面试问答
问:如何清除浮动?
答:如果我们知道要清楚浮动元素所在的位置,我们可以在元素样式中使用
clear:both清除元素相邻标签的浮动。除此之外,我们还有三种技巧可以清除浮动:1、给父元素添加overflow属性;2、在浮动元素的父元素结束标签之前添加一个空的块级元素,然后为块级元素添加clear:bothCSS属性。3、使用伪元素:after,给父元素添加一个clearfix样式类,给clearfix声明.clearfix:after { content: "."; visibility: hidden; display: block; height: 0; clear: both; }样式来清除浮动。
什么是Float
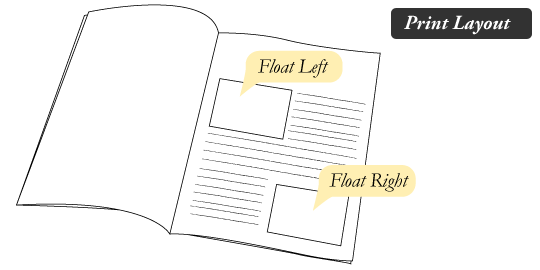
float是一个CSS定位属性,在了解float属性的目的和设计的初衷之前,我们先看下印刷设计。在印刷设计布局中,可以将图片放到页面中,以便文本根据需要环绕他们。这种方式通常被称为『文本包裹』,下面是一个例子。
在页面布局项目中,被『文本包裹』的盒子Box可以控制包裹的文本是『包裹』它,还是忽略它。忽略文本换行,让文字环绕着图片,就像图片不存在一样。WEB网页设计跟它是非常相似的。
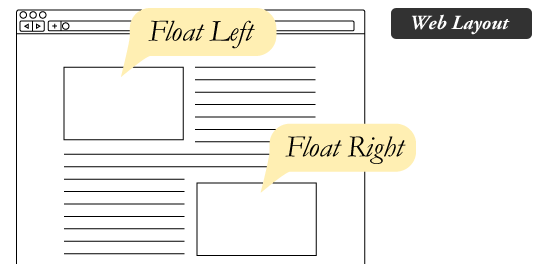
在Web网页设计中,应用了CSSfloat属性的页面元素就像印刷设计布局中的图像一样,文本在图像周围流动。应用了CSSfloat属性的HTML元素仍然是网页正常流的一部分。这跟使用绝对定位position属性定义的页面元素明显不同,绝对定位的页面元素从网页正常流中移出,绝对定位的页面元素不会影响其它元素的布局,其它元素也不会影响他们,不管应用的标签是否接触。
设置了浮动float属性的元素通常像下面这样:
#footer {
float: right;
}浮动float属性有四个有效的值。left和right表示浮动元素的方向。None(默认值)表示元素不浮动,Inherit表示继承父元素的浮动值。
浮动可以做什么
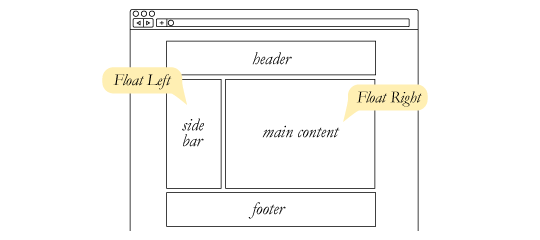
除了在图像周围环绕文本的简单示例之外,浮动还可以用于创建整个 Web 布局。
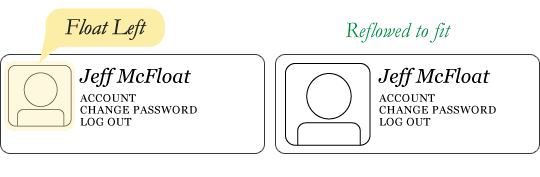
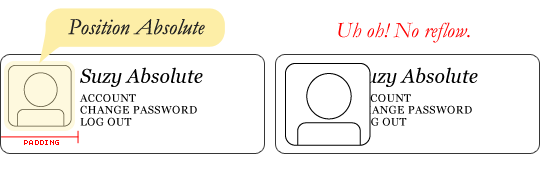
浮动也有助于在较小的实例中进行布局。以网页的这个小区域为例。如果我们为我们的小头像使用浮动,当该图像改变大小时,框中的文本将重新排列以适应:
同样的布局也可以在父元素上设置相对定位,子元素上设置绝对定位的方式来实现。不过这种方式,文本将不受头像的影响,并且无法在大小更改时重排。
浮动常见的用法有以下几种方式:
清除浮动
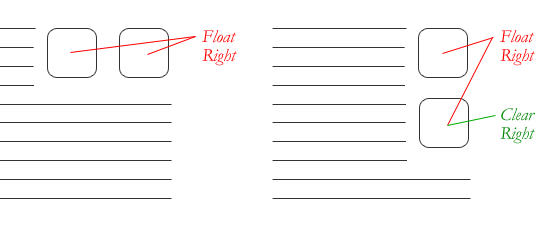
浮动float属性有个姊妹属性clear;设置了 clear 属性的元素不会像浮动所希望的那样向上移动到浮动附近,会向下另起一行。
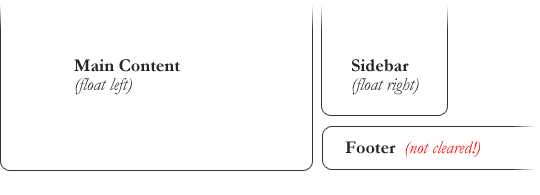
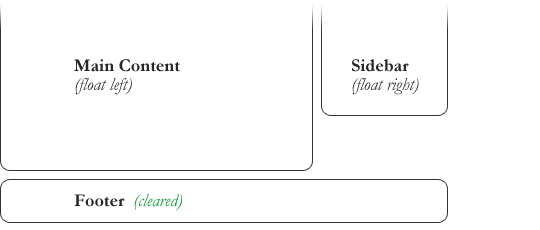
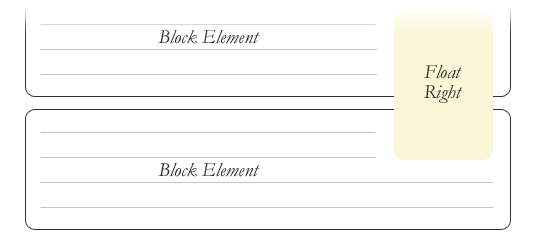
如下图所示Main Content和Sidebar设置浮动时,有没有clear属性时的表现。
在上面图片的例子当中,Sidebar向右浮动,高度比Main Content短一些,如果有足够的空间,Footer会向上调到浮动元素下方。为了解决这个问题,可以为footer设置clear属性清除两边的浮动,确保它跑到两列的下方。
#footer{
clear:both;
}清除clear属性有五个值:both,left,right,none,inherit。默认是none.
