一、事件
JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。
比如说,当用户单击按钮或者提交表单数据时,就发生一个鼠标单击(onclick)事件,需要浏览器做出处理,返回给用户一个结果。
主要事件表:
二、对象
1、类/对象的封装
Javascript是基于对象开发的语言,而不是面向对象开发的语言,但我们可以使用面向对象开发的思想来进行类/对象的封装,具体封装例子如下:
//创建对象的方法,类似于构造方法
functon CreatePerson(name,sex,birthday,fn){
this.name =name;
this.sex = sex;
this.birthday = birthday;
}
//创建对象的方法中封装函数(方法)
CreatePerson.prototype.sayHi = function (){
alert("Hi ! I am "+this.name);
}
//对象的初始化和调用
var person1 = new CreatePerson('zs','boy','2001-02-03');
var person2 = new CreatePerson('ls','boy','2001-02-04');
person1.sayHi(); //outputs "Hi ! I am zs"
person2.sayHi(); //outputs "Hi ! I am ls"
一般情况下,一个对象或者类不只一个方法,需要多个方法配合使用,那么
CreatePerson.prototype={
sayHi:function(){
alert("Hi ! I am "+this.name);
},
walk:function(){
alert("walk,walk");
},
……
}
1、Date 日期对象
日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒)。
定义一个时间对象 :
var Udate=new Date();
注意:使用关键字new,Date()的首字母必须大写。
使 Udate 成为日期对象,并且已有初始值:当前时间(当前电脑系统时间)。
如果要自定义初始值,可以用以下方法:
var d = new Date(2012, 10, 1);
//2012年10月1日
var d = new Date('Oct 1, 2012');
//2012年10月1日
我们最好使用下面介绍的“方法”来严格定义时间。
访问方法语法:“<日期对象>.<方法>”
Date对象中处理时间和日期的常用方法:
(1)返回/设置年份方法
get/setFullYear() 返回/设置年份,用四位数表示。
var mydate=new Date();//当前时间2014年3月6日
document.write(mydate+"
");//输出当前时间
document.write(mydate.getFullYear()+"
");//输出当前年份
mydate.setFullYear(81); //设置年份
document.write(mydate+"
"); //输出年份被设定为 0081年。
注意:不同浏览器, mydate.setFullYear(81)结果不同,年份被设定为 0081或81两种情况。
结果:
Thu Mar 06 2014 10:57:47 GMT+0800
2014
Thu Mar 06 0081 10:57:47 GMT+0800
注意:
1.结果格式依次为:星期、月、日、年、时、分、秒、时区。(火狐浏览器)
- 不同浏览器,时间格式有差异
(2)返回星期方法
getDay() 返回星期,返回的是0-6的数字,0 表示星期天。如果要返回相对应“星期”,通过数组完成,代码如下:
注意:以上代码是在2014年3月7日,星期五运行。
结果:
5
今天是:星期五
(3)返回/设置时间方法
get/setTime() 返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数。
如果将目前日期对象的时间推迟1小时,代码如下:
结果:
当前时间:Thu Mar 6 11:46:27 UTC+0800 2014
推迟一小时时间:Thu Mar 6 12:46:27 UTC+0800 2014
注意:1. 一小时 60 分,一分 60 秒,一秒 1000 毫秒
2. 时间推迟 1 小时,就是: “x.setTime(x.getTime() + 60 * 60 * 1000);”
2、String 字符串对象
在之前的学习中已经使用字符串对象了,定义字符串的方法就是直接赋值。比如:
var mystr = "I love JavaScript!"
定义mystr字符串后,我们就可以访问它的属性和方法。
访问字符串对象的属性length:
stringObject.length;返回该字符串的长度。
var myl=mystr.length;
以上代码执行后,myl 的值将是:12
访问字符串对象的方法:
使用 String 对象的 toUpperCase() 方法来将字符串小写字母转换为大写:
var mystr="Hello world!";
var mynum=mystr.toUpperCase();
以上代码执行后,mynum 的值是:HELLO WORLD!
(1)返回指定位置的字符
charAt() 方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。
语法:
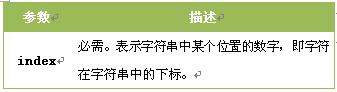
stringObject.charAt(index)
参数说明:
注意:
1.字符串中第一个字符的下标是 0。最后一个字符的下标为字符串长度减一(string.length-1)。
2.如果参数 index 不在 0 与 string.length-1 之间,该方法将返回一个空字符串。
如:在字符串 "I love JavaScript!" 中,返回位置2的字符:
注意:一个空格也算一个字符。
(2)返回指定的字符串首次出现的位置
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法
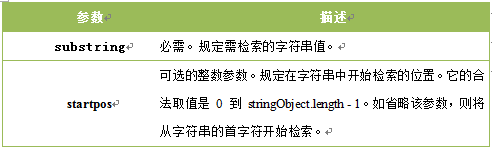
stringObject.indexOf(substring, startpos)
参数说明:
说明:
1.该方法将从头到尾地检索字符串 stringObject,看它是否含有子串 substring。
可选参数,从stringObject的startpos位置开始查找substring,如果没有此参数将从stringObject的开始位置查找。
3.如果找到一个 substring,则返回 substring 的第一次出现的位置。stringObject 中的字符位置是从 0 开始的。
注意:1.indexOf() 方法区分大小写。
2.如果要检索的字符串值没有出现,则该方法返回 -1。
例如: 对 "I love JavaScript!" 字符串内进行不同的检索:
以上代码的输出:
0
4
9
(3)字符串分割split()
知识讲解:
split() 方法将字符串分割为字符串数组,并返回此数组。
语法:
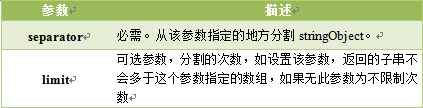
stringObject.split(separator,limit)
参数说明:
注意:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
我们将按照不同的方式来分割字符串:
使用指定符号分割字符串,代码如下:
var mystr = "www.imooc.com";
document.write(mystr.split(".")+"
");
document.write(mystr.split(".", 2)+"
");
运行结果:
www,imooc,com
www,imooc
将字符串分割为字符,代码如下:
document.write(mystr.split("")+"
");
document.write(mystr.split("", 5));
运行结果:
w,w,w,.,i,m,o,o,c,.,c,o,m
w,w,w,.,i
(4)提取字符串substring()
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:
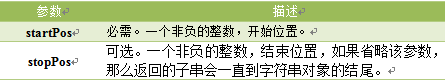
stringObject.substring(startPos,stopPos)
参数说明:
注意:
1. 返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
2. 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
3. 如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
使用 substring() 从字符串中提取字符串,代码如下:
运行结果:
JavaScript
love
(5)提取指定数目的字符substr()
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
语法:
stringObject.substr(startPos,length)
参数说明:
注意:如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
如果startPos为负数且绝对值大于字符串长度,startPos为0。
使用 substr() 从字符串中提取一些字符,代码如下:
运行结果:
JavaScript!
