- 第1步win10宿主机与虚拟机通过NAT共享上网互通
学习3人组
大数据大数据
VM的CentOS采用NAT共用宿主机网卡宿主机器无法连接到虚拟CentOS要实现宿主机与虚拟机通信,原理就是给宿主机的网卡配置一个与虚拟机网关相同网段的IP地址,实现可以互通。1、查看虚拟机的IP地址2、编辑虚拟机的虚拟网络的NAT和DHCP的配置,设置虚拟机的网卡选择NAT共享模式3、宿主机的IP配置,确保vnet8的IPV4属性与虚拟机在同一网段4、ping测试连通性[root@localh
- 若依后端正常启动但是uniapp移动端提示后端接口异常
大可大可抖
uni-app
pc端能用模拟器也能正常连接接口,手机端真机调试连不上接口解决:1.先看config.js的填自己的ip地址module.exports={//baseUrl:'https://vue.ruoyi.vip/prod-api',baseUrl:"http://192.168.101.5:8080",}2.网络环境问题(防火墙)点击属性然后选择专用
- 【MySQL】Win10安装MySQL-5.7.24-winX64 启动服务器失败并且没有错误提示
Jinlong_Xu
数据库SQL实战mysql-5.7.24MySQL服务无法启动netstartmysql
今天安装mysql-5.24-winX64后,在bin目录下运行netstartmysql,出现无法启动的情况:找了很多的教程,大部分的教程都是类似于下面的解决方案:但是我使用这些解决方法的时候,发现并不能很好的解决这个问题。我就核对我和他们的不一样,同时注意到cmd中打印的信息:我注意到很多的解决方案都是要初始化,所以我觉得我可能初始化的命令不对。步骤一:删除mysql目录下的data文件夹中的
- win10配置python_Win 10安装Python及环境变量配置
weixin_39663933
win10配置python
一、Windows系统很多童鞋问之前的教程怎么没有介绍安装python3.5的,现予以补充更新一下。(一)安装python3.51、下载进入Python官网www.python.org,在“Downloads”下拉菜单中的右半部分直接点击python3.5.2版本即可下载,它会自动下载32位的。如果需要64位,点击左半部分“Windows”,选择第二项“LatestPython3Release-P
- win10配置python环境变量
四月一日 君寻
python
在使用python时往往要配置环境变量,方便我们进行工作(比如说要使用pip库),如何进行配置呢?小编在此分享下自己的配置过程工具:python过程:第一步在我们的电脑上鼠标右键此电脑,选择属性,进去之后,点击高级系统设置,如下图所示:第二步进去之后,点击环境变量,如下图所示:第三步进去环境变量界面之后,点击path,进行编辑,如下图所示:第四步在path中添加上python的安装路径,倘若读者忘
- win10下Anaconda创建的环境中更新python版本后jupyter打不开问题
JimmyFun
环境配置
问题描述:解决方法:pipuninstalljupyterpipinstalljupyterpipinstall--force-reinstall--upgradepyzmq
- 深度学习的零碎知识点
csdn_now
深度学习人工智能
显卡内存什么是显卡内存简单来说就是,Windows会在物理显存/「专用GPU内存」不够用或只有集成显卡的情况下,将物理内存RAM当作GPU的虚拟显存/「共享GPU内存」来使用。什么是Windows「共享GPU内存」,它与VRAM有什么不同(sysgeek.cn)平常说的显卡内存就是【专用GPU内存】。如何查看内存大小Win10任务管理器中的"专用GPU内存"是怎么回事?“共享GPU内存”又是什么?
