- 如何用deepseek快速生成思维导图和流程图?
ProcessOn官方账号
流程图
一起来看看md格式和mermaid格式,与deepseek的碰撞会产生怎样的魔法吧!1、md格式+deepseek,快速生成思维导图Markdown是一种轻量级的标记语言,旨在以易读易写的纯文本格式编写文档,并能够轻松转换为结构化的HTML(超文本标记语言)或其他格式。它最初由JohnGruber和AaronSwartz于2004年创建,因其简洁性和可读性而广受欢迎。操作方法:Step1:给dee
- 从FFmpeg命令行到Rust:多场景实战指南
Yeauty
ffmpegrustvideo-codec
FFmpeg作为功能强大的多媒体处理工具,被广泛应用于视频编辑、格式转换等领域。然而,直接使用FFmpeg的命令行界面(CLI)可能会遇到以下挑战:命令复杂度高:FFmpeg的命令行参数众多且复杂,初学者可能难以掌握,配置错误时调试困难。集成困难:在Rust等现代编程语言中,直接调用FFmpeg的C语言API需要处理复杂的内存管理和安全性问题,可能引发内存泄漏、非法访问等问题。为了解决这些问题,R
- 机器学习Pandas_learn4
XW-ABAP
机器学习机器学习pandas人工智能
importpandasaspddefcalculate_goods_covariance():#定义商品销售数据字典goods_sales_data={"时期":["一期","二期","三期","四期"],"苹果":[15,16,3,2],"橘子":[12,14,16,18],"石榴":[11,8,7,1]}#将字典转换为DataFrame对象goods_dataframe=pd.DataFra
- 【力扣】2666. 只允许一次函数调用——认识高阶函数
VT.馒头
leetcode算法职场和发展javascript
【力扣】2666.只允许一次函数调用——认识高阶函数文章目录【力扣】2666.只允许一次函数调用——认识高阶函数题目解决方案概述修改函数行为的函数的示例用途节流记忆化时间限制只允许调用一次的用例转换函数所需的语法Rest语法参数语法方法1:Rest语法方法2:隐式返回undefined方法3:将函数绑定到上下文题目给定一个函数fn,它返回一个新的函数,返回的函数与原始函数完全相同,只不过它确保fn
- 【C#高级编程】—表达式树详解
_Csharp
C#基础-高阶-实战知识点c#开发语言表达式表达式树
表达式树详解什么是表达式树?C#表达式树(ExpressionTrees)是一种将代码表示为数据结构的技术,允许在运行时分析、转换和执行代码逻辑。表达式树是一种树形数据结构,它将代码(例如Lambda表达式)表示为对象。每个节点代表一个操作(例如加法、减法、调用方法等),而子节点代表操作的操作数。基本概念数据结构表示:表达式树以树形结构表示代码(如lambda表达式),每个节点代表一个操作(如方法
- SQL语言的编译原理
慕瑶琴
包罗万象golang开发语言后端
SQL语言的编译原理引言SQL(StructuredQueryLanguage,结构化查询语言)是用于管理和操作关系数据库的一种标准语言。作为一种高级语言,SQL不仅易于使用,而且功能强大。然而,SQL语言本身并不能直接被计算机理解。为了让计算机能够执行SQL语句,我们需要通过编译原理将SQL语句转换为机器能够理解的指令。本文将探讨SQL语言的编译原理,介绍SQL的组成部分、编译过程以及相关的优化
- 【Python】字符串的常用方法
myjzwsz
python开发语言
Python的字符串是一种不可变序列类型,提供了许多内置的方法来处理文本数据。下面是一些常用的字符串方法:str.lower()-将所有字符转换为小写。str.upper()-将所有字符转换为大写。str.capitalize()-首字母大写,其余字母小写。str.title()-每个单词的首字母大写。str.swapcase()-大小写互换。str.strip([chars])-移除字符串头尾指
- 代码随想录第五十三天| 102.沉没孤岛 105.有向图的完全可达性 106.岛屿的周长
kill bert
代码随想录算法训练营java算法数据结构
字符串转换序列题目描述给定一个字符串beginStr和一个字符串endStr,以及一个字典strList。找到从beginStr到endStr的最短转换序列中的字符串数目。转换规则如下:序列中第一个字符串是beginStr。序列中最后一个字符串是endStr。每次转换只能改变一个字符。转换过程中的中间字符串必须是字典strList中的字符串,且每个字符串只能使用一次。如果不存在这样的转换序列,返回
- MySQL算法篇(一)
先睡
算法
Hash算法,也称为哈希算法或散列算法,是一种将任意长度的输入(如文本、图片等)通过某种规则转换成固定长度的输出的算法。这个输出通常被称为哈希值、哈希码或哈希摘要。以下是一些关于哈希算法的关键点:不可逆性:理论上,从哈希值不能逆向推导出原始输入数据。确定性:对于同一个输入,无论何时何地使用相同的哈希算法,都会得到相同的哈希值。快速计算:哈希算法通常设计得非常高效,可以快速计算出哈希值。抗冲突性:不
- 修剪二叉搜索树 将有序数组转化为二叉搜索树 把二叉搜索树转换为累加树
默默修炼的小趴菜
c++算法开发语言
1.给定一个二叉搜索树,同时给定最小边界L和最大边界R。通过修剪二叉搜索树,使得所有节点的值在[L,R]中(R>=L)。你可能需要改变树的根节点,所以结果应当返回修剪好的二叉搜索树的新的根节点。#includeusingnamespacestd;structTreeNode{intval;TreeNode*left;TreeNode*right;TreeNode(intx){val=x;left=
- 基于生成对抗网络(GAN)的图像超分辨率实战:从SRGAN到ESRGAN
Evaporator Core
#深度学习强化学习生成模型生成对抗网络人工智能神经网络
图像超分辨率(ImageSuper-Resolution)是一种通过算法将低分辨率图像转换为高分辨率图像的技术,广泛应用于医学影像、卫星图像和视频增强等领域。生成对抗网络(GAN)是图像超分辨率的经典方法,而增强型超分辨率生成对抗网络(ESRGAN)则通过引入残差网络和感知损失进一步提升了图像质量。本文将通过一个完整的实战案例,展示如何使用SRGAN和ESRGAN进行图像超分辨率,并提供详细的代码
- Promise 让你的代码更优雅、更高效!
码熔burning
前端前端Promise
目录一、什么是Promise?二、Promise的基本用法三、Promise的状态转换四、Promise的链式调用五、Promise的静态方法六、async/await(Promise的语法糖)总结我的其他文章也讲解的比较有趣,如果喜欢博主的讲解方式,可以多多支持一下,感谢!了解双亲委派机制请看:双亲委派机制,你真的懂吗?其他优质专栏:【SpringBoot】【多线程】【Redis】【✨设计模式专
- goweb中文件上传和文件下载
Villiam_AY
xcodemacosidegolang
文件上传文件上传:客户端把上传文件转换为二进制流后发送给服务器,服务器对二进制流进行解析HTML表单(form)enctype(EncodeType)属性控制表单在提交数据到服务器时数据的编码类型enctype=“application/x-www-form-urlencoded”默认值,表单数据会被编码为名称/值形式。oenctype="multipart/form-data”编码成消息,每个控
- Python基础知识---数据与变量、进制转换
银白101
python开发语言
1.1软件开发概述(1)软件定义定义:是指有一系列按照特定顺序组织的计算机数据与指令的集合。程序=数据+指令程序=数据结构+算法软件的分类:系统软件:主要负责管理操作计算机底层的硬件,为用户提供一个操作的界面,为用户提供最基本的计算机功能WindowsLinuxMACAndroidIOSHarmonyOS应用软件:主要负责处理某一特殊领域功能的软件:微信、陌陌、Soul、网易云音乐、支付宝、Off
- MS1826宏晶微 高性能 HDMI 发射器芯片 主要用于将视频和音频信号通过 HDMI 接口输出到显示设备。它广泛应用于视频转换、显示设备、嵌入式系统等领域 持音频和视频同步传输
li15817260414
音视频视频编解码信号处理
MS1826是宏晶微电子(MacroSilicon)推出的一款高性能HDMI发射器芯片,主要用于将视频和音频信号通过HDMI接口输出到显示设备。它广泛应用于视频转换、显示设备、嵌入式系统等领域。以下是MS1826的主要参数和功能概述:主要参数:输入接口:支持RGB/YUV视频输入,分辨率最高支持1080p@60Hz。支持24-bit色深。支持I2S音频输入,最高支持8通道音频。输出接口:支持HDM
- Python中的time模块
小白的高手之路
python学习深度学习(DL)python数据结构开发语言
在Python中,importtime这一行代码的作用是导入名为time的标准库模块,这个模块提供了与时间相关的各种函数和工具,用于处理时间戳、时间延迟、时间格式转换等操作。1、time模块的常见用途和核心函数:1.1获取时间戳timestamp=time.time()print(timestamp)#输出如:1717666785.123456time.time()返回当前时间的时间戳(以秒为单位
- 介绍 Apache Spark 的基本概念和在大数据分析中的应用
佛渡红尘
apache
ApacheSpark是一个开源的集群计算框架,最初由加州大学伯克利分校的AMPLab开发,用于大规模数据处理和分析。相比于传统的MapReduce框架,Spark具有更快的数据处理速度和更强大的计算能力。ApacheSpark的基本概念包括:弹性分布式数据集(RDD):是Spark中基本的数据抽象,是一个可并行操作的分区记录集合。RDD可以在集群中的节点间进行分布式计算。转换(Transform
- 【ArcGIS】从DEM中提取经纬度
榴女士
arcgis
老师给了我一幅DEM图像,由于后面的处理过程中需要该区域对应的SRTM1DEM数据,所以我必须先知道这幅DEM是哪个区域。由于没有其他的信息,我就不知道该怎么办了。后面查了一些网页,找到的解决办法是:通过DEM提取经纬度,这样就可以知道DEM的区域。把提取经纬度的过程记录下来,以防后面又忘记了。1、栅格转点【转换-由栅格转出-栅格转点】;2、打开点图层属性表,新建两个字段“lon”&“lat”;3
- wsl2中配置docker
weixin_42172114
docker容器运维
DOCKER的配置还是太麻烦了,想再探索一个方法,实现核心算法和接口的更理想的解耦方式。缺少的不是一劳永逸的到处迁移而是保持核心算法的清洁、整洁、简洁,作为一个完整的包,在不同环境下去部署。即使一些基本的部署动作必不可少,就把这些部署动作搞清楚。配置好以后,尝试跟一下这个作业docker的入门使用—太详细了需要wsl2?wsl--set-default-version2转换为wsl2wsl-l-v