love
3、Math对象
Math对象,提供对数据的数学计算。
使用 Math 的属性和方法,代码如下:
运行结果:
3.141592653589793
15
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
Math 对象属性
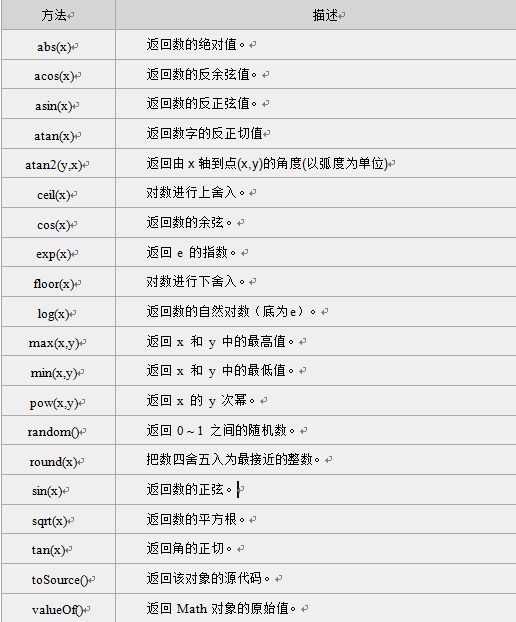
Math 对象方法
(1)向上取整ceil()
ceil() 方法可对一个数进行向上取整。
语法:
Math.ceil(x)
参数说明:
注意:它返回的是大于或等于x,并且与x最接近的整数。
我们将把 ceil() 方法运用到不同的数字上,代码如下:
运行结果:
1
7
5
4
-5
-5
(2)向下取整floor()
floor() 方法可对一个数进行向下取整。
语法:
Math.floor(x)
参数说明:
注意:返回的是小于或等于x,并且与 x 最接近的整数。
我们将在不同的数字上使用 floor() 方法,代码如下:
运行结果:
0
6
5
3
-6
-6
(3)四舍五入round()
round() 方法可把一个数字四舍五入为最接近的整数。
语法:
Math.round(x)
参数说明:
注意:
1. 返回与 x 最接近的整数。
2. 对于 0.5,该方法将进行上舍入。(5.5 将舍入为 6)
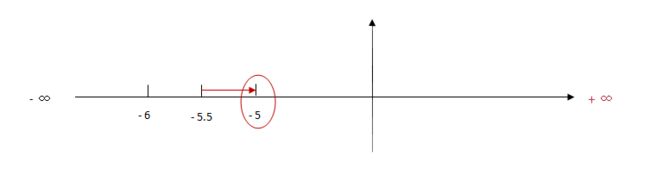
- 如果
x 与两侧
整数同等
接近
,则结果接近 +∞方向的数字值 。(如 -5.5 将舍入为 -5; -5.52 将舍入为 -6),如下图:
把不同的数舍入为最接近的整数,代码如下:
运行结果:
2
3
0
-6
-7
(4)随机数 random()
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
语法:
Math.random();
注意:返回一个大于或等于 0 但小于 1 的符号为正的数字值。
我们取得介于 0 到 1 之间的一个随机数,代码如下:
运行结果:
0.190305486195328
注意:因为是随机数,所以每次运行结果不一样,但是0 ~ 1的数值。
获得0 ~ 10之间的随机数,代码如下:
运行结果:
8.72153625893887
4、Array 数组对象
数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的
数组定义的方法:
1. 定义了一个空数组:
var 数组名= new Array();
2. 定义时指定有n个空元素的数组:
var 数组名 =new Array(n);
3.定义数组的时候,直接初始化数据:
var 数组名 = [<元素1>, <元素2>, <元素3>...];
我们定义myArray数组,并赋值,代码如下:
var myArray = [2, 8, 6];
说明:定义了一个数组 myArray,里边的元素是:myArray[0] = 2; myArray[1] = 8; myArray[2] = 6。
数组元素使用:
数组名[下标] = 值;
注意
: 数组的下标用方括号括起来,从0开始。
数组属性:
length 用法:<数组对象>.length;返回:数组的长度,即数组里有多少个元素。它等于数组里最后一个元素的下标加一。
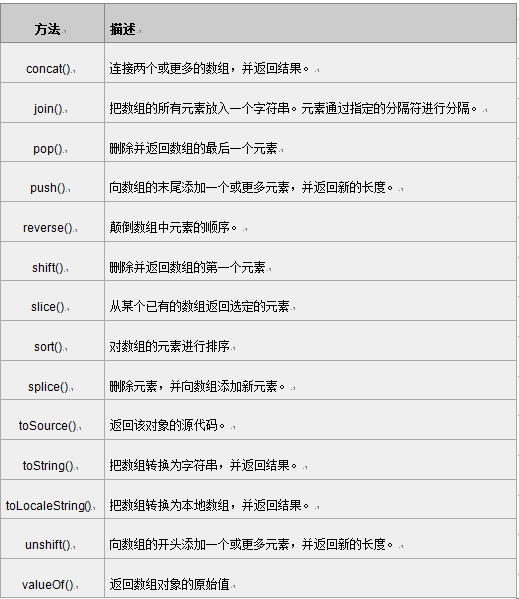
数组方法:
以上方法不做全部讲解,只讲解部分方法。此节没有任务,快快进入下节学习。
(1)数组连接concat()
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
语法
arrayObject.concat(array1,array2,...,arrayN)
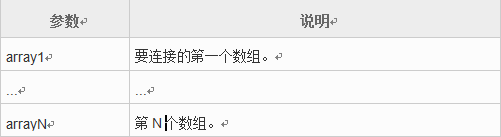
参数说明:
注意: 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
我们创建一个数组,将把 concat() 中的参数连接到数组 myarr 中,代码如下:
运行结果:
1,2,3,4,5
1,2,3
我们创建了三个数组,然后使用 concat() 把它们连接起来,代码如下:
运行结果:
hello!,I,love,JavaScript,!
