Git 02
对称加密
在密码学中,加密是将明文信息隐匿起来,使之在缺少特殊信息时不可读。 加密,是以某种特殊的算法改变原有的信息数据,使得未授权的用户即使获得了已加密的信息,但因不知解密的方法,仍然无法了解信息的内容。 下面是对称加密的示例图:
采用单钥密码系统的加密方法,同一个密钥可以同时用作信息的加密和解密,这种加密方法称为对称加密,也称为单密钥加密。 所谓对称,就是采用这种加密方法的双方使用方式用同样的密钥进行加密和解密。密钥是控制加密及解密过程的指令。算法是一组规则,规定如何进行加密和解密。 在对称加密算法中常用的算法有:DES、3DES、TDEA、Blowfish、RC2、RC4、RC5、IDEA、SKIPJACK、AES等。 对称加密算法的优点是算法公开、计算量小、加密速度快、加密效率高。 对称加密算法的缺点是在数据传送前,发送方和接收方必须商定好秘钥,然后使双方都能保存好秘钥。其次如果一方的秘钥被泄露,那么加密信息也就不安全了。另外,每对用户每次使用对称加密算法时,都需要使用其他人不知道的唯一秘钥,这会使得收、发双方所拥有的钥匙数量巨大,密钥管理成为双方的负担. 对称加密举个例子: 比如现实生活中,甲公司从乙公司定的货物,通常采用货柜车来送,为了保证货物的安全,货柜车的钥匙由甲公司老板和乙公司老板保管,当货柜车到达以后就可以用这个钥匙打开,当送货物的时候就可以将货柜车锁上.
MD5加密
MD5算法具有以下特点: 1. 压缩性:任意长度的数据,算出的MD5值长度都是固定的。 2. 容易计算:从原数据计算出MD5值很容易。 3. 抗修改性:对原数据进行任何改动,哪怕只修改1个字节,所得到的MD5值都有很大区别。 4. 强抗碰撞:已知原数据和其MD5值,想找到一个具有相同MD5值的数据(即伪造数据)是非常困难的。
非对称加密
非对称加密算法需要两个密钥来进行加密和解密,这两个秘钥是公开密钥(public key,简称公钥)和私有密钥(private key,简称私钥)。 非对称加密算法需要两个密钥:公开密钥(publickey)和私有密钥(privatekey)。公开密钥与私有密钥是一对,如果用公开密钥对数据进行加密,只有用对应的私有密钥才能解密;如果用私有密钥对数据进行加密,那么只有用对应的公开密钥才能解密。因为加密和解密使用的是两个不同的密钥,所以这种算法叫作非对称加密算法。 下面是非对称加密的示例图:
如图所示加密过程: 1. 乙方生成一对密钥(公钥和私钥)并将公钥向其它方公开。 2. 得到该公钥的甲方使用该密钥对机密信息进行加密后再发送给乙方。 3. 乙方再用自己保存的另一把专用密钥(私钥)对加密后的信息进行解密。乙方只能用其专用密钥(私钥)解密由对应的公钥加密后的信息。 在传输过程中,即使攻击者截获了传输的密文,并得到了乙的公钥,也无法破解密文,因为只有乙的私钥才能解密密文。 同样,如果乙要回复加密信息给甲,那么需要甲先公布甲的公钥给乙用于加密,甲自己保存甲的私钥用于解密。 在非对称加密中使用的主要算法有:RSA、Elgamal、背包算法、Rabin、D-H、ECC(椭圆曲线加密算法)等。 非对称加密与对称加密相比,其安全性更好:对称加密的通信双方使用相同的秘钥,如果一方的秘钥遭泄露,那么整个通信就会被破解。而非对称加密使用一对秘钥,一个用来加密,一个用来解密,而且公钥是公开的,秘钥是自己保存的,不需要像对称加密那样在通信之前要先同步秘钥。 非对称加密的缺点是加密和解密花费时间长、速度慢,只适合对少量数据进行加密。
SSH免密码登录原理
客户端生成公钥和私钥,并和服务端建立连接,将公钥发送给服务端;
客户端请求连接,服务端生成一段随机的字符串,将该字符串用客户端的公钥加密后和服务端自己的公钥发送给客户端;
客户端用自己的私钥解密该字符串,并使用服务端的公钥加密后,发送给服务端;
服务端使用自己的私钥解密该字符串,和生成的随机字符串对比,如果相同则连接建立. 示例图如下:
本地生成公钥私钥命令
生成 公钥/私钥: ssh-keygen -t rsa
github创建仓库步骤
生成公钥和私钥
登录github帐号添加本地公钥
1. 创建仓库
克隆地址
代码托管平台
GitHub > GitHub的地址: https://github.com/ GitLab > Gitlab支持无限的公有项目和私有项目。Gitlab地址:https://about.gitlab.com/ Bitbucket > bitbucket 免费支持5个开发成员的团队创建无限私有代码托管库 。bitbucket地址:https://bitbucket.org/ (推荐)开源中国代码托管 码云 > 开源中国一个账号最多可以创建1000个项目,包含公有和私有,开源中国代码托管地址:http://git.oschina.net/ > 开源中国在几个月前又发布了团队协作开发平台,和代码托管平台一起,打造了一个十分好的团队开发平台,开源中国团队协作平台地址:http://team.oschina.net/,团队协作平台支持任务的创建、讨论、便签等. (推荐)coding.net 码市 > 谈到coding.net,首先必须提的是速度快,功能与开源中国相似,同样一个账号最多可以创建1000个项目,也支持任务的创建等。coding.net地址:https://coding.net/home.html. CSDN代码托管 > CSDN代码托管地址:https://code.csdn.net/
Git忽略文件
在开发中,有些时候,我们必须把某些文件存放在Git的工作目录中,但是又不能提交它们,比如说保存了数据库密码的配置文件啦,等等,每次git status都会显示Untracked files ...; Git提供了针对这种情况的解决方案就是在Git工作区的根目录下创建一个特殊的.gitignore文件,然后把需要忽略的文件名填进去,Git就会自动忽略这些文件. 不需要从头写.gitignore文件,GitHub已经我们准备了各种配置文件,只需要组合一下就可以使用了,所有的配置文件可以直接在线浏览:https://github.com/github/gitignore 下面是详细示例: 1. 首先在webStorm中打开testDemo这个项目,在index.html新增代码;
2. 在命令行查看当前项目的状态,发现多出来.idea文件夹下面一系列文件,先不理会它们,全部提交到GitHub;
3. 继续修改index.html文件,查看Git状态,发现.idea/workspace.xm龙文件发生变化,是因为在这个文件里面记录了webStrom相关的一些状态,每次修改项目,都会发生相应的改变,继续提交到远程的GitHub;
4. .idea文件夹下面的文件都不需要提交,所以我们在提交的时候要忽略掉它,在项目的根目录创建.gitignore文件,注意:图形化界面不能创建该文件,
.gitignore文件的忽略规则:
nodemodules/ 代表nodemodules下的所有文件都不提交
nodemodules/*.jpg 代表nodemodules/123.jpg图片不提交但是node_modules/coderYDH/456.jpg可以提交
.idea/* 代表 .idea 下的所有文件都不提交
*.png 代表忽略所有的 .png 结尾的文件
!xxoo.png 代表排除 xxoo.png
创建规则,提交.gitignore文件后,再次修改index.html文件,发现该忽略的还是没有忽略:
这里主要是因为.gitignore只能忽略那些原来没有被track的文件,如果某些文件已经被纳入到了版本管理中,修改.gitignore文件无效,解决方案就是先把本地缓存删除(改变成未track状态),然后再提交.
有关远程操作分支的命令:
创建本地分支: git branch test 将本地分支推送到远程分支: git push origin test 删除本地分支: git branch -r -d origin/branch-name 删除远程分支: git push origin --delete test
有关远程操作仓库的命令
查看远程仓库地址,默认是origin: git remote -v 添加一个远程仓库: git remote add 仓库名称/仓库地址 修改远程仓库地址:
1.直接修改 git remote origin set-url [url] 2.先删除后增加 git remote rm origin git remote add origin [url]
创建远程分支,删除远程分支示例
在本地创建新分支;
在本地新分支上创建login.html
将本地分支提交到远程仓库,首先使用命令:git remote -v查看远程仓库的名称,默认为origin,接着提交本地分支到远程仓库
在GitHub使用图形化界面来合并远程分支
将login文件合并到master分支并删除本地分支和远程分支
Git-Tag(标签)主要命令
标签(Tag)可以针对某一时间点的版本做标记,常用于版本发布 切换标签: git checkout [tagname] 用git show命令可以查看标签的版本信息:git show 标签名称 给指定的commit打标签: git tag -a v0.1.1 9fbc3d0 将v0.1.2标签提交到git服务器: git push origin v0.1.2 将本地所有标签一次性提交到git服务器: git push origin –-tags 删除远程tag: git push :refs/tags/v0.1.2
Git-Tag版本发布示例
修改登录界面
提交到远程仓库,并将它作为V1.0版本
将本地标签提交到远程服务器
删除本地标签和远程标签
多人合作开发创建团队
多人合作开发团队创建项目
多人合作开发项目示例
在A用户下创建index.html文件,并提交
由于当前组织下只有A用户,所以需要邀请另一个用户加入组织来共同开发项目 1) 首先进入组织
2) 邀请
3) 可以采用GitHub名字或这B用户注册GitHub邮箱来邀请
B用户的邮箱会收到类似以下图片的一封邮件
B用户点击加入
A用户修改index.html文件,并提交到远程仓库
B用户克隆代码,并修改代码提交远程仓库
这个是由于B用户没有权限所导致的,所以需要这个组织的所有者A用户来开通权限
B用户提交代码完成
webStorm图形化界面使用Git
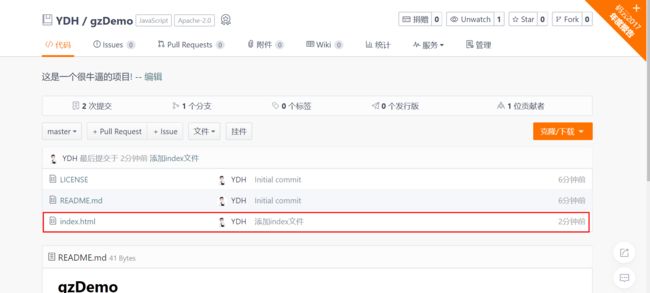
OSChina提交代码示例
OSChina是国内类似于GitHub的代码托管平台
去C:\Users\YDH.ssh这个目录下找到公钥,放到OSChina上