left清除左边浮动right清除右边浮动none默认值,通常用不到,除非从级联中删除一个明确有clear属性的内容inherit元素继承其父元素的值both最常用,清除左右两边的浮动
父元素塌陷
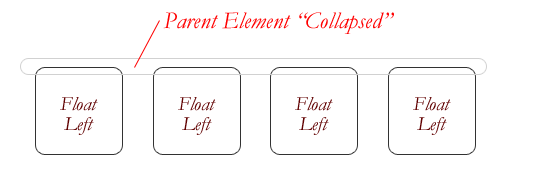
使用float属性,最让人头疼的事情之一是他们如何影响包含他们的元素(他们的『父』元素)。如果这个父元素只包含浮动元素,那么它的高度实际上会折叠成零。如果父级不包含任何视觉上明显的背景,你可能看不出来,但要注意这一点很重要。
尽管父元素塌陷是反直觉的,但有些替代方案更糟,考虑这个场景:
如果顶部的块元素自动扩展以容纳浮动元素,我们将在段落之间的文本流中出现不自然的间距中断,并且没有实际的修复方法。如果是这种情况,我们设计师对这种行为的抱怨会可能比我们对塌陷(折叠)问题的抱怨要多得多。
几乎总是需要处理塌陷(折叠)以防止奇怪的布局和跨浏览器问题。我们通过在容器中浮动元素之后但在容器关闭之前清除浮动来修复它。
清除浮动的技巧
当我们明确的知道浮动元素位置时,我们可以简单的使用clear:both。但明确的知道浮动元素位置这种情况太过理想,我们还需要在我们的工具箱中有更多的清除浮动工具。
常用有:
- Overflow
- 伪元素:after
- 空div标签
Overflow方法
溢出overflow方法依赖父元素上设置溢出css属性。如果此属性在父元素上设置为 auto 或 hidden,父级将扩展以包含浮动,有效的为后续的元素清除浮动。这种方法也许表现的有更好的语义,因为它可能不需要额外的元素。但是,如果您发现自己添加了一个新的 div 来应用它,它与空 div 方法一样没有语义,而且适应性较差。还要记住的是,overflow属性是不是专为清除浮动,要小心,不要隐藏内容或触发不必要的滚动条。
空div标签
顾名思义,就是一个空的div标签,div标签当中不放任何东西。有时候你可能会见到一个div标签是最常见的,因为它本身不具有浏览器默认样式,没有任何特殊的语义和功能,不像p标签。不过使用这种方法会受到一些推崇HTML标签语义化开发人员的藐视,因为它的存在对页面没有任何的意义,纯粹是多余的,当然,从严格意义上讲,他们的看法是对的,不过它可以正确的完成目的并且不会影响到其它标签。
完整的描述应该是——在浮动父元素结束标签之前插入清除浮动的块级元素。假设空块级元素为。我们还需要为其设置清楚浮动的CSS属性
.emptyClear{
clear:both;
}在父级元素末尾添加的元素必须是一个 块级元素,否则无法撑起父级元素高度。
:after伪元素方法
最简单方便的方法是使用巧妙的 CSS 伪选择器 (:after) 来清除浮动。不用在父标签设置overflow属性,而是对父元素添加一个classclearfix类,然后在CSS当中声明它就好了。
.clearfix:after {
content: ".";
visibility: hidden;
display: block;
height: 0;
clear: both;
}这将会在内容中添加一个小的.从视图中隐藏,从而清除浮父元素之后。 这还不是全部,因为需要使用额外的代码来适应旧浏览器。
其它
如果你需要实现『文字包裹』的效果好像没有可以替代float浮动的方案。但是对于页面布局,前端发展到今天,已经出现了更好的布局方式——Flex布局和Grid布局;所以使用浮动来进行页面布局已经不适用了,我们在实际的开发过程当中应尽量避免使用float来进行页面布局。针对float属性的使用我们应该回归它的本质,文本环绕图片的;虽然我们也可以使用display:inline-block;来达到同样的效果,但还是选择float比较好,毕竟这就是float属性设计的初衷。
参考
[清除浮动的四种方式及其原理理解](