(4)指定分隔符连接数组元素join()
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
语法:
arrayObject.join(分隔符)
参数说明:
注意:返回一个字符串,该字符串把数组中的各个元素串起来,用<分隔符>置于元素与元素之间。这个方法不影响数组原本的内容。 我们使用join()方法,将数组的所有元素放入一个字符串中,代码如下:
运行结果:
I,love,JavaScript
我们将使用分隔符来分隔数组中的元素,代码如下:
运行结果:
I.love.JavaScript
(5)颠倒数组元素顺序reverse()
reverse() 方法用于颠倒数组中元素的顺序。
语法:
arrayObject.reverse()
注意:该方法会改变原来的数组,而不会创建新的数组。
定义数组myarr并赋值,然后颠倒其元素的顺序:
运行结果:
1,2,3
3,2,1
(6)选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
语法
arrayObject.slice(start,end)
参数说明:
1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组。
注意:
1. 可使用负值从数组的尾部选取元素。
2.如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
3. String.slice() 与 Array.slice() 相似。
我们将创建一个新数组,然后从其中选取的元素,代码如下:
运行结果:
1,2,3,4,5,6
3,4
1,2,3,4,5,6
(7)数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
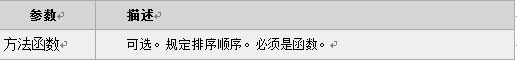
arrayObject.sort(方法函数)
参数说明:
1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
myArray.sort(sortMethod);
**注意: **该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
1.使用sort()将数组进行排序,代码如下:
运行结果:
Hello,JavaScript,John,love
1,100,16,50,6,80
注意:上面的代码没有按照数值的大小对数字进行排序。
2.如要实现这一点,就必须使用一个排序函数,代码如下:
运行结果:
80,16,50,6,100,1
1,6,16,50,80,100
三、浏览器对象
1、window对象
window对象是BOM的核心,window对象指当前的浏览器窗口。
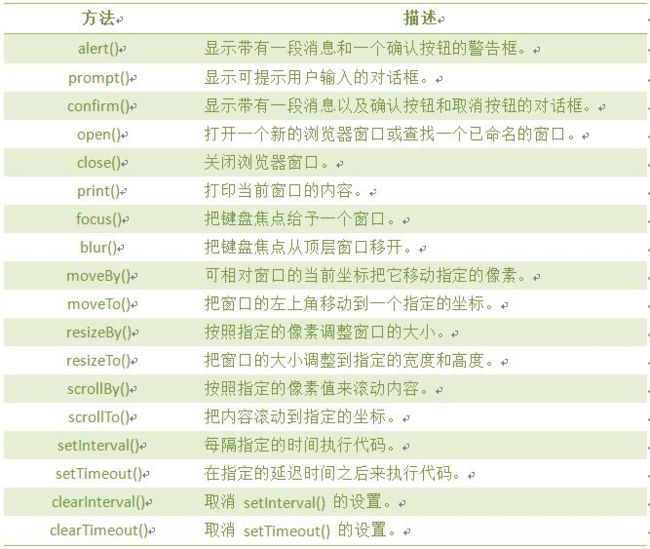
window对象方法:
注意:在JavaScript基础篇中,已讲解了部分属性,window对象重点讲解计时器。
2、JavaScript 计时器
在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
计时器类型:
一次性计时器:仅在指定的延迟时间之后触发一次。
间隔性触发计时器:每隔一定的时间间隔就触发一次。
计时器方法:
3、计时器setInterval()
在执行时,从载入页面后每隔指定的时间执行代码。
语法:
setInterval(代码,交互时间);
参数说明:
- 代码:要调用的函数或要执行的代码串。
- 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
返回值:
一个可以传递给 clearInterval()从而取消对"代码"的周期性执行的值。
调用函数格式(假设有一个clock()函数):
setInterval("clock()",1000)
或
setInterval(clock,1000)
我们设置一个计时器,每隔100毫秒调用clock()函数,并将时间显示出来,代码如下:
计时器
4、取消计时器clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的交互时间。
语法:
clearInterval(id_of_setInterval)
参数说明:
id_of_setInterval:由 setInterval() 返回的 ID 值。
每隔 100 毫秒调用 clock() 函数,并显示时间。当点击按钮时,停止时间,代码如下:
计时器
5、计时器setTimeout()
setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。
语法:
setTimeout(代码,延迟时间);
参数说明:
- 要调用的函数或要执行的代码串。
- 延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。
当我们打开网页3秒后,在弹出一个提示框,代码如下:
当按钮start被点击时,setTimeout()调用函数,在5秒后弹出一个提示框。
要创建一个运行于无穷循环中的计数器,我们需要编写一个函数来调用其自身。在下面的代码,当按钮被点击后,输入域便从0开始计数。
6、取消计时器clearTimeout()
setTimeout()和`clearTimeout()一起使用,停止计时器。
语法:
clearTimeout(id_of_setTimeout)
参数说明:
id_of_setTimeout:由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。
下面的例子和上节的无穷循环的例子相似。唯一不同是,现在我们添加了一个 "Stop" 按钮来停止这个计数器:
7、History 对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
语法:
window.history.[属性|方法]
注意:window可以省略。
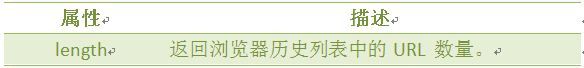
History 对象属性
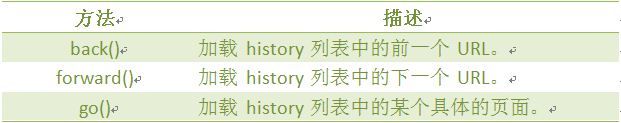
History 对象方法
使用length属性,当前窗口的浏览历史总长度,代码如下:
var HL = window.history.length;
document.write(HL);
8、返回前一个浏览的页面
back()方法,加载 history 列表中的前一个 URL。
语法:
window.history.back();
比如,返回前一个浏览的页面,代码如下:
window.history.back();
注意:等同于点击浏览器的倒退按钮。
back()相当于go(-1),代码如下:
window.history.go(-1);
9、返回下一个浏览的页面
·forward()·方法,加载 history 列表中的下一个 URL。
如果倒退之后,再想回到倒退之前浏览的页面,则可以使用forward()方法,代码如下:
window.history.forward();
注意:等价点击前进按钮。
forward()相当于go(1),代码如下:
window.history.go(1);
10、返回浏览历史中的其他页面
go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面。
语法:
window.history.go(number);
参数:
浏览器中,返回当前页面之前浏览过的第二个历史页面,代码如下:
window.history.go(-2);
注意:和在浏览器中单击两次后退按钮操作一样。
同理,返回当前页面之后浏览过的第三个历史页面,代码如下:
window.history.go(3);
11、Location对象
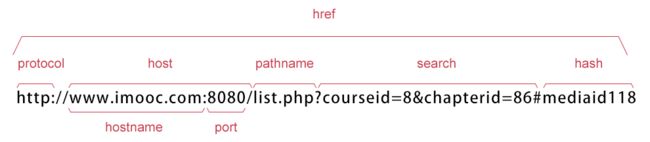
location用于获取或设置窗体的URL,并且可以用于解析URL。
语法:
location.[属性|方法]
location对象属性图示:
location 对象属性:
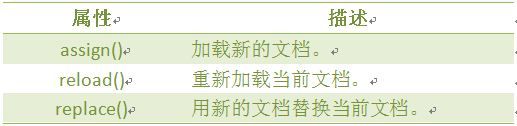
location 对象方法:
12、Navigator对象
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
对象属性:
查看浏览器的名称和版本,代码如下:
var browser=navigator.appName;
var b_version=navigator.appVersion;
document.write("Browser name"+browser);
document.write("
");
document.write("Browser version"+b_version);
13、userAgent
返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
语法
navigator.userAgent
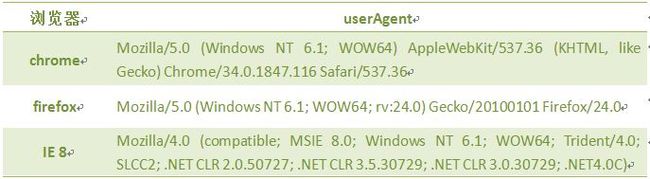
几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。
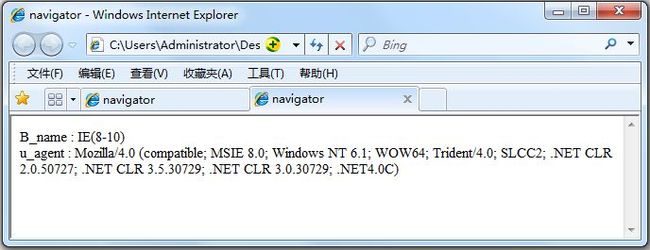
使用userAgent判断使用的是什么浏览器(假设使用的是IE8浏览器),代码如下:
function validB(){
var u_agent = navigator.userAgent;
var B_name="Failed to identify the browser";
if(u_agent.indexOf("Firefox")>-1){
B_name="Firefox";
}else if(u_agent.indexOf("Chrome")>-1){
B_name="Chrome";
}else if(u_agent.indexOf("MSIE")>-1&&u_agent.indexOf("Trident")>-1){
B_name="IE(8-10)";
}
document.write("B_name:"+B_name+"
"); document.write("u_agent:"+u_agent+"
");
}
运行结果:
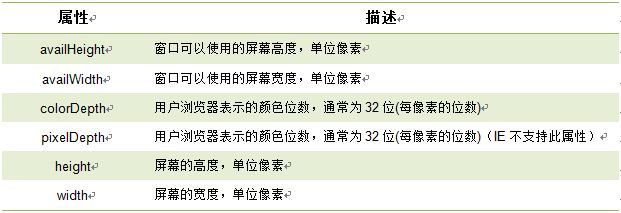
14、screen对象
screen对象用于获取用户的屏幕信息。
语法:
window.screen.属性
对象属性:
(1)屏幕分辨率的高和宽
window.screen 对象包含有关用户屏幕的信息。
- screen.height 返回屏幕分辨率的高
- screen.width 返回屏幕分辨率的宽
注意:
1.单位以像素计。 - window.screen 对象在编写时可以不使用 window 这个前缀。
我们来获取屏幕的高和宽,代码如下:
document.write( "屏幕宽度:"+screen.width+"px
" );
document.write( "屏幕高度:"+screen.height+"px
" );
(2)屏幕可用高和宽度
1.screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如任务栏。
-
screen.availHeight属性返回访问者屏幕的高度,以像素计,减去界面特性,比如任务栏。
注意:
不同系统的任务栏默认高度不一样,及任务栏的位置可在屏幕上下左右任何位置,所以有可能可用宽度和高度不一样。
我们来获取屏幕的可用高和宽度,代码如下:
document.write("可用宽度:" + screen.availWidth);
document.write("可用高度:" + screen.availHeight);
注意:根据屏幕的不同显示值不同。
四、DOM操作
1、认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
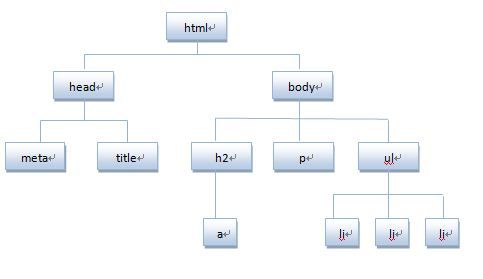
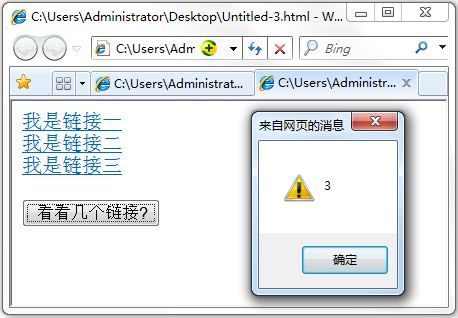
先来看看下面代码:
将HTML代码分解为DOM节点层次图:
HTML文档可以说由节点构成的集合,DOM节点有:
1. 元素节点:上图中、
、等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如
3. 属性节点:元素属性,如标签的链接属性href="http://www.imooc.com"。
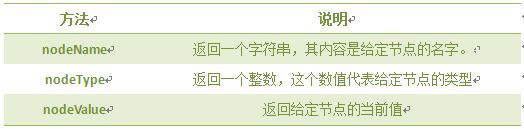
节点属性:
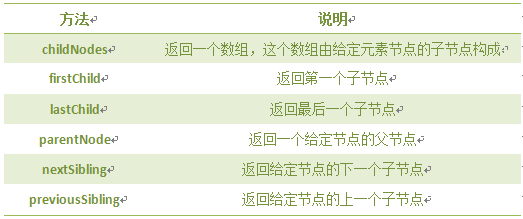
遍历节点树:
以上图ul为例,它的父级节点body,它的子节点3个li,它的兄弟结点h2、P。
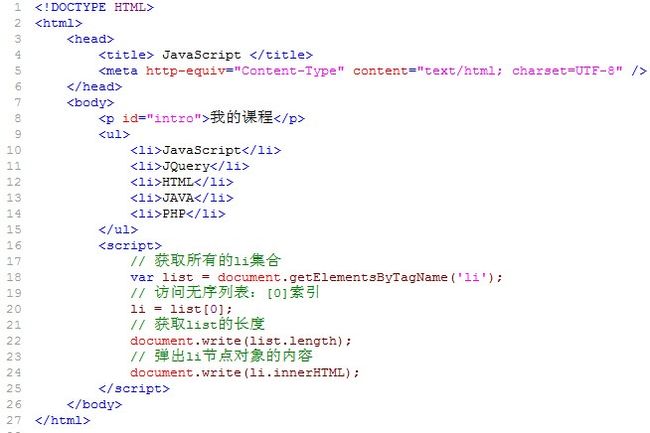
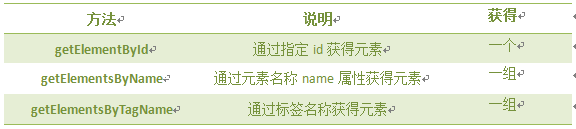
DOM操作:
注意:前两个是document方法。
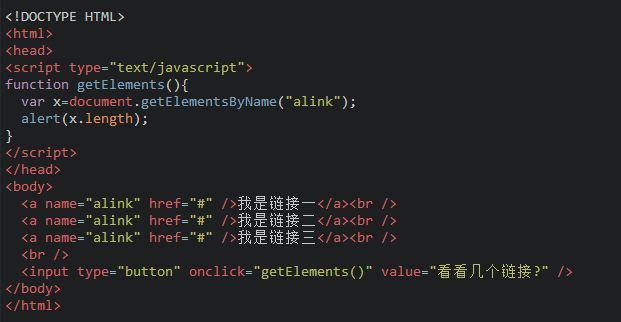
2、getElementsByName()方法
返回带有指定名称的节点对象的集合。
语法:
document.getElementsByName(name);
与getElementById() 方法不同的是,通过元素的 name 属性查询元素,而不是通过 id 属性。
注意:
因为文档中的 name 属性可能不唯一,所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
和数组类似也有length属性,可以和访问数组一样的方法来访问,从0开始。
看看下面的代码:
运行结果:
3、getElementsByTagName()方法
返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。
语法:
document.getElementsByTagName(Tagname);
说明:
1. Tagname是标签的名称,如p、a、img等标签名。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,所以从0开始。
看看下面代码,通过getElementsByTagName()获取节点。
4、getElementByID,getElementsByName,getElementsByTagName的区别
以人来举例说明,人有能标识身份的身份证,有姓名,有类别(大人、小孩、老人)等。
1. ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。
2. Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。
- TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人,getElementsByTagName("小孩")。
把上面的例子转换到HTML中,如下:
音乐