- Battery-Historian在win10上的详细环境搭建过程
小赖同学啊
移动端测试运维监控电量测试gitpythonlinux
Battery-historian是Google在GitHub上面开源的一个很强大的电量分析工具,相对来讲安装是比较麻烦的。之前已经在win7系统上搭过一次,这次在win10上再搭一次,整体来说没有发现什么太大的区别。Battery-Historian工具在Windows上运行主要需要有Go语言、Python、Java以及Git的支持。环境搭建详细步骤如下:一、安装配置Go语言环境1.下载:htt
- java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署
一梵sheji288
javamybatisvue.js
java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- 微信小程序入门【三】:实现简单登录退出和个人信息页面
山岫
微信小程序微信小程序小程序
效果图预览这个框很是惆怅,但是真机调试没出现过,这个bug下次再解决吧。这次说说登录。效果图:附上代码:home.wxml-->-->-->-->Hi游客{{userInfo.nickName}}-->退出登录@技术支持:江阔jk921home.wxss/*pages/scroll/scroll.wxss*/.top{width:100%;height:400rpx;background-colo
- 基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件
练练科技
java课程设计mysql
基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- win10和mac之间如何共享文件夹
^_^ 纵歌
macos
我用的mac版本是macOSVentura,其他版本的操作可能略有不同在macOSVentura上设置共享文件夹打开“系统设置”:点击屏幕左上角的苹果菜单()>系统设置。选择“通用”:在左侧边栏中找到并点击“通用”。选择“共享”:在“常规”选项下找到并点击“共享”。启用“文件共享”:在共享选项中,打开“文件共享”开关。添加共享文件夹:点击“文件共享”设置中的“信息”图标(ℹ️)。在共享文件夹列表
- java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署
鸿源网络
数据库mysqljava
java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- 基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署
源新网络
java开发语言
基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- 关于电脑卡死如何开机、F8、安全模式
爱蹦跶的精灵
电脑服务器运维
问题来源和原因亲戚家台式电脑无法开机了原因:游戏、等等等东西太多占用内存,导致系统无法开机比如常见的开机蓝屏,不能正常开机,这个时候我们可以采取通过安全模式启动的办法来启动电脑,从而进一步找到问题并排查故障,以往win7或xp系统电脑开机直接按F8即可win7系统解决:按下开机键,多次点击F8,进入安全模式,删除一些桌面或拖动开机的应用win10系统但是win10这样操作已经不起作用了解决:1、按
- Win10下使用Docker
赵客缦胡缨v吴钩霜雪明
win10下使用docker部署nginx,mysql20170714003942072.png一、docker的步骤:1.进入docker官网下载安装包2.打开控制面板-程序和功能-启用或关闭Windows功能,勾选Hyper-V,然后点击确定即可,如图:1513668234-6433-20171206211858191-1177002365.png3.重新启动电脑4.启动Docker在桌面找到
- ubuntu配置samba在win10访问
axk0909
ubuntu服务器linux
买了个云服务器,想在win上直接访问,先弄个sambaSamba是在Linux和UNIX系统上实现SMB协议的一个免费软件,由服务器及客户端程序构成。SMB(ServerMessagesBlock,信息服务块)是一种在局域网上共享文件和打印机的一种通信协议,它为局域网内的不同计算机之间提供文件及打印机等资源的共享服务。1在ubuntu安装sambasudoapt-getinstallsamba2编
- VSCode学习笔记
songyuc
学习笔记
1.快捷键KeyDescriptionPlatformF1打开命令面板(CommandPalette)Win10Shift+Delete剪切当前光标所在的代码行Win102.文件2.1在文件列表中定位当前文件操作路径:右键单击文件名⇒在右键菜单中点击【RevealinExplorerView】
- python基础:10.面向对象之简介
海阔and天空
python全栈自动化测试
0.前言如果可以的话,请先关注(专栏和账号),然后点赞和收藏,最后学习和进步。你的支持是我继续写下去的最大动力,个人定当倾囊而送,不负所望。谢谢!!!1.前提基于win10专业版64位系统+64位jdk1.8+64位python3.6.5+社区版pycharm2018.1.3+unittest+selenium3.141.0。要学好自动化测试,我们先从python语言基础开始学习,一步一个脚印,欲
- python面向对象简介_python基础:10.面向对象之简介
奋哥时代
python面向对象简介
