jQuery 实现 跑马灯 和 大乐透
目录
-
-
-
- 内容介绍
- 一、跑马灯
-
- 1、效果图
- 2、 实现代码
- 二、大乐透
-
- 1、效果图
- 2、 实现代码
- 三、注
-
-
内容介绍
jQuery 实现 跑马灯和 大乐透。
一、跑马灯
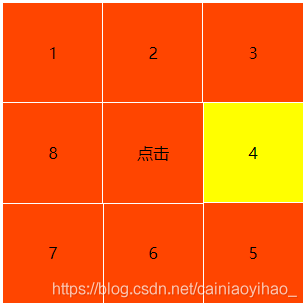
1、效果图
2、 实现代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">script>
<title>Documenttitle>
<style>
.select-name-wrapper {
width: 350px;
height: 350px;
position: relative;
}
.select-name-wrapper>.inner-wrapper>div {
width: 100px;
height: 100px;
text-align: center;
position: absolute;
line-height: 100px;
border: 1px solid white;
background-color: orangered;
}
select-name-wrapper .content1 {
top: 0;
left: 0;
}
.select-name-wrapper .content2 {
top: 0;
left: 100px;
}
.select-name-wrapper .content3 {
top: 0;
left: 200px;
}
.select-name-wrapper .content4 {
top: 100px;
left: 200px;
}
.select-name-wrapper .content5 {
top: 200px;
left: 200px;
}
.select-name-wrapper .content6 {
top: 200px;
left: 100px;
}
.select-name-wrapper .content7 {
top: 200px;
left: 0;
}
.select-name-wrapper .content8 {
top: 100px;
left: 0;
}
.select-name-wrapper .btn {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
border: 1px solid white;
background-color: orangered;
position: absolute;
top: 100px;
left: 100px;
cursor: pointer;
}
.on {
background-color: yellow !important;
}
style>
head>
<body>
<div class="select-name-wrapper">
<div class="inner-wrapper">
<div class=" list content1 on">1div>
<div class=" list content2">2div>
<div class=" list content3">3div>
<div class=" list content4">4div>
<div class=" list content5">5div>
<div class=" list content6">6div>
<div class=" list content7">7div>
<div class=" list content8">8div>
div>
<div class="btn" onselectstart="return false">点击div>
div>
<script>
let index = 0;
let timer = null;
$('.select-name-wrapper .btn').on('click', function() {
let num = 3000 + Math.random() * 3000;
if (timer) {
clearInterval(timer)
}
timer = setInterval(function() {
index = ++index % $('.list').length
num -= 200;
if (num < 200) {
clearInterval(timer);
alert($('.list.on').html())
return
}
$('.list')
.eq(index)
.addClass('on')
.siblings('.on')
.removeClass('on')
}, 50)
});
script>
body>
html>
二、大乐透
1、效果图
2、 实现代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">script>
<title>Documenttitle>
<style>
.redBall {
height: 100px;
width: 100px;
font-size: 50px;
line-height: 100px;
text-align: center;
background-color: red;
float: left;
border-radius: 50%;
margin: 10px;
}
.blueBall {
height: 100px;
width: 100px;
font-size: 50px;
line-height: 100px;
text-align: center;
background-color: blue;
float: left;
border-radius: 50%;
margin: 10px;
}
.ball-wrapper button {
height: 30px;
width: 100px;
cursor: pointer;
font: 16px;
outline: none;
border: none;
border-radius: 5px;
background-color: blue;
color: #fff;
text-align: center;
}
style>
head>
<body>
<div class="ball-wrapper">
<ul class="red-wrapper">
<div class="redBall">1div>
<div class="redBall">2div>
<div class="redBall">3div>
<div class="redBall">4div>
<div class="redBall">5div>
ul>
<ol class="blue-wrapper">
<div class="blueBall">6div>
<div class="blueBall">7div>
ol>
<button class="start-btn">随机选号button>
<button class="end-btn">停止button>
div>
<script>
let timer = null;
function init() {
initEvent()
}
function initEvent() {
$('.start-btn').on('click', startBtnClick)
$('.end-btn').on('click', endBtnClick)
}
function startBtnClick() {
if (timer) {
clearInterval(timer);
}
timer = setInterval(() => {
let redArr = fillBall(32, 5)
let blueArr = fillBall(16, 2)
fillHtml('.redBall', redArr)
fillHtml('.blueBall', blueArr)
}, 50)
}
function endBtnClick() {
clearInterval(timer);
}
function fillHtml(el, arr) {
arr.forEach((item, index) => {
$(el).eq(index).html(item);
})
}
function fillBall(max, len) {
let arr = [];
for (let i = 0; i < len; i++) {
let num = Math.floor(Math.random() * max + 1);
if (arr.includes(num)) {
i--;
continue;
}
arr.push(num)
}
return arr;
}
// 初始化业务片段
init()
script>
body>
html>
三、注
以上代码只作为演示案例,可自行排版样式或增加有趣的功能。
比如:添加运行结果输出、修改筛选概率等
标签:jQuery,跑马灯,大乐透
更多演示案例,查看 案例演示
欢迎评论留言!