input标签就像人的类别。
name属性就像人的姓名。
id属性就像人的身份证。
方法总结如下:
注意:方法区分大小写
通过下面的例子(6个name="hobby"的复选项,两个按钮)来区分三种方法的不同:
音乐
登山
游泳
阅读
打球
跑步
document.getElementsByTagName("input"),结果为获取所有标签为input的元素,共8个。document.getElementsByName("hobby"),结果为获取属性name="hobby"的元素,共6个。document.getElementById("hobby6"),结果为获取属性id="hobby6"的元素,只有一个,"跑步"这个复选项。
5、getAttribute()方法
通过元素节点的属性名称获取属性的值。
语法:
elementNode.getAttribute(name);
说明:
elementNode:使用
getElementById()、getElementsByTagName()等方法,获取到的元素节点。name:要想查询的元素节点的属性名字
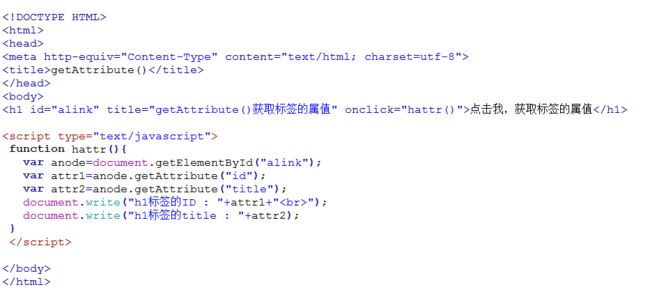
看看下面的代码,获取h1标签的属性值:
运行结果:
h1标签的ID :alink
h1标签的title :getAttribute()获取标签的属值
6、setAttribute()方法
setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
语法:
elementNode.setAttribute(name,value);
说明:
1.name: 要设置的属性名。
2.value: 要设置的属性值。
注意:
1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
2.类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。
7、节点属性
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
nodeName : 节点的名称
nodeValue :节点的值
nodeType :节点的类型
(1)nodeName 属性: 节点的名称,是只读的。
1)元素节点的 nodeName 与标签名相同
2)属性节点的 nodeName 是属性的名称
3)文本节点的 nodeName 永远是 #text
4)文档节点的 nodeName 永远是 #document
(2)nodeValue 属性:节点的值
1)元素节点的 nodeValue 是 undefined 或 null
2)文本节点的 nodeValue 是文本自身
3)属性节点的 nodeValue 是属性的值
(3)nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
| 元素类型 | 节点类型 |
|---|---|
| 元素 | 1 |
| 属性 | 2 |
| 文本 | 3 |
| 注释 | 8 |
| 文档 | 9 |
8、访问子节点childNodes
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。
语法:
elementNode.childNodes;
注意:
如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。
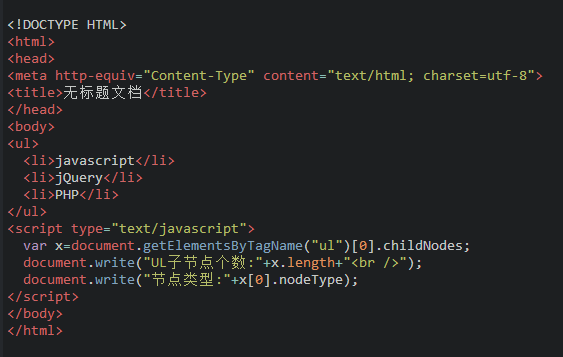
我们来看看下面的代码:
运行结果:
IE:
UL子节点个数:3
节点类型:1
其它浏览器:
UL子节点个数:7
节点类型:3
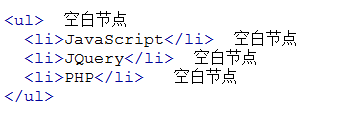
注意:
IE全系列、firefox、chrome、opera、safari兼容问题
节点之间的空白符,在firefox、chrome、opera、safari浏览器是文本节点,所以IE是3,其它浏览器是7,如下图所示:
如果把代码改成这样:
- javascript
- jQuery
- PHP
运行结果:(IE和其它浏览器结果是一样的)
UL子节点个数:3
节点类型:1
8、访问子节点的第一和最后项
(1)firstChild 属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
node.firstChild
说明:与elementNode.childNodes[0]是同样的效果。
(2) lastChild属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
node.lastChild
说明:与elementNode.childNodes[elementNode.childNodes.length-1]是同样的效果。
注意: 上一节中,我们知道Internet Explorer 会忽略节点之间生成的空白文本节点,而其它浏览器不会。我们可以通过检测节点类型,过滤子节点。 (以后章节讲解)
9、访问父节点parentNode
获取指定节点的父节点
语法:
elementNode.parentNode
注意:父节点只能有一个。
看看下面的例子,获取 P 节点的父节点,代码如下:
parentNode 获取指点节点的父节点
运行结果:
parentNode 获取指点节点的父节点
DIV
访问祖节点:
elementNode.parentNode.parentNode
看看下面的代码:
parentNode
获取指点节点的父节点
运行结果:
parentNode获取指点节点的父节点
DIV
注意: 浏览器兼容问题,chrome、firefox等浏览器标签之间的空白也算是一个文本节点。
10、访问兄弟节点
-
nextSibling属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
语法:
nodeObject.nextSibling;
说明:如果无此节点,则该属性返回 null。
2. previousSibling属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
语法:
nodeObject.previousSibling;
说明:如果无此节点,则该属性返回 null。
注意: 两个属性获取的是节点。Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。
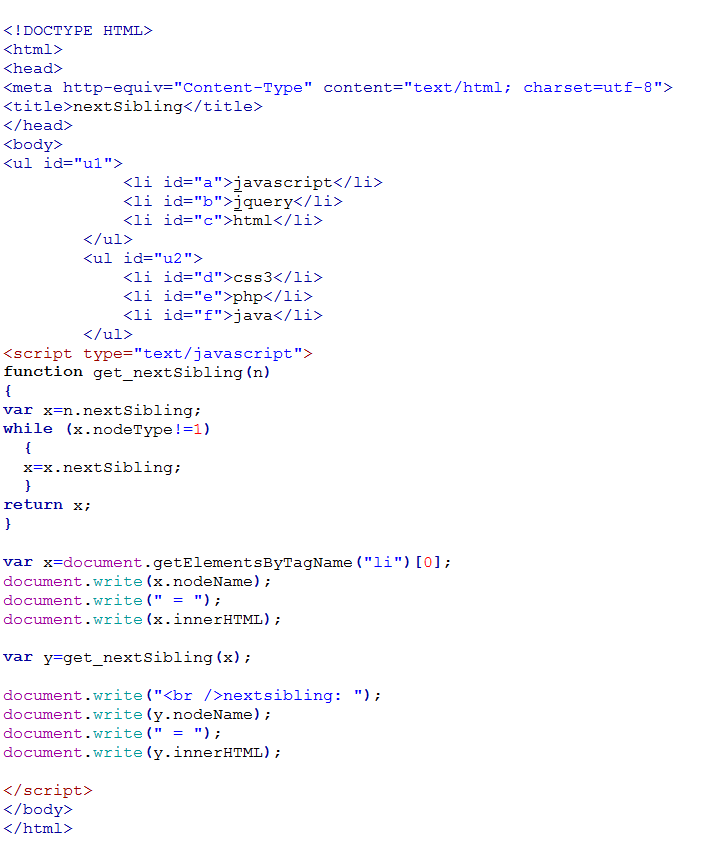
解决问题方法:
判断节点nodeType是否为1, 如是为元素节点,跳过。
运行结果:
LI = javascript
nextsibling: LI = jquery;
11、插入节点appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点。
语法:
appendChild(newnode);
参数:
newnode:指定追加的节点。
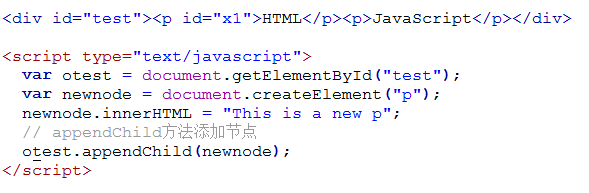
我们来看看,div标签内创建一个新的 P 标签,代码如下:
运行结果:
HTML
JavaScript
This is a new p
12、插入节点insertBefore()
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
语法:
insertBefore(newnode,node);
参数:
newnode: 要插入的新节点。
node: 指定此节点前插入节点。
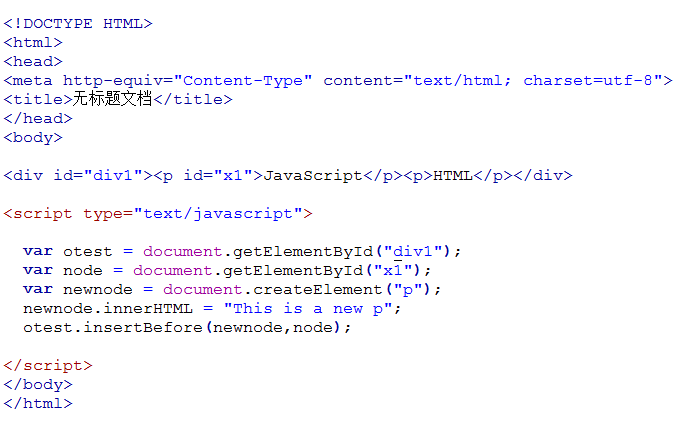
我们在来看看下面代码,在指定节点前插入节点。
运行结果:
This is a new p
JavaScript
HTML
注意: otest.insertBefore(newnode,node); 也可以改为: otest.insertBefore(newnode,otest.childNodes[0]);
13、删除节点removeChild()
removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
语法:
nodeObject.removeChild(node);
参数:
node :必需,指定需要删除的节点。
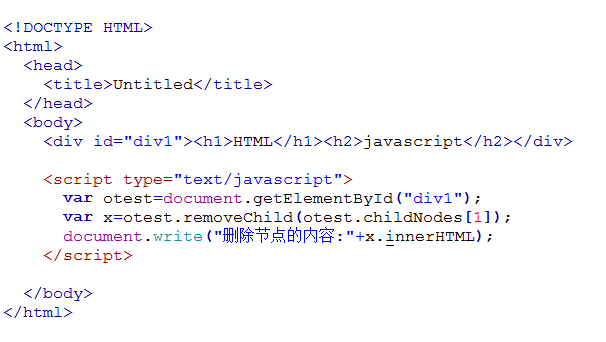
我们来看看下面代码,删除子点。
运行结果:
HTML
删除节点的内容: javascript
注意: 把删除的子节点赋值给 x,这个子节点不在DOM树中,但是还存在内存中,可通过 x 操作。
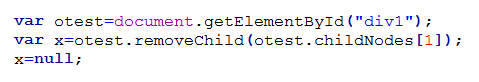
如果要完全删除对象,给 x 赋 null 值,代码如下:
14、替换元素节点replaceChild()
replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。
语法:
node.replaceChild (newnode,oldnew );
参数:
newnode : 必需,用于替换 oldnew 的对象。
oldnew : 必需,被 newnode 替换的对象。
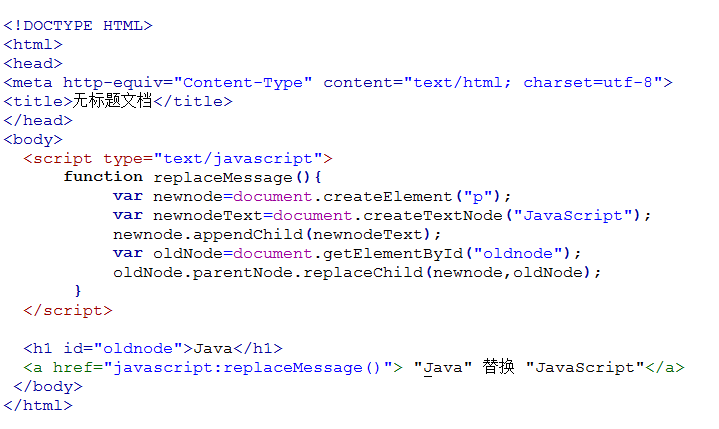
我们来看看下面的代码:
效果: 将文档中的 Java 改为 JavaScript。
注意:
当 oldnode 被替换时,所有与之相关的属性内容都将被移除。
newnode 必须先被建立。
15、创建元素节点createElement
createElement()方法可创建元素节点。此方法可返回一个 Element 对象。
语法:
document.createElement(tagName)
参数:
tagName:字符串值,这个字符串用来指明创建元素的类型。
注意:要与appendChild() 或 insertBefore()方法联合使用,将元素显示在页面中。
我们来创建一个按钮,代码如下:
var body = document.body;