0.前言如果可以的话,请先关注(专栏和账号),然后点赞和收藏,最后学习和进步。你的支持是我继续写下去的最大动力,个人定当倾囊而送,不负所望。谢谢!!!1.前提基于win10专业版64位系统+64位jdk1.8+64位python3.6.5+社区版pycharm2018.1.3+unittest+selenium3.141.0。要学好自动化测试,我们先从python语言基础开始学习,一步一个脚印,欲
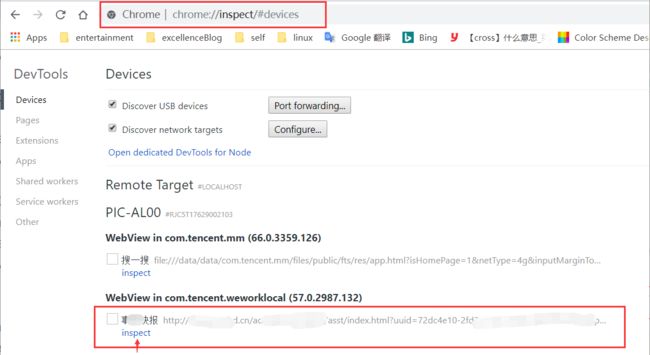
- WebView交互架构项目实战(三),史上超级详细
m0_66264881
程序员架构移动开发android
returnsplashTargetPath+“/”;}***1:常用JS本地化及延迟加载*******资源等文件(不需要更新)本地存储,在需要的时候直接从本地获取。哪些资源需要我们去存储在本地呢,当然是一些不会被更新的资源,例如图片文件,js文件,css文件,比预加载更粗暴的优化方法是直接将常用的JS脚本本地化,直接打包放入apk中。比如H5页面获取用户信息,设置标题等通用方法,就可以直接写入一
- 病毒防护关不了。系统误删文件,提示有病毒,易感染文件,Windows系统如何关,antimalware service executable
海海不掉头发
电脑错误
最近电脑经常莫名卡顿,打开任务管理器,发现有这么个antimalware…的顽固的运行ing,而且还拒绝访问我关闭它。看了网上的帖子,win10家庭版可以通过一段程序安装组策略,但是一顿操作后还是关不了。然而我一顿找办法后最终发现了一个最傻瓜式的简单的方法:即:**360安全卫士—优化加速一下,嗖就好了!!!!**我凑,果然需要同行竞争啊。快去试试吧小伙伴!!!!!!!终于吧这个顽固跟“病毒”一样
- win10下安装 python2 和python3
羽翼天宇
python3
一直纠结于选择py2还是py3,不如在同一系统下安装两个版本就好了。1、安装python2.7和python3.5直接到官网https://www.python.org/下载,安装就可以了。2.安装比较简单,点exe文件一直下一步就可以了(注意:安装的时候有个选择是否添加环境变量,这个选是,之后就不用添加环境变量了)如果没有,请添加环境变量。计算机属性---->高级系统设置---->环境变量---
- 记录-小程序720°VR(跳转H5页面实现)
久违的小技巧
小程序小程序vrjavascript
全景浏览提前准备1拍照支架/照片合成软件(KolorAutopanoGiga4.0)或者全景相机2pannellum(pannellum是一个轻量级、免费和开源的Web全景查看器。它使用HTML5、CSS3、JavaScript和WebGL构建,没有插件。)3H5页面引入pannellum.js/css文件,swiper/jquery文件(因为需要在全景图底部显示可切换图片,与dom操作/ajax
- java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档
影伴设计
java开发语言前端
java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://pan.b
- 计算机毕业设计springboot健身中心前台信息管理系统qotli源码+系统+程序+lw文档+部署
呦呦网络
数据库
计算机毕业设计springboot健身中心前台信息管理系统qotli源码+系统+程序+lw文档+部署计算机毕业设计springboot健身中心前台信息管理系统qotli源码+系统+程序+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1
- 基于JAVA家庭记账系统计算机毕业设计源码+系统+mysql数据库+lw文档+部署
丽扬科技
数据库javamysql
基于JAVA家庭记账系统计算机毕业设计源码+系统+mysql数据库+lw文档+部署基于JAVA家庭记账系统计算机毕业设计源码+系统+mysql数据库+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0
- 基于JAVA智能推荐二手车交易网站计算机毕业设计源码+系统+数据库+lw文档+部署
光光网络
java开发语言
基于JAVA智能推荐二手车交易网站计算机毕业设计源码+系统+数据库+lw文档+部署基于JAVA智能推荐二手车交易网站计算机毕业设计源码+系统+数据库+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0
- 极限竞速:地平线4闪退解决方法
codyy
极限竞速:地平线4的win10商店版本,虽然游玩的效果最好,比如像扳机震动这样的,如果是steam版,则不知道为啥被阉割了,只有win10商店版或者xbox上面才能体验到最完整的效果。但win10商店版也有很多问题,比如无法正常联网,崩溃,闪退,下载无速度,丢存档等等,问题也是很多的。而闪退则是很常见的问题,可以先大致排除一下以下原因:1、是否正版,这点很重要,盗版的话来源千奇百怪,问题更多。2、
- 装win10,点快速设置之后就无限重启
叶迎宪
https://zhidao.baidu.com/question/1112150598310860339.htmlhttps://www.zhihu.com/question/34366044电脑是通过老毛桃U盘装的win10镜像,结果装完就遇到无限重启的问题。百度知道上面有人提到,快速设置的时候要插网线。可是试了,还是无限重启。更多人提倡的办法是在快速设置界面,按下ctrl+shift+F3,
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro