先给大家上个gif 要不然下面很枯燥
忘记原来在哪里看到了.....
这个效果我找了NNNNNN长时间,,,我认为凭我现在的能力 写出来需要好久 所以 退而求其次找大神写好的...
你们不要小看了这个 我整整找了三四天才找到这个一个符合的(就一个 我的苍天)
废话不多说直接上代码
step 1
添加依赖 (不要问我在哪里添加)
compile'com.azoft.carousellayoutmanager:carousel:1.2.1'
step 2
布局 就用系统的就可以
step 3
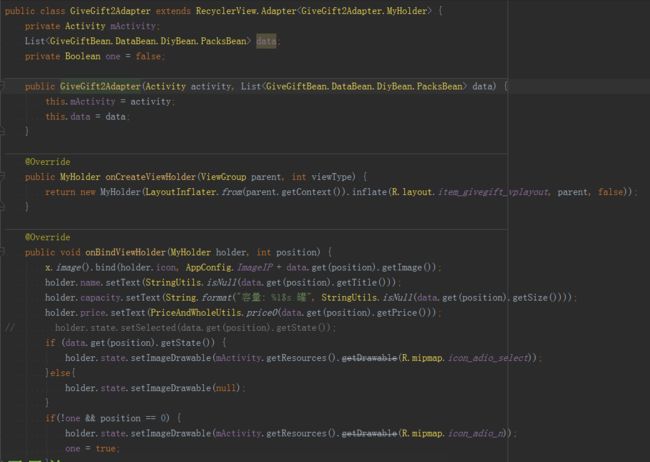
adapter 配置 (正常写你自己的逻辑 跟这些都没关系 主要就是layoutmanage)
step 4
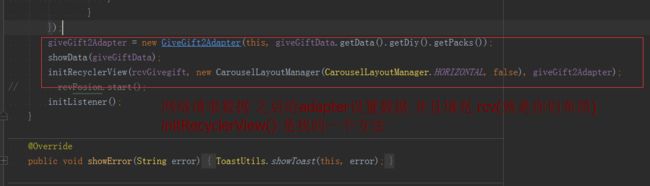
activity配置
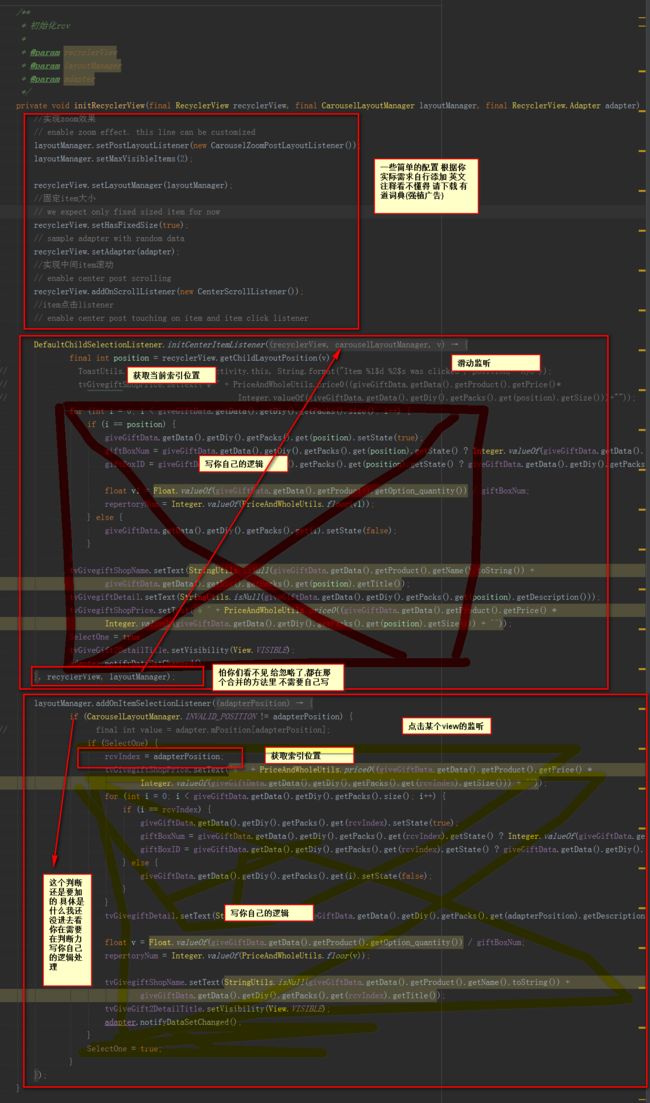
initRecyclerView()方法内容 ------关键地方
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
//实现zoom效果
// enable zoom effect. this line can be customized
layoutManager.setPostLayoutListener(newCarouselZoomPostLayoutListener());
layoutManager.setMaxVisibleItems(2);
recyclerView.setLayoutManager(layoutManager);
//固定item大小
// we expect only fixed sized item for now
recyclerView.setHasFixedSize(true);
// sample adapter with random data
recyclerView.setAdapter(adapter);
//实现中间item滚动
// enable center post scrolling
recyclerView.addOnScrollListener(newCenterScrollListener());
//item滑动监听
DefaultChildSelectionListener.initCenterItemListener(newDefaultChildSelectionListener.OnCenterItemClickListener() {
@Override
public voidonCenterItemClicked(@NonNullfinalRecyclerViewrecyclerView,@NonNullfinalCarouselLayoutManagercarouselLayoutManager,@NonNullfinalViewv) {
final intposition= recyclerView.getChildLayoutPosition(v);
},recyclerView,layoutManager);
//item点击监听
layoutManager.addOnItemSelectionListener(newCarouselLayoutManager.OnCenterItemSelectionListener() {
@Override
public voidonCenterItemChanged(final intadapterPosition) {
if(CarouselLayoutManager.INVALID_POSITION!= adapterPosition) {
}
}
});
到此就可以完事了 大家回去多家联系联系 因为我也忘记原demo在哪里了(好像是在 IT蓝豹里找的) 因为我这个是项目里的 所以我就懒得写demo了 大家也可以试试在github上搜索 carousellayoutmanager 没准就可以找到 之后下载demo 改一些坑就可以用了
大功告成!!!!!