var input = document.createElement("input");
input.type = "button";
input.value = "创建一个按钮";
body.appendChild(input);
效果:在HTML文档中,创建一个按钮。
我们也可以使用setAttribute来设置属性,代码如下:
var body= document.body;
var btn = document.createElement("input");
btn.setAttribute("type", "text");
btn.setAttribute("name", "q");
btn.setAttribute("value", "使用setAttribute");
btn.setAttribute("onclick", "javascript:alert('This is a text!');");
body.appendChild(btn);
效果:在HTML文档中,创建一个文本框,使用setAttribute设置属性值。 当点击这个文本框时,会弹出对话框“This is a text!”。
16、创建文本节点createTextNode
createTextNode() 方法创建新的文本节点,返回新创建的 Text 节点。
语法:
document.createTextNode(data);
参数:
data : 字符串值,可规定此节点的文本。
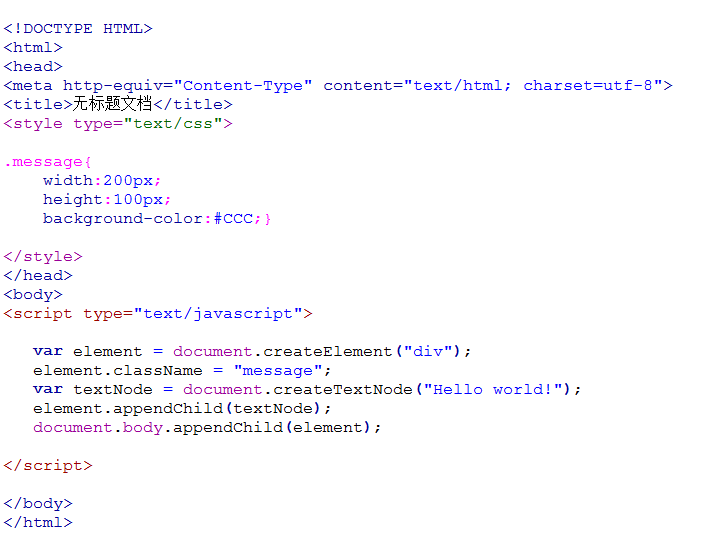
我们来创建一个
运行结果:
17、浏览器窗口可视区域大小
获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:
一、对于IE9+、Chrome、Firefox、Opera 以及 Safari:
• window.innerHeight - 浏览器窗口的内部高度
• window.innerWidth - 浏览器窗口的内部宽度
二、对于 Internet Explorer 8、7、6、5:
• document.documentElement.clientHeight表示HTML文档所在窗口的当前高度。
• document.documentElement.clientWidth表示HTML文档所在窗口的当前宽度。
或者
Document对象的body属性对应HTML文档的
标签• document.body.clientHeight
• document.body.clientWidth
在不同浏览器都实用的 JavaScript 方案:
var w= document.documentElement.clientWidth
|| document.body.clientWidth;
var h= document.documentElement.clientHeight
|| document.body.clientHeight;
18、网页尺寸scrollHeight
scrollHeight和scrollWidth,获取网页内容高度和宽度。
(1)针对IE、Opera:
scrollHeight 是网页内容实际高度,可以小于 clientHeight。
(2)针对NS、FF:
scrollHeight 是网页内容高度,不过最小值是 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,scrollHeight 返回 clientHeight 。
(3)浏览器兼容性
var w=document.documentElement.scrollWidth
|| document.body.scrollWidth;
var h=document.documentElement.scrollHeight
|| document.body.scrollHeight;
注意:区分大小写
scrollHeight和scrollWidth还可获取Dom元素中内容实际占用的高度和宽度。
19、网页尺寸offsetHeight
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
(1)值
offsetHeight = clientHeight + 滚动条 + 边框。
(2)浏览器兼容性
var w= document.documentElement.offsetWidth
|| document.body.offsetWidth;
var h= document.documentElement.offsetHeight
|| document.body.offsetHeight;
20、网页卷去的距离与偏移量
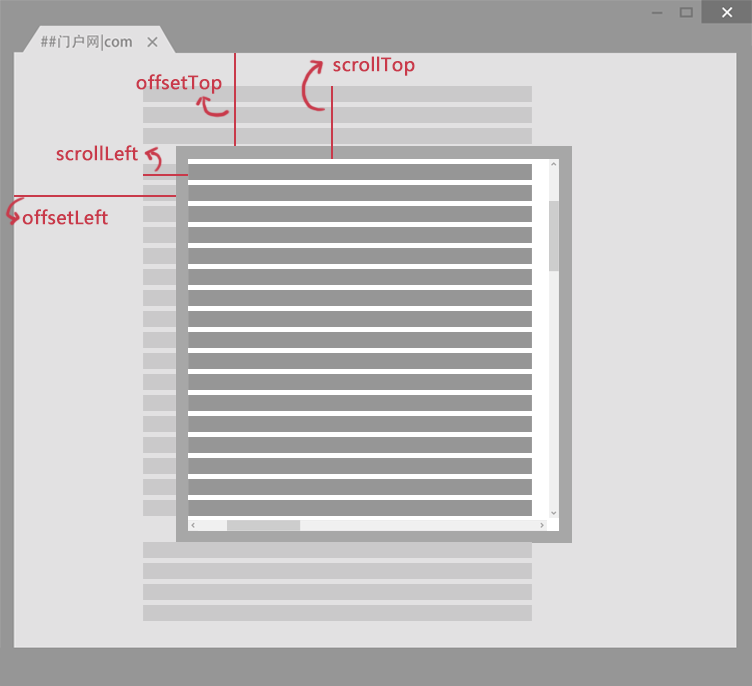
我们先来看看下面的图:
scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。
注意:
1. 区分大小写
2. offsetParent:布局中设置postion属性(Relative、Absolute、fixed)的父容器,从最近的父节点开始,一层层向上找,直到HTML的body。