- OpenCV计算摄影学(23)艺术化风格化处理函数stylization()
村北头的码农
OpenCVopencv人工智能计算机视觉
操作系统:ubuntu22.04OpenCV版本:OpenCV4.9IDE:VisualStudioCode编程语言:C++11算法描述风格化的目的是生成不以照片写实为目标的多种多样数字图像效果。边缘感知滤波器是风格化处理的理想选择,因为它们能够弱化低对比度区域,同时保留或增强高对比度特征。该函数通过艺术化风格化处理,将输入图像转换为具有油画或卡通风格的图像,增强边缘和纹理的对比度,同时保留主要颜
- 谁偷窥了你的隐私?穿透无痕模式,浏览器指纹正在泄露你的秘密。
qq251708339
浏览器指纹用户隐私无痕模式安全其他前端
前言大家可曾发现,只要app访问过的某宝,某多多,某东的商品,在PC端的浏览器里打开电商主页,就会获得精准的广告推送,平台为了提升转换率,采集了同一个账号,同一个网络访问的历史记录,进行了商品的定向推送,那么你关注的或者购买过甚至是浏览过的小秘密,也将暴露在公共的网络环境里,你的隐私在商家眼里一文不值。如何保护隐私清除所有的有可能网站存储打开开发者工具Application->Storage在每项
- 数据挖掘中的数据预处理:填充与主成分分析
阿什么名字不会重复呢
数据挖掘人工智能
数据挖掘中的数据预处理:填充与主成分分析在数据挖掘中,数据预处理是非常重要的一步。现实世界中的数据通常是不完整的,包含噪声、缺失值或异常值,因此在进行模型训练或分析前,我们需要对数据进行清理和转换。本文将介绍数据预处理中的两种常见填充方法(01填充和均值填充),以及一种用于降维的技术——主成分分析(PCA)。一、数据填充数据填充是处理缺失值的常见方法。在实际场景中,数据集可能会因为各种原因出现缺失
- 舵机的原理及应用
海阔天空_2013
嵌入式硬件单片机物联网青少年编程
舵机是一种位置(角度)伺服的驱动器,主要由外壳、电机、减速齿轮组、位置传感器和控制电路等部分组成。一、工作原理舵机的工作原理是控制电路接收信号源的控制信号,并将其转换为电流信号,驱动电机转动。电机通过减速齿轮组带动输出轴转动,从而控制舵机的位置。同时,位置传感器会检测输出轴的位置,并将其反馈给控制电路,形成闭环控制系统,以实现精确的位置控制。舵机的控制信号通常是一个周期为20毫秒的PWM信号,其中
- Docker Compose to Kubernetes 转换工具教程
裴辰垚Simone
DockerComposetoKubernetes转换工具教程docker-compose-kubernetesLaunchalocalKubernetesclusterviaDockerCompose项目地址:https://gitcode.com/gh_mirrors/do/docker-compose-kubernetes项目介绍本项目旨在提供一个简单的方法,将使用DockerCompose
- 可有一个描述数据资源的规范?
stone5
想法大数据
数据通常以普通文章的形式发布,没有统一的规范,不便于机识读和引用。应用制定一个专用的,用于描述数据的规范,它有特定的HTML标签,采用统一的格式描述,包括标题、数值、备注、来源,它可以通过URL引用,如果是动态的,它应该被制定成API。一个数据资源的收集站点,它可用来存放这些数据,支持良好的分类、引用、访问,个人或组织可以选择数据是私有还是开放的。可以通过AI将网络上的数据转换成标准的格式。
- Yarn 迁移到 pnpm:依赖管理的最佳实践
程序员
我解释一下yarn和pnpm的主要区别,以及转换时需要注意的事项:依赖安装机制的区别:Yarn/npm的方式(扁平化):node_modules├──A├──B├──C(B的依赖)└──D(C的依赖)所有依赖都被提升到顶层,这意味着你的项目可能会访问到未在package.json中声明的依赖(幽灵依赖)。pnpm的方式(严格):node_modules├──.pnpm│├──
[email protected]│├──
- 力扣--数组6.Z字形变换
gotoc丶
leetcode算法c++c语言数据结构
思路分析处理特殊情况:如果numRows为1,那么字符排列与原字符串相同,无需进行转换,直接返回原字符串。定义和初始化变量:n:字符串长度。k:一个完整的“V”字形周期长度,计算公式为2*numRows-2。a:一个包含numRows个字符串的向量,用于存储每一行的字符。遍历字符串并填充每行字符:遍历字符串中的每个字符,通过计算确定字符属于哪一行,然后将该字符添加到对应的行。行的计算方式为min(
- jolt transform (json to json) 嵌套数组进行json格式转换
安静的数据流
jolt
输入的json格式:[{"status":"success","result":[{"cashierUid":1111,"items":[{"name":"name1"}]},{"cashierUid":2222,"items":[{"name":"name2"},{"name":"name22"}]}],"pageSize":2},{"status":"success","result":[{"
- ⚡️Jolt -- 通过JSON配置来处理复杂数据转换的工具
程序员小软
工具javajson数据处理
简介:一个能够通过JSON配置(特定的语法)来处理复杂数据转换的工具。比如将API响应转换为内部系统所需的格式,或者处理来自不同来源的数据结构差异。例如,将嵌套的JSON结构扁平化,或者重命名字段,合并多个字段等。名称含义:JSON+Bolt:JSON是工具处理的数据格式。Bolt(闪电)象征快速和高效,暗示Jolt能够像闪电一样快速完成JSON数据的转换。Bolt的logo就是一个闪电⚡️标志在
- Python 中的离线语音转文本
无水先生
语音编程人工智能综合python开发语言
Python中的离线语音转文本一、说明 写作、编码、写博客、办公室工作、文档、报告都需要一个人在键盘上打字。这会导致健康问题,如腕管综合症、手和手指疼痛等。我非常了解这种痛苦。这是用于创建自己的离线运行的听写程序的Python代码。只需对着耳机的麦克风说话,它就会将您的话转换为文本并将其保存在文本文件中。二、安装 您将需要安装Python库—vosk、pyaudio。 Vosk是一个语音识别
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
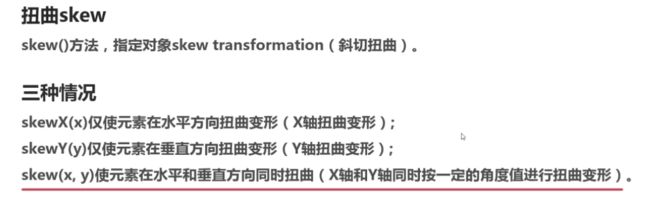
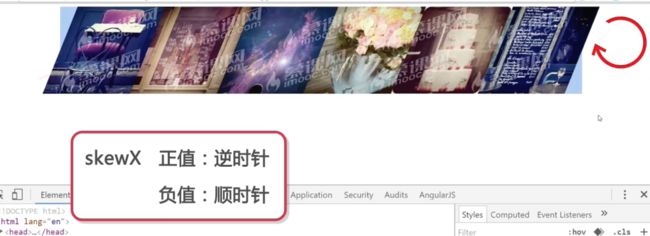
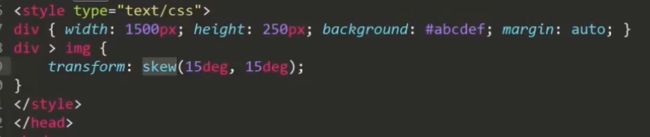
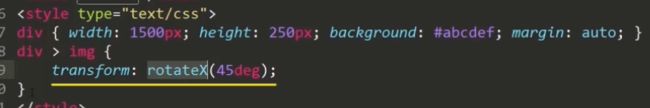
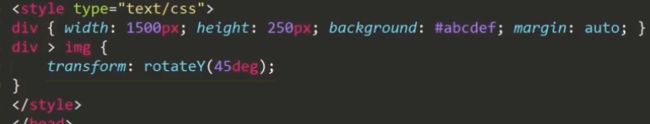
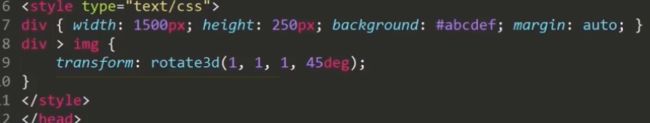
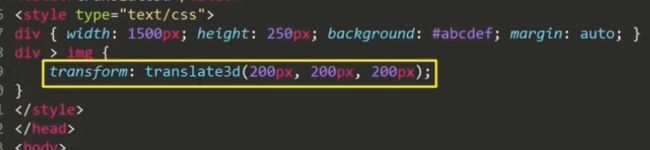
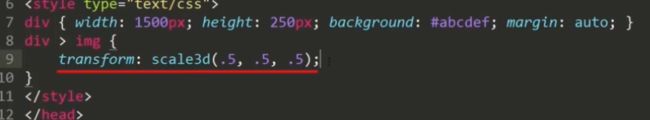
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS