pm2),若要求用域名,则需要nginx做代理。项目入口
vue: /src/main.js,在main.js可以做一些全局注册的初始化工作;
nuxt: 没有main.js入口文件,项目初始化的操作需要通过nuxt.config.js进行配置指定。
1.nuxt项目构建
1.在本地开发的项目中配置及打包
npm run build
2.打包后,将以下文件上传至服务器,接下来的操作都在服务器上进行操作
.nuxt
static
nuxt.config.js
package.json
我使用的是直接把整个项目上传到git上,服务器这边拉取代码
3.进入到项目的根目录下,依次执行
npm install
npm run dev
npm run build
npm run start
4.进入项目根目录下,pm2启动nuxt项目服务
pm2 start npm --name "my-nuxt-app" -- run start
nuxt被启动,如下图:
5.Nginx配置代理服务
nginx可以开启多个代理,在代理vue项目的nginx配置文件中,新增一个服务,如下:
# 新建一个nuxtserver服务
upstream nuxtserver{
server 127.0.0.1:3000;
keepalive 64;
}
server {
listen 8080;
server_name www.zhoupengfei1996.com; #这里对应你服务器的域名
location / {
proxy_pass http://nuxtserver; #这里对应上面upstream中新建的服务名
index index.html index.htm;
}
location /home {
proxy_pass http://nuxtserver;
index home.html home.htm;
}
}
重新载入nginx即可
nginx -s reload # 重新载入nginx(当配置信息发生修改时)
至此,nuxt部署完毕,本地浏览器输入www.zhoupengfei1996.com:8080即可查看页面:
参考:
Nuxt服务端部署