1.导入框架
pod 'NSObject+Rx'
pod 'RxSwift'
pod 'RxDataSources'
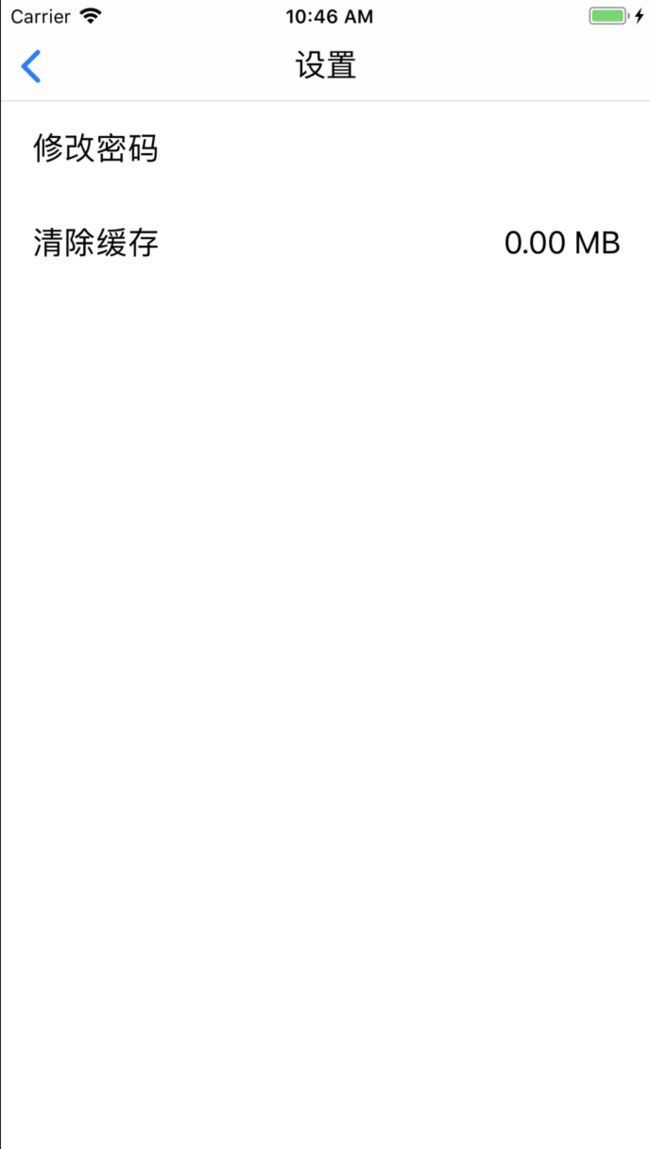
2.Controller
import UIKit
import RxSwift
import RxCocoa
import RxDataSources
class SettingViewController: BaseViewController {
//视图将要显示
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
//设置状态栏颜色
UIApplication.shared.statusBarStyle = .default
}
override func viewDidLoad() {
super.viewDidLoad()
self.navigationItem.title = "设置"
//主视图
let settingView = SettingView(frame: self.view.bounds)
self.view.addSubview(settingView)
//视图模型
let viewModel = SettingViewModel.init()
//创建数据源
let dataSource = RxTableViewSectionedReloadDataSource (
configureCell: { dataSource, tableView, indexPath, item in
switch dataSource[indexPath] {
case .TitleSectionItem(let title):
let cell = tableView.dequeueReusableCell(withIdentifier: "setting", for: indexPath) as! SettingCell
cell.selectionStyle = .none
cell.titleLabel?.text = title
if title == "清除缓存" {
cell.cacheLabel.text = LCZCacheTool.cacheSize
print(LCZCacheTool.cacheSize)
}
return cell
}
}
)
//绑定单元格数据
viewModel.notLoginSections.bind(to:
settingView.settingTableView.rx.items(dataSource: dataSource)
).disposed(by: rx.disposeBag)
//同时获取选中项的索引及内容
Observable.zip(settingView.settingTableView.rx.itemSelected,
settingView.settingTableView.rx.modelSelected(SettingSectionItem.self))
.bind { [weak self] indexpath, item in
switch item {
case .TitleSectionItem(let title):
if title == "清除缓存" {
if LCZCacheTool.cacheSize != "0.00 MB" {
LCZCacheTool.clearCache()
settingView.settingTableView.reloadRows(at: [indexpath], with: .automatic)
LCZHUDTool.showSuccess(title: "清理成功")
}
}else {
print("修改密码")
}
}
}.disposed(by: rx.disposeBag)
}
}
- View
import UIKit
class SettingView: BaseView {
/// 表视图
var settingTableView: UITableView!
override func config() {
//表视图
self.settingTableView = UITableView(frame: self.bounds, style: .plain)
self.addSubview(self.settingTableView)
self.settingTableView.register(SettingCell.self, forCellReuseIdentifier: "setting")
self.settingTableView.rowHeight = 60
self.settingTableView.separatorStyle = .none
}
}
4.ViewModel
import Foundation
import RxCocoa
import RxSwift
import RxDataSources
//单元格类型
enum SettingSectionItem {
case TitleSectionItem(title: String)
}
//自定义Section
struct SettingSection {
var header: String
var items: [SettingSectionItem]
}
extension SettingSection : SectionModelType {
typealias Item = SettingSectionItem
var identity: String {
return header
}
init(original: SettingSection, items: [Item]) {
self = original
self.items = items
}
}
class SettingViewModel {
/// 未登录的数据
let notLoginSections: Observable<[SettingSection]>
/// 登录的数据
let loginSections: Observable<[SettingSection]>
init() {
notLoginSections = Observable.just([
SettingSection(header: "", items:[
.TitleSectionItem(title: "清除缓存")
]
)
])
loginSections = Observable.just([
SettingSection(header: "", items: [
.TitleSectionItem(title: "修改密码"),
.TitleSectionItem(title: "清除缓存")
])
])
}
}
二.集合视图
1.Controller
import UIKit
import RxDataSources
import RxSwift
import RxCocoa
class HomePageViewController: BaseViewController {
// 视图将要显示
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// 设置状态栏颜色
UIApplication.shared.statusBarStyle = .lightContent
}
override func viewDidLoad() {
super.viewDidLoad()
// LCZCountdownTimer.addVerifyCode("qqq");
// NotificationCenter.default.rx.notification(Notification.Name(rawValue:"qqq"))
// .subscribe({ [weak self](n) in
// print(n.element?.object as! Int)
// }).disposed(by:rx.disposeBag)
// 设置渐变颜色
self.navigationController?.navigationBar.setBackgroundImage(UIImage(named: "naviBack"), for: .default)
//设置标题图片
self.navigationItem.titleView = UIImageView(image: UIImage(named: "ckgj"))
// 主视图
let homePageView = HomePageView(frame: self.view.bounds)
self.view.addSubview(homePageView)
// 视图模型
let viewModel = HomePageViewModel()
// 创建数据源
let dataSource = RxCollectionViewSectionedReloadDataSource(
configureCell: { (dataSource, collectionView, indexPath, item) in
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "collectionViewCell",
for: indexPath) as! HomePageCollectionViewCell
switch item {
case .DefaultSectionItem(let title, let image, let details):
cell.titleLabel.text = title
cell.logoImageView.image = UIImage(named: image)
cell.detailsLabel.text = details
break
}
return cell
},
configureSupplementaryView: {
(ds ,cv, kind, ip) in
let section = cv.dequeueReusableSupplementaryView(ofKind: kind,
withReuseIdentifier: "collectionReusableView", for: ip) as! HomePageCollectionReusableView
section.titleLabel.text = "信用生活"
return section
})
// 绑定单元格数据
viewModel.homePageModel
.bind(to: homePageView.homePageCollectionView.rx.items(dataSource: dataSource))
.disposed(by: rx.disposeBag)
// 同时获取索引 和 model
Observable.zip(homePageView.homePageCollectionView.rx.itemSelected,
homePageView.homePageCollectionView.rx.modelSelected(HomePageSectionItem.self))
.bind { [weak self] indexpath, item in
switch item {
case .DefaultSectionItem (let title, let image, let details) :
if indexpath.row == 0 {
print("信用卡代还")
}else if indexpath.row == 1 {
print("快捷支付")
}else if indexpath.row == 2 {
print("车务代办")
}else {
print("信用卡办理")
}
break
}
}.disposed(by: rx.disposeBag)
// 设置代理
//homePageView.homePageCollectionView.rx.setDelegate(self)
// .disposed(by: rx.disposeBag)
}
}
2.View
import UIKit
import MJRefresh
class HomePageView: BaseView {
var homePageCollectionView: UICollectionView!
override func config() {
// 定义布局方式以及单元格大小
let flowLayout = UICollectionViewFlowLayout()
// 单元格大小
flowLayout.itemSize = CGSize(width: LCZWidth / 2 - 0.5, height: 90)
// 上下间隔
flowLayout.minimumLineSpacing = 1
// 左右间隔
flowLayout.minimumInteritemSpacing = 0.5
// 分区头大小
flowLayout.headerReferenceSize = CGSize(width: LCZWidth, height: 40)
// let flowLayout = HomePageCollectionLayout()
// 创建集合视图
self.homePageCollectionView = UICollectionView(frame: CGRect(x: 0, y: 0, width: LCZWidth, height: LCZHeight - LCZNaviBarHeight - LCZTabbarHeight - LCZStatusBarHeight), collectionViewLayout: flowLayout)
self.homePageCollectionView.backgroundColor = UIColor.RGBColor(245, 245, 245, 1)
// 设置此属性为yes 不满一屏幕 也能滚动
self.homePageCollectionView.alwaysBounceVertical = true;
// 添加下拉刷新
self.homePageCollectionView.mj_header = MJRefreshNormalHeader()
// 创建一个重用的单元格
self.homePageCollectionView.register(HomePageCollectionViewCell.self, forCellWithReuseIdentifier: "collectionViewCell")
// 创建一个重用的分区头
self.homePageCollectionView.register(HomePageCollectionReusableView.self, forSupplementaryViewOfKind: UICollectionElementKindSectionHeader, withReuseIdentifier: "collectionReusableView")
self.addSubview(self.homePageCollectionView)
}
}
3.ViewModel
import Foundation
import RxDataSources
import RxCocoa
import RxSwift
//单元格类型
enum HomePageSectionItem {
case DefaultSectionItem(title: String, image: String, details: String)
}
//自定义Section
struct HomePageSection {
var header: String
var items: [HomePageSectionItem]
}
extension HomePageSection : SectionModelType {
typealias Item = HomePageSectionItem
var identity: String {
return header
}
init(original: HomePageSection, items: [Item]) {
self = original
self.items = items
}
}
class HomePageViewModel {
let homePageModel: Observable<[HomePageSection]>
//停止刷新状态序列
// let endHeaderRefreshing: Driver
init() {
homePageModel = Observable.just([
HomePageSection(header: "", items: [
.DefaultSectionItem(title: "信用卡代还", image: "信用卡代还", details: "安全快速、无压力"),
.DefaultSectionItem(title: "快捷支付", image: "信用卡代刷", details: "秒支付、秒到账"),
.DefaultSectionItem(title: "车务代办", image: "违章处理", details: "方便快捷、省时省心"),
.DefaultSectionItem(title: "信用卡办理", image: "信用卡代办", details: "高额度、自由选")
])
